ロビンフッド型株価チャート

ロビンフッドには、さまざまな株の価格を表示するための美しいグラフがあります。チャートを移動すると、スクロールする線がスクロールするテキストアニメーションに変わります。このようなアニメーションの作成方法を知りたい場合は、このリポジトリが非常に役立ちます。
ロビンフッドスタイルの株価チャートから学ぶことができるもの:
- APIを介して株価データを取得する方法。
- 異なる時間スケールでグラフを表示する方法(たとえば、3か月、半年、1年の価格を表示するなど)
- スクロールコストでアニメーションを再現します。
あなたは、することができます。このAPIを使用して株価を取得します。無料で使用できる最高のAPIを知っている場合は、以下のコメントに投稿してください。
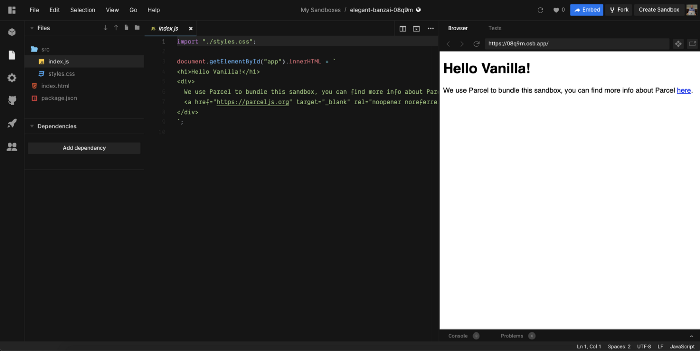
CodeSandboxの複製
CodeSandboxは、Webアプリケーションの作成と共有を高速化するオンラインコードエディターおよびプロトタイピングツールです。

複雑すぎないで、最も基本的な機能だけを実装するようにしてください。これは最も便利な機能なので、エディターに焦点を当てます。
CodeSandboxクローンを作成することによって学習する内容:
- ブラウザ内でHTML、CSS、JavaScriptをレンダリングして実行する方法。
- エディターとフルビューの両方でリアルタイムの変更表示で再起動する方法。
- 埋め込みURLを生成する方法。埋め込みを使用すると、iframeを使用して(またはMedium、Reddit、Trello、NotionなどのEmbedlyのサポートがある場所であればどこでも)、サンドボックスをドキュメント、ブログ投稿、またはWebサイトに含めることができます。コードのみ、プレビュー、またはその両方を表示できます。
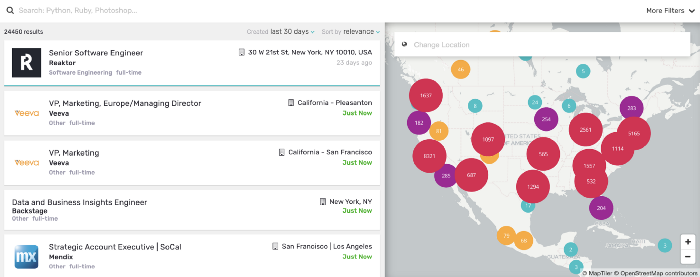
Whoishiringクローン
Whoishiringは、マップの形で最も関連性の高い仕事を提示します。求職者は、彼らにとって最も魅力的な場所で雇用主を簡単に見つけることができます。

Whoishiringクローンを作成して学習する内容:
- さまざまなカードを使用してそれらを描く方法。
- 同期が必要な地図やサイドナビゲーションなど、複雑なレイアウトでの作業。
- データベースを操作して割り当てを受け取る。これは単なるクローンなので、ダミーデータを使用することをお勧めします。あなたの目標は、フロントエンドのスキルを磨くことです。
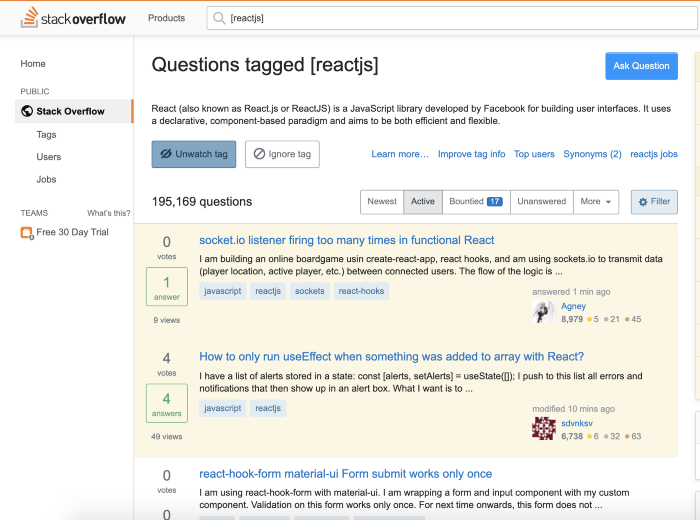
Stackoverflowのクローン(Q&Aのみ)
開発者が問題に直面したときはいつでも、StackOverflowが最初に行く場所です。これはあなたが必要とするすべての答えを持っている賢い友達です!
Stackoverflowは巨大なサイトなので、完全に複製しようとしないでください。質問と回答から始めます。質問、回答、およびタグ付けの機能をユーザーに提供します。

StackOverflowクローンを構築して何を学びますか。
- PostgreSQLやMongoDBなどのデータベースの操作。質問と回答は、誰かがStackOverflowクローンを開いたときに、データベースに保存してデータベースから取得する必要があります。
- メッセージのタグ付けとインデックス付き検索の実装。簡潔でありながら包括的な検索エクスペリエンスをユーザーに提供する必要があります。
[react]またはのような単純なキーワードを使用して質問と回答を検索する機能も実装する必要があり[javascript]ます。
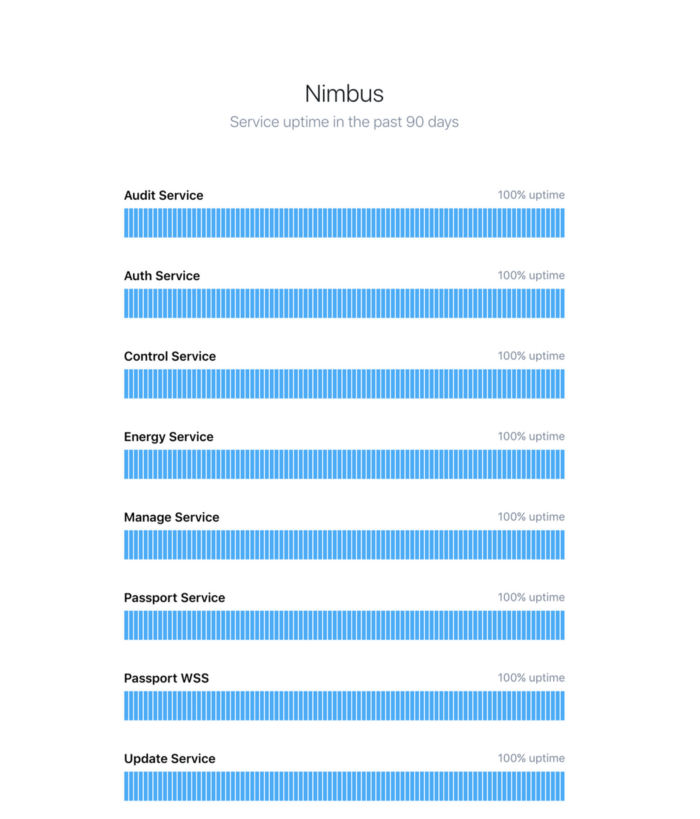
サイト稼働時間モニター
アプリケーションのパフォーマンスと稼働時間を監視できるサービスはたくさんあります。実装は簡単なので、楽しみのために作成してみませんか?

ランタイムモニターのクローンを作成して学習する内容:
- 端末での作業。コマンドラインを使用してサイトのステータスを確認する方法。サイトがコードを返す場合は
200、何もしません。コード404またはが返された場合は、500メールでお知らせください。 - グラフの作成。誰もが直感的で新鮮なアプリを使いたいと思っています。サーバーの状態を示す美しいグラフを作成します。
CSSでのニュートンの振り子
ニュートンの振り子は、一連のスイングする球体を通じて運動量とエネルギーの保存を実証する装置です。端にある1つの球が上昇および下降すると、不動の球に作用し、最後の球を押し上げる力をそれらに伝達します。

ニュートンの振り子のクローンを構築することで学んだこと:
- CSSでのキーフレームの操作とアニメーションの作成。
JavaScriptでCanvasを使用することを決定した場合、それは素晴らしいことです。

SkillFactoryの有料オンラインコースを受講して、スキルと給与の注目の職業をゼロから取得する方法の詳細をご覧ください。
- 職業Web開発者(8か月)
より多くのコース
- Machine Learning (12 )
- Data Science (12 )
- (9 )
- «Python -» (9 )
- DevOps (12 )