このCMSはその時代をいくらか先行しており、すぐに十分な人気を得ることはありませんでした。しかし、ここ数年、開発者の英語圏環境での多くの言及からも明らかなように、ルネッサンスのようなものを経験しています。
この波をこの翻訳で続けるために、私はこの美しいCMSに関する一連の記事を始めています。
多くの人がWordPressに代わるものを探しています。この記事では、10月のCMSと比較し、プロジェクトに適したCMSを見つける際に考慮すべき重要な問題について説明します。
3か月前(元の記事は2019年の春に書かれました...メモペン) WordPress はGutenbergをリリースし、デフォルトでコンテンツを編集する可能性を拡大しました。これにより、多くの人々がこの変更に不満を抱き、代替のCMSを探すようになりました。一部のユーザーはフォークを選択しました「プレグーテンベルク」ワードプレス。しかし、WordPressは15年間に渡って巨大な技術的負債を積み重ねてきたので、それはあまり意味がありません。WordPressに代わるものを探していたら、現代のテクノロジーに基づいて構築された成熟したプラットフォームを見つけようとします。
この記事では、多くの技術的および非技術的なパラメーターについて、WordPressを類似の、しかしより現代的な10月のCMSと比較します。目標は、WordPressの使用や10月のCMSへのアップグレードを説得することではありません。プラットフォームを変更するときに考慮すべき基準を示します。情報に基づいた決定を行う前に、他のプラットフォームと同じ比較を行うことができます。
10月のCMSを選ぶ理由
2018年に最高のフラットファイルCMS となった 10月について知りました。その後、私はこのツールの研究を始め、ユーザーと開発者の両方の観点から多くの時間を費やして調査しました。彼女は比較するのにとてもふさわしい科目であることにすぐに気づきました。私が選択したのは、Grav、Statamic、ButterCMS、Joomla、Drupal、Jekyll、Hugoなどの代替オプションではありません。そして、主な理由は次のとおりです。
- 10月のCMSが(Gravとは対照的に)どのように機能するかを理解しました。
- (StatamicやButterCMSとは異なり)フリーでオープンソースです。
- (JoomlaやDrupalとは異なり)5歳になると、比較的新しいと見なすことができます。
- 動的なコンテンツ生成が含まれ、PHPで実行されます(JekyllやHugoとは異なります)。
10月は、最新のWebアプリケーションを構築するために使用されるフレームワークであるLaravelに基づいているため、10月は良いオプションだと思います。広大なコミュニティとエコシステムによって証明されているように、その存在の7年間で、開発者の評価を獲得しています。そして、このフレームワークでの開発は、WordPress用のコードの作成とは著しく対照的です。後者の場合、主に手続き型プログラミングであれば、Laravelでは明らかにオブジェクト指向です。
違いはなんですか?
以下では、さまざまなカテゴリでWordPressと10月を比較し、それぞれの長所と短所を強調します。しかし、それが記事の目的ではないので、私は勝者を選びません。そして、いずれにせよ、「より良い」または「最良の」CMSはありません。それぞれに長所と短所があるため、特定のタスク、プロジェクト、会社、またはチームに適しています。さらに、プロジェクトで複数のCMSを使用すると便利です。たとえば、1つを使用してデータを管理し、もう1つを使用してページをレンダリングします。何十ものシステムのどれがあなたの仕事に最適かを決めるのはあなた次第です。
ここでは多くのオプションの1つを検討しているため、この記事では最終的な結論を導き出すことはできません。たとえば、WordPress vs. Drupal vs. Joomla、WordPress vs. Static Site Generators、さらにはWordPress vs. Mediumのようなネット上の比較を見つけることもできます。これらの記事は完全な全体像を示していないため、これらの比較のいずれも最終的なものと見なすことはできません。比較してみましょう。
哲学と対象読者
ほとんどすべてのWebサイトが WordPress上に構築されているのは偶然ではありません。創業以来、できるだけユーザーフレンドリーになるよう努めており、順調に機能しています。WordPressは、教育レベルや技術的背景に関係なく、すべてのユーザーの潜在的な煩わしさを排除しました。WordPressの創設者であるMatt Mullenwegは、この時代の「出版物の民主化」というWordPressのモットーは次のことを意味するという見解を表明しました。
「すべての背景、興味、能力のある人々は、オープンなWeb上で自分自身を表現し、コンテンツを所有できるようにするソフトウェアにアクセスできる必要があります。」
WordPressは誰にとっても使いやすく、その包括性は開発側でも確認されています。コーディング経験のない人(マーケティング担当者、デザイナー、ブロガー、販売者など)がWebサイトを正常に立ち上げることは珍しくありません。WordPressはユーザー中心であり、ユーザーのニーズは開発者のニーズよりも優先されます。
逆に、10月のCMSはより開発者指向であり、リリースの瞬間から明確に理解されていました。
「10月のCMSは、大胆だが明白な仮説を提唱します。顧客はWebサイトを構築せず、開発者は構築します。クライアントの役割は、サイトを管理し、そのビジネス要件を説明することです。Web開発者と業界自体は、これらの要因の調停を中心に展開しています。」
創設者によると、 10月のCMSの使命は「ウェブサイトの構築がそれほど難しくないことを証明すること」です。 10月LaravelベースのCMSは、再利用可能なモジュラーコードを記述するための良い出発点になります。長期にわたって容易にカスタマイズおよび保守できる、適切に設計されたアプリケーションを開発できます。このようなアプリケーションは、回避策( "松葉杖")を使用せずに維持し、完全にカスタマイズできます。これは、真面目なプログラマを引き付けるものです。
10月のCMSも優れたユーザーエクスペリエンスを提供できますが、WordPressほどシンプルで便利ではありません。ユーザーは、使用する前に特定の機能がどのように機能するかを理解する必要があります。たとえば、プラグインを介してフォームを埋め込む方法を理解するには、いくつかの WordPress フォームプラグインにある直感的なドラッグアンドドロップ機能よりも複雑な長いチュートリアルを読む必要があります。
取り付け
WordPressは5分でインストールできますが、すべてのプラグインを考慮に入れると、通常15分以上かかると多くの人が指摘しています。さらに、WordPressにはマルチサイト機能があり、1つのインストールで複数の仮想サイトのネットワークを作成できます。この機能により、代理店は複数のクライアントのサイトを簡単に管理できます。
10月のCMSのインストールも非常に簡単です。ウィザードのインストール自体は5分もかからず、コンソールインストールでインストールする場合はさらに高速です。後者は、ターゲットディレクトリに移動してコマンドを実行するだけで実行できます。
curl -s https://octobercms.com/api/installer | php その後、データベース構成を入力する必要があります。そうしないと、フラットファイルCMSのように動作します。インストールが完了すると、ウェブサイトは完全に機能しますが、今のところは十分にシンプルです。必要なプラグインをインストールして構成する時間を追加すると、少なくとも15分かかることが予想されます。

安全性
常に発見されている脆弱性の数が多いため、誰もがWordPressを安全であると考えるわけではありません。これにより、ユーザーはCMS自体とインストールされているすべてのプラグインを常に更新し続け、セキュリティの脅威を回避する必要があります。主な問題の中には、PHP開発者コミュニティでサポートされなくなった古いバージョンのPHPのサポートがあります(WordPressはPHP 5.2.4をサポートしていますが、最新の完全にサポートされているバージョンの PHPは5.6です)。この問題は、WordPressが正式にPHPバージョン5.6以降のサポートを開始する2019年4月に解決される予定です(この問題はすでに解決されています。-概算)。
さらに、WordPressのセキュリティリスクは内部の問題にはそれほどありませんが、その人気の高さから、システムがハッカーの標的になっています。ただし、これは逆の方法でも機能します。WordPressの遍在性は、セキュリティチームが作業について真剣に考え、常に脆弱性を探して修正する必要があることを意味します。それ以外の場合、インターネット上のサイトの3分の1までが危険にさらされます。賭け金が高すぎます。
対照的に、10月のCMSには評判のセキュリティ問題はありません。ただし、10月に作成されるアクティブサイトは27,000だけなので(WordPressの数百万と比較して)、両方のシステムを同等の条件で評価することはできません。ただし、10月のCMS開発チームはセキュリティを重視しています。これは、CMSバックエンドURLを入力するためのウィザードインストールプロンプトの値によって証明されます。これは、デフォルトで/バックエンドに設定されていますが、ハッカーがサイトをナビゲートするのをより困難にするために他のものに変更できます。対照的に、WordPressログインとバックエンドURLをそれぞれ/wp-login.phpと/ wp-adminから変更することは、プラグインを介してのみ可能です。さらに、10月のCMSはフラットファイルCMS(つまり、データベースがない)として機能し、 SQLインジェクションなどのデータベース関連の脆弱性を回避できます。
技術スタック
WordPressとOctober CMSはどちらも、従来のLAMPスタック(Linux、Apache、MySQL、PHP)で動作します。ただし、必要なのはPHPのみです。Windows、Nginx、MariaDBなどを使用することもできます。10月のCMSはフラットファイルCMSのように動作できます。 。保証されている唯一のことは、コンテンツを作成および公開するための基礎と見なされ、主な機能として使用されるページの機能です。
言語スタックに関しては、WordPressとOctober CMSで構築されたサイトは、HTML、CSS、JavaScriptに基づいています(HTMLの生成にはPHPが使用されていることに注意してください)。10月のCMSでは、LESSおよびSASSファイルの使用も簡単になります。
プログラミングパラダイム
WordPressは、アプリケーション状態のない関数を呼び出すことにより、計算に基づく関数型プログラミングの原理を使用します。 WordPress開発者は関数型プログラミング(テーマやプラグインのコーディングなど)にこだわる必要はありませんが、このパラダイムは、15年間前のバージョンとの互換性を維持するためにメインシステムコードに引き継がれています。これはWordPressの成功の柱の1つでしたが、技術的な負債の蓄積を伴います。
一方、10月のCMSは命令型プログラミングパラダイムを使用していますオブジェクトの状態を操作することによる計算に基づいています。10月のCMSは、オブジェクト指向プログラミングの原則に完全に基づいて構築されたフレームワークであるLaravelに基づいています。これらの原則は、あなたがモジュラーのコンセプトに基づいてアプリケーションを作成できるようにするモデル-ビュー-コントローラのアプリケーションデータからユーザーインターフェイスを分離するために、依存性注入を設定するには、クラスの依存関係、およびまたインターフェイス切り離す定義するコア・サービスフレームワークが提供します。
フック
WordPressでのプログラミングは「フック開発」と表現できます。フックは、動作またはデフォルト値を変更し、他のコードが適切な機能を実行できるようにするメカニズムです。フックは、追加の機能を実行できる「アクション」と、値を変更できる「フィルター」によってトリガーされます。
WordPressコードベースで広く使用されているフックは、WordPressプログラミングの私のお気に入りの側面の1つです。これらにより、プラグインがカーネルまたはテーマと相互にやり取りできるようになり、アスペクト指向プログラミングの基本的なサポートが提供されます。
良いニュースは、Laravel(したがって、10月のCMS)は、フックと呼ばれる概念もサポートしていることです。「イベント。」これらは、オブザーバーの概念の単純な実装を提供し、アプリケーションで発生するイベントをコードでサブスクライブおよびリッスンして、必要に応じて対応できるようにします。イベントを使用すると、複雑な機能を個別にインストールできるコンポーネントに分解できます。そうすることで、それらは互いに相互作用し、モジュール式アプリケーションを作成することができます。
JavaScriptライブラリへの依存
WordPressの最新バージョンには、コンテンツを作成するためのReact.jsベースのGutenbergがデフォルトで含まれています。その結果、WordPress開発は現在ほとんどJavaScriptベースです(主にReactを使用)。他のフレームワークやライブラリを使用することは可能ですが、Marionetteに基づいて、グーテンベルクのElementor Blocksによって証明されています。 さらに、WordPressは依然としてBackbone.js(Media Manager用)とjQuery(レガシーコード)に基づいていますが、Gutenbergが新しいデフォルトになると、これらのライブラリへの依存関係がなくなることが予想されます。 10月のCMSは、オプションの実装に使用するjQueryに依存しています
ブラウザページを更新せずにサーバーからデータをロードするためのAJAXフレームワーク。
ページ、テーマ、プラグイン
WordPressとOctober CMSはどちらも、ページを(WordPressの場合は投稿に加えて)コンテンツを作成および公開するための基本単位と見なしています。どちらもテーマを使用したサイトの外観の変更をサポートしており、プラグインを使用して機能をインストールおよび拡張できます。
概念はどちらのCMSでも同じですが、実装にはいくつかの違いがあります。結果として、それらの動作は少し異なります。
WordPressでは、ページはコンテンツとして定義され、データベースに保存されます。したがって、ページコンテンツはCMS(管理パネルなど)を通じてのみ作成でき、テーマを切り替えても既存のページにアクセスできなくなります。これのおかげで、プロセス全体は非常にスムーズです。
対照的に、10月のCMSページは、テーマディレクトリに保存された静的ファイルです。このアーキテクチャソリューションの利点は、SublimeやVisual Studio Codeなどのテキストエディターなどの外部アプリケーションからページのコンテンツを作成できることです。一方、あるテーマから別のテーマに切り替える場合は、現在のページから新しいテーマにページを手動で再作成またはコピーする必要があります。そうしないと、ページが消えます。
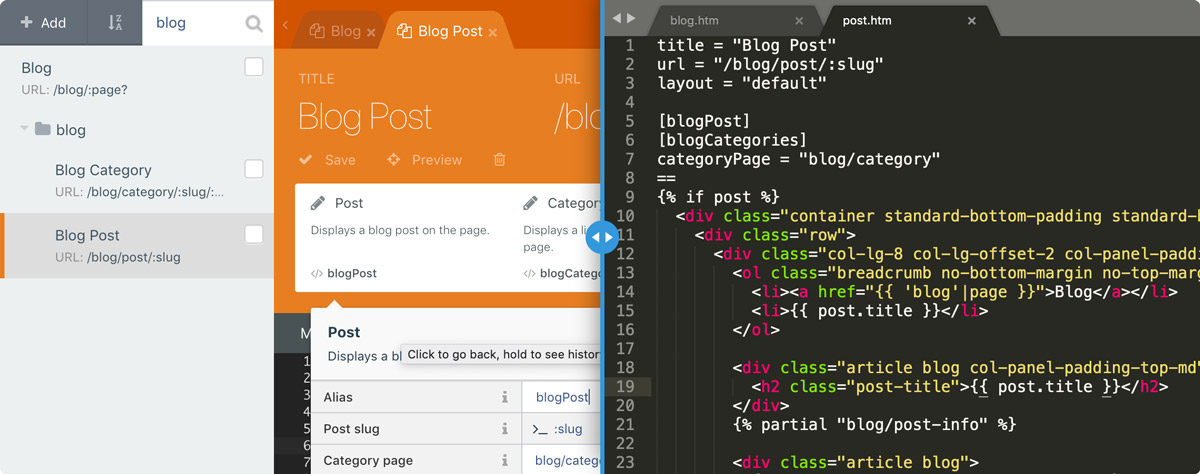
10月のCMSではページルーティングが許可されていることに注意してください。。そのため、ページはコンテンツのコンテナーとしてだけでなく、機能性のためにも使用されます。たとえば、ブログプラグインは、選択したURLにあるブログ投稿のリストを表示するページ、異なる選択したURLにブログ投稿を表示する別のページなどに依存しています。これらのページのいずれかが消えると、プラグインの関連機能が使用できなくなり、このURLは404エラーをスローするため、10月のCMSはテーマとCMSプラグインを完全に分離してテーマを慎重に切り替えません。

すぐに使える機能とプラグイン
WordPressは、プラグインで拡張できる最小限の基本機能を提供します。彼は、カーネルに特定の機能を含めるかどうかを決定するために、「80〜20ルール」に従います。
ユーザーの80%にメリットがある場合は含まれ、そうでない場合はプラグインを介して実装されます。プラグインをウェブサイトにインストールすると、コードが肥大化する可能性がありますインストールされている数が多すぎる場合。プラグインは、相互の連携がうまくいかなかったり、同様のコードを実行したり、同様のリソースを読み込んだりして、パフォーマンスが最適化されない場合があります。したがって、WordPressサイトの起動は比較的簡単ですが、それを維持し、新しい機能が追加されたときに最適なパフォーマンス状態に維持することは、より困難です。

10月のCMSも最小限のコア機能を提供しようとします。多すぎる:唯一の保証された機能は、ページの作成と公開です。それ以外の場合は、いずれかのプラグインをインストールする必要があります。つまり、必要なものはすべてあり、それ以上のものはありません。
目標は明確です。ほとんどの単純なサイトは、おそらくブログの投稿、ユーザー、または承認がなくても、ページのみで構成されています。必要がないのに、なぜアプリケーションがリソースをロードするのでしょうか?その結果、ブログ、ユーザー管理、翻訳などの機能が公式マーケットプレイスから利用できるようになります。

10月のCMSには、(常に必要というわけではありませんが)アプリケーションを大幅に改善できるいくつかの機能も含まれています。例えば、それは、組み込みの提供のためのサポートをAmazon S3にメディアファイルをアップロードし、CDN Rackspaceのを経由してアクセスします。また、主にプラグインを介して、たとえばブログに画像を追加するために使用されるMedia Managerも備えています。ページはMedia Managerを使用してメディアファイルを埋め込むこともできますが、CMSにはAssetsセクションがあり、それらのメディアファイルをダウンロードするので便利です。
10月のCMSでは、主に単純なサイト向けの最も単純なアプリケーションを作成できるように思えます。しかし、不快な結果が生じる可能性があります。必要なものと必要でないものの間の線は非常に細く、CMS内で事前に決定することが難しいため、これはコードの膨張につながる可能性があります。
「ユーザー」の概念を見ると、これは簡単に感じられます。WordPressでは、ユーザーとサイト管理者は同じユーザーエンティティに属します(ロールと権限によってユーザーを管理者にすることができます)。 10月のCMSでは、これらの2つの概念は別々に実装されています。すぐに使用できる管理者の機能が利用できます。管理者は管理パネルにログインして設定を変更できますが、登録済みユーザーは別のプラグインを介して実装されます。これらの2つのタイプのユーザーは、異なるログインプロセスと、データを格納するための異なるデータベーステーブルを持っています。したがって、おそらくDRY(自分を繰り返さないでください)の原則に違反しています。
この問題は、エンティティの動作だけでなく、エンティティに含める必要があるデータフィールドでも発生します。たとえば、サイトのユーザーデータフィールドを事前定義する必要がありますか?電話番号が必要なフィールドはありますか?そして、InstagramのURLフィールドは、Instagramが比較的最近非常に人気になっていることを考えると?プロのウェブサイトを構築している場合、Instagramの代わりにLinkedInボックスを使用すべきではありませんか?これらの決定は状況に明確に依存しており、CMSでもプラグインでも行うことができません。
Userという10月のCMSプラグインはユーザーシステムを実装しますが、カスタムフィールドはありません。また、User Plusプラグインは、いくつかのカスタムフィールドを追加します。それらが十分でない場合は、さらにカスタムフィールドを追加するUser Plus +プラグインがあります。いつ停止しますか?(LOVATA では、この問題を解決し、任意の数のカスタムフィールドを作成できる独自のバディープラグインを開発しました。-変換に注意してください。)
別の問題-エンティティに新しい機能を追加する場所がない場合、これは別の非常に類似したオブジェクトの作成につながります、それらの必要な機能をサポートするだけです。たとえば、10月のCMSでは、デフォルトでページ作成関数があり、プラグインを介して静的ページを作成することもできます。それらの本質は同じです。ページと静的ページの両方が静的ファイルとして保存されます。 (私が理解している限り)異なる点は、静的ページがHTMLエディターではなくビジュアルエディターで編集され、メニューに追加できることだけです。あるオブジェクトを静的ファイルとして保存し、別のオブジェクトをデータベースに保存するなど、構造上の違いだけがページの追加オブジェクトの作成を説明できるように思えます(これに対するプルリクエストがあります)が、今持っている単純な機能では、これは肥大化につながりますコード。
したがって、10月のCMSを使用すると、非常に無駄のない効率的な方法でWebアプリケーションを作成できます。たとえば、不要になったデータベースを削除できます。ただし、開発者は類似のオブジェクトに対していくつかのソリューションを実装する必要があるため、アプリケーションが肥大化する可能性があり、使用が複雑になる可能性があります(「ページまたは静的ページを使用する必要がありますか?」)。
WordPressもOctober CMSも膨張を回避するための完璧なソリューションを見つけられなかったため、将来の問題を回避するためにアプリケーションアーキテクチャを慎重に設計する必要があります。
コンテンツ作成
GutenbergはWordPressに2つの革新をもたらします。コンポーネントをエンティティとして使用してWebサイトを構築します。これは、HTML Blobコーディングに比べていくつかの利点を提供し、「block」と呼ばれる新しいエンティティを導入します。これは2019年のGutenbergフェーズ2の完了後に実装されています。約)。サイトにコンテンツを含めるための統一された方法を提供し、ショートコード、TinyMCE、メニュー、ウィジェットなどを使用してコンテンツを追加するカオスなプロセスと比較してユーザーエクスペリエンスを簡素化します。

Gutenbergブロックはブログ投稿の一部として静的HTMLを生成および保存できるため、複数のGutenbergブロックをインストールしても、必ずしもサイトのユーザー側のコードが膨張するわけではありません。管理者側の不便により制限される場合があります。したがって、Gutenbergは、コンテンツを作成するためのシンプルでありながら強力なユーザーインターフェイスを備えたモジュール方式でサイトを構築するための優れたアプローチと考えることができます。おそらく最大の欠点は、Reactを学ぶ必要があることです。これはそれほど単純ではありません。
WordPressでコンテンツを作成する主な単位がReactコンポーネントである場合、10月のCMSは、Webサイトを作成するには古き良きHTMLを知っていれば十分であるという考えに基づいています。実際、ページを作成するときは、通常のHTMLエディター(Markup)を使用します。

ページが純粋に静的なHTMLである場合、CMSは必要ありません。しかし、10月のCMS のページは、シンプルで最適化されたPHPコードにコンパイルされたTwigテンプレートを使用して記述されています。これらは、に基づくことができるレイアウトそのようなヘッダやフッタなどの繰り返し要素を含む(レイアウト)、引き起こすことができるプレースホルダページのコンテンツの設定を可能にするレイアウトで定義されている(プレースホルダ)を、また含むことができるparshelyである、(パーシャル)を本質的に再利用可能なコードです。
さらに、ページにはコンテンツブロックを含めることができます(コンテンツ)、個別に編集できるテキスト、HTML、またはマークダウンファイルです。また、プラグインを使用して実装される機能であるコンポーネントも含めることができます。最後に、HTMLでは不十分で、動的コードを作成する必要がある場合は、PHP関数を追加できます。
エディタ全体はHTMLです。 TinyMCEには、コンテンツを視覚的に編集するためのテキストボックスはありません。少なくともデフォルトのインターフェースを介しては使用できません(この機能はプラグインに任されています)。したがって、10月のCMSを使用するには、HTMLを知っている必要があると言えます。さらに、いくつかの異なるコンテンツ作成オプション(ページ、レイアウト、プレースホルダー、パーセル、コンテンツブロック、コンポーネント、およびPHP関数)は非常に効果的ですが、統合されたWordPressブロックインターフェイスを使用する場合ほど簡単には操作できません。静的なページやメニュー、スニペットなどの他の要素を追加できるため、状況はさらに複雑になる可能性があります... また、ページや静的ページなどの一部の機能は同じであるように見え、何をいつ使用するかを選択するのが難しくなっています。
ほとんど誰でもWordPressサイトを管理できると思います。しかし、10月のCMSは、技術的な背景のないユーザーよりも開発者にとって便利です。したがって、プログラマーはそれを好むかもしれませんが、他の分野の人々はインターフェースが直感的ではないかもしれません。
メディアマネージャー
WordPressとOctober CMSの両方には、サイトにマルチメディアファイルを簡単に追加できるメディアマネージャーがあり、ドラッグアンドドロップを使用した複数ファイルの同時追加をサポートし、コンテンツ領域に画像を表示します。見た目と動作はほとんど同じです。私が気付いた唯一の明らかな違いは、WordPressのメディアマネージャーでは画像ギャラリーを埋め込むことができるのに対し、10月のCMSのメディアマネージャーではアップロードされたファイルをホストするフォルダー構造を手動で作成できることです。

しかし、グーテンベルクの登場以来、WordPressのメディア機能は大幅に拡大しました。サイトでの外観が不正確なバージョンしか提供されないTinyMCEエディターとは異なり、ビデオ、画像、写真ギャラリーを埋め込むことができるようになりました。彼らはまた、このビデオで示されている、興味深いが使いやすい機能を追加しました。
国際化
WordPressコアはgettextを使用して、テーマとプラグインの翻訳を可能にします。翻訳するすべての文字列を含む.potファイルから始めて、適切な言語への翻訳を含む.poファイルを作成する必要があります。このファイルは、翻訳をすばやく抽出するのに適したバイナリ.moファイルにコンパイルされます。これらのタスクのためのツールには、GlotPress(オンライン)とPoedit(ダウンロード可能なアプリケーション)が含まれます。便利なことに、このメカニズムはグーテンベルクのクライアント側ローカリゼーションでも機能します。

WordPressには現在、コンテンツを翻訳するための単一のコアソリューションがなく、グーテンベルクのフェーズ4までは提供されません。(2020年以降に予定)。現時点では、この機能は、翻訳されたコンテンツを保存および管理するためのさまざまな戦略を提供するプラグインによって提供されます。たとえば、PolylangやWPMLなどのプラグインは、ユーザーデータベーステーブルとは別の行に各翻訳を保存します。これは、コンテンツが混合しないので便利ですが、データベースのクエリ時に2つのテーブルの内部結合を追加する必要があるため、動作が遅くなります。qTranslate Xプラグインは、ソースデータベーステーブルの1つのフィールドにすべての翻訳を保存します。このようにすると、データのリクエストが速くなりますが、コンテンツが混在しているため、プラグインを無効にするとサイトが破損する可能性があります。私たちのニーズに最も適した戦略を選択することは私たちに残っています。
10月のCMSは、カーネルではなく、通常のチームによって作成されたプラグインを通じて多言語をサポートします。このプラグインは、システムへのエラーのない統合を保証します。機能的な観点から見ると機能しますが、開発の観点からすると、プラグインは完全ではありません。
WordPressでは、ページは「ページ」投稿タイプの投稿であり、それらに対する単一の翻訳メカニズムがあります。 10月のCMSには、「ページ」、「静的ページ」、「ブログ投稿」オブジェクトがあります。それらは非常に似ていますが、3つの異なる翻訳の実装が必要です!ページコンテンツには、メッセージコード(たとえば、nav.content、header.titleなどの名前のコード)を含めることができます。各コードには、rainlab_translate_messagesデータベーステーブルのシリアル化されたJSONオブジェクトとして、すべてのロケールの独自の翻訳が含まれています。
「静的ページ」のコンテンツは、ロケールごとに新しい静的ファイルに作成されますが、すべてのロケールのすべての翻訳済みURLは対応するファイルではなく、デフォルトの言語ファイルに保存されます。
ブログ投稿コンテンツは、rainlab_translate_attributesデータベーステーブルのロケールごとに1行のシリアル化されたJSONオブジェクトとして保存され、翻訳されたURLは、rainlab_translate_indexesデータベーステーブルのロケールごとに1行で保存されます。
この複雑さがプラグインの実装方法に関連しているか、10月のCMSのアーキテクチャに関連しているかはわかりません。いずれにせよ、これは開発中の不要なコード膨張のもう1つの例です。
プラグイン管理
WordPressとOctober CMSの両方に高度なプラグインマネージャーがあり、新しいプラグインを見つけてインストールし、以前にインストールしたプラグインを最新バージョンに更新できます。

依存関係管理
10月のCMSはパッケージマネージャーとしてComposerを使用し、プラグインがインストール時に依存関係をダウンロードしてインストールできるようにすることで、開発を容易にします。
対照的に、WordPressは(他のPHP依存関係マネージャーのように)Composerを正式に実装していません。WordPress サイトがであるか、依存関係であるかについての合意がないためです。したがって、プロジェクトにComposerが必要な場合は、開発者が自分で追加する必要があります。
Gutenbergへの切り替えにより、NPMは優先されるJavaScript依存関係マネージャーになり、人気の開発者ツールはそれに依存し、クライアントライブラリは常にスタンドアロンパッケージとしてリリースされていますNPMレジストリ。
データベースの相互作用
WordPressは、データベースからデータを取得して(たとえば、get_posts)、保存するための関数(たとえば、wp_insert_postおよびwp_update_post)を提供します。データを取得するとき、結果をフィルター処理、制限、および順序付けするパラメーターを渡して、結果をクラスのインスタンスとして渡すか、プロパティの配列として渡すかなどを指定できます。関数が要件を完全に満たさない場合(たとえば、INNERが必要な場合)カスタムテーブルと結合)、$ wpdbグローバル変数を介してデータベースに直接クエリを実行できます。カスタム投稿タイプを使用してプラグインを作成する場合、コードはカスタムSQLクエリを実行して、データを取得したり、カスタムテーブルに保存したりする可能性があります。したがって、WordPressは、第1ステージでは一般的な機能を介してデータベースへのアクセスを提供し、第2ステージではデータベースへの低レベルのアクセスを提供しようとします。
10月のCMSは別のアプローチをとります。アプリケーションはデータベースに直接接続する代わりに、LaravelのEloquent ORMを使用して、クラスインスタンス(モデル)を使用してデータベース内のデータにアクセスし、操作します。このため、データベースとの対話もオブジェクト指向プログラミングの原則に基づいている必要があります。これは高レベルのアクセスです。プラグインは、テーブルの作成とオブジェクト間の関係の確立に関するルールに従うだけで、SQL文字列を記述せずにデータを取得または保存できます。たとえば、次のコードは、Flightモデルを通じてデータベースからオブジェクトを取得し、プロパティを変更して、再度保存します。
$flight = Flight::find(1);
$flight->name = 'Darwin to Adelaide';
$flight->save();データモデルの更新
WordPressが成功したもう1つの理由は(下位互換性を損なわないことを除いて)、データベースのアーキテクチャです。。これは、アプリケーションが時間の経過とともに成長できるように設計されています。この目標は、メタプロパティ、つまりいつでもデータベースオブジェクトに自由に追加できるプロパティによって達成されます。これらのプロパティは、対応するオブジェクトテーブル(wp_posts、wp_users、wp_comments、またはwp_terms)の列には格納されず、対応するメタテーブル(wp_postmeta、wp_usermeta、wp_commentmeta、またはwp_termmeta)の行として格納され、INNER JOINを使用して取得されます。したがって、これらのメタ値の取得は遅くなりますが、柔軟性が提供されます。つまり、アプリケーションデータモデルが新しい機能を実装するためにアーキテクチャを最初から再構築する必要はほとんどありません。

10月のCMSはメタプロパティを使用しませんが、複数の任意の値を格納できます。シリアル化されたJSONオブジェクトのように、データベーステーブルの列として直接表示されることはありません。それ以外の場合は、オブジェクトに新しいプロパティが必要なときに、対応するテーブルに新しい列を追加する必要があります(これには、前述のUser PlusおよびUser Plus +プラグインを使用します)。アプリケーションデータベーススキーマを更新するために、10月のCMSはLaravel 移行に依存しています。これは、スキーマの実行(列の追加または削除、インデックスの名前変更など)の一連の指示です。たとえば、プラグインの新しいバージョンがインストールされたときなど、ソフトウェアが更新されたときに実行されます。
ヘッドレス機能
WordPressとOctober CMSの両方を自律的に使用できます。つまり、CMSは、APIを介してコンテンツを利用可能にし、Webサイトをクライアント側に表示し、モバイルなどの他のアプリケーションをサポートできるコンテンツ管理システムと考えることができます。実際、GutenbergのコンテンツエディターはWordPressをヘッドレスCMSと見なしているため、WordPressは着実にヘッドレスへと移行しています。その結果、Drupal Gutenberg の例に見られるように、Gutenbergは他のどのCMSとも連携できます(10月のCMS用のGutenbergの実装は既に存在します。-変換に注意してください)。
ヘッドレスシステムは、RESTやGraphQLなどのデータを返すために、ある種のAPIを実装する必要があります。。 WordPressはWP REST APIを介してRESTをサポートし、事前定義されたルートに沿ったエンドポイントを提供します/ wp-json / wp / v2 / ...; 10月のCMSは、RESTfulプラグインとAPIジェネレーターを介してRESTをサポートします。これにより、カスタムエンドポイントを作成でき、その結果、エンドポイントURLの一部としてバージョン管理をサポートし、ボットに対する保護を強化できます。 WordPressはWPGraphQLを介してGraphQLもサポートしますが、10月のCMSにはその実装がありません。
重要なのは、ヘッドレスシステムが効果的なコンテンツ管理機能を提供することです。前述したように、WordPressには多くのデータオブジェクト(ユーザー、投稿、カスタム投稿、ページ、カテゴリ、タグ、カスタム分類、コメント)を提供する堅牢なデータベースアーキテクチャがあります。これらは、優れたアプリケーション、これらのデータオブジェクトを展開するためのメタプロパティ(アプリケーションがそれに応じて、大幅な変更なしにデータモデルを更新できるようにする)をシミュレートするために使用でき、高度なカスタムフィールドプラグインを使用して、データオブジェクト間の関係を構築する際のギャップを埋めます。さらに、VersionPressプラグインを使用すると、Gitを使用してデータベースコンテンツのバージョン管理を制御できます。つまり、WordPress良いコンテンツ管理のため。
10月のCMSは、データベースを除外してフラットファイルシステムのように機能したり、データベースを使用してハイブリッドのように機能し、ページのコンテンツを静的ファイルやブログ投稿としてデータベースに保存したりできます。したがって、コンテンツは一元化されておらず、コンテンツを管理するには別のアプローチが必要です。たとえば、ページのバージョン管理にGitを使用できますが、データベースのバージョン管理自体はありません。この問題の解決策は、シーダーを通じてデータベースのデータを入力することですこれは、コードとして、バージョン管理して展開時に実行できます。さらに、10月のCMSは、ほとんどのアプリケーションのニーズを満たすことができる事前定義されたデータオブジェクトを備えた組み込みデータベースモデルを提供していません。したがって、データモデルを実装するには、アプリケーションで個別の開発が必要になる可能性が高くなります。一方、より効率的である場合があります(たとえば、WordPressメタプロパティのINNER JOINを使用して、別のテーブルの行からよりも列からプロパティにアクセスする方が高速です)。
CLIサポート
WordPressと10月のCMSはどちらも、コマンドラインインターフェイス(CLI)を使用してコンソールから操作できます。WordPressではWP-CLIから、10月のCMSではLaravel のArtisanから操作できます。Laravelコマンドに加えて、10月のCMS は、システムの更新、データベースの移動などのための独自のコマンドをいくつか実装しています。これらのツールを使用すると、たとえばテストのために、ブラウザの外でサイトにアクセスするのが非常に便利になります。
ホスティング
WordPressサイトのホスティングプロバイダーを見つけることは問題ありません。 WordPressの市場シェアを考えると、数百とまではいかなくても数十のベンダーが互いに競合しており、これは非常にダイナミックな市場です。唯一の問題は、すべてのオファーに基づいて特定のサイトに最適なプロバイダーを見つけることです。結局のところ、それらは価格、品質、タイプ、帯域幅とストレージの容量、カスタマーサポート、場所、機器の更新頻度、その他を比較するレビューを通じて主にナビゲートできるその他の基準が異なります。
10月のCMSにはそれほど多くはありませんが、サービスを提供するホスティングプロバイダーは多数あるため、それらを比較して適切なものを選択できます。それらの多くは10月のCMSのパートナーです、他のものは検索エンジンで簡単に見つけることができますが、私は単一の独立したレビューや比較記事を見つけていないので、最も適切なものを選択することはもう少し難しいでしょう。
市場、エコシステム、価値
WordPressの商用エコシステムは年間100億ドルと評価されています。これは、ウェブサイトの構築、ホスティング、テーマとプラグインの開発、サポート、セキュリティなどのWordPress製品とサービスを提供することでお金を稼ぐことができた膨大な数の人々と企業を証明しています。実際、非常に大きいため、同じ問題を解決するさまざまなプラグイン、機能しない、または何年も更新されていないプラグイン、および互いに類似したテーマを見つけることができるという意味で、わずかに肥大化しています。
ただし、新しいサイトを構築する場合、エコシステムのサイズと多様性により、必要な各機能を実装するプラグインが少なくとも1つ見つかる可能性が高くなるため、自分で機能を開発しなくても費用を節約できます。カスタマイズ可能なテーマの存在により、最小限の労力でかなりユニークなデザインのWebサイトを作成できます。その結果、WordPressサイトを100ドル未満で簡単に稼働させることができるため、このCMSはあらゆる予算のプロジェクトに適しています。
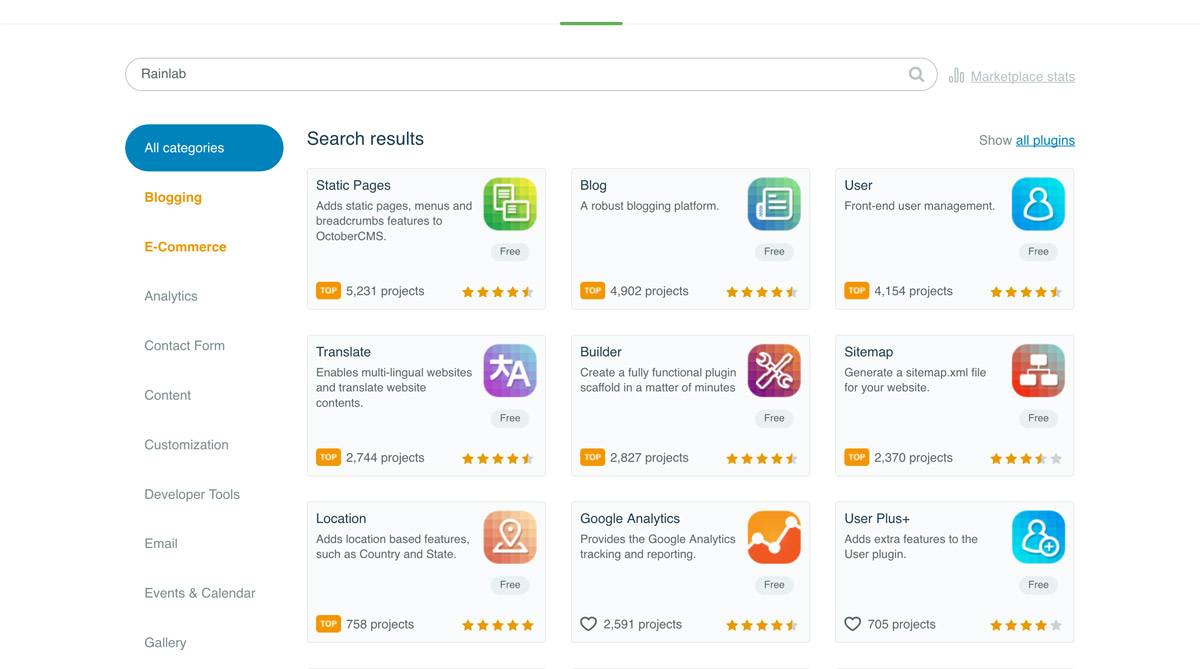
比較的新しいので、彼はわずか5歳です(すでに6歳。-約Transl。)、OctoberCMSはエコシステムと市場規模の点でWordPressに遅れをとっていますが、着実に成長しています。現在、市場には600を超えるプラグインといくつかのテーマがあります(2020年6月の時点で、900を超えるプラグインと約200のトピックが公開されています。-約翻訳)。プラグインに関しては、10月のCMSチームはコミュニティに、まだ他では提供されていない機能を提供するオリジナルのプラグインを作成するよう努力するよう求めています。
したがって、600以上のプラグインはそれほど多くありませんが、少なくとも600以上の異なる機能を提供します。つまり、複数のプロバイダーから選択する方法はありませんが、ブログ、コメント、フォーラム、ソーシャルメディアの統合、eコマースなど、Webサイトの基本的な典型的なニーズをカバーすることが期待できます。さらに、10月のCMSの創設者は提出されたすべてのプラグインを個人的に確認し、品質ガイドラインに従って評価するため、これらのプラグインが期待どおりに機能することを期待できます。
もう1つの利点は、10月のプラグインにLaravelパッケージの要素を含めることができることです(ただし、それらのすべてが10月と互換性があるわけではありません)少なくともハックはありません)。しかし、トピックに関する提案はほとんどありません。つまり、このタスクの開発者を雇って、独自のテーマを開発する必要があるでしょう。 10月のCMSテーマは、テーマとプラグインが完全に独立していないため、カスタム開発になる可能性が高く、簡単に置き換え可能なテーマの市場を作成することがより困難になります。しかし、これは一時的な問題です。この機能のリリース後、ページをデータベースに保存でき、テーマを交換しても機能が損なわれないはずです。
私の意見では、テーマとプラグインが少ないため、OctoberCMSでシンプルなサイトを作成すると、WordPressで同様のサイトを作成するよりもコストがかかります。しかし、複雑なサイトの場合、10月の最高のアーキテクチャ(オブジェクト指向プログラミングパラダイムとModel-View-Controller)により、ソフトウェアのメンテナンスが容易になり、結果としてコストが安くなる可能性があります。
コミュニティ
WordPressコミュニティの一部であり、それにアクセスできることは、WordPressを使用する最も説得力のある理由の1つです。これはサイズ(世界中のすべてのWebサイトのほぼ3分の1を占め、WordPressに関連する非常に多くの利害関係者が存在し、コミュニティが非常に大きい)だけでなく、多様性によるものです。 WordPressコミュニティには、開発者、マーケティング担当者、デザイナー、ブロガー、販売者など、さまざまな専門職の人々、さまざまな社会的および経済的背景、さまざまな背景、障害を持つさまざまな社会や経済の背景を持つ世界中や国の人々が含まれます。それらがなければ、企業、非営利団体、政府機関などを代表します。したがって、私たちが直面している問題が何であれ、誰かがおそらくサポートフォーラム。 WordPressへの貢献も非常に簡単です。MakeWordPressチームは、さまざまなプロジェクト(アクセシビリティ、デザイン、国際化など)のサポートに関心のある利害関係者を集め、主に以下のチャネルを通じて、コミュニケーションの方法と頻度を整理します。専用のSlackチャット。
さらに、WordPressコミュニティは現実的で具体的なものです。インターネット上に存在するだけでなく、WordCampや世界中の他の集まりにオフラインで集まります。2018年に48か国で145のWordCampが開催され、合計45,000枚以上のチケットが販売され、687のグループと合計5400回の会議が行われました。したがって、近くにローカルセルがあり、誰でも参加して助けを求めたり、プラットフォームの使用方法を学び、定期的に学び、他の人に教えることができます。この意味で、WordPressは単なるCMSではなく、より重要なのは人々です。したがって、WordPressの技術的な特性だけで捨てることを決断するべきではありません。コミュニティを考慮することも重要です。

10月のCMSコミュニティは、人気の高まりに続いて着実に成長していますが、WordPressコミュニティよりもサイズと種類が劣る場合があります。 10月にサポートフォーラムが提供されます、しかし、あなたは助けを求めることができますが、彼はあまり活発ではありません。Slackチャット もあります(現時点では公式に凍結されており、コミュニティはDiscordに移行しています-約Transl。)。これは非常にアクティブで、10月の創設者は定期的にチェックインされ、すべてのリクエストが適切に解決されることを確認しています。このチャットは、10月の使用に関する簡単なアドバイスやライフハックを得る絶好の機会ですが、主に開発者向けです。WordPressのように、アクセシビリティ、デザイン、国際化、その他のトピックに関するチャネルはありません。少なくとも今のところ。現在、10月のCMSに関連する会議はありませんが、Laravelコミュニティの会議であるLaraconがあります。
メンテナーとプロジェクト管理方針
ソフトウェアが非常に長く続くことを確認できますか。また、今日プロジェクトを開始する場合、将来、別のプラットフォームに切り替える必要はありませんか?ソフトウェア開発には何人の人が関わっていますか?どちらの方向に行くのかは誰が決めるのですか?
世界の3分の1のサイトはWordPressを利用しており、ソフトウェアの開発に貢献する十分な利害関係者がいるため、サイトのサービスが停止することを恐れることはありません。ただし、ガバナンスモデルに関するWordPress内の議論があり、多くのコミュニティメンバーは、WordPress開発の方向性に関する決定はWordPress.com を運営するAutomatticが一方的に行っていると述べています。。重要なマイルストーンは、多くの貢献者が反対したグーテンベルクを立ち上げる決定でした。 Gutenbergは、開発およびリリース段階でのプロジェクト管理からの連絡を明らかに欠いていました。その結果、コミュニティの多くのメンバーは、WordPressの創設者であり、Automattic Matt MullenwegのCEOによって歴史的に考慮されてきた「ソフト独裁者」の役割に疑問を投げかけ、WordPressの将来により適したモデルを見つけるためにさまざまな管理モデルを模索しています。このクエストが何らかの変化につながるのか、それとも現状維持が続くのかはまだ分からない。
10月のCMSの開発方向に関する決定は、主に創設者のAlexei BobkovとSamuel Georges、および開発者でコミュニティマネージャーのLuke Towersが行います。... 10月のCMSは、管理上の問題などの贅沢にまだ慣れていません。今では、プロジェクトを持続可能なものにする方法と、開発チームに収益をもたらす方法にもっと関心を持っています。
ドキュメンテーション
WordPressのドキュメントは包括的ではありませんが、かなりうまく機能しています。しかし、有名なサイト(Smashing Magazine、CSSトリックなど)、専門サイト(WPShout、WPBeginnerなど)、個人のブログ、オンラインコースなど、すべてのソースからのWordPressに関するすべてのドキュメントを考慮すると、ほとんどまだ触れられていないWordPressでの作業の側面はありません。
10月のCMSでは、サードパーティソースのドキュメントに関する状況はWordPressからかなり離れていますが、独自のサイトのドキュメントは非常に広範囲であり、開発を開始するには十分です。 10月の創設者は定期的に新しいドキュメントを追加します... 私が個人的に気に入った点の1つは、関連するすべての問題についてLaravelのドキュメントを10月のドキュメントに複製することです。そのため、読者は空白を埋めたり、10月のドメインとLaravelとは何かを推測したりする必要はありません。
しかし、デメリットもあります。10月のドキュメントでは、ミラウェア、サービスコンテナー、ファサード、契約など、Laravelから派生した用語を使用していますが、それについては十分に説明していません。したがって、Laravelのドキュメントを事前に読んでおくと便利です。幸いなことに、それは広範かつ単純であり、Laravelのスクリーンキャスト-Laracastは、Laravelだけでなく、Web開発全般を学ぶためのもう1つの優れたリソースです。
出力
WordPressを類似のCMSと比較することで、WordPressに代わるものを探している開発者を引き付ける機能を見つけることにしました。これは、PHPに基づく無料のオープンソースCMSであり、いくつかのコミュニティのサポートを受けて動的コンテンツを作成するものでした。これらの条件を満たすCMSの中で、10月のCMSを選択したのは、Larvelが提供する純粋なモジュラーアプローチが気に入っているためです。これはウェブサイト開発の新鮮な見方だと思います。
この記事では、勝者を選択するのではなく、1つまたは別のCMSを選択するのが理にかなっている場合に、長所と短所を比較して分析しました。 「最良の」CMSはありません。特定の状況に最も適したものだけがあります。さらに、特定のチームと特定の予算で特定のプロジェクトで使用するCMSを探している人は、すべての提案を比較して、特定のプロジェクトに最適な提案を確認する必要があります。この記事で行ったように、いくつかのCMSに限定するのではなく、それらすべてにチャンスを与えることが重要です。
開発者として、私はCMSの10月に見たものが大好きです。特に、Laravelを通じて公開されるモジュール式アプリケーションを作成できる点が気に入っています。このCMSを新しいサイトで検討します。しかし、この記事を書いているときに、WordPressも再発見しました。 WordPressはその人気のために、主に古いコードベース、そして最近ではGutenbergの導入について、多くの批判を受けています。ただし、WordPressにはいくつかの優れた機能(スケーラブルデータベースモデルなど)があり、めったに賞賛されませんが、同様に検討する価値があります。そして最も重要なのは、WordPressを技術的な観点のみから見るべきではないということです。コミュニティとエコシステムの規模は、WordPressを他の選択肢よりも1レベルまたは2レベル上に置いています。要するに、いくつかのプロジェクトはWordPressを使用することから利益を得ることができます。他の人は、10月のCMSまたは他のプラットフォームを使用する方が良いです。
最後に、特定のCMSがどのように機能するかを学ぶことは、特定のCMSを使用するかどうかにかかわらず、それ自体が非常に役立つことを指摘しておきます。たとえば、私は何年にもわたってWordPressに取り組んでおり、10月のCMSについて学ぶことは、WordPressに出くわさなかった多くのこと(PHP標準のガイドラインなど)を私に教えてくれた主題についての新鮮な見方です。CMSを変更するか、WordPressを使い続けるかは、私次第です。