
一般情報
Webページの特定の要素について話しているときに、それがラッパーまたはコンテナであることを知った場合、それは実際には、目の前に別の要素に「ラップ」されている、または「配置されている」要素のグループがあることを意味します。 「この要素の中。Webページをカスタマイズするときに、追加の要素を使用せず、コンテナの役割を要素に割り当てた
<body>場合、この要素を次のようにスタイル設定できます。
body {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
しかし、今日の環境では、要素をコンテナとして使用する
<body>ことは現実的ではない場合があります。コンテナを使用すると、子供が国境を離れることを防止できます。

コンテナは、子供たちが国境を越えて移動することを許可していません
。ページの側面とメイン領域があります。これらの領域はどちらもコンテナ要素の中にあります。彼にはクラスが割り当てられてい
.wrapperます。もちろん、コンテナの他のプロパティの中で、その幅も示されています。このようなページのHTMLコードの構造は次のようになります。
<div class="wrapper">
<aside>...</aside>
<main>...</main>
</div>
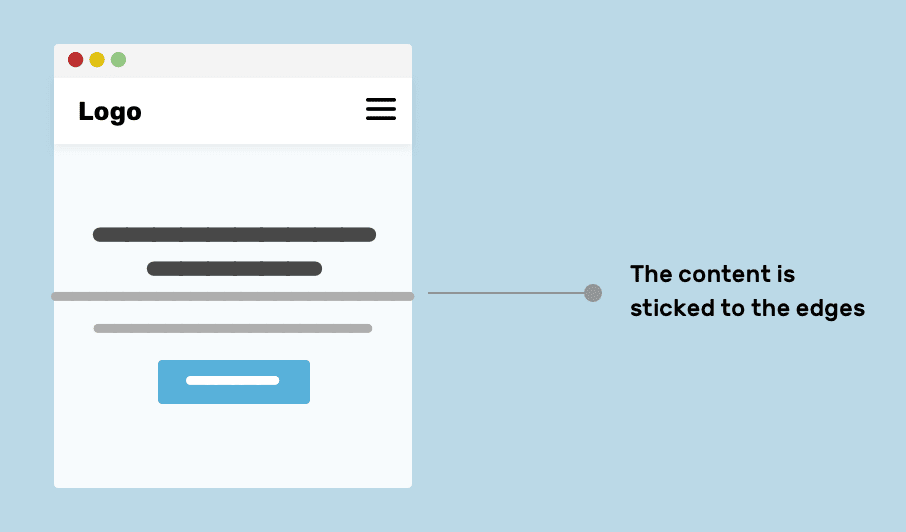
ラッパー要素を使用しない場合、子要素は画面の端に焦点を合わせて配置されます。これはユーザーにとって不便な場合があります。特に大画面で作業している人のために。

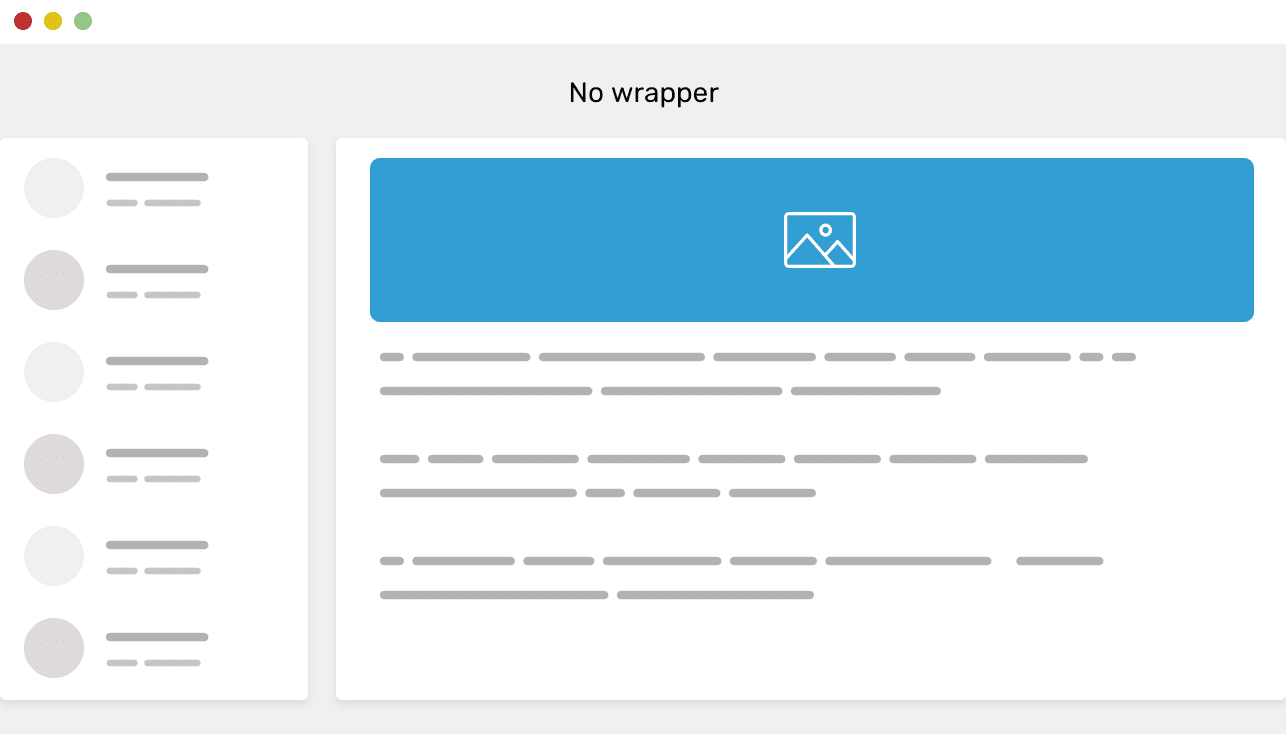
コンテンツを含むコンテナー要素のないページ
これは、要素が画面全体に広がるように伸びる様子を示しています。これは、ページレイアウトにコンテナー要素がない場合に発生します。そのようなページでの作業をユーザーに促すべきではないでしょう。この考えを説明させてください。
Webページのコンテンツにコンテナーを使用する必要性について
Webコンテンツのコンテナーを使用することには、設計者と開発者が知っておくべき多くの利点があります。これらの長所のいくつかを次に示します。
- コンテナを使用すると、ページコンテンツの読みやすさが向上します。コンテナがないと、テキストなどのコンテンツは画面の幅いっぱいに拡大されます。小さな画面では、これで十分です。しかし、それは大画面では本当に悪く見えます。
- ページデザイン要素をグループ化すると、要素間の距離を簡単に調整できます。
- 設計要素を列にグループ化する必要がある場合、コンテナーを使用しないとこれは難しい場合があります。
CSSを使用したコンテナー要素のカスタマイズ
コンテナーの使用の基本と、コンテナーを使用する利点について説明したので、CSSを使用してコンテナーをカスタマイズする方法について詳しく見ていきましょう。
theコンテナの幅を設定する

カスタムコンテナ要素コンテナを
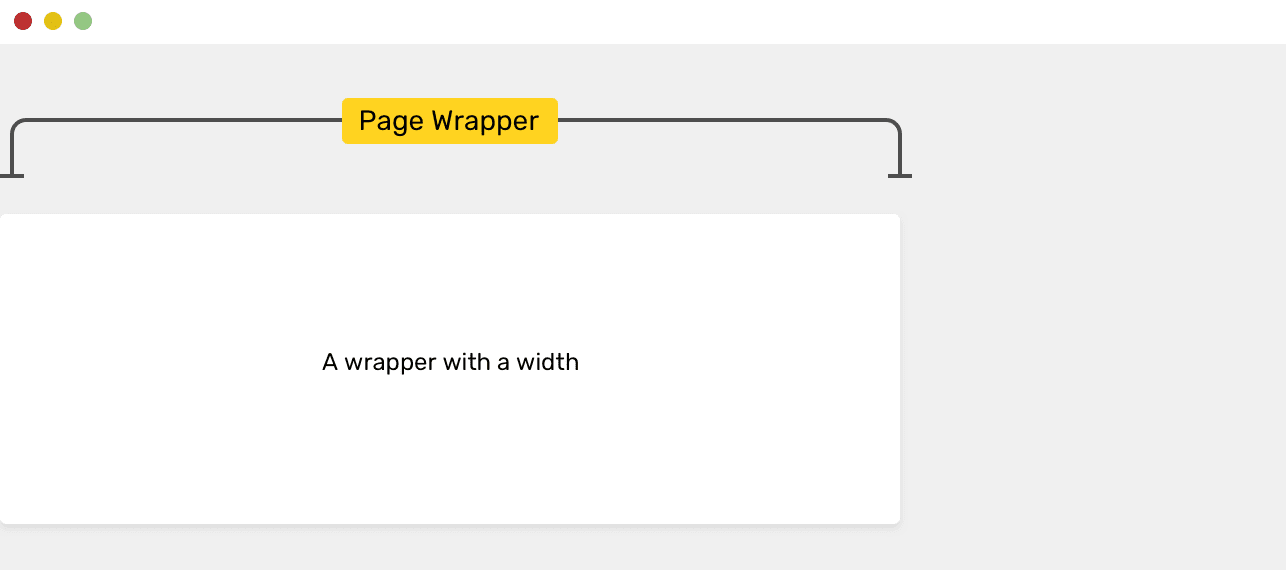
作成するとき、最初に決めることは、コンテナの幅です。ページデザインを分析することで、コンテナーの希望の幅に関する質問に答えることができます。一般的に、幅が
1000px-の範囲のコンテナが最もよく使用されていると言え1300pxます。たとえば、人気のあるBootstrapフレームワークは同じ幅を使用し1170pxます。
.wrapper {
width: 1170px;
}
ここで
.wrapperは、クラスBの要素の幅の設定を示しています1170pxが、実際にwidthは、コンテナの幅を設定するためのプロパティは推奨されていません。実際には、ページを表示するために使用できるブラウザーウィンドウの領域の幅が狭い場合は、ページを水平方向にスクロールする必要が生じ1170pxます。この問題は、プロパティを使用して解決できますmax-width。
.wrapper {
width: 1170px;
max-width: 100%;
}
これは完全に機能するトリックですが、プロパティを完全に取り除くことができ
width、次の例のように、プロパティのみを使用しますmax-width。
.wrapper {
max-width: 1170px;
}
コンテナーの幅を調整するための適切なメカニズムが見つかったので、コンテナーをページの中央に配置する方法について説明します。
theコンテナをページの中央に揃えます

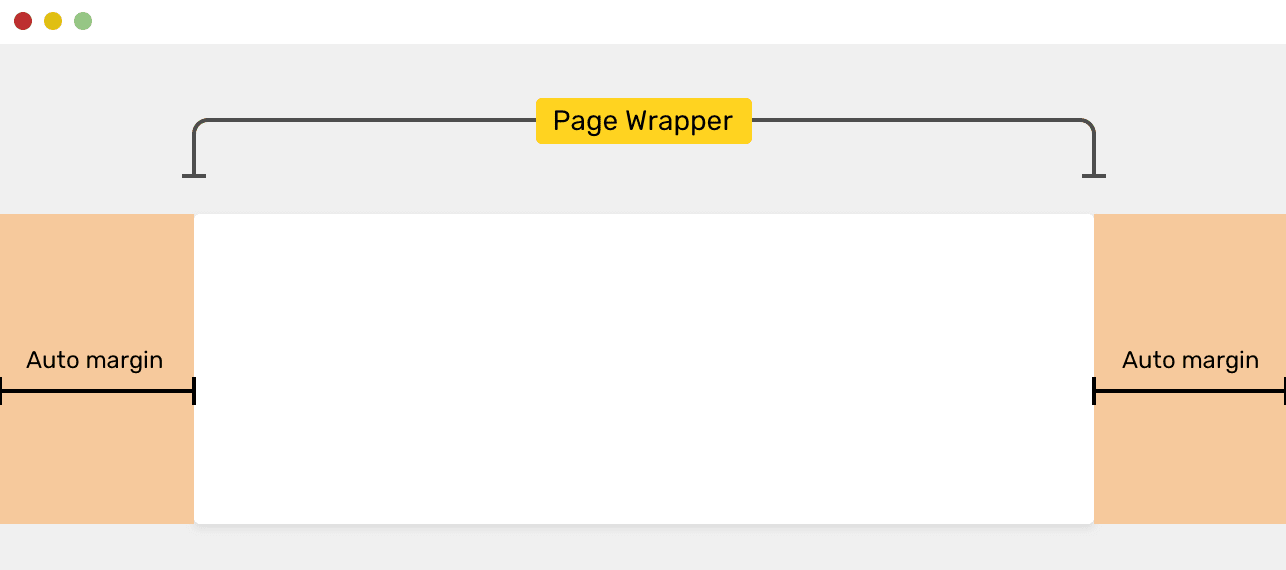
コンテナーをページの中央
に揃えるコンテナーをページの中央に揃えるには、外側のインデントを設定するときに
auto、左右のインデントの値を使用します。
.wrapper {
max-width: 1170px;
margin: 0 auto;
}
CSS仕様に従って、値が割り当てられているインデントの動作は
auto次のとおりです
。margin-leftとmargin-rightがautoに設定されている場合、これらのインデントに使用される値は同じになります。これにより、要素を含むブロックの端に対して要素を水平方向に中央揃えにすることができます。
キーワードの使用の詳細に興味がある場合は
autoCSSで、見て取り、この鉱山の記事を。
こちらのデザインを使用しました
margin: 0 auto。上下のマージンを0にリセットし、キーワードの使用方法に応じて左右のマージンを調整します。auto。このステップにはいくつかの影響があります。これについては以下で説明します。その間、マージンを設定するために、上記の簡略化された構造の完全版を使用することをお勧めします。
.wrapper {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
}
left左右のパディングを調整する

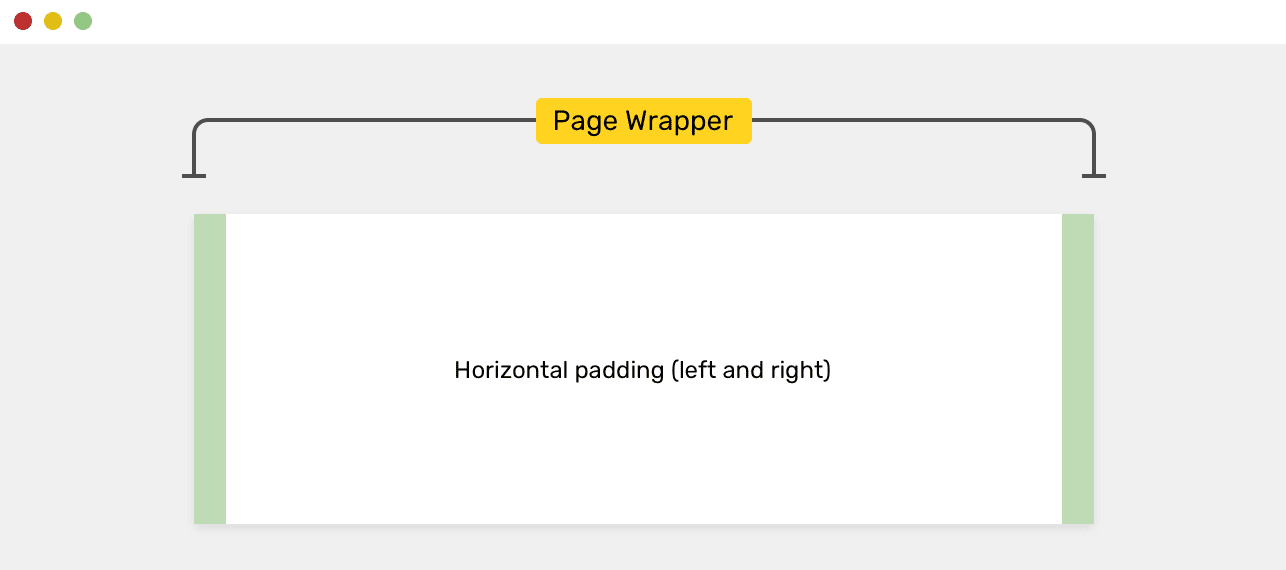
水平(左と右)のパディング
コンテナを設計するときは、左と右のパディングの調整に注意することが重要です。ビューポートのサイズがコンテナーの最大幅より小さい場合、これによりコンテナーの端がビューポートの端に寄り添います。以下は、パディングを使用してコンテナにスタイルを設定する例です。
.wrapper {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
コンテナーの内側の余白を調整することにより
16px、表示領域の幅がコンテナーの最大幅よりも小さい場合でも、コンテナーの端が、少なくとも表示領域の端から確実に出るようにすることができます。インデントは、ビューポートがコンテナの最大幅よりも狭い場合でも、コンテナの境界がビューポートの境界に押し付けられるのを防ぐ一種の保護メカニズムです。
containersコンテナを設定する際のパーセンテージの使用
この資料の元のバージョンを公開した後、コンテナを設定する際のパーセンテージの使用について書きました。特に、and
max-width: 90%プロパティを使用する代わりにCSSプロパティを使用することについて話している。padding-leftpadding-right

コンテナの設定時にパーセンテージを使用し、max-width:90%の値が許容できる結果と許容できない結果をもたらす状況
このアプローチは非常に効果的であることが判明しましたが、大きな画面ではビューポートの幅の90%が大きすぎることがわかりました。ただし、この問題はメディアクエリを使用して解決できます。
.wrapper {
max-width: 90%;
margin-left: auto;
margin-right: auto;
}
/* - */
@media (min-width: 1170px) {
.wrapper {
max-width: 1170px;
}
}
その結果、パーセンテージ値を使用すると、CSSコードが複雑になることがわかりました。メディアクエリを適用する必要をなくすために、幅に固定値を使用できます。このツイートで提案されている別の解決策は、プロパティ
width: 90%との組み合わせを適用することですmax-width: 1170px:
.wrapper {
width: 90%;
max-width: 1170px;
margin-left: auto;
margin-right: auto;
}
これは興味深いアプローチですが、パーセンテージに依存するのではなく、自分でパディングを調整したいと思います。
theコンテナ要素の表示プロパティ
タグはコンテナのスタイル設定に使用されるため
<div>、デフォルトではコンテナはブロック要素です。子をグリッドに配置するためにコンテナープロパティdisplayをに変更する必要がある場合はどうgridでしょうか。
懸念の分離という考えに反するため、これを行うことはお勧めしません。コンテナ要素である「ラッパー」は、他の要素を「ラップ」することを目的とするエンティティです。あなたはグリッドにコンテナの子を配置する必要がある場合、あなたはコンテナに別のものを追加する必要があり
<div>、他の要素を含んでいる、のプロパティがさdisplayに設定しますgrid... これは、メインコンテナーを使用してグリッドを設定するよりも簡単でクリーンになります。さらに、このアプローチにより、将来、このアプローチを使用するプロジェクトはサポートしやすくなると言えます。
次のようなコンテナを用意しましょう:
<div class="wrapper">
<!-- -->
</div>
この
display: gridような要素は別のページで使用できるため、このような要素のプロパティを設定することはお勧めしません。その特別な設定により、誤って要素が正しく配置されない可能性があります。問題のコンテナの不適切な設定オプションは次のとおりです。
.wrapper {
display: grid;
grid-template-columns: 2fr 1fr;
grid-gap: 16px;
}
次のHTMLコードを使用することをお勧めします。
<div class="wrapper">
<div class="featured-news">
<!-- , -->
</div>
</div>
クラス
featured-newsを持つ要素は、次のようにスタイル設定できます。
.featured-news {
display: grid;
grid-template-columns: 2fr 1fr;
grid-gap: 16px;
}
この例では、別の要素
<div>をページコンテンツの別のラッパーとして使用していることに注意してください。ここで使用されているクラスの名前は無視できます。この問題を解決するには、サイトのさまざまなページで繰り返し使用するのに適した、より成功したクラス名を選択できます。ただし、CSSエンティティの名前はこの記事の範囲外です。
containerコンテナ要素を区切るインデントの設定
上にコンテナー要素を中央に配置するためにマージンを設定する簡単な方法を使用することをお勧めしなかったことを覚えていますか?それはそのようなデザインについてでした:
.wrapper {
margin: 0 auto;
}
これは非常に実用的なスタイルですが、ページに複数のラッパー要素があり、それらの間にある程度の距離が必要な場合、このスタイルを適用すると混乱する可能性があります。何らかの理由で、追加のクラスを適用してラッパー要素のスタイルを調整することを決定した場合、このクラスを使用してマージンを設定すると、CSSルールの特異性値の計算の特殊性のため、望ましい結果が得られません。
私はこのスタイリングスキームを意味します:
.wrapper-variation {
margin-top: 50px;
}
marginクラスを持つ要素
のプロパティは、プロパティ.wrapper-variationによってオーバーライドされるため、要素には適用されませんmargin: 0 auto。プロパティを設定するための短い形式は、その完全な形式をオーバーライドします。これを回避するために、このような場合は、完全な形式の記録プロパティを使用することをお勧めします。つまり、クラスで要素をスタイリングするときは、.wrapper次のようにする必要があります。
.wrapper {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
次に、要素のパディングの設定について説明します。各プロジェクトで作業するとき、パディングとパディングを設定するためのヘルパークラスのセットを準備します。必要な場所で使用します。次の図を見てください。

スタンドアロンコンテナと要素内のコンテナ
<section>
これがHTMLです。
<div class="wrapper mb-5"></div>
<section>
<div class="wrapper"></div>
</section>
<div class="wrapper"></div>
ここにスタイルがあります:
.mb-5 {
margin-bottom: 3rem !important;
}
このアプローチでは、ラッパー要素のCSSコードは変更されず、要素間の間隔はCSSヘルパークラスを使用して調整されます。ここで、ページで複数のコンテナーを使用する必要がある理由について質問があるかもしれません。上記のHTMLコードでは
<section>、2つのラッパー要素の間に要素があることに注意してください。
これは、修飾子の使用がうまく機能する場所
!importantです。重要な点は、ヘルパークラスを使用するポイントは、プロパティ値を強制的に変更することです。この動作はで提供できます!important。
全画面要素内のコンテナ
場合によって
<section>は、ビューポートの幅の100%を占める背景を持つ要素があり、この要素の内部にはコンテナ要素があります。この回路は、前のセクションで説明したものと似ています。
このような状況でのページのHTML構造は次のようになります。
<section>
<div class="wrapper"></div>
</section>
<section>
<div class="wrapper"></div>
</section>
要素
<section>はビューポートの幅の100%を占めます。この要素に背景画像または背景色を割り当てることができます。この要素内のコンテナは、コンテンツがビューポートの幅全体を占めることを防ぎます。

要素
<section>はビューポートの幅全体に広がり、コンテナはページコンテンツが表示されるスペースを制限します。
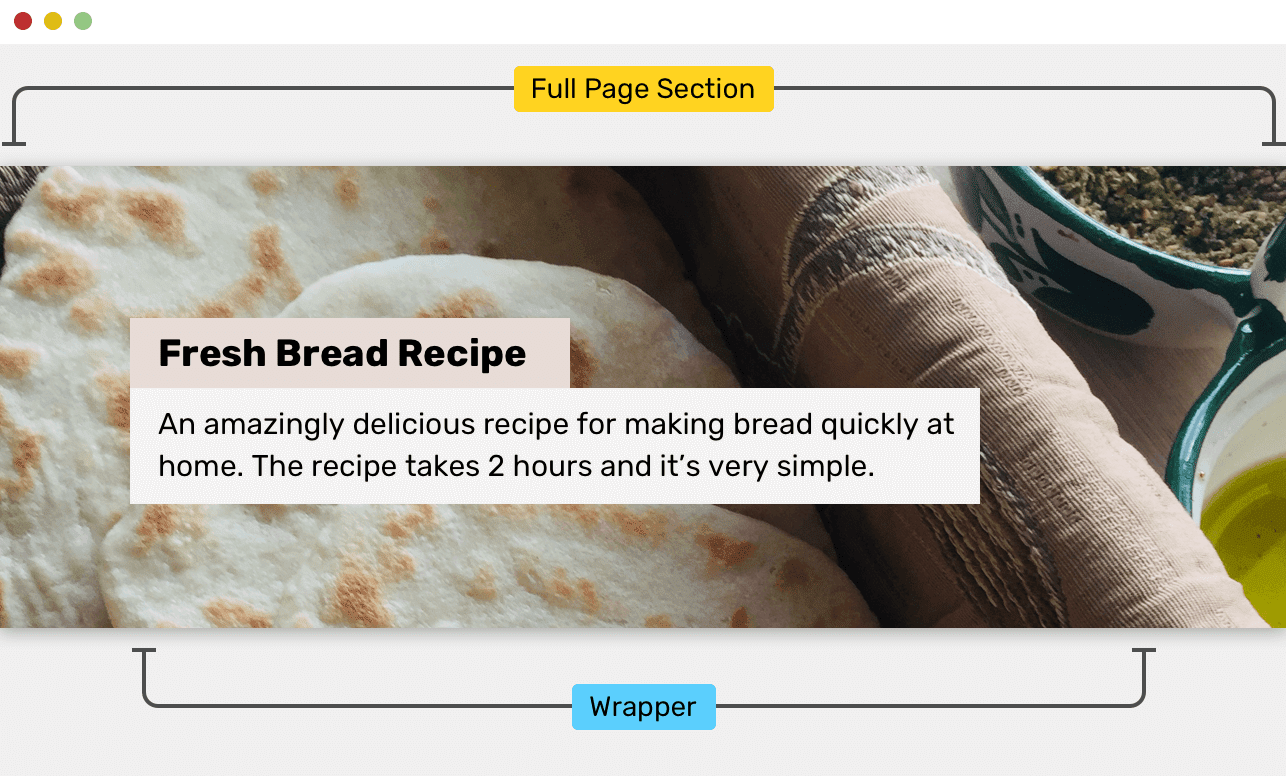
この図では、要素に
<section>背景画像があります。ビューポートの幅全体を占め、コンテナに表示されるページコンテンツは、コンテナの幅によって制限されます。
ページの上部ブロックのコンテンツをコンテナで囲む必要がありますか?
よく「ヒーローセクション」と呼ばれるページの上部ブロックをデザインするためのコンテナーが必要ですか?それはそれぞれの特定の状況に依存します。ページの上部ブロックのデザインに対する最も一般的な2つのアプローチを調べます。
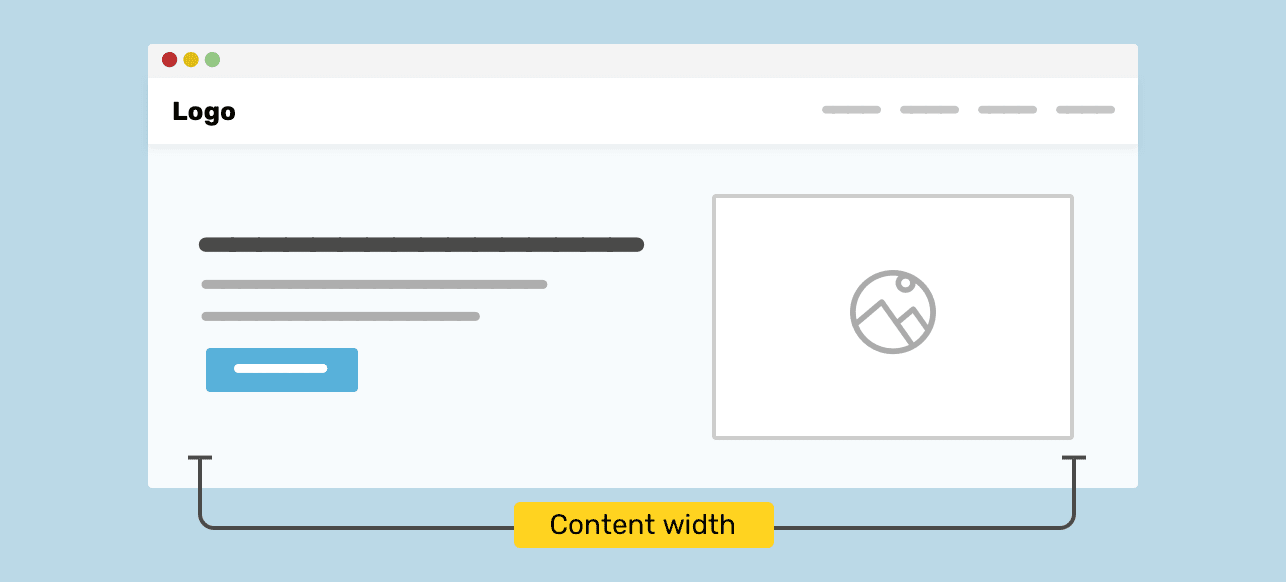
最初のアプローチでは、ブロックコンテンツを中央に配置し、コンテンツの幅を制限します。

ページのトップブロックのコンテンツの幅は制限されています
。2番目のオプションは、トップブロック内のコンテンツの配信を提供します。

コンテンツはページの上部ブロック内に配信されます。
これらのパターンをよりよく理解するために、それらの内部構造の機能を調べることをお勧めします。
コンテンツが中央に配置されているページの上部ブロック
おそらく、ページの上部のブロックを開発して、対応する要素に
<section>コンテンツを配置し、コンテナー要素を使用せずにコンテンツを中央に配置する必要があります。
<section class="hero">
<h2><font color="#3AC1EF">How to make bread at home</font></h2>
<p>....</p>
<p><a href="/sign-up">Sign up</a></p>
</section>
上記のHTMLコードにスタイルを設定する場合、プロパティを使用してコンテンツを中央揃えにすることができます
text-align。
.hero { text-align: center; }
このアプローチでは、ブラウザーウィンドウの幅が変わるまで、すべてが適切に見えます。これが引き起こす可能性のある問題についての議論です。
▍問題番号1:セクションのコンテンツが表示領域の端に押し付けられている
この例では左右のパディングを設定しないため、セクションのコンテンツはそのセクションの境界線の近くに配置されます。これにより、ユーザーがページの上部ブロックのコンテンツを読み取ることが困難になるため、ユーザーに不便が生じます。

セクションの内容が端に押し付けられます。
▍問題#2:大画面でテキスト行が長すぎる
大きな画面で
<p>は、段落の長さが長すぎるため、タグ付けされたテキストは読みにくい場合があります。このドキュメントによると、1行あたりの推奨文字数は45〜75です。この範囲を超える文字列の長さを超えると、読みにくくなります。

行の長さが長すぎます
problems問題を解決する
上記の問題を解決するには、コンテナーを使用できます。これにより、行の長さを適切な制限内に保ち、コンテンツがセクションの境界に寄り添うのを防ぐことができます。
<section class="hero">
<div class="hero__wrapper">
<h2><font color="#3AC1EF">How to make bread at home</font></h2>
<p>...</p>
<p><a href="/sign-up">Sign up</a></p>
</div>
</section>
ここでは、コンテナを設定するときにクラス名を使用しています。
hero__wrapperこのコンテナはおそらく一意であり、ページの上部ブロックのデザインにのみ使用されるためです。したがって、特に、コンテナの幅は、通常の状態で使用されるコンテナの幅よりも小さくすることができる。
.hero__wrapper {
max-width: 720px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
ページの上部ブロックのコンテンツを中央に配置するための便利な方法を使用できます。それはすべて特定の状況に依存します。この例では、コンテンツを配置するには、プロパティを使用するだけで十分
text-align: centerです。
コンテナを揃える方法:ページの中央または左端?
私はこの質問に明確な答えを与えることはできませんが、使用されているコンテナーがラップトップ画面の中央に配置され、デスクトップ画面の左揃えになっているサイトを見ました。
そのようなサイトの例はTechcrunchです。デスクトップコンピューターの画面では、サイトコンテンツはページの左側に配置されています。

ラップトップ画面とデスクトップコンピューターでコンテンツを揃える
私は、コンテンツを中央に揃えているサイトで作業したいと思っています。そのようなサイトのページは左右対称のインデントを持っています。しかし、一部のサイトのコンテンツがページの左側に配置されているという事実は、私が気付いていないいくつかの理由があるかもしれません。これが事実である理由を知っているなら、私に知らせてください。
CSS変数を使用してコンテナーのさまざまなスタイルオプションを作成する
プロジェクトで使用されるすべてのコンテナ要素の幅が同じになることはほとんどありません。コンテナーの幅は、コンテナーの内容と使用方法によって異なります。CSS変数を使用することで、コンテナーの操作に大きな柔軟性がもたらされます。これは、コンテナーを構成するための非常に最新のアプローチでもあります。例を見てみましょう。
これがコンテナHTMLです。
<div class="wrapper"></div>
ここにスタイルがあります:
.wrapper {
max-width: var(--wrapper-width, 1170px);
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
CSSを注意深く読むと、
var()2つの値が渡されていることに気付いたかもしれません。最初の値は変数--wrapper-widthで、2番目の値は通常の値1170pxです。2番目の値は予約されています。その存在の意味は、変数の値--wrapper-widthが未定義の場合に使用されることです。
どういう意味ですか?これは、変数の値を再定義する可能性があるため、ラッパー要素のさまざまなバリアントを作成するためのツールを手にしていることを意味します
--wrapper-width。次のようになります。
<div class="wrapper" style="--wrapper-width: 720px"></div>
このアプローチにより、次のことを行わずにカスタムコンテナーを作成できました。
- 要素に新しいクラスを追加します。
- 既存のスタイルのコピーと複製。
このような要素は、将来的に維持しやすくなります。さらに、ブラウザ開発者ツールでのカスタマイズが容易になります。インラインスタイルを
使用してCSS変数の値をオーバーライドするため、このアプローチが気に入らない場合は、要素に新しいクラスを追加することで、この問題を簡単に解決できます。例えば-以下に示すように。 HTMLマークアップは次のとおりです。
<div class="wrapper wrapper--small"></div>
これはスタイルがどのように見えるかです:
.wrapper--small {
--wrapper-width: 720px;
/* . */
}
実際の例はここにあります。
ディスプレイの使用:内容
まず、
contentsプロパティ値について少しお話ししましょうdisplay。CSSのすべての要素はブロックです。このブロックには何かが含まれており、内側と外側のマージンと境界線があります。プロパティを使用すると、そのプロパティdisplay: contentsが割り当てられているブロックがドキュメントフローから削除されます。これは、ブロックの開始タグと終了タグを削除することと考えてください。
ここにマークアップがあります:
<header class="site-header">
<div class="wrapper site-header__wrapper">
<!-- -->
</div>
</header>
ここにスタイルがあります:
.site-header__wrapper {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}

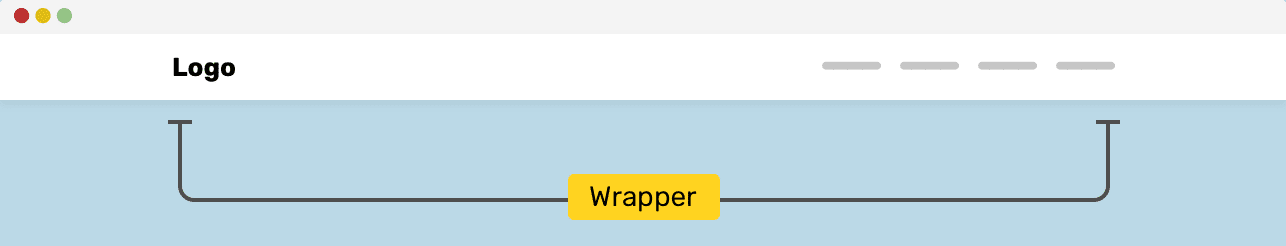
ラッパー要素
この例のようなものを実装するときは、サイトヘッダーをページの全幅に拡大して、その幅がコンテナーのプロパティによって制約されないようにすることができます。
.site-header__wrapper {
display: contents;
}
.site-header {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
ここでは、プロパティを使用しているため
display: contents、ラッパー要素は「非表示」になります。プロパティdisplay: flexがクラスを持つ要素に適用されると.site-header、コンテナの子がになり.site-headerます。

サイトのヘッダー部分は、利用可能なスペース全体を占めています
レスポンシブな背景とフィックスコンテンツ
CSSシークレットブックでは、レスポンシブな背景(ビューポートの利用可能な幅全体を占めることができる背景)とコンテンツのコンテナー要素を持つセクションのスタイルを設定するために使用できる興味深いテクニックを紹介しています。そのようなセクションのレイアウトを作成する通常の方法を見てみましょう。
HTMLマークアップは次のとおりです。
<section>
<div class="wrapper"></div>
</section>
ここにスタイルがあります:
section {
background-color: #ccc;
}
.wrapper {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
ここでは、
margin-left: autoおよびの値はmargin-right: auto、ビューポートの幅の半分を取り、コンテンツからコンテンツの幅を差し引くことによって計算されます。同じことは、パディングを使用して実現できます。

内部パディング
section {
padding: 1rem calc(50% - 585px);
}
しかし、取引はまだ行われていません。モバイルデバイスでは、コンテンツは表示領域の端にプッシュされます。この問題は、たとえば次のようにして解決できます。
section {
padding: 1rem;
}
@media (min-width: 1170px) {
section {
padding: 1rem calc(50% - 585px);
}
}
代替ソリューションは、新しいCSS関数を使用すること
max()です。これを使用して、内部パディングの最小サイズをに設定し、1remそれに渡される2番目の値として、式を指定します50% — 585px。
section {
padding: 1rem max(1rem, (50% - 585px));
}
あなたは、CSSの機能の詳細に興味がある場合
min()、max()およびclamp()- ここでこのトピックに関する私の材料が。
コンテナ要素をどのようにスタイルしますか?
