
DOMの直接操作
この種のエラーは、jQueryから移行したばかりの開発者の間で特に一般的です。
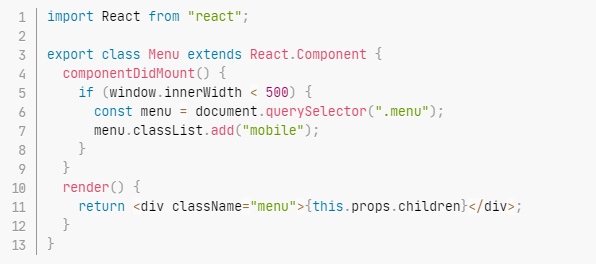
そのようなコードを書きましたか?

何が問題ですか?
Reactでは、DOMとの直接的な相互作用を避ける必要があります。DOMノードへの参照を取得してクラスを直接追加する代わりに、コンポーネント自体の状態を変更する必要があります。これに基づいて、クラスが要素に追加されます。
DOMの直接操作の何がそんなに悪いのですか?
どのWebアプリケーションも、実際には状態とその管理に関するものです。ソフトウェアの複雑さとそれを説明する状態の間には直接的な関係があります。アプリケーションがDOM状態とReact状態を混在させている場合、それを維持することの複雑さは非常に急速に増大します。
考えられる解決策

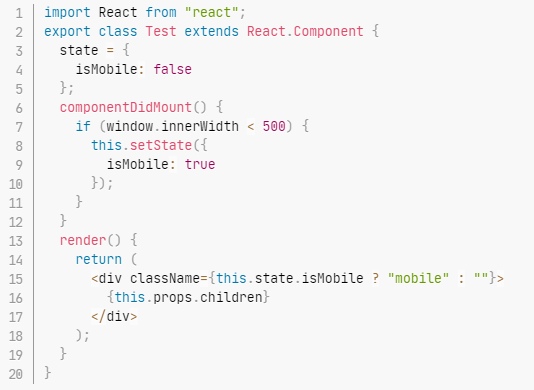
React状態を使用してコンポーネントのclassName属性を更新する方法を見てみましょう。その結果、document.querySelectorが削除されました。優れた!
リソースを監視しない
開発中の初心者は、イベントを操作するときにこの種のコードを書くことがよくあります。たとえば、ユーザーがスペースバーを押したときに何かを実行する単純なReactコンポーネントを考えてみましょう。

イベントリスナーを追加したが、最後に削除してもかまわなかったことに注目してください。
これは、将来、メモリリークや微妙な問題につながる可能性があります。最善の解決策は、コンポーネントがDOMから削除される前にサブスクライバーを削除することです。
以下の解決策を見てください。

テストの拒否(またはテストの数が不十分)
私が調べたプロジェクトごとに1ドルが与えられ、create-react-appのデフォルトであるテストだけがテストであった場合、この記事は作成しません。そして、彼はビーチのどこかでダイキリをすすっていたに違いありません。
ジュンをそんなに怖がらせるのはテストについて何ですか?その理由は、特にコンポーネントが絶えず進化し、複雑さが増している場合、テストコンポーネントの重要性にあると思います。ジュニアプログラマーが特定の純粋な関数のユニットテストを作成するのをよく見かけますが、コンポーネント全体の統合テストを作成する必要がある場合は失敗します。
たぶん、スタブはそれらを混乱させていますか?それとも、何をテストするのか、何をテストしないのかが難しいのでしょうか。
今書いたコンポーネントを見てみましょう。これは非常にシンプルなログインフォームで、ユーザーはユーザー名とパスワードを入力する必要があります。後者が入力された情報を確認すると、API呼び出しを行い、答えが肯定的な場合は、クライアントを別のページに誘導します。

では、このフォームをどのようにテストしますか?
まず、ユーザーがどのように操作するかを見てみましょう。
ユーザーが自分のデータを入力します。
ユーザーが確認ボタンをクリックします。
ユーザーは「ホームページ」ページにリダイレクトされます。
テストする必要があるのはこれだけです。
以下に、このコンポーネントのテストケースの1つを記述しました。テストに役立つ他のシナリオを提案できますか?

Reksoftフロントエンドプラクティススペシャリストの意見
上記のテストの例は、プレゼンテーションレイヤーと実装の詳細との強いつながりがあるため、お勧めしません。
プレゼンテーションレイヤーでは、開発の観点から、スナップショットを介した視覚的なテストの形で、より軽いものを選択できます。これはすべてのニーズをカバーするわけではありませんが、スタイリングに関連するリスクのほとんどをカバーします。
テストを実装の詳細に結び付けることにより、この実装が変更された場合(ただし動作は同じまま)にテストを絶えず書き直す必要がなくなり、開発コストが増加します。結果として、このようなテストは、ライブラリが機能するためにDOM環境をエミュレートするため、かなり遅くなります。
統合テストとは、関連する一連のモジュールの動作をチェックするテストを意味しますが、サードパーティのライブラリをこのバンドルに含める必要があることを意味するわけではありません。サードパーティのライブラリは安定したAPIを提供しますが、ブラウザ環境のエミュレーションが必要であり、すべてのチェックの速度に悪影響を及ぼします。 ..。このようなライブラリの代わりに、通常、動作をエミュレートするモックオブジェクトが使用されますが、環境に関連付けられていません。
たとえば、新しいバージョンに切り替えるときのリスクを減らすために、そのようなライブラリをチェックする何らかの手段がまだ必要な場合、解決策は、通常、受け入れテストと呼ばれる特別なテストのセットになります。それらを作成する前に、ライブラリを使用するときにアプリケーションが依存する不変条件、前提条件、および事後条件の明確なセットをコンパイルする価値があります。そして、テストの形で形成された行動契約を締結します。後者の動作をエミュレートするこれらのテストを通じて、実際のライブラリとモックオブジェクトの両方を実行すると便利です。
要約すると、優れたテストとは、動作(実装ではなく動作)を完全に網羅し、読みやすく(テストは通常のコードよりも読みやすくなる)、迅速に実行され(遅いテストは頻繁なリファクタリングの欲求に悪影響を与える)、最後に、実装ではなく、動作に関連するもの。
Webpackの誤解
私が一緒に働いた後輩の開発者の何人かは使い方を知っていましたが、Webpackがどのように機能するかを理解していませんでした。彼らはプロジェクトのメインコードベースでのみ使用し、他のすべては「理由だけで機能する」と信じていました。彼らは深く掘り下げず、彼らが書いたCSSとES6がどのように変換され、クライアントブラウザによって最終的に使用されるものにマージされるかを正確に理解しました。
すべてのReact開発者に、時間をかけて簡単な定型プロジェクトを構築することをお勧めします。毎回create-react-appとNextJSに依存するのではなく、最新のJavaScriptビルドツールがどのように連携するかを理解してください。これにより、作業に対する理解が深まり、その結果、特にビルドの問題を解決するときに、より効果的な開発者になります。
元の:medium.com/frontend-digest/mistakes-junior-react-developers-make-c546b1af187d