仕事の始まり
まず、ボット自体が格納されるディレクトリを作成します。

ここでnpmを初期化します。
npm init

使用するモジュール
開発では、TypeScriptとSlimBotライブラリを使用します。
SlimBotをインストールするには、次のように規定します。
npm install slimbot
次のコードを使用して、TypeScriptのtsconfig.jsonファイルも作成します。
{
"compilerOptions": {
"outDir": "./app/",
"target": "ES6"
},
"include": [
"./ts/*"
]
}ご覧のとおり、すべての.tsファイルはtsフォルダーに保存され、コンパイルされたボットコードはappフォルダーに含まれます。したがって、tsおよびappフォルダーを作成します。
mkdir ts app
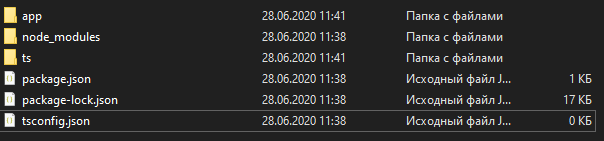
フォルダーは次のようになります。

コーディングを始めましょう
tsフォルダーで、次のコードを使用してConfig.tsファイルを作成します。
const config = {
token: "",
nameBot: "Math Bot",
nameBotShort: "MB"
}
export { config };
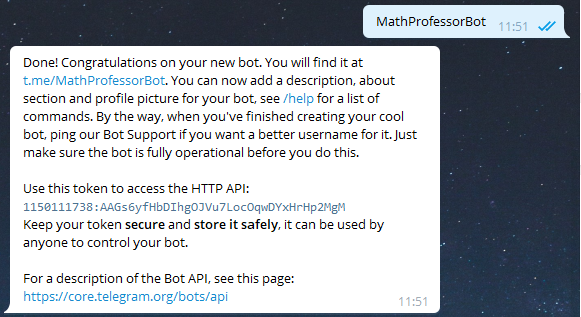
トークンは表示されますが、まだ受け取っていないため、電報にボット自体を作成していないため、トークンは空です。これを行うには、@ BotFatherに移動し、彼と一緒にボットを作成します。


トークン-1150111738:AAGs6yfHbDIhgOJVu7LocOqwDYxHrHp2MgMを受け取りました。それを設定に入れましょう。
設定、トークン、ボットを取得したら、メインのcontroller.tsファイルを作成できます。彼はすべての要求を受け入れます。このコードをcontroller.tsに記述します。
import { config } from './Config';
import Slimbot from 'slimbot';
const slimbot:Slimbot = new Slimbot(config.token);
slimbot.on('message', (message)=>{
console.log(message);
});
slimbot.startPolling();
すべてを正しく行った場合、メッセージを書き込むと、JSオブジェクトの形式でコンソールに送信されます。
{
message_id: 1,
from: {
id: 866278523,
is_bot: false,
first_name: 'Andrey',
last_name: 'Pavlov',
username: 'Semi4',
language_code: 'ru'
},
chat: {
id: 866278523,
first_name: 'Andrey',
last_name: 'Pavlov',
username: 'Semi4',
type: 'private'
},
date: 1593329677,
text: '/start',
entities: [ { offset: 0, length: 6, type: 'bot_command' } ]
}オブジェクトは次の値から表されます:from-メッセージが送信されたプロファイルからの情報、chat-メッセージが送信されたチャットからの情報、message_id-このメッセージ(ボットのメッセージを読み取る)このメッセージ、date-UNIX形式の時刻、テキスト:メッセージテキスト、エンティティ-メッセージテキスト、長さ、オフセット、タイプに関する情報。
ここから、チャットIDとメッセージ自体を抽出します。また、同じメッセージをユーザーに送信します。
slimbot.on('message', (message)=>{
const ID = message.chat.id;
let text = message.text;
slimbot.sendMessage(ID, text);
});
コンパイルしてボットを実行し、監視します。

すべてが完璧に動作します。ここで、彼に数式を教える必要があります。これにはevalを使用できますが、コードをコンパイルします。つまり、ユーザーがjsを知っている場合、ファイルシステムなどを使用してすべてのデータを取得できます。したがって、式
ライブラリを使用します。接続:
import formula from 'formula';
const { run } = formula;
そして、メッセージハンドラを更新します。
slimbot.on('message', (message)=>{
const ID = message.chat.id;
let text = message.text;
slimbot.sendMessage(ID, run(text));
});発射、出来上がり!あなたはボットに数式を書いて、彼は答えます。
CBStudio&copy 2020