
もちろん、TailwindCSSが別のフレームワークだと思っていたら、この記事は書いていません。他のすべてのフレームワークとは根本的に異なり、Webスタイリングのための別のパラダイムを作成すると私は信じています。同時に、彼に割り当てられたすべてのタスクを実行し、他のタスクよりも優れて便利になります。
TailwindCSSにまだ慣れていない方は、ファンの仲間入りを心がけます。彼に反対する人々、私は彼らにこれを疑わせ、彼らの意見を再考するよう努めます。
この件についてのあなたの意見も知りたかった。TailwindCSSは一歩前進、後退、またはその場で踏み鳴らすだけですか?記事の最後にあるアンケートに回答を残すことができます。トピックに追加するものがあれば、コメント欄に追加してください。
知らない人のために、TailwindCSSは、Bootstrapと同じように、さまざまなクラスを追加することで、HTMLのスタイルを簡単に設定できるCSSライブラリです。ただし、ボタン、アラート、ナビゲーションバーなどのすぐに使用できるコンポーネントを追加するBootstrapとは異なり、TailwindCSSクラスは特定のプロパティに焦点を当てています。TailwindCSSには事前に作成されたボタンがないため、自分で作成する必要があります。
実際、CSSは、人気のEmmetプラグインと同様の形式でHTMLクラスとして記述します。ナンセンス?どんなに。それはいつものように、細部と周囲にあります。
私はこの録音フォーマットを見て眉をひそめている人々を完全に理解しています。そして、私はその理由を理解しています。しかし、これは「プログラミングの子供時代」からの悪い習慣にすぎないと思われます。
TailwindCSS. , CSS-. , TailwindCSS.
- , . , , , TailwindCSS .
- , .
- , .
- HTML – . " " inline, TailwindCSS .
- , . .
. , . ...
1. TailwindCSS – Bootstrap
TailwindCSS CSS-, Bootstrap, , , . TailwindCSS , , – CSS.
, TailwindCSS , . -, Bootstrap . -, , CSS.
Bootstrap – proof of concept. - , , – Bootstrap. , , (, ), – Bootstrap.
TailwindCSS . , (TailwindUI ).
, TailwindCSS . , margin 2.5rem, 3rem, 2.75rem. . tailwind.config.js, , .
2.
tailwind.config.js. PurgeCSS , TailwindCSS . , , – , . TailwindCSS , , , .
- JavaScript, whitelist, TailwindCSS . .
3.
CSS inline-, . TailwindCSS? It depends.
-, – @apply.
<button class="px-4 py-2 font-bold text-white bg-blue-500 rounded"></button> - . HTML- . main.css TailwindCSS- CSS-.
@tailwind base;
@tailwind components;
.btn {
@apply bg-blue-500 text-white font-bold py-2 px-4 rounded;
}
@tailwind utilities; btn CSS- HTML . - , TailwindCSS-.
<button class="btn"></button>
<button class="btn px-6 py-4 bg-red-500"></button>
-, . , , .
, , . TailwindCSS , . , btn btn-red. .
-, . @apply. . .
– Alpine.js.
<div x-data="cards()" class="space-y-12">
<template x-for="card in cards">
<div>
<img class="rounded" :src="card.img" :alt="card.imgAlt" />
<div class="mt-2">
<div x-text="card.eyebrow" class="text-xs font-bold text-gray-600 uppercase"></div>
<div class="font-bold leading-snug text-gray-700">
<a x-text="card.title" :href="card.url" class="hover:underline"></a>
</div>
</div>
</div>
</template>
</div>
<script>
// ...
</script>
, 7 , Alpine.js, . Alpine.js .
Alpine.js (React, Vue .), . <MyComponent>, .
4. HTML –
, . . , .
Web HTML- . style , , . , , media- ( TailwindCSS sm:, md:), . CSS .
Bootstrap, . , .
, . HTML- , . , . Vue Svelte, , .
TailwindCSS CSS?
CSS .
. , , .., TailwindCSS .
TailwindCSS . , , . , , . TailwindCSS .
TailwindCSS . . , CSS-.
, . . TailwindCSS : ", ". , . .
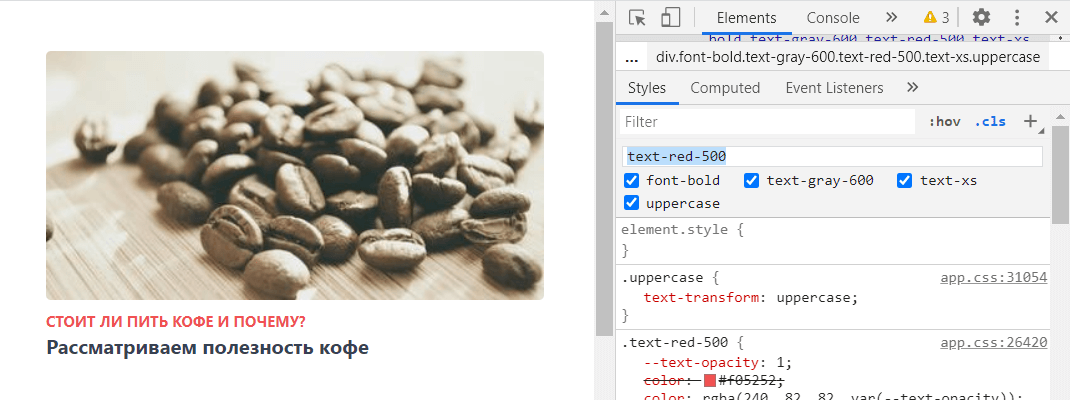
, TailwindCSS: Chrome DevTools.

,.cls, , .
UPD: , , CSS: