毎年2つのメジャーリリースをリリースするよう努めています。これはさまざまな理由で行われます。まず、AngularをJavaScriptエコシステムで最新の状態に保つためです。次に、Angularが予測可能なリリーススケジュールを持つようにします。この秋、Angular 11をリリースする予定です。 Angular 10の新機能について話してください。

日付範囲を選択するための新しいコンポーネント
Angular Materialには、日付範囲を選択するための新しいコンポーネントが含まれています。

新しいコンポーネント
これを使用するには、
mat-date-range-inputおよびコンポーネントが必要ですmat-date-range-picker。
以下はその適用例です。
ここでそれについてもっと学ぶことができます。
CommonJSインポート警告
CommonJS形式でパッケージの依存関係を使用する場合、それはアプリケーションのサイズを大きくし、その性能を低下させることができます。
Angular 10以降、そのようなバンドルがアセンブリで使用されている場合、システムは警告を発します。依存関係に関するこのような警告に遭遇した場合は、プロジェクトを再構成して、ESMバンドル(ECMAScriptモジュール)を使用することを示します。

CommonJSまたはAMDの依存関係により、プロジェクトを最適化するための対策を講じる必要が生じる可能性があります
より厳しいプロジェクト設定を適用する特別なモード
Angular 10は、チームが新しいワークスペースを作成するときに適用する、より厳密なバージョンのプロジェクト設定を開発者に提供します
ng new。これは次のようになります。
ng new --strict
フラグを使用することにより、
--strict新しいプロジェクトはいくつかの新しいパラメーターを使用して初期化され、プロジェクトの保守性が向上し、エラーを早期にキャッチし、コマンドラインツールがアプリケーションをより最適化できるようになります。つまり、このフラグのおかげで、次のことが起こります。
- TypeScriptでストリクトモードを有効にします。
- テンプレートのタイプをチェックするときに、厳密モードが有効になります。
- バンドルのさまざまなパーツの標準サイズ制限は、約75%厳しくなります。
- リンティングルールを使用して、エンティティタイプが宣言されないようにし
anyます。 - アプリケーションは、そのコードに副作用がないように構成されています。これにより、ツリーの揺れのメカニズムをより効率的に使用できます。
Angularを最新の状態に保つ
Angularの新しいリリースで通常行われているように、今回はいくつかの変更を加えました。これにより、AngularはJavaScriptエコシステムからの最新のソリューションを活用できます。
- TypeScriptの使用バージョンは3.9に増えました。
- ライブラリTSLibがバージョン2.0に更新されました。
- TSLintリンターがバージョン6に更新されました。
さらに、プロジェクトの構造を変更しました。Angular 10以降、で作業できるようになります
tsconfig.base.json。この追加のtsconfig.jsonファイルは、IDEおよびツールがプロジェクトをビルドするために使用するタイプおよびパッケージの解決メカニズムをより適切にサポートします。
新しいデフォルトのブラウザー構成
新しいプロジェクトで使用されているブラウザー構成を変更しました。古いブラウザーと、ほとんど使用されないブラウザーは除きます。
Angular 9のデフォルトのブラウザオプションは次のとおりです。

Angular 9
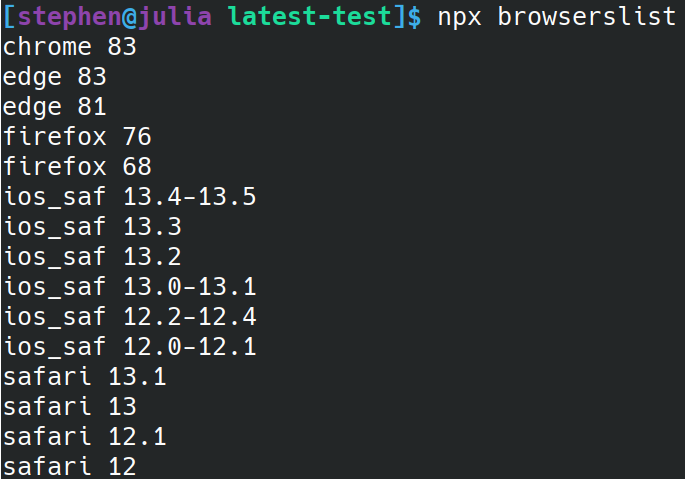
で使用されるブラウザオプションこれはAngular 10で使用されるものです。

Angular 10で使用されるブラウザオプション
このステップには、新しいプロジェクトではES5ビルドがデフォルトで無効になるという副作用があります。ES5ビルドとそれを必要とするブラウザー(IEやUCなど)の差分読み込みを有効にするには、サポートするブラウザーをファイルに追加
.browserslistrcするだけです。
Angularコミュニティとの相互作用の改善
私たちはAngularコミュニティとの協力関係の改善に真剣に取り組んでいます。したがって、過去3週間で、トラッカーの未処理タスクのリストは約700エントリ減少しました。これらは、フレームワーク、コマンドラインツール、およびコンポーネントに関連するタスクです。いずれにせよ、私たちは2000のタスクに取り組み、今後数か月でペースを上げることを計画しています。また、コミュニティと対話することで、さらに役立つことができるようになります。
リモート機能および推奨されない機能
Angular 10では、何かを削除し、計画的な削除のカテゴリに起因するいくつかの機能を削除しました。
そのため、Angular Package FormatにはESM5またはFESM5バンドルが含まれなくなりました。これにより、コマンドの実行時
yarnやnpm installAngularパッケージおよびライブラリーの場合、約119 MBの帯域幅を節約できます。ES5をサポートするために必要な変換はビルドプロセスの最後に行われるため、これらのフォーマットは不要になりました。
コミュニティとの真剣な議論に基づいて、IE 9、10、Internet Explorer Mobileなどのレガシーブラウザーのサポートを終了することを決定しました。
Angular 10から削除された機能と、非推奨となった機能については、こちらをご覧ください。
Angular 10へのアップグレード
Angularの更新の詳細については、update.angular.ioリソースにアクセスしてください。アップデート中にすべてがうまくいくように、1つのアップデート手順で、常に1つのメジャーリリースのみをアップデートすることをお勧めします。
更新プロセスを簡単に説明すると、次のようになります。
ng update @angular/cli @angular/core
Angularをバージョン10にアップグレードする方法の詳細については、こちらをご覧ください。Angular10にアップグレード済み
ですか?

