
過去数か月間、私はiOSアプリを開発しており、Appleのヒューマンインターフェイス設計ガイドラインを一貫して参照してきました。このガイドは、初心者または現在のUI / UXデザイナーにとって必読です。
このガイドは驚くほどアクセス可能で理解しやすいものです。不必要に技術的な用語で書かれているわけではなく、IOSのインターフェイスを設計するところまで直接進んでいます。
この投稿は、ガイドの設計基準からの最も注目すべき抜粋のリストを提供します。
ほとんどの人がこれらの記事をスクロールするだけで実際には読んでいないことを私は知っているので、画像はただの楽しみのためです-楽しんでください。
1.
« , , , , . , , , . , , . , ».
— Apple
スリープサイクルアプリは 良い例です。このアプリは、落ち着きのある、暗く、押しつぶさないインターフェースを備えており、就寝前にアラームを設定するのに最適です。
色に加えて、ユーザーがインターフェースを操作する方法に影響を与えるさまざまなコンテキスト要因があることを付け加えたいと思います。私たちのアプリケーションを使用するときのユーザーの居場所、ユーザーの長さ、感情的な状態について考えてください。
良い例と悪い例は常にあります。ナビゲーションアプリには最小限の読み取りと制御が必要です。Kindleは屋外での読み取り時にはグレアがなく、ノートアプリはオフラインでも機能します。
アプリの実行中に使用することを意図している場合は、設計で考慮する必要のあるいくつかの制約と考慮事項があります。
Shopifyには、ユーザーのコンテキストデザインに関する優れた記事があり、このトピックをさらに深く掘り下げたいと考えている人にはお勧めします。
2.承認を可能な限り遅らせます

« , , - . , . – , , . , , ».
— Apple
Appleは、アプリのサインインエクスペリエンスを再考することをお勧めします。可能であれば、登録と承認を完全に削除してください。
残念ながら、私が現在開発しているアプリケーションでは、入力を完全に削除することはできません。ただし、登録後にどのような体験が期待できるかをユーザーが感じられるように、登録画面をできるだけ遠くに表示するようにしました。
登録をできるだけ早くするために、さまざまなオプションを提示することもお勧めします。私が現在取り組んでいるアプリは、自動入力パスワード、Facebookログイン、Googleログイン、Apple ID、および標準メール+パスワードをサポートしています。
3.設定で選択した表示モードを確認します

「アプリにカスタムのルックアンドフィールを提供する場合、ユーザーはいくつかの設定を微調整する必要があるため、作業を追加することになります。さらに悪いことに、システムの外観の選択に応答しないため、アプリケーションが壊れていると思われる可能性があります。」
- Appleの暗いテーマでの作業へのガイド
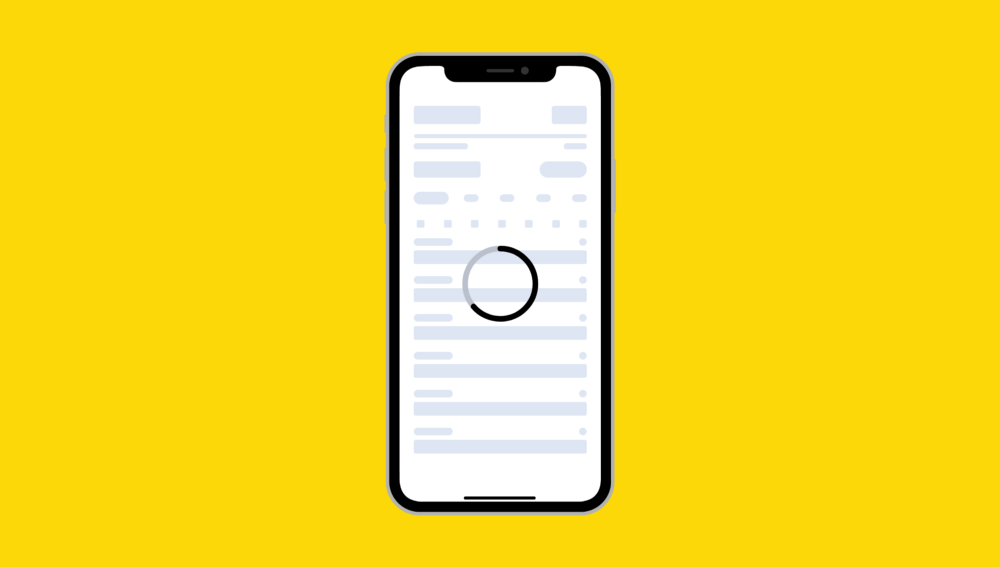
4.できるだけ早くコンテンツを表示する

スプラッシュ画面 と混同しないように、最初の画面はページ上の要素を表示する画面です。アプリケーションの最初の画面とほぼ同じ起動画面を作成します。
« , -, , ». , , ; . « ».
—
« , , . , , , . . , , ».
— Apple
5. , ,

「IOSは、光のレベルや、コントラストの増加や透明度の低下などのアクセシビリティ設定の変更に自動的に調整されるさまざまなシステムカラーを提供します。システムの色は、明るい背景と暗い背景の両方、および明るいモードと暗いモードで、個別に、または組み合わせて見栄えがします。」
「アプリケーションで固定コードのシステムカラー値を使用しないでください。提供されている色の値は、アプリケーションの設計プロセス中に参照するためのものです。実際の色の値は、さまざまな環境変数に基づいてリリースごとに異なる場合があります。システムカラーを適用するには、常にAPIを使用してください。開発者ガイドについては、UIColorを参照してください。」
-アップルカラーの推奨事項
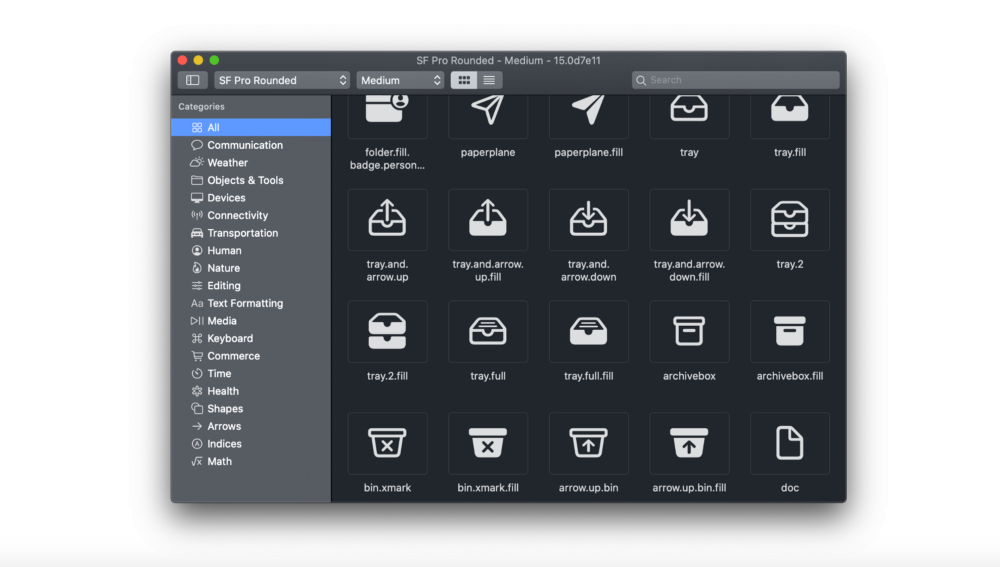
「SFSymbolsは、アプリケーションで使用できる1,500を超える一貫性のある高度にカスタマイズ可能なシンボルのセットを提供します。Appleが設計したSFシンボルは、サンフランシスコのシステムフォントとシームレスに統合されるため、シンボルは、すべての重みとサイズのテキストと視覚的な垂直方向の配置を自動的に提供します。SF文字は、iOS 13以降、WatchOS 6以降、およびtvOS13以降を実行しているアプリで使用できます。」
-アップルSFシンボル
SFシンボルの使用方法を知りたい場合は、こちらのビデオをご覧ください。
6.なじみのある、理解しやすい単語やフレーズを使用する

« . , . , , . , , , . , ».
« , . , . , „“ „“, ».
— Apple
ここで最も重要なことは、視聴者を知ることです。アプリが平均的なジョー向けに開発されている場合は、ジャーゴンを避けてください。高度に専門化された建築家のグループを対象としている場合は、別のアプローチを取ることができます。
7.助けの必要性を検討する

「人々が行き詰まる可能性のある状況を積極的に探します。たとえば、ゲームでは、一時停止したときやキャラクターが前進していないときに役立つヒントを表示できます。初めて何かを見逃した場合は、チュートリアルを再生してもらいましょう。」
- AppleのAppアーキテクチャガイド
クイックヒント、カスタマーサービスチャット、チャットボット、FAQ、ヘルプセンターなどを追加します。混乱する可能性のあるユーザーを支援します。
私が構築しているアプリケーションでは、ユーザーにアクションを説明するヘルプアイコンをいくつか使用しています。これにより、インターフェイスがクリーンに保たれますが、必要に応じて詳細を学習する方法も提供されます。
8.必要に応じて、人々が情報を失わないように支援します

「ユーザーが元に戻すジェスチャーまたはボタンを使用して画面を閉じるかどうかにかかわらず、アクションによってユーザーが生成したコンテンツが失われる可能性がある場合は、状況を説明し、それに対処する方法を提供するアクションプランを提供してください。」
-一般原則に関するAppleのガイド
« , , . , . , , . , , , , ».
— Apple
9.

« , . . , , - ».
- Apple
10. ,

« , , , , ».
— Apple

SkillFactoryの有料オンラインコースを受講して、注目を集める職業をゼロから取得する方法、またはスキルと給与をレベルアップする方法の詳細をご覧ください。
- UXデザイナーの職業をゼロから(9か月)
- Webデザイナーの職業(7か月)
その他のコース
- - (8 )
- Machine Learning (12 )
- Data Science (12 )
- (9 )
- «Python -» (9 )
- DevOps (12 )
有用
- アイビーリーグからの450の無料コース
- データサイエンス2020のトレンド
- データサイエンスは死んでいます。長生きするビジネスサイエンス
- ステロイドに関するデータサイエンス:意思決定インテリジェンスの紹介
- 最も成功し、最も物議を醸しているデータサイエンスプロジェクト:Cambridge Analytica