ゲームのジャンル、プロット、スタイルの選択は非常に興味深いタスクであり、ゲームの成功はこれらの問題の解決に依存する可能性があります。さらに、製品の作成に基づいて技術を選択することで、独自のニュアンスももたらされます。私の目標は、この楽しいプロセスの基本を示すことなので、シンプルなデザインで3次元の迷路を作ります。さらに、必要に応じてエンジンを作成する方法を示すために、three.jsなどのライブラリやエンジンを使用せずに純粋なコードで実行します(ただし、大規模なプロジェクトを実行することをお勧めします)。完全に自作のゲームはオリジナルであるため、興味深いものになる可能性があります。一般に、どちらのアプローチにも長所と短所があります。
この記事を読んでいるなら、Google Chrome用のゲームを作成するトピックに興味があると思います。つまり、html-css-javaScriptバンドルがどのように機能するかを理解しているので、基本については詳しく説明しませんが、すぐに開発を開始します。最新のすべてのブラウザーでサポートされているhtml5およびcss3(Explorerはカウントされません)では、ブロックを3次元空間に配置することができます。線やグラフィックプリミティブを描画できる要素もあります。ほとんどのブラウザエンジンは<canvas>を使用します。これは、より多くのことが実行でき、パフォーマンスが向上するためです。しかし、単純なことについては、より少ないコードで変換3dメソッドを使用することは完全に可能です。
1.開発ツール
サイトとゲームのチェックには、ChromeとMozillaの2つのブラウザしか使用していません。他のすべてのブラウザ(Explorer自体を除く)は最初のエンジンで構築されているため、結果はChromeとまったく同じであるため、それらを使用する意味がわかりません。コードを書くにはメモ帳++で十分です。
2. 3Dスペースはhtmlでどのように実装されていますか?
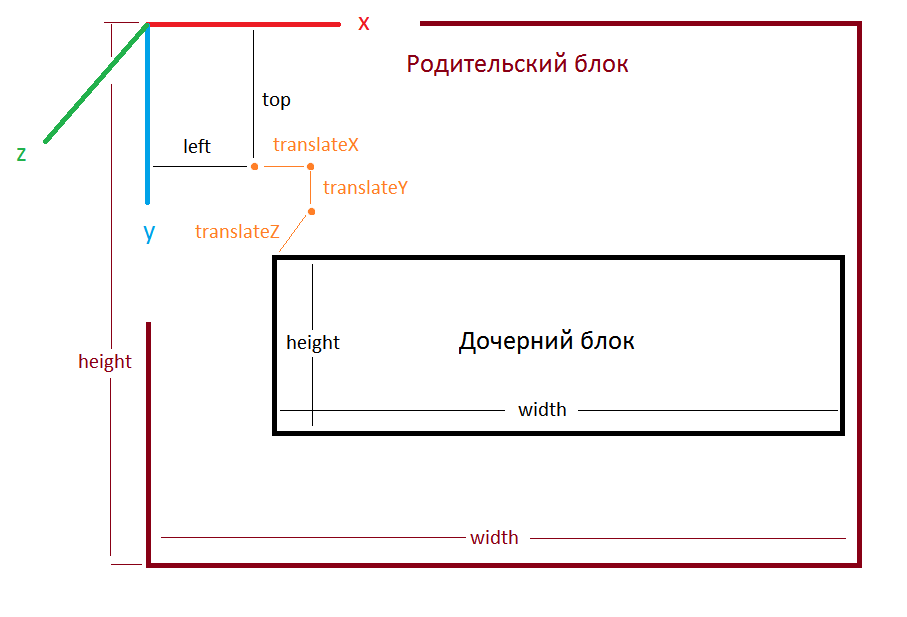
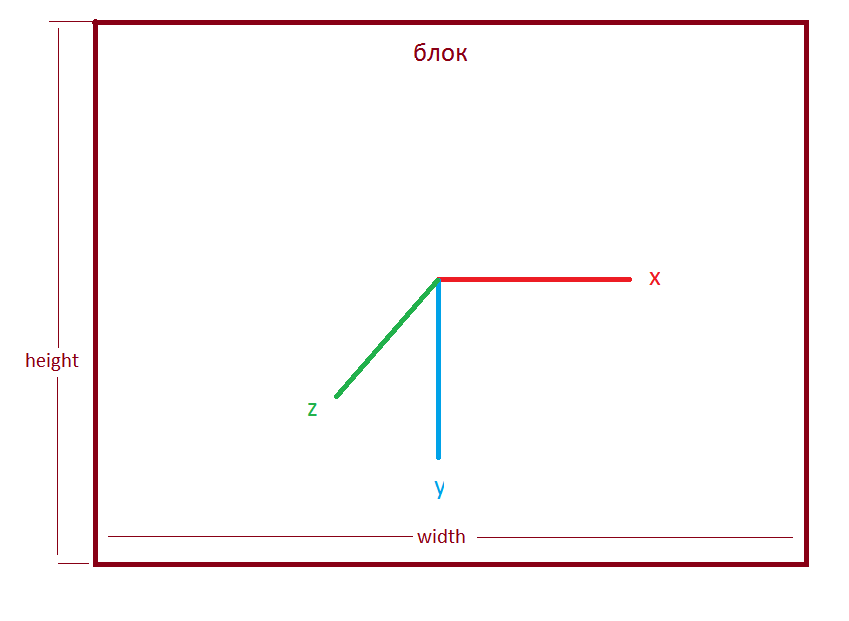
ブロック座標系を見てみましょう。

デフォルトでは、子ブロックの座標(左と上)はxで0ピクセル、yで0ピクセルです。オフセット(変換)、3軸すべてで0ピクセル。これを例で示しましょう。そのために、新しいフォルダーを作成します。その中で、index.html、style.css、script.jsファイルを作成します。index.htmlを開いて、そこに次のように記述しましょう。
<!DOCTYPE HTML>
<HTML>
<HEAD>
<TITLE></TITLE>
<LINK rel="stylesheet" href="style.css">
<meta charset="utf-8">
</HEAD>
<BODY>
<div id="container">
<div id="world">
</div>
</div>
</BODY>
</HTML>
<script src="script.js"></script>style.cssファイルで、「container」要素と「world」要素のスタイルを設定しましょう。
#container{
position:absolute;
width:1200px;
height:800px;
border:2px solid #000000;
}
#world{
width:300px;
height:300px;
background-color:#C0FFFF;
}保存しましょう。Chromeでindex.htmlを開くと、次のようになります。translate3dを

要素「world」に適用してみましょう。
#world{
width:300px;
height:300px;
background-color:#C0FFFF;
transform:translate3d(200px,100px,0px);
}
ご存知のように、私はフルスクリーンモードに切り替えました。次に、Zオフセットを設定しましょう
。transform:translate3d(200px、100px、-1000px);
ブラウザーでhtmlファイルを再度開くと、変更は表示されません。変更を確認するには、「コンテナ」オブジェクトのパースペクティブを設定する必要があります。
#container{
position:absolute;
width:1200px;
height:800px;
border:2px solid #000000;
perspective:600px;
}その結果、

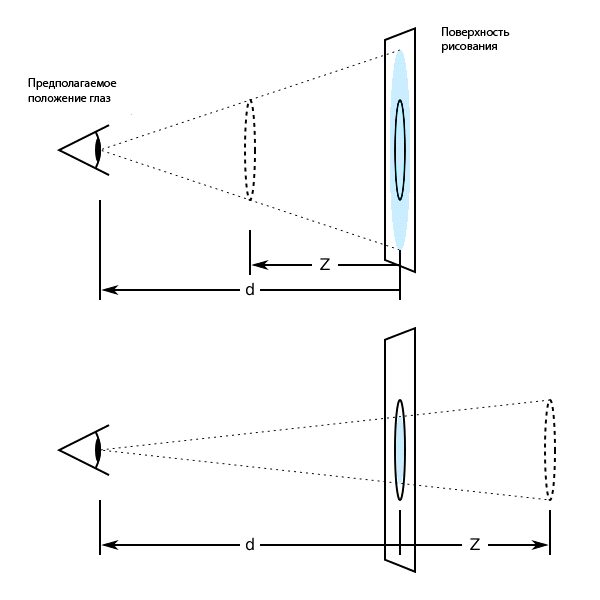
広場は私たちから遠ざかりました。パースペクティブはhtmlでどのように機能しますか?写真を見てみましょう

。dはユーザーからオブジェクトまでの距離、zはその座標です。負のz(htmlではこれはtranslateZ)は、オブジェクトを移動したことを意味し、正のzはその逆です。パースペクティブ値はdの値を決定します。パースペクティブプロパティが設定されていない場合、d値は無限大であると見なされます。この場合、オブジェクトはzの変化によってユーザーに対して視覚的に変化しません。この場合、d = 600pxに設定します。デフォルトでは、パースペクティブビューポイントは要素の中央にありますが、perspective-origin:プロパティを設定することで変更できます。
それでは、ある軸を中心に「世界」を回転させましょう。 cssで回転する方法は2つあります。 1つ目は、x、y、z軸を中心とした回転です。これを行うには、変換プロパティrotateX()、rotateY()、およびrotateZ()を使用します。 2つ目は、rotate3d()プロパティを使用した特定の軸を中心とした回転です。最初の方法を使用します。これは、タスクにより適しているためです。回転軸は長方形の中心から外れることに注意してください!

変換が発生するポイントは、translate-origin:プロパティを設定することで変更できます。それでは、x軸に沿った「世界」の回転を設定しましょう。
#world{
width:300px;
height:300px;
background-color:#C0FFFF;
transform:translate3d(200px,100px,0px) rotateX(45deg);
}
反時計回りに顕著なオフセットが 得られます。rotateY()を追加すると、Y軸に沿った変位が得られます。ブロックを回転させると、回転軸も回転することに注意してください。さまざまな回転値を試すこともできます。
ここで、「world」ブロック内に別のブロックを作成します。このために、htmlファイルにタグを追加します。
<!DOCTYPE HTML>
<HTML>
<HEAD>
<TITLE></TITLE>
<LINK rel="stylesheet" href="style.css">
<meta charset="utf-8">
</HEAD>
<BODY>
<div id="container">
<div id="world">
<div id="square1"></div>
</div>
</div>
</BODY>
</HTML>
<script src="script.js"></script>style.cssのこのブロックにスタイルを追加します。
#square1{
position:absolute;
width:200px;
height:200px;
background-color:#FF0000;
}我々が得る:

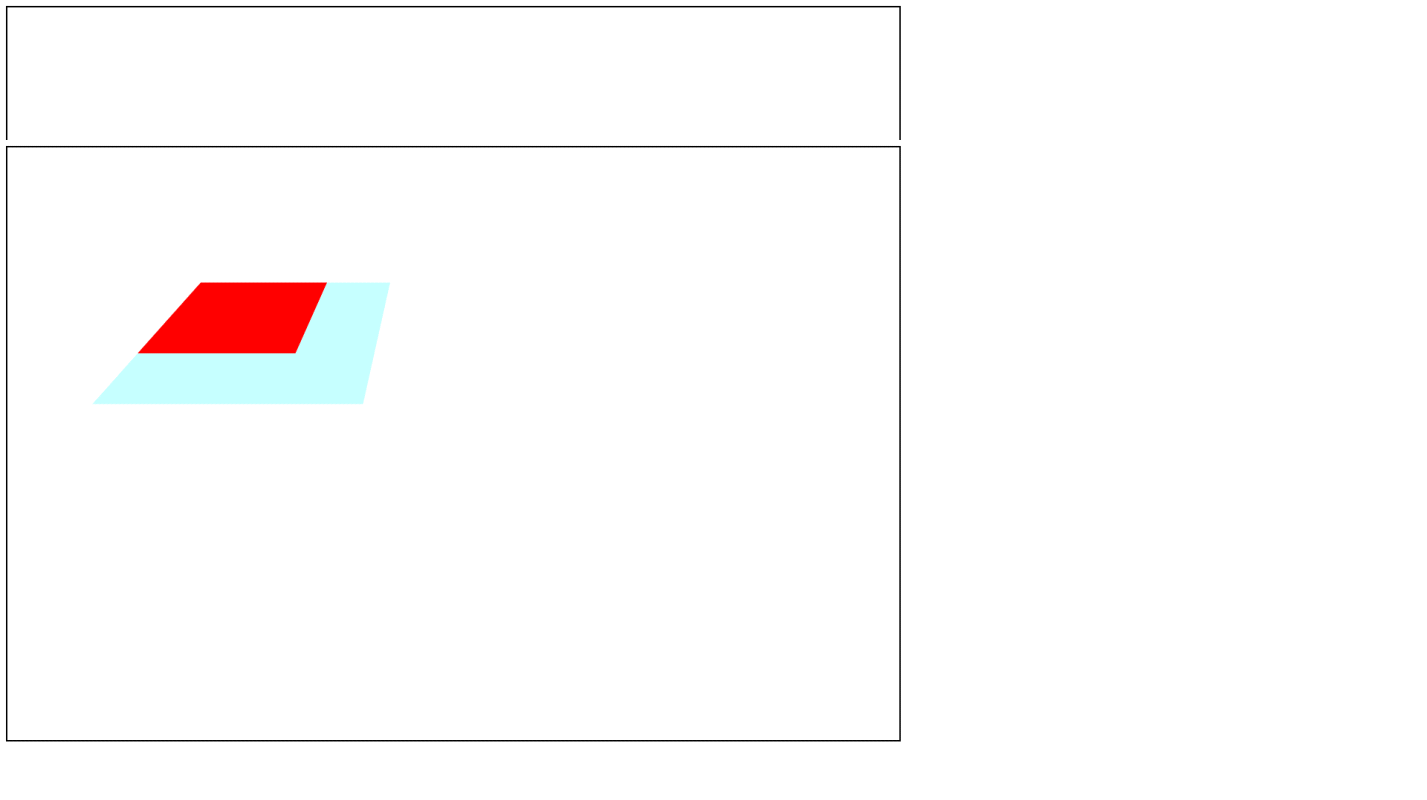
つまり、「世界」ブロック内の要素は、このブロックの一部として変換されます。回転スタイルを追加して、y軸に沿って「square1」を回転させてみましょう。transform
:rotateY(30deg);
最後に:

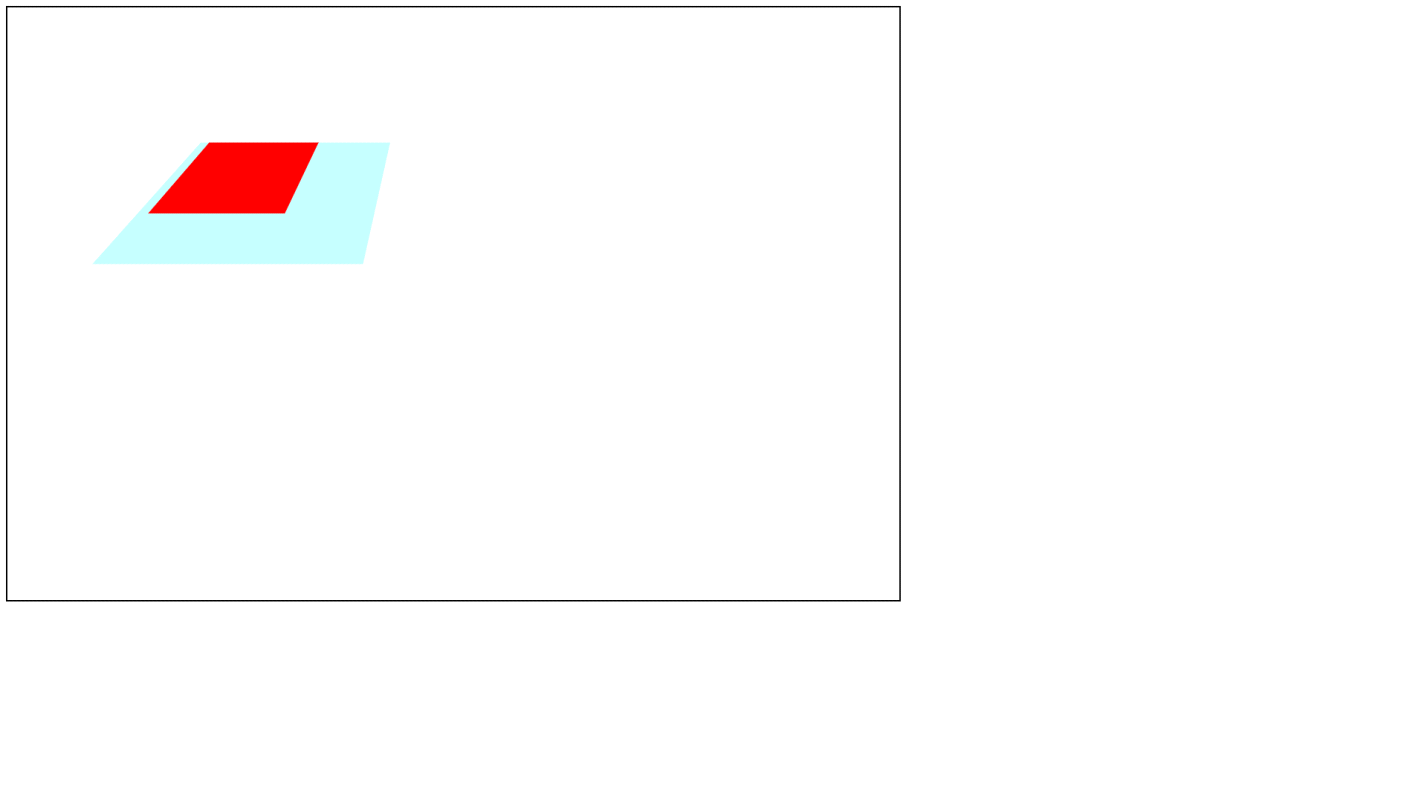
「ローテーションはどこにありますか?」 - あなたが尋ねる?実際、これは「world」要素によって形成された平面上の「square1」ブロックの投影がどのように見えるかです。しかし、投影は必要ありませんが、実際の回転は必要です。 「ワールド」内のすべての要素を3次元にするには、transform-style:preserve-3dプロパティを適用する必要があります。 「ワールド」スタイルのリスト内のプロパティを置き換えた後、変更を確認します。

優れた!「正方形」のブロックの半分は、青いブロックの後ろに隠れています。完全に表示するには、「ワールド」ブロックの色を削除します。つまり、背景色の線を削除します。#C0FFFF; 「world」ブロック内にさらに長方形を追加すると、3Dワールドを作成できます。次に、この要素のスタイルの変換プロパティ行を削除して、「ワールド」オフセットを削除しましょう。
3.3次元の世界でモーションを作成します
ユーザーがこの世界を移動できるようにするには、キーストロークとマウスの動きのハンドラーを定義する必要があります。コントロールは標準で、ほとんどの3Dシューターにあります。W、S、A、Dキーを使用して、前後左右に移動し、スペースバーを使用してジャンプ(つまり、上に移動)し、マウスを使用して視線の方向を変更します。これを行うには、まだ空のscript.jsファイルを開きます。まず、そこに次の変数を追加しましょう。
// ?
var PressBack = 0;
var PressForward = 0;
var PressLeft = 0;
var PressRight = 0;
var PressUp = 0;最初はキーが押されていません。キーを押すと、特定の変数の値が1に変わります。離すと、0になります。キーを押したり離したりするためのハンドラーを追加して、これを実装します。
//
document.addEventListener("keydown", (event) =>{
if (event.key == "a"){
PressLeft = 1;
}
if (event.key == "w"){
PressForward = 1;
}
if (event.key == "d"){
PressRight = 1;
}
if (event.key == "s"){
PressBack = 1;
}
if (event.keyCode == 32 && onGround){
PressUp = 1;
}
});
//
document.addEventListener("keyup", (event) =>{
if (event.key == "a"){
PressLeft = 0;
}
if (event.key == "w"){
PressForward = 0;
}
if (event.key == "d"){
PressRight = 0;
}
if (event.key == "s"){
PressBack = 0;
}
if (event.keyCode == 32){
PressUp = 0;
}
});32番はスペースコードです。ご覧のとおり、地上にいるかどうかを示す変数onGroundがあります。今のところ、...変数を押した後にonGround変数を追加して、上方向への移動を許可しましょう。
// ?
var onGround = true;そこで、プッシュアンドプルアルゴリズムを追加しました。次に、ムーブメント自体を追加する必要があります。実際、私たちは何を動かしていますか。移動しているオブジェクトがあると想像してみましょう。それを「ポーン」と呼びましょう。通常の開発者にとっては慣例であるように、別の「Player」クラスを作成します。javaScriptのクラスは、奇妙なことに、次の関数を使用して作成されます。
function player(x,y,z,rx,ry) {
this.x = x;
this.y = y;
this.z = z;
this.rx = rx;
this.ry = ry;
}このコードをファイルの最初のscript.jsに貼り付けましょう。ファイルの最後に、このタイプのオブジェクトを作成しましょう。
//
var pawn = new player(0,0,0,0,0);これらの変数の意味を書き留めましょう。x、y、zはプレーヤーの初期座標、rx、ryはx軸とy軸に対する回転角度(度単位)です。書かれた最後の行は、開始座標がゼロの「player」タイプの「pawn」オブジェクトを作成することを意味します(javascriptのクラスは他のいくつかのことを意味するため、クラスではなく、具体的にタイプを書いています)。オブジェクトを移動しても、ワールド座標は変更されませんが、「ポーン」座標は変更されます。これは変数の観点からです。そして、ユーザーの観点からは、プレーヤーは1つの場所にいますが、世界は動いています。したがって、プログラムにプレーヤーの座標を変更させ、これらの変更を処理し、最終的には世界を動かす必要があります。実際、これは思ったより簡単です。
したがって、ドキュメントをブラウザにロードした後、ワールドを再描画する関数を実行します。再描画関数を書いてみましょう:
function update(){
//
let dx = (PressRight - PressLeft);
let dz = - (PressForward - PressBack);
let dy = PressUp;
//
pawn.x = pawn.x + dx;
pawn.y = pawn.y + dy;
pawn.z = pawn.z + dz;
// ( )
world.style.transform =
"rotateX(" + (-pawn.rx) + "deg)" +
"rotateY(" + (-pawn.ry) + "deg)" +
"translate3d(" + (-pawn.x) + "px," + (-pawn.y) + "px," + (-pawn.z) + "px)";
};新しいブラウザでは、worldはid = "world"の要素と一致しますが、次の構成を使用してupdate()関数の前に割り当てる方が安全です。
var world = document.getElementById("world");ワールドの位置を10ミリ秒ごとに変更し(1秒あたり100回の更新)、無限ループを開始します。
TimerGame = setInterval(update,10);ゲームを始めましょう。やったー、今、私たちは動くことができます!ただし、世界はコンテナ要素の境界を超えてクロールします。これを防ぐために、style.cssでcssプロパティを設定しましょう。行オーバーフローを追加します:hidden; 変更を確認します。世界は今やコンテナの中にとどまっています。
特定のコード行をどこに書く必要があるかを常に理解しているとは限らない可能性があるため、ここで、取得する必要のあるファイルを紹介します
。index.html:
<!DOCTYPE HTML>
<HTML>
<HEAD>
<TITLE></TITLE>
<LINK rel="stylesheet" href="style.css">
<meta charset="utf-8">
</HEAD>
<BODY>
<div id="container">
<div id="world">
<div id="square1"></div>
</div>
</div>
</BODY>
</HTML>
<script src="script.js"></script>style.css:
#container{
position:absolute;
width:1200px;
height:800px;
border:2px solid #000000;
perspective:600px;
overflow:hidden;
}
#world{
position:absolute;
width:300px;
height:300px;
transform-style:preserve-3d;
}
#square1{
position:absolute;
width:200px;
height:200px;
background-color:#FF0000;
transform:rotateY(30deg);
}script.js:
// Pawn
function player(x,y,z,rx,ry) {
this.x = x;
this.y = y;
this.z = z;
this.rx = rx;
this.ry = ry;
}
// ?
var PressBack = 0;
var PressForward = 0;
var PressLeft = 0;
var PressRight = 0;
var PressUp = 0;
// ?
var onGround = true;
//
document.addEventListener("keydown", (event) =>{
if (event.key == "a"){
PressLeft = 1;
}
if (event.key == "w"){
PressForward = 1;
}
if (event.key == "d"){
PressRight = 1;
}
if (event.key == "s"){
PressBack = 1;
}
if (event.keyCode == 32 && onGround){
PressUp = 1;
}
});
//
document.addEventListener("keyup", (event) =>{
if (event.key == "a"){
PressLeft = 0;
}
if (event.key == "w"){
PressForward = 0;
}
if (event.key == "d"){
PressRight = 0;
}
if (event.key == "s"){
PressBack = 0;
}
if (event.keyCode == 32){
PressUp = 0;
}
});
//
var pawn = new player(0,0,0,0,0);
// world
var world = document.getElementById("world");
function update(){
//
let dx = (PressRight - PressLeft);
let dz = - (PressForward - PressBack);
let dy = - PressUp;
//
pawn.x = pawn.x + dx;
pawn.y = pawn.y + dy;
pawn.z = pawn.z + dz;
// ( )
world.style.transform =
"rotateX(" + (-pawn.rx) + "deg)" +
"rotateY(" + (-pawn.ry) + "deg)" +
"translate3d(" + (-pawn.x) + "px," + (-pawn.y) + "px," + (-pawn.z) + "px)";
};
TimerGame = setInterval(update,10);何か違うものがある場合は、必ず修正してください。
キャラクターの動かし方を学びましたが、回転の仕方がわかりません!もちろん、キャラクターの回転はマウスで行います。マウスの場合、押す...キーの状態変数にマウスの動きの状態変数を追加します。
// ?
var PressBack = 0;
var PressForward = 0;
var PressLeft = 0;
var PressRight = 0;
var PressUp = 0;
var MouseX = 0;
var MouseY = 0;そして、プッシュリリースハンドラーの後に、モーションハンドラーを挿入します。
//
document.addEventListener("mousemove", (event)=>{
MouseX = event.movementX;
MouseY = event.movementY;
});更新機能にローテーションを追加します。
//
let dx = (PressRight - PressLeft);
let dz = - (PressForward - PressBack);
let dy = - PressUp;
let drx = MouseY;
let dry = - MouseX;
//
pawn.x = pawn.x + dx;
pawn.y = pawn.y + dy;
pawn.z = pawn.z + dz;
pawn.rx = pawn.rx + drx;
pawn.ry = pawn.ry + dry;マウスをy軸に沿って動かすと、ポーンがx軸に沿って回転し、その逆も同様であることに注意してください。結果を見ると、見たものにぞっとします。重要なのは、オフセットがない場合、MouseXとMouseYは同じままであり、ゼロに等しくないということです。これは、更新を繰り返すたびに、mishaのオフセットをゼロにリセットする必要があることを意味します。
//
let dx = (PressRight - PressLeft);
let dz = - (PressForward - PressBack);
let dy = - PressUp;
let drx = MouseY;
let dry = - MouseX;
// :
MouseX = MouseY = 0;
//
pawn.x = pawn.x + dx;
pawn.y = pawn.y + dy;
pawn.z = pawn.z + dz;
pawn.rx = pawn.rx + drx;
pawn.ry = pawn.ry + dry;さらに良いことに、回転慣性を取り除きましたが、回転はまだ奇妙です!何が起こっているのかを理解するために、「コンテナ」内に「ポーン」divを追加しましょう。
<div id="container">
<div id="world">
<div id="square1"></div>
</div>
<div id="pawn"></div>
</div>style.cssでスタイルを設定しましょう:
#pawn{
position:absolute;
width:100px;
height:100px;
top:400px;
left:600px;
transform:translate(-50%,-50%);
background-color:#0000FF;
}結果を確認してみましょう。これですべてがスムーズになりました!唯一のことは青い正方形が正面に残っているということです、しかし今のところそれを残しましょう。三人称ではなく一人称でゲームを作るには、視点の価値で世界を私たちに近づける必要があります。update()関数のscript.jsでそれを実行しましょう:
world.style.transform =
"translateZ(600px)" +
"rotateX(" + (-pawn.rx) + "deg)" +
"rotateY(" + (-pawn.ry) + "deg)" +
"translate3d(" + (-pawn.x) + "px," + (-pawn.y) + "px," + (-pawn.z) + "px)";これで、一人称からゲームを作ることができます。style.cssに行を追加して、ポーンを非表示にします。
#pawn{
display:none;
position:absolute;
top:400px;
left:600px;
width:100px;
height:100px;
transform:translate(-50%,-50%);
background-color:#0000FF;
}優れた。1つの正方形の世界をナビゲートするのは非常に難しいので、サイトを作成します。「square2」ブロックを「world」に追加しましょう。
<div id="world">
<div id="square1"></div>
<div id="square2"></div>
</div>そして、style.cssに、そのスタイルを追加します。
#square2{
position:absolute;
width:1000px;
height:1000px;
top:400px;
left:600px;
background-color:#00FF00;
transform:translate(-50%,-50%) rotateX(90deg) translateZ(-100px);
}
これですべてが明確になりました。まあ、完全ではありません。キーを押すと、X軸とZ軸に沿って厳密に移動し、ビューの方向に移動します。次のことを実行しましょう。script.jsファイルの最初に、2つの変数を追加します。
//
var pi = 3.141592;
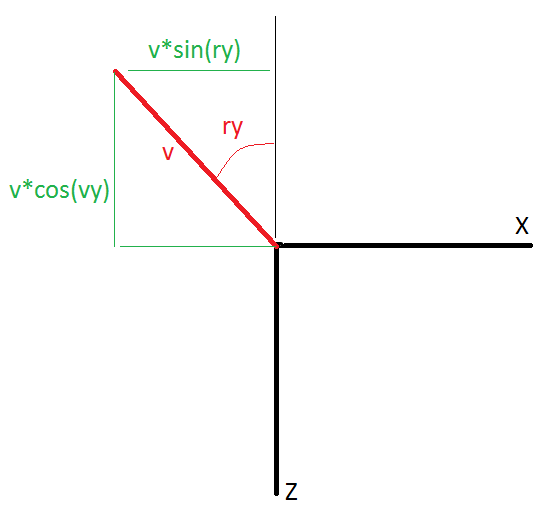
var deg = pi/180;度はpi /ラジアンの180です。ラジアンから計算されたサインとコサインを適用する必要があります。何をすべきですか?写真を見て

ください。視線を斜めに向けて前進したい場合、XとZの両方の座標が変化します。横に移動すると、三角関数は単に場所を変更し、結果の正弦の前の符号が変化します。update()でオフセット方程式を変更しましょう:
//
let dx = (PressRight - PressLeft)*Math.cos(pawn.ry*deg) - (PressForward - PressBack)*Math.sin(pawn.ry*deg);
let dz = - (PressForward - PressBack)*Math.cos(pawn.ry*deg) - (PressRight - PressLeft)*Math.sin(pawn.ry*deg);
let dy = -PressUp;
let drx = MouseY;
let dry = - MouseX;すべてのファイルを注意深く確認してください。何かがあなたにとって間違っていることが判明した場合、あなたの頭を壊す間違いが間違いなくあります!
index.html:
<!DOCTYPE HTML>
<HTML>
<HEAD>
<TITLE></TITLE>
<LINK rel="stylesheet" href="style.css">
<meta charset="utf-8">
</HEAD>
<BODY>
<div id="container">
<div id="world">
<div id="square1"></div>
<div id="square2"></div>
</div>
<div id="pawn"></div>
</div>
</BODY>
</HTML>
<script src="script.js"></script>style.css:
#container{
position:absolute;
width:1200px;
height:800px;
border:2px solid #000000;
perspective:600px;
overflow:hidden;
}
#world{
position:absolute;
width:inherit;
height:inherit;
transform-style:preserve-3d;
}
#square1{
position:absolute;
width:200px;
height:200px;
top:400px;
left:600px;
background-color:#FF0000;
transform:translate(-50%,-50%) rotateY(30deg);
}
#square2{
position:absolute;
width:1000px;
height:1000px;
top:400px;
left:600px;
background-color:#00FF00;
transform:translate(-50%,-50%) rotateX(90deg) translateZ(-100px);
}
#pawn{
display:none;
position:absolute;
top:400px;
left:600px;
transform:translate(-50%,-50%);
width:100px;
height:100px;
background-color:#0000FF;
}script.js:
//
var pi = 3.141592;
var deg = pi/180;
// Pawn
function player(x,y,z,rx,ry) {
this.x = x;
this.y = y;
this.z = z;
this.rx = rx;
this.ry = ry;
}
// ?
var PressBack = 0;
var PressForward = 0;
var PressLeft = 0;
var PressRight = 0;
var PressUp = 0;
var MouseX = 0;
var MouseY = 0;
// ?
var onGround = true;
//
document.addEventListener("keydown", (event) =>{
if (event.key == "a"){
PressLeft = 1;
}
if (event.key == "w"){
PressForward = 1;
}
if (event.key == "d"){
PressRight = 1;
}
if (event.key == "s"){
PressBack = 1;
}
if (event.keyCode == 32 && onGround){
PressUp = 1;
}
});
//
document.addEventListener("keyup", (event) =>{
if (event.key == "a"){
PressLeft = 0;
}
if (event.key == "w"){
PressForward = 0;
}
if (event.key == "d"){
PressRight = 0;
}
if (event.key == "s"){
PressBack = 0;
}
if (event.keyCode == 32){
PressUp = 0;
}
});
//
document.addEventListener("mousemove", (event)=>{
MouseX = event.movementX;
MouseY = event.movementY;
});
// player
var pawn = new player(0,0,0,0,0);
// world
var world = document.getElementById("world");
function update(){
//
let dx = (PressRight - PressLeft)*Math.cos(pawn.ry*deg) - (PressForward - PressBack)*Math.sin(pawn.ry*deg);
let dz = - (PressForward - PressBack)*Math.cos(pawn.ry*deg) - (PressRight - PressLeft)*Math.sin(pawn.ry*deg);
let dy = - PressUp;
let drx = MouseY;
let dry = - MouseX;
// :
MouseX = MouseY = 0;
//
pawn.x = pawn.x + dx;
pawn.y = pawn.y + dy;
pawn.z = pawn.z + dz;
pawn.rx = pawn.rx + drx;
pawn.ry = pawn.ry + dry;
// ( )
world.style.transform =
"translateZ(600px)" +
"rotateX(" + (-pawn.rx) + "deg)" +
"rotateY(" + (-pawn.ry) + "deg)" +
"translate3d(" + (-pawn.x) + "px," + (-pawn.y) + "px," + (-pawn.z) + "px)";
};
TimerGame = setInterval(update,10);私たちはほとんど動きを理解しました。しかし、不便がありました。マウスカーソルは画面内でしか移動できません。三次元シューターでは、マウスを好きなだけ回転させることができます。また、ゲーム画面(「コンテナ」上)をクリックすると、カーソルが消え、画面サイズに制限なくマウスを回転させることができます。画面をクリックすると、マウスのキャプチャがアクティブになります。このため、キー押下ハンドラーの前にある「コンテナー」にマウスをクリックするためのハンドラーを配置します。
// container
var container = document.getElementById("container");
//
container.onclick = function(){
container.requestPointerLock();
};今ではまったく別の問題です。ただし、一般的には、カーソルがキャプチャされたときにのみ回転が発生するようにするのが最善です。プレス後に新しい変数を導入しましょう...
// ?
var lock = false;カーソルキャプチャハンドラの前に、カーソルキャプチャの状態(キャプチャされているかどうか)を変更するためのハンドラを追加します(トートロジーについては申し訳ありません)。
//
document.addEventListener("pointerlockchange", (event)=>{
lock = !lock;
});そして、update()で「ポーン」回転条件を追加します。
// ,
if (lock){
pawn.rx = pawn.rx + drx;
pawn.ry = pawn.ry + dry;
};また、コンテナをクリックしたときのマウス自体のキャプチャは、カーソルがまだキャプチャされていない場合にのみ許可されます。
//
container.onclick = function(){
if (!lock) container.requestPointerLock();
};私たちはその動きに完全に対処しました。世界の生成に移りましょう
4.マップをロードする
私たちの場合の世界は、さまざまな場所、回転、サイズ、色の長方形のセットとして最も便利に表されます。色の代わりにテクスチャを使用することもできます。実際、ゲーム内のすべての最新の3Dワールドは、ポリゴンと呼ばれる三角形と長方形のコレクションです。クールなゲームでは、その数は1つのフレームで数万に達する可能性があります。ブラウザ自体のグラフィックパフォーマンスが低いため、約100個あります。前の段落では、「world」内に「div」ブロックを挿入しました。しかし、そのようなブロックが多数(数百)ある場合、それらのそれぞれをコンテナーに挿入するのは非常に面倒です。そして、多くのレベルがあります。したがって、javaScriptに、私たちではなく、これらの長方形を挿入させます。そのための特別な配列を作成します。
index.htmlを開いて、「world」ブロックからすべての内部ブロックを削除しましょう。
<BODY>
<div id="container">
<div id="world"></div>
<div id="pawn"></div>
</div>
</BODY>ご覧のとおり、現在「世界」には何もありません。style.cssで、#square1と#square2のスタイルを削除し(このファイルから#square1と#square2を完全に削除します)、代わりに、すべての長方形に共通する.squareクラスのスタイルを作成します。そして、そのプロパティを1つだけ設定します。
.square{
position:absolute;
}
次に、長方形の配列を作成しましょう(たとえば、script.jsのプレーヤーコンストラクターとプレス変数の間にプッシュします)。
//
var map = [
[0,0,1000,0,180,0,2000,200,"#F0C0FF"],
[0,0,-1000,0,0,0,2000,200,"#F0C0FF"],
[1000,0,0,0,-90,0,2000,200,"#F0C0FF"],
[-1000,0,0,0,90,0,2000,200,"#F0C0FF"],
[0,100,0,90,0,0,2000,2000,"#666666"]
]これをコンストラクターの形式で行うことは可能でしたが、コンストラクターではなく配列を介して長方形を配置するサイクルを開始する方が簡単なので、今のところは純粋な配列で管理します。その中の数字の意味を説明します。マップ配列には、[、、、、、、、、、]の9つの変数の1次元配列が含まれています。最初の3つの数字は長方形の中心の座標、次の3つの数字は度単位の回転角度(同じ中心に対する)、2つの数字はその寸法、最後の数字は背景であることを理解していると思います。さらに、背景は単色、グラデーション、または写真にすることができます。後者はテクスチャとして使用するのに非常に便利です。
配列を作成しました。次に、この配列を長方形に変換する関数を作成します。
function CreateNewWorld(){
for (let i = 0; i < map.length; i++){
//
let newElement = document.createElement("div");
newElement.className = "square";
newElement.id = "square" + i;
newElement.style.width = map[i][6] + "px";
newElement.style.height = map[i][7] + "px";
newElement.style.background = map[i][8];
newElement.style.transform = "translate3d(" +
(600 - map[i][6]/2 + map[i][0]) + "px," +
(400 - map[i][7]/2 + map[i][1]) + "px," +
(map[i][2]) + "px)" +
"rotateX(" + map[i][3] + "deg)" +
"rotateY(" + map[i][4] + "deg)" +
"rotateZ(" + map[i][5] + "deg)";
// world
world.append(newElement);
}
}何が起こっているのかを説明しましょう。作成したばかりの要素を指す新しい変数を作成しています。IDとcssクラス(これはjavaScriptのクラスという単語の意味です)を割り当て、幅を高さ、背景、変換で設定します。変換では、長方形の中心の座標に加えて、600と400のオフセットと、長方形の中心が目的の座標と正確に一致するように寸法の半分を指定することに注意してください。タイマーの前でワールドジェネレーターを起動しましょう。
CreateNewWorld();
TimerGame = setInterval(update,10);ピンクの壁と灰色の床のあるエリアが表示されます。ご覧のとおり、マップの作成は技術的に実装が難しくありません。その結果、3つのファイルのコードは次のようになります
。index.html:
<!DOCTYPE HTML>
<HTML>
<HEAD>
<TITLE></TITLE>
<LINK rel="stylesheet" href="style.css">
<meta charset="utf-8">
</HEAD>
<BODY>
<div id="container">
<div id="world"></div>
<div id="pawn"></div>
</div>
</BODY>
</HTML>
<script src="script.js"></script>style.css
#container{
position:absolute;
width:1200px;
height:800px;
border:2px solid #000000;
perspective:600px;
overflow:hidden;
}
#world{
position:absolute;
width:inherit;
height:inherit;
transform-style:preserve-3d;
}
.square{
position:absolute;
}
#pawn{
display:none;
position:absolute;
top:400px;
left:600px;
transform:translate(-50%,-50%);
width:100px;
height:100px;
}script.js:
//
var pi = 3.141592;
var deg = pi/180;
// player
function player(x,y,z,rx,ry) {
this.x = x;
this.y = y;
this.z = z;
this.rx = rx;
this.ry = ry;
}
//
var map = [
[0,0,1000,0,180,0,2000,200,"#F0C0FF"],
[0,0,-1000,0,0,0,2000,200,"#F0C0FF"],
[1000,0,0,0,-90,0,2000,200,"#F0C0FF"],
[-1000,0,0,0,90,0,2000,200,"#F0C0FF"],
[0,100,0,90,0,0,2000,2000,"#666666"]
]
// ?
var PressBack = 0;
var PressForward = 0;
var PressLeft = 0;
var PressRight = 0;
var PressUp = 0;
var MouseX = 0;
var MouseY = 0;
// ?
var lock = false;
// ?
var onGround = true;
// container
var container = document.getElementById("container");
//
document.addEventListener("pointerlockchange", (event)=>{
lock = !lock;
});
//
container.onclick = function(){
if (!lock) container.requestPointerLock();
};
//
document.addEventListener("keydown", (event) =>{
if (event.key == "a"){
PressLeft = 1;
}
if (event.key == "w"){
PressForward = 1;
}
if (event.key == "d"){
PressRight = 1;
}
if (event.key == "s"){
PressBack = 1;
}
if (event.keyCode == 32 && onGround){
PressUp = 1;
}
});
//
document.addEventListener("keyup", (event) =>{
if (event.key == "a"){
PressLeft = 0;
}
if (event.key == "w"){
PressForward = 0;
}
if (event.key == "d"){
PressRight = 0;
}
if (event.key == "s"){
PressBack = 0;
}
if (event.keyCode == 32){
PressUp = 0;
}
});
//
document.addEventListener("mousemove", (event)=>{
MouseX = event.movementX;
MouseY = event.movementY;
});
//
var pawn = new player(0,0,0,0,0);
// world
var world = document.getElementById("world");
function update(){
//
let dx = (PressRight - PressLeft)*Math.cos(pawn.ry*deg) - (PressForward - PressBack)*Math.sin(pawn.ry*deg);
let dz = - (PressForward - PressBack)*Math.cos(pawn.ry*deg) - (PressRight - PressLeft)*Math.sin(pawn.ry*deg);
let dy = - PressUp;
let drx = MouseY;
let dry = - MouseX;
// :
MouseX = MouseY = 0;
//
pawn.x = pawn.x + dx;
pawn.y = pawn.y + dy;
pawn.z = pawn.z + dz;
// ,
if (lock){
pawn.rx = pawn.rx + drx;
pawn.ry = pawn.ry + dry;
};
// ( )
world.style.transform =
"translateZ(" + (600 - 0) + "px)" +
"rotateX(" + (-pawn.rx) + "deg)" +
"rotateY(" + (-pawn.ry) + "deg)" +
"translate3d(" + (-pawn.x) + "px," + (-pawn.y) + "px," + (-pawn.z) + "px)";
};
function CreateNewWorld(){
for (let i = 0; i < map.length; i++){
//
let newElement = document.createElement("div");
newElement.className = "square";
newElement.id = "square" + i;
newElement.style.width = map[i][6] + "px";
newElement.style.height = map[i][7] + "px";
newElement.style.background = map[i][8];
newElement.style.transform = "translate3d(" +
(600 - map[i][6]/2 + map[i][0]) + "px," +
(400 - map[i][7]/2 + map[i][1]) + "px," +
(map[i][2]) + "px)" +
"rotateX(" + map[i][3] + "deg)" +
"rotateY(" + map[i][4] + "deg)" +
"rotateZ(" + map[i][5] + "deg)";
// world
world.append(newElement);
}
}
CreateNewWorld();
TimerGame = setInterval(update,10);問題がなければ、次の項目に進みます。
5.プレイヤーがワールドオブジェクトと衝突する
アレイから世界を生み出すモーションテクニックを作成しました。私たちは美しい世界を動き回ることができます。ただし、プレーヤーはまだ彼と対話していません。この相互作用が発生するためには、プレーヤーが長方形と衝突するかどうかを確認する必要がありますか?つまり、衝突をチェックします。まず、空の関数を挿入しましょう。
function collision(){
}そして、update()でそれを呼び出します:
// :
MouseX = MouseY = 0;
//
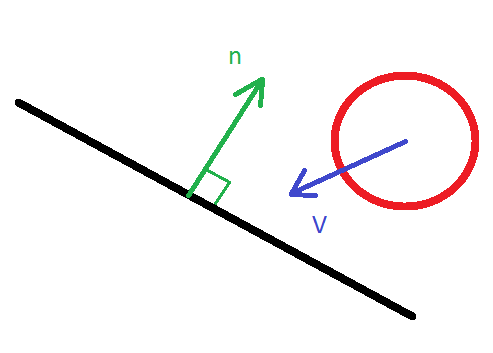
collision();これはどのように起こりますか?プレーヤーが半径rのボールであると想像してみましょう。そして、それは長方形に向かって移動します。

明らかに、ボールから長方形の平面までの距離がrより大きい場合、衝突は確実に発生しません。この距離を見つけるために、プレーヤーの座標を長方形の座標系に変換することができます。ワールドシステムから長方形システムに転送する関数を書いてみましょう。
function coorTransform(x0,y0,z0,rxc,ryc,rzc){
let x1 = x0;
let y1 = y0*Math.cos(rxc*deg) + z0*Math.sin(rxc*deg);
let z1 = -y0*Math.sin(rxc*deg) + z0*Math.cos(rxc*deg);
let x2 = x1*Math.cos(ryc*deg) - z1*Math.sin(ryc*deg);
let y2 = y1;
let z2 = x1*Math.sin(ryc*deg) + z1*Math.cos(ryc*deg);
let x3 = x2*Math.cos(rzc*deg) + y2*Math.sin(rzc*deg);
let y3 = -x2*Math.sin(rzc*deg) + y2*Math.cos(rzc*deg);
let z3 = z2;
return [x3,y3,z3];
}そして逆関数:
function coorReTransform (x3,y3,z3,rxc,ryc,rzc){
let x2 = x3*Math.cos(rzc*deg) - y3*Math.sin(rzc*deg);
let y2 = x3*Math.sin(rzc*deg) + y3*Math.cos(rzc*deg);
let z2 = z3
let x1 = x2*Math.cos(ryc*deg) + z2*Math.sin(ryc*deg);
let y1 = y2;
let z1 = -x2*Math.sin(ryc*deg) + z2*Math.cos(ryc*deg);
let x0 = x1;
let y0 = y1*Math.cos(rxc*deg) - z1*Math.sin(rxc*deg);
let z0 = y1*Math.sin(rxc*deg) + z1*Math.cos(rxc*deg);
return [x0,y0,z0];
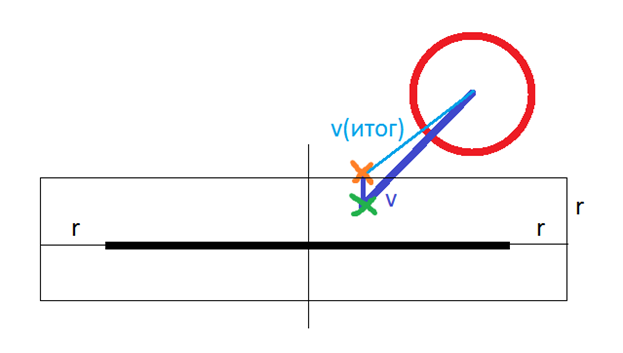
}update()関数の後にこれらの関数を挿入しましょう。分析ジオメトリのコースを提供する気がないので、それがどのように機能するかについては説明しません。回転中の座標の変換にはそのような式があり、それらを使用しただけです。長方形の観点から、プレーヤーは次のように配置されます。

この場合、衝突条件は次のようになります。ボールを値v(vはベクトル)で移動した後、z座標が–rとrの間にあり、x座標とy座標が長方形内にあるか、r以下の量だけ離れている場合。衝突が宣言されます。この場合、オフセット後のプレーヤーのz座標はrまたは-rになります(プレーヤーがどちらの側から来ているかによって異なります)。それに応じて、プレイヤーのオフセットが変更されます。プレーヤーの座標を更新する前に()衝突を具体的に呼び出して、時間のオフセットを変更します。したがって、他の衝突アルゴリズムで発生するように、ボールが長方形と交差することはありません。物理的にはプレイヤーは立方体のようになりますが、これには注意を払いません。それでは、これをjavaScriptで実装しましょう。
function collision(){
for(let i = 0; i < map.length; i++){
//
let x0 = (pawn.x - map[i][0]);
let y0 = (pawn.y - map[i][1]);
let z0 = (pawn.z - map[i][2]);
let x1 = x0 + dx;
let y1 = y0 + dy;
let z1 = z0 + dz;
let point0 = coorTransform(x0,y0,z0,map[i][3],map[i][4],map[i][5]);
let point1 = coorTransform(x1,y1,z1,map[i][3],map[i][4],map[i][5]);
let point2 = new Array();
//
if (Math.abs(point1[0])<(map[i][6]+98)/2 && Math.abs(point1[1])<(map[i][7]+98)/2 && Math.abs(point1[2]) < 50){
point1[2] = Math.sign(point0[2])*50;
point2 = coorReTransform(point1[0],point1[1],point1[2],map[i][3],map[i][4],map[i][5]);
dx = point2[0] - x0;
dy = point2[1] - y0;
dz = point2[2] - z0;
}
};
}x0、y0、z0は、長方形座標系でのプレーヤーの初期座標です(回転なし。x1、y1、z1は、衝突なしの変位後のプレーヤーの座標です。point0、point0、point1、point2は、初期半径ベクトル、変位なしの半径ベクトルです。衝突と衝突を伴う半径ベクトルそれぞれ。map[i] [3]など、覚えていれば、これらは長方形の回転角度です。条件では、長方形の寸法に100ではなく98を追加することに注意してください。これはクラッチです。なぜだと思いますか。ゲームを開始すると、かなり高品質の衝突が発生するはずです。
ご覧のとおり、これらのアクションはすべて、すべての長方形のforループで実行されます。それらの数が多いと、座標変換関数への呼び出しがすでに3つあり、多くの数学的操作も実行するため、このような操作は非常にコストがかかります。明らかに、長方形がプレーヤーから非常に離れている場合、衝突を数えることは意味がありません。この条件を追加しましょう:
if ((x0**2 + y0**2 + z0**2 + dx**2 + dy**2 + dz**2) < (map[i][1]**2 + map[i][2]**2)){
let x1 = x0 + dx;
let y1 = y0 + dy;
let z1 = z0 + dz;
let point0 = coorTransform(x0,y0,z0,map[i][3],map[i][4],map[i][5]);
let point1 = coorTransform(x1,y1,z1,map[i][3],map[i][4],map[i][5]);
let point2 = new Array();
//
if (Math.abs(point1[0])<(map[i][6]+98)/2 && Math.abs(point1[1])<(map[i][7]+98)/2 && Math.abs(point1[2]) < 50){
point1[2] = Math.sign(point0[2])*50;
point2 = coorReTransform(point1[0],point1[1],point1[2],map[i][3],map[i][4],map[i][5]);
dx = point2[0] - x0;
dy = point2[1] - y0;
dz = point2[2] - z0;
}
} だから、私たちは衝突に対処しました。傾斜面に簡単に登ることができ、もちろん可能であれば、バグの発生は遅いシステムでのみ可能です。実際、主要な技術部分全体はそこで終わりました。重力、物、メニュー、音、美しいグラフィックなどのプライベートなものを追加するだけです。しかし、これは簡単に実行でき、先ほど作成したエンジンとは関係ありません。したがって、これについては次のパートで説明します。今、私のコードで得たものを確認してください:
index.html:
<!DOCTYPE HTML>
<HTML>
<HEAD>
<TITLE></TITLE>
<LINK rel="stylesheet" href="style.css">
<meta charset="utf-8">
</HEAD>
<BODY>
<div id="container">
<div id="world"></div>
<div id="pawn"></div>
</div>
</BODY>
</HTML>
<script src="script.js"></script>style.css
#container{
position:absolute;
width:1200px;
height:800px;
border:2px solid #000000;
perspective:600px;
overflow:hidden;
}
#world{
position:absolute;
width:inherit;
height:inherit;
transform-style:preserve-3d;
}
.square{
position:absolute;
}
#pawn{
display:none;
position:absolute;
top:400px;
left:600px;
transform:translate(-50%,-50%);
width:100px;
height:100px;
}script.js:
//
var pi = 3.141592;
var deg = pi/180;
// player
function player(x,y,z,rx,ry) {
this.x = x;
this.y = y;
this.z = z;
this.rx = rx;
this.ry = ry;
}
//
var map = [
[0,0,1000,0,180,0,2000,200,"#F0C0FF"],
[0,0,-1000,0,0,0,2000,200,"#F0C0FF"],
[1000,0,0,0,-90,0,2000,200,"#F0C0FF"],
[-1000,0,0,0,90,0,2000,200,"#F0C0FF"],
[0,100,0,90,0,0,2000,2000,"#666666"]
];
// ?
var PressBack = 0;
var PressForward = 0;
var PressLeft = 0;
var PressRight = 0;
var PressUp = 0;
var MouseX = 0;
var MouseY = 0;
// ?
var lock = false;
// ?
var onGround = true;
// container
var container = document.getElementById("container");
//
document.addEventListener("pointerlockchange", (event)=>{
lock = !lock;
});
//
container.onclick = function(){
if (!lock) container.requestPointerLock();
};
//
document.addEventListener("keydown", (event) =>{
if (event.key == "a"){
PressLeft = 1;
}
if (event.key == "w"){
PressForward = 1;
}
if (event.key == "d"){
PressRight = 1;
}
if (event.key == "s"){
PressBack = 1;
}
if (event.keyCode == 32 && onGround){
PressUp = 1;
}
});
//
document.addEventListener("keyup", (event) =>{
if (event.key == "a"){
PressLeft = 0;
}
if (event.key == "w"){
PressForward = 0;
}
if (event.key == "d"){
PressRight = 0;
}
if (event.key == "s"){
PressBack = 0;
}
if (event.keyCode == 32){
PressUp = 0;
}
});
//
document.addEventListener("mousemove", (event)=>{
MouseX = event.movementX;
MouseY = event.movementY;
});
//
var pawn = new player(-900,0,-900,0,0);
// world
var world = document.getElementById("world");
function update(){
//
dx = (PressRight - PressLeft)*Math.cos(pawn.ry*deg) - (PressForward - PressBack)*Math.sin(pawn.ry*deg);
dz = - (PressForward - PressBack)*Math.cos(pawn.ry*deg) - (PressRight - PressLeft)*Math.sin(pawn.ry*deg);
dy = - PressUp;
drx = MouseY;
dry = - MouseX;
// :
MouseX = MouseY = 0;
//
collision();
//
pawn.x = pawn.x + dx;
pawn.y = pawn.y + dy;
pawn.z = pawn.z + dz;
console.log(pawn.x + ":" + pawn.y + ":" + pawn.z);
// ,
if (lock){
pawn.rx = pawn.rx + drx;
pawn.ry = pawn.ry + dry;
};
// ( )
world.style.transform =
"translateZ(" + (600 - 0) + "px)" +
"rotateX(" + (-pawn.rx) + "deg)" +
"rotateY(" + (-pawn.ry) + "deg)" +
"translate3d(" + (-pawn.x) + "px," + (-pawn.y) + "px," + (-pawn.z) + "px)";
};
function CreateNewWorld(){
for (let i = 0; i < map.length; i++){
//
let newElement = document.createElement("div");
newElement.className = "square";
newElement.id = "square" + i;
newElement.style.width = map[i][6] + "px";
newElement.style.height = map[i][7] + "px";
newElement.style.background = map[i][8];
newElement.style.transform = "translate3d(" +
(600 - map[i][6]/2 + map[i][0]) + "px," +
(400 - map[i][7]/2 + map[i][1]) + "px," +
(map[i][2]) + "px)" +
"rotateX(" + map[i][3] + "deg)" +
"rotateY(" + map[i][4] + "deg)" +
"rotateZ(" + map[i][5] + "deg)";
// world
world.append(newElement);
}
}
function collision(){
for(let i = 0; i < map.length; i++){
//
let x0 = (pawn.x - map[i][0]);
let y0 = (pawn.y - map[i][1]);
let z0 = (pawn.z - map[i][2]);
if ((x0**2 + y0**2 + z0**2 + dx**2 + dy**2 + dz**2) < (map[i][6]**2 + map[i][7]**2)){
let x1 = x0 + dx;
let y1 = y0 + dy;
let z1 = z0 + dz;
let point0 = coorTransform(x0,y0,z0,map[i][3],map[i][4],map[i][5]);
let point1 = coorTransform(x1,y1,z1,map[i][3],map[i][4],map[i][5]);
let point2 = new Array();
//
if (Math.abs(point1[0])<(map[i][6]+98)/2 && Math.abs(point1[1])<(map[i][7]+98)/2 && Math.abs(point1[2]) < 50){
point1[2] = Math.sign(point0[2])*50;
point2 = coorReTransform(point1[0],point1[1],point1[2],map[i][3],map[i][4],map[i][5]);
dx = point2[0] - x0;
dy = point2[1] - y0;
dz = point2[2] - z0;
}
}
};
}
function coorTransform(x0,y0,z0,rxc,ryc,rzc){
let x1 = x0;
let y1 = y0*Math.cos(rxc*deg) + z0*Math.sin(rxc*deg);
let z1 = -y0*Math.sin(rxc*deg) + z0*Math.cos(rxc*deg);
let x2 = x1*Math.cos(ryc*deg) - z1*Math.sin(ryc*deg);
let y2 = y1;
let z2 = x1*Math.sin(ryc*deg) + z1*Math.cos(ryc*deg);
let x3 = x2*Math.cos(rzc*deg) + y2*Math.sin(rzc*deg);
let y3 = -x2*Math.sin(rzc*deg) + y2*Math.cos(rzc*deg);
let z3 = z2;
return [x3,y3,z3];
}
function coorReTransform(x3,y3,z3,rxc,ryc,rzc){
let x2 = x3*Math.cos(rzc*deg) - y3*Math.sin(rzc*deg);
let y2 = x3*Math.sin(rzc*deg) + y3*Math.cos(rzc*deg);
let z2 = z3
let x1 = x2*Math.cos(ryc*deg) + z2*Math.sin(ryc*deg);
let y1 = y2;
let z1 = -x2*Math.sin(ryc*deg) + z2*Math.cos(ryc*deg);
let x0 = x1;
let y0 = y1*Math.cos(rxc*deg) - z1*Math.sin(rxc*deg);
let z0 = y1*Math.sin(rxc*deg) + z1*Math.cos(rxc*deg);
return [x0,y0,z0];
}
CreateNewWorld();
TimerGame = setInterval(update,10);