
バックグラウンド
私たちは常に、市場で入手可能なクロスプラットフォームモバイルソリューションのパフォーマンスを研究しています。特定の製品の開発に最適なテクノロジーを知りたい。
この記事では、モバイルユーザーにとって非常に重要なGUIレンダリングパフォーマンスを調査することにしました。簡単に言えば、ブレーキは肉眼で見えるようになります。
ユーザーインターフェイスのパフォーマンスの測定は複雑であり、すべてのプラットフォームで同じ機能を同じように実装する必要があります。テストツールとしてGameBenchを使用しました私たちの客観性を確認するために(これは私たちがFlutterを本当に愛しているという事実を変更するものではなく、React Nativeで多くのプロジェクトを行っているだけでなく、ネイティブ開発に従事しています)。各アプリケーションを単一のテスト環境に置くことができました。
ソースコードはオープンソースですので、よろしければ実験してご意見をお寄せください。UIアニメーションはプラットフォームに応じて異なるツールを使用するため、スコープを各プラットフォームでサポートされるライブラリに絞り込み(1つのケースを除く)、または少なくともこれを実現するためにあらゆることを行いました。テスト結果は異なる場合があり、実装方法によって異なります。特定のテクノロジーの真のエキスパートとして、より高いパフォーマンスを提供するツールセットを選択してカスタマイズできると計算します。あなたがこれを行い、何が起こったかを教えていただければ幸いです。
鉄について
テストのために、Xiaomi Redmi Note 5とiPhone 6sを使用しました。
リポジトリリンク:ソースコード
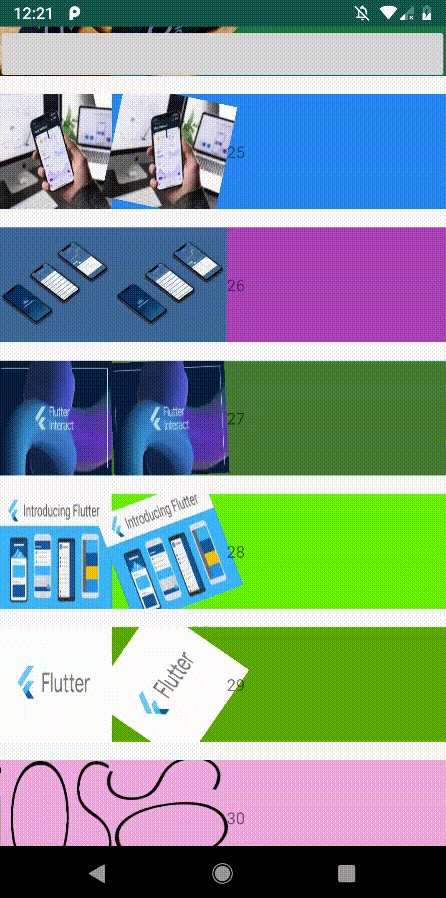
テスト1:リストビュー
同じインターフェースをネイティブ(AndroidおよびiOS)、React Native、Flutterに実装しました。また、AndroidのRecyclerView.SmoothScrollerを使用してスクロール速度を自動化しました。iOSとReact Nativeでは、タイマーとプログラムによるスクロールを使用しました。Flutterでは、ScrollControllerを使用してリストをスムーズにスクロールしました。いずれの場合も、リストには1000個のアイテムがあり、同じスクロール時間をリストの最後のアイテムに固定しました。これらの各ケースでは、プラットフォームごとに異なるライブラリを使用した画像キャッシュを使用しました。より詳細な情報はソースコードにあります。
画像を読み込んでキャッシュするためのライブラリ
iOS
- 核
アンドロイド
- グライド
リアクトネイティブ
- React-native-fast-image

残念ながら、このベンチマークはAndroidデバイス用のGPUベンチマークを生成しません。別のものを試しましたが、悲しいかな。

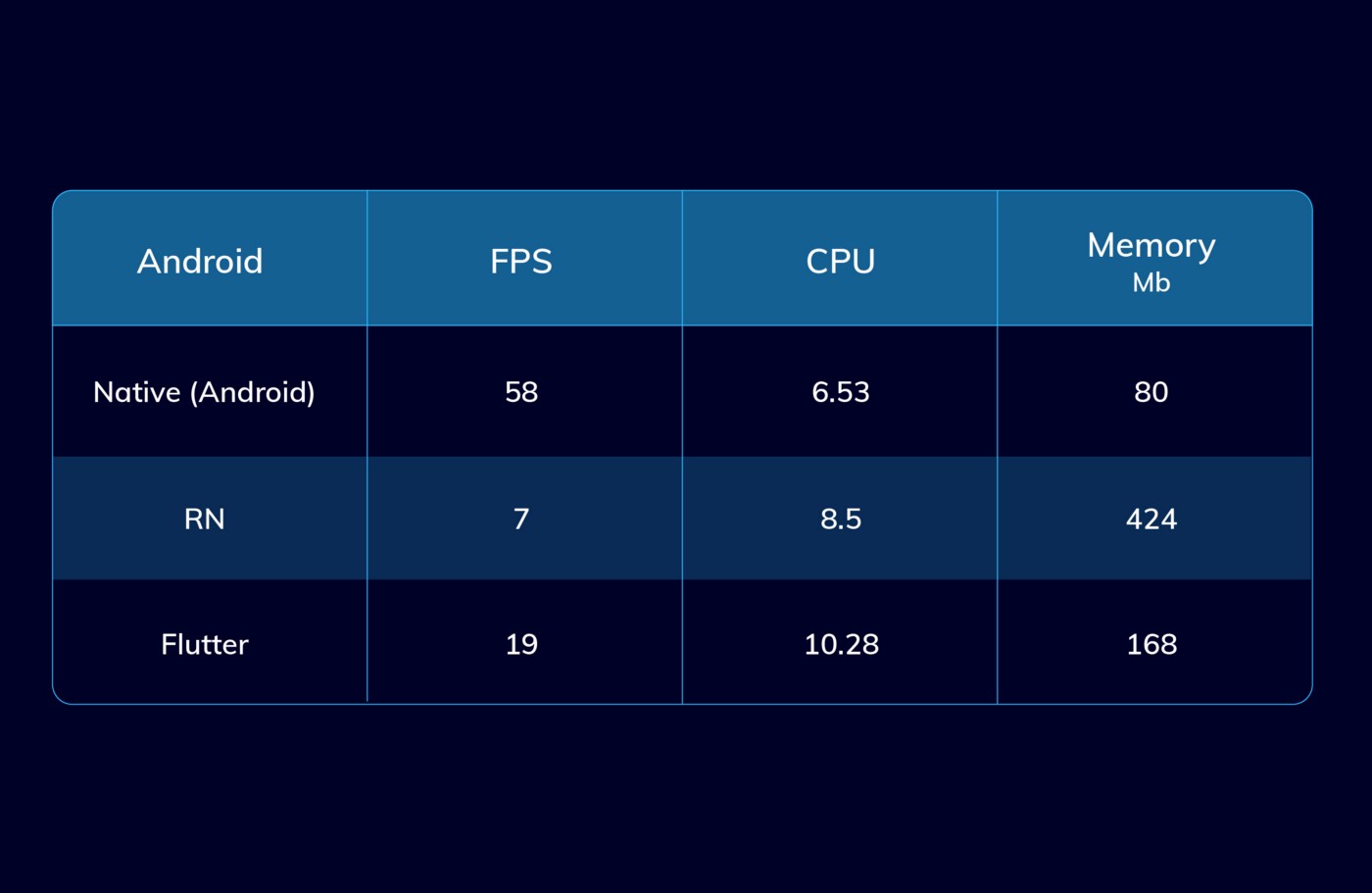
Androidの他のテスト結果
- すべてのテストでほぼ同じFPSが示されました。
- Android Nativeは、FlutterおよびReact Nativeの半分のメモリを使用します。
- React Nativeは、最もCPU使用率を必要とします。その理由は、JSとネイティブコードの間でJSブリッジを使用することです。これにより、シリアライズとデシリアライズのためのリソースが無駄になります。
- バッテリーの寿命に関しては、Android Nativeが最高のスコアです。React NativeはAndroidとFlutterの両方に遅れをとっています。連続アニメーションを実行すると、React Nativeのバッテリー消費量が増えます。
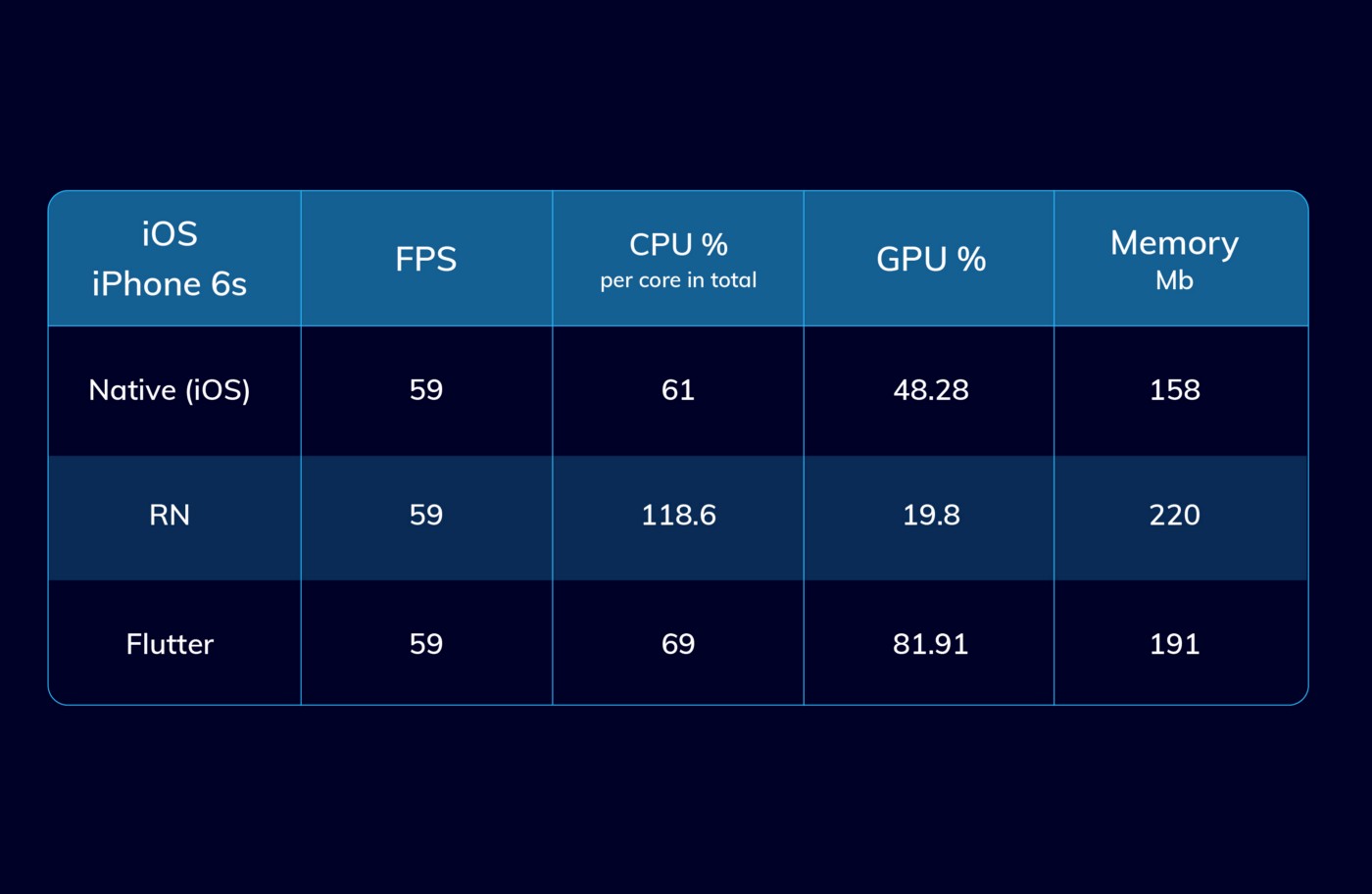
iPhone 6sのテスト結果

- FPS React NativeはFlutterやSwiftよりも悪い結果をもたらします。その理由は、iOSでIoTコンパイルを使用できないことです。
- メモリ。Flutterはメモリ消費の点ではSwiftに匹敵しますが、プロセッサーの負荷が高くなります。このテストでは、React NativeはFlutterおよびSwiftに大きく遅れています。
- Flutter vs Swift:Flutterは積極的にCPUを使用し、Swiftは積極的にGPUを使用します。
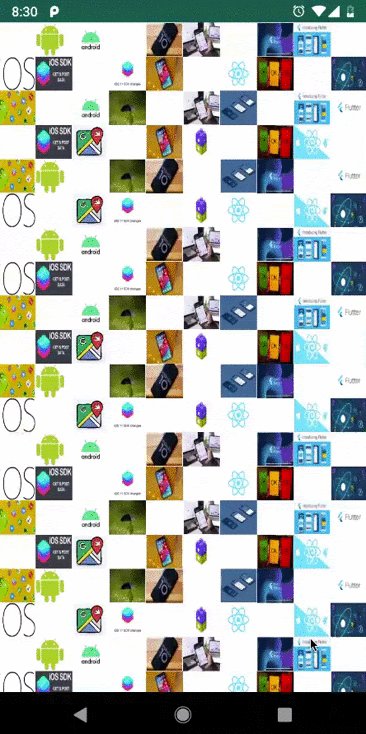
テスト2:重いアニメーション
現在、AndroidとiOSで動作するほとんどの電話には、強力なハードウェアが搭載されています。ほとんどの場合、通常のビジネスアプリケーションを使用すると、FPSのクラッシュは通知されませんでした。そのため、アニメーションを多用してテストを行うことにしました。Lottie for Android、iOS、React Native、Flare for Flutterを使用して、ベクターアニメーションを作成しました:
Lottie for Android、iOS、React Native、Flare for Flutter。



Androidテスト結果
- Android NativeとReact Nativeのパフォーマンスは同等です。Lottie for React Nativeはネイティブコール(16〜19%CPU、30〜29 FPS)を使用するため、これは明らかです。
- Flutterの結果は驚くべきものでしたが、テスト中に少し失敗しました(12%CPUおよび9 FPS)。
- Android Nativeは最小のメモリ容量(205 MB)を必要とします。React Nativeには280 MB、Flutterには266 MBが必要です。
- アプリケーションをコールドスタートします。この指標によると、フラッターがリーダーです(2秒)。Android NativeおよびReact Nativeの場合、約4秒かかります。
グリッドから1つのアニメーションを削除すると、FutterのFPSが最大40%増加することがわかりました。Flareは重く、この種のタスクには十分に最適化されていないと想定しています。そのため、FlutterのFPSは大幅に低下しました。
これを見てください:

iOSテスト結果
- このテストでのIOSとReact Nativeのスコアは、React NativeのLottieとほぼ同じです。
- Flutterを備えたフレアは、驚かれるのをやめません。このテストでのフレアは、一般的にうまく行われています!
- ここのiOSのネイティブコードは、最小のメモリ(48 MB)しか必要としません。React Nativeには135 MBとFlutter 117 MBが必要です。
- アプリケーションをコールドスタートします。この指標によると、フラッターがリーダーです(2秒)。ネイティブiOSおよびReact Nativeコードの場合、約10秒かかります。
注:ここでは、Flutterで別のライブラリを使用しました。これは、他のプラットフォームで使用したものよりもはるかに重いため、FlutterのFPSが低下する原因になる可能性があります。
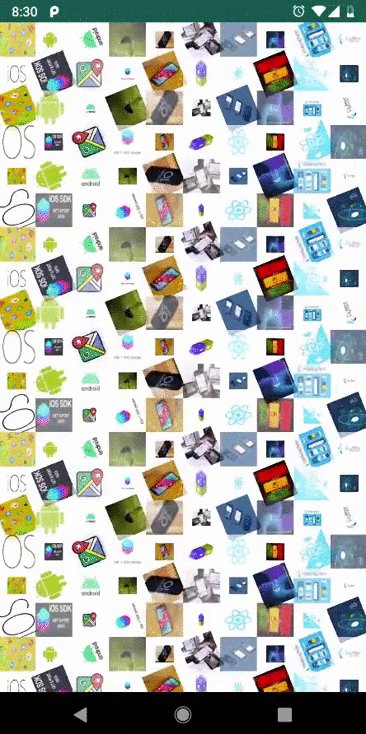
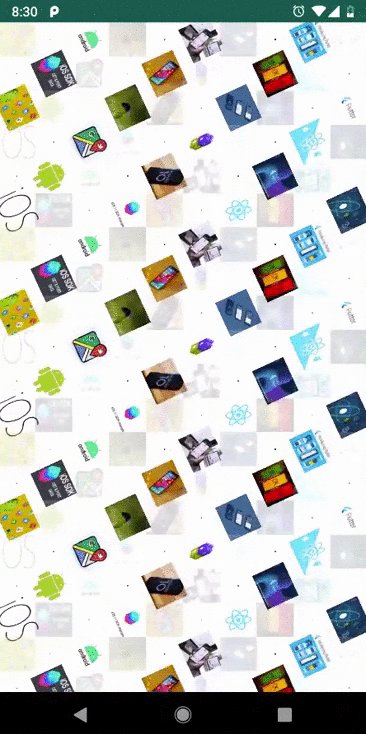
テスト3:回転、スケーリング、フェードを伴う重いアニメーション
このテストでは、アニメーションのパフォーマンスを200の画像と比較しました。回転とスケーリングは同時に実行されます。


Android
- Android Native .
- Flutter Native fps , .
- React Native .

iOS
- iPhone 6s , FPS 3 .
- , GPU.
- React Native , Flutter GPU.
- , React Native .
通常のアニメーションと美しい外観のビジネスアプリケーションでは、開発のためのテクノロジーの選択は重要ではありません。ただし、重いアニメーションが必要な場合は、この場合ネイティブ開発で最高のパフォーマンスが得られることに注意してください。次はFlutter、次にReact Nativeです。 CPUリソースを大量に消費する可能性のあるタスクにReact Nativeを使用することはお勧めしませんが、Flutterはプロセッサーとメモリの両方の観点からこのようなタスクに最適です。
ツールの選択は、特定の製品と状況によって異なります。1つのプラットフォーム用にMVPを開発する場合は、ネイティブ開発を選択できますが、FlutterではモバイルデバイスとWebの両方のアプリケーションを作成できることに注意してください。したがって、おそらくFlutterは、近い将来にクロスプラットフォーム開発の市場リーダーになるでしょう。現在、Flutterは、特に開発予算が少ないにもかかわらず、許容できるレベルのアプリケーションパフォーマンスを提供したい場合は特に、ネイティブ開発ツールとの競争に値します。
各テクノロジーのプロセスと開発基準に影響を与える多くの要因があります。アプリケーションごとに単一のテスト環境を提供し、パフォーマンスを測定するためのツールの統一されたセットを提供することにより、プロセスの透明性を最大化しようとしました。
広告
モバイルアプリ用 のサーバーが必要ですか?テイク私たちを見叙事詩のサーバを!これらは最新のAMD EPYCプロセッサーを搭載したサーバーです!最大構成では、128 CPUコア、512 GB RAM、4000 GB NVMeなど、複雑なプロジェクトを配置できます。
