今日、私たちは別の記事の翻訳を準備しました。今回はAndriyHaydashによるものです。この記事は、プラグインを介してカスタム機能を作成することについてです。10月のCMSとWordPressの比較に関する前回の記事はここにあります。
オブジェクト指向で読みやすいコードを書くのが好きなら、この記事はあなたのためです。独自のプラグインを作成する方法と、10月が次のプロジェクトに適している理由を学びます。
昨年、私は新しいPHPベースのCMSについて少し調査を行い、優れたWordPressの代替手段を探しました。理想的には、最新のコードベースを備えたオープンソースソリューションである必要があります。
それから私は10月のCMSに興味を持っていました。私はそれを試しました、そして私はそれをほとんどすぐに好きでした。 10月は優れたコード構造を持ち、独自のプラグインを簡単に作成できます。
この記事の目的は、プラットフォームを使用する前に、プラットフォームとは何か、プラットフォームから何を期待できるかを理解するのに役立つことです。
CMSプラットフォームとして10月を選ぶ理由は何ですか?
プロジェクトに10月を使用することにした主な理由はいくつかあります。
Laravelフレームワークに書かれています
10月CMSは、最新のWebアプリケーションを構築するための最も強力なPHPフレームワークであるLaravelの上に構築されています。彼は最高だと断言できます。フレームワークは非常に使いやすく、非常に理解しやすいです。さらに、ルーティング(ルーティング)、オブジェクトリレーショナルマッピング(ORM)、承認、キャッシングなど、最新のフレームワークに必要なすべての機能を備えており、Model-View-Controllerの概念に従ってわかりやすい構造を提供します。10月のCMSはLaravelフレームワークで記述されているため、これらすべての機能を「兄貴」から継承しました。
クリーンなコードとドキュメント
他の多くのCMSとは異なり、Octoberには、オブジェクト指向のパラダイムを使用して記述された、非常にクリーンで十分に文書化されたコードベースがあります。
古き良きPHPの代わりに、Octoberはテンプレート言語としてTwigを使用し、開発者の仕事を容易にします。技術文書もよく書かれており、ほとんどの質問にすばやく答えることができます。
素晴らしいコミュニティ
10月のコミュニティはまだ小さいですが、その人々は親切で親切です。参加できるSlackチャネルがあり、開発者はコミュニティがDiscordに移行する際の問題の解決を喜んでお手伝いします。
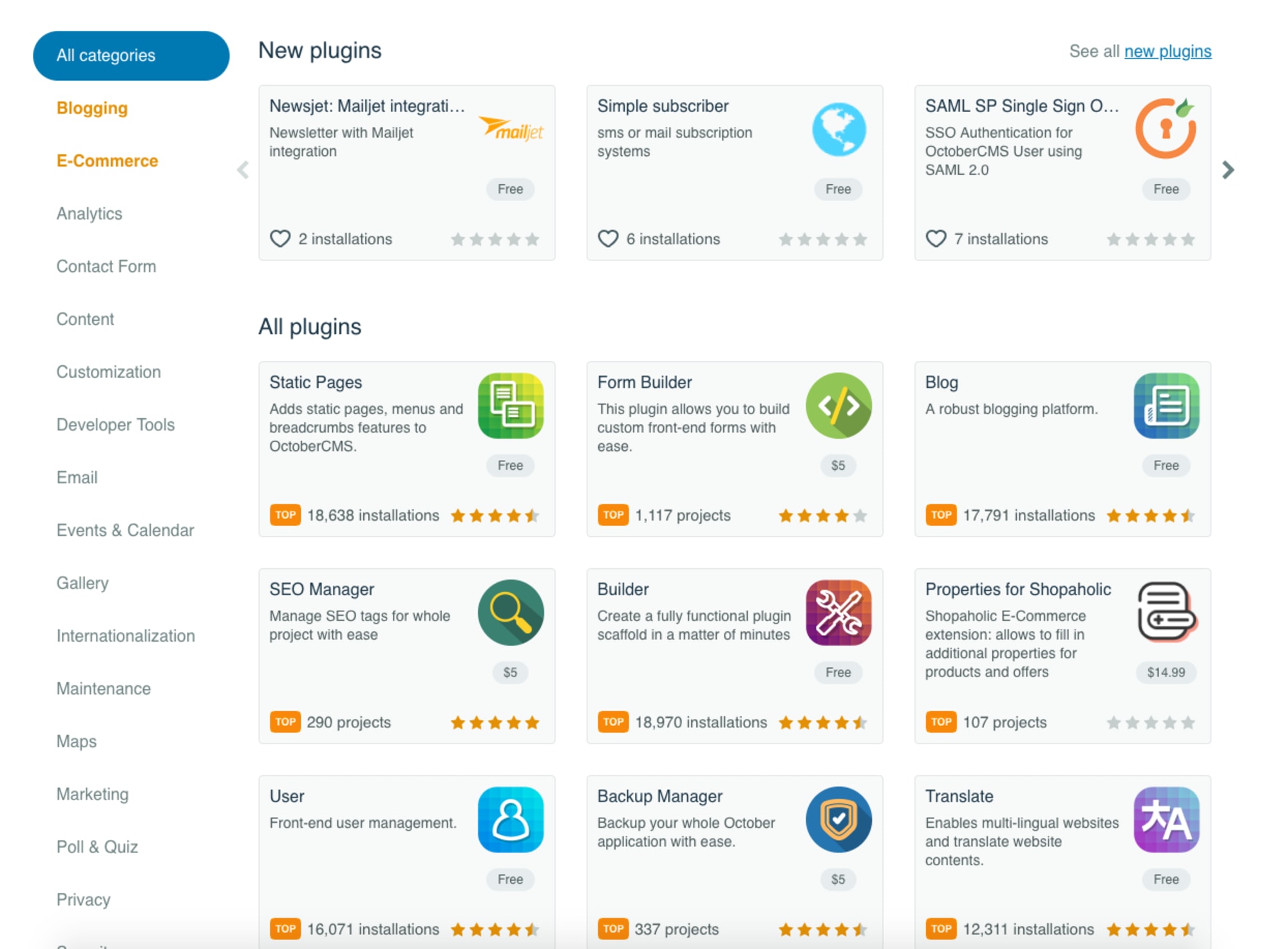
大規模な市場
WordPressや他のCMSと同様に、10月にはテーマとプラグインのマーケットプレイスがあります。良いテーマの選択肢はそれほど多くありませんが、700以上のプラグインがあります(2020年6月の時点で、900以上のプラグインが公開され、約200のテーマがあります-約Transl。)、したがって、1つを検索してインストールするだけで機能を拡張できる可能性がありますそのうちの。プラグインの特徴は、管理領域にプロジェクトIDを追加するだけで、すべてのプロジェクト間で簡単に同期できることです。
プラグインとコンポーネント
プラグインは、10月のCMSに新機能を追加するための基礎です。プラグインは、カスタムコンポーネント、モデルの登録、データベース構造の更新、または翻訳の追加を担当する複数のファイルとディレクトリで構成できます。プラグインは通常、plugins /ディレクトリのプロジェクトで作成されます。多くのプラグインは他の人が使用できるようにマーケットプレイスに追加されるため、各プラグインには独自の名前名が必要です。名前は通常、プラグインを作成した会社または開発者の名前で始まります。したがって、たとえば、名前がAcmeで、Blogという優れたプラグインを作成した場合、プラグインはAcme \ Blogという名前になります。
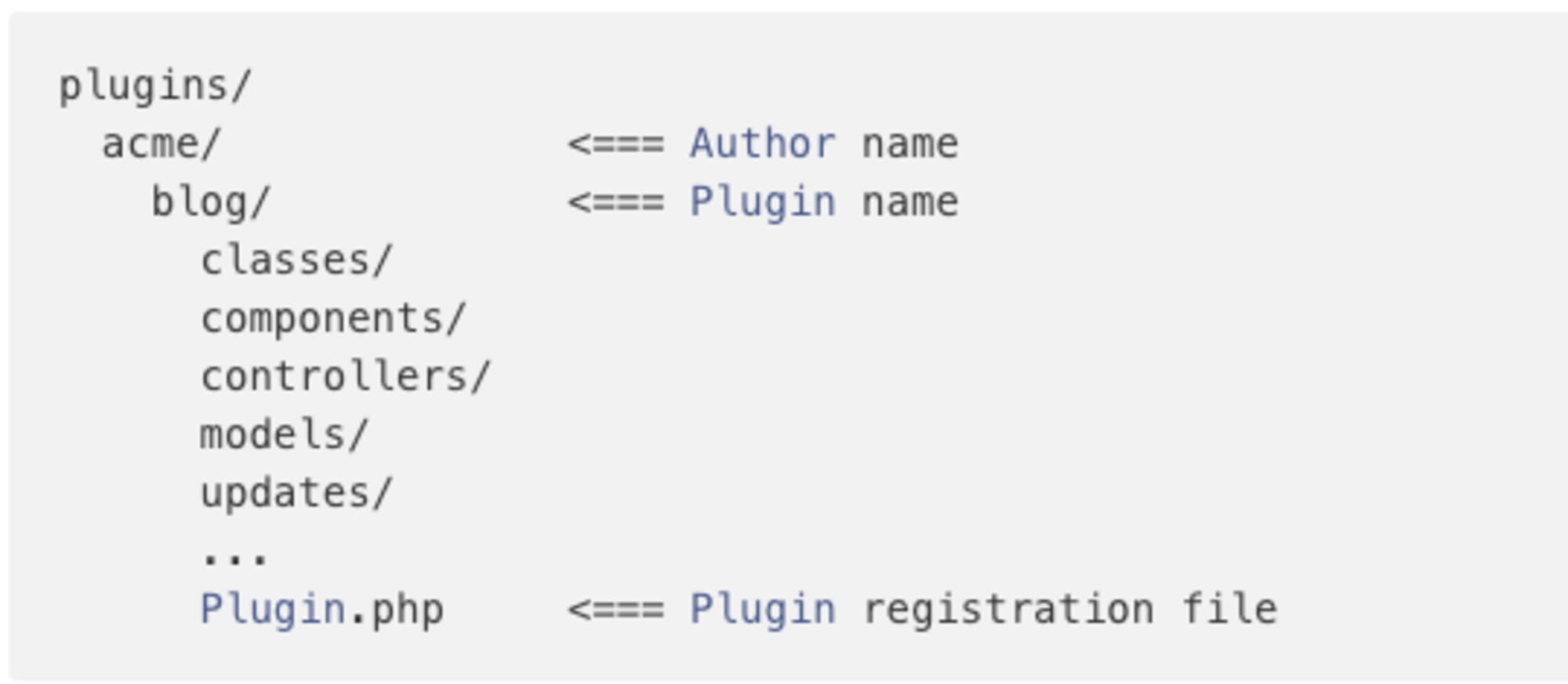
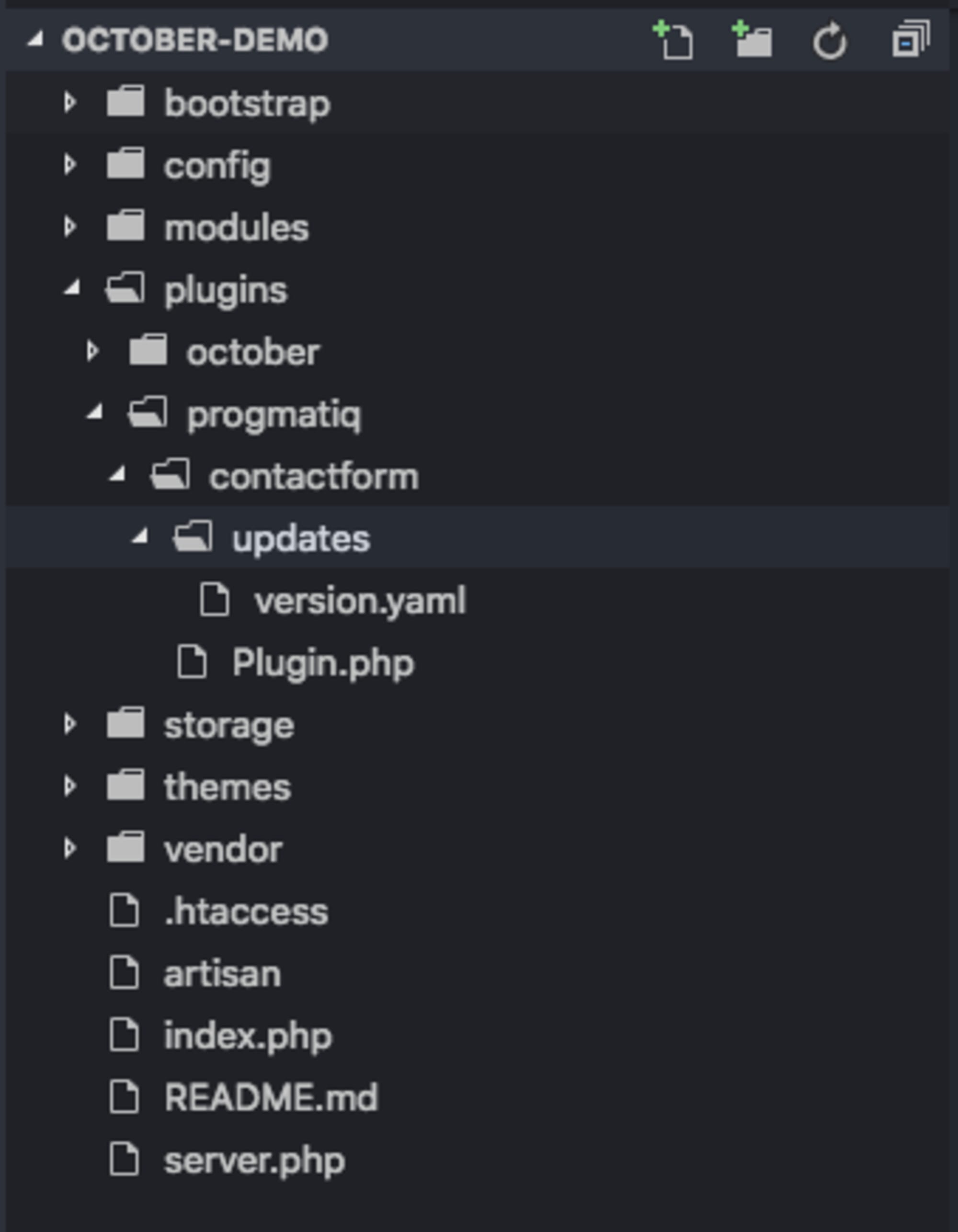
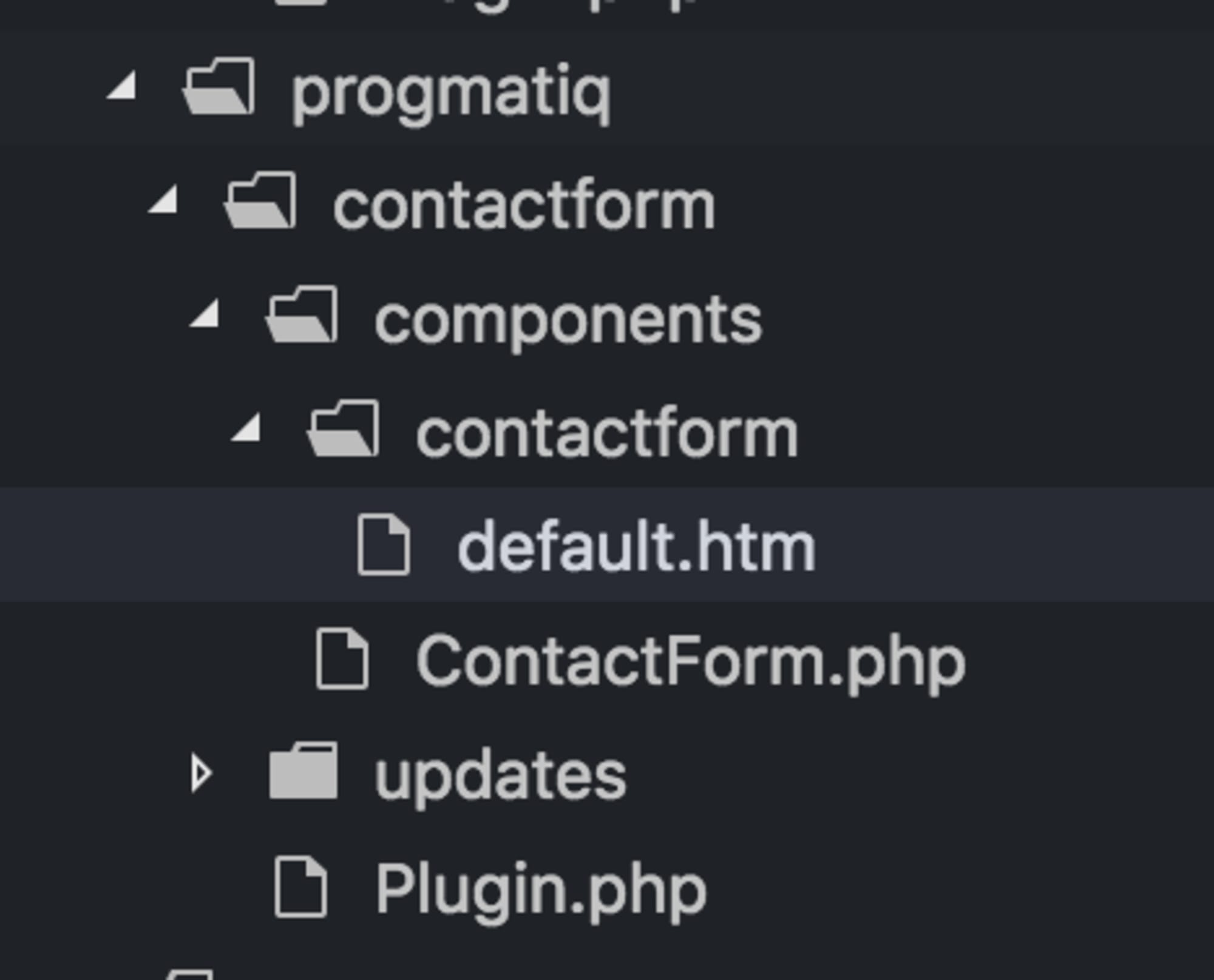
プラグインディレクトリ構造がどのように見えるかを示しましょう。

ご覧のとおり、10月のCMSにプラグインとそのすべてのコンポーネントを登録するためのplugin.phpというファイルがあります。
プラグインを実行するために、上記のすべてのディレクトリが必要なわけではないことに注意してください。プラグインは次の構造を持ち、それでもうまく

機能します。多くの場合、1つのプラグインは1つの機能しか追加しません。たとえば、Translateプラグインは、サイトのコンテンツをさまざまな言語に翻訳し、多言語のユーザーサポートを提供できるように設計されています。
10月CMSには、必要なものすべてを見つけることができる大きな市場があります。

Wordpressやその他の一般的なCMSとは異なり、Octoberプラグインにはコンポーネントを含めることができます。 10月のドキュメントによると、コンポーネントは「任意のページ、部分、またはレイアウトに添付できるカスタムモジュール」です。たとえば、フィードバックフォーム、ナビゲーション、FAQ(よくある質問とその回答のリスト)。実際、複数のページで再利用できる1つのモジュールに組み合わせるのが論理的であるすべてのもの。
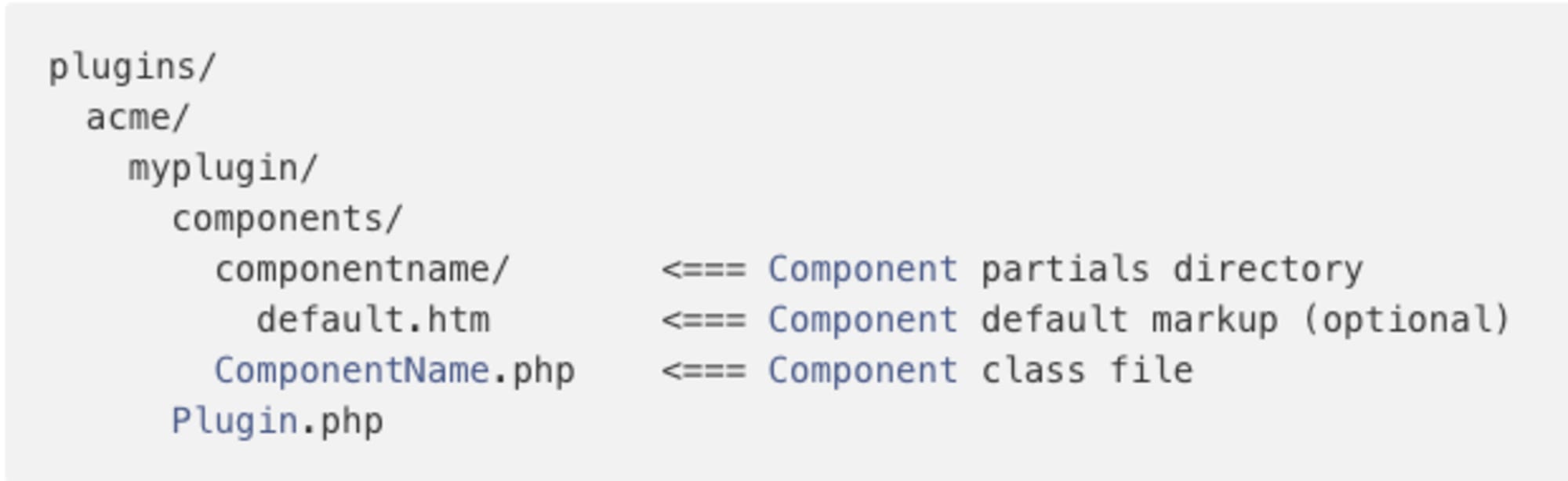
コンポーネントはプラグインの一部として作成され、components /サブディレクトリにあります。

各コンポーネントには、コンポーネントを定義するcomponentName.phpなどのPHPファイルと、オプションのサブディレクトリがあります。パーシャル用。コンポーネントのpartialsフォルダーには、コンポーネント自体と同じ小文字の名前を付ける必要があります。
コンポーネントがどのように機能するかを理解するために、コンポーネントがブログ投稿の表示を担当していると仮定しましょう。
namespace Acme\Blog\Components;
class BlogPosts extends \Cms\Classes\ComponentBase
{
public function componentDetails()
{
return [
'name' => 'Blog Posts',
'description' => 'Displays a collection of blog posts.'
];
}
// This array becomes available on the page as {{ component.posts }}
public function posts()
{
return ['First Post', 'Second Post', 'Third Post'];
}
} ご覧のとおり、コンポーネントには2つの主要な機能があります。最初のcomponentDetails()は、Webページにコンポーネントを追加して使用する管理者にコンポーネントに関する情報を提供します。2番目の関数posts()は空の投稿を返し、次のようにコンポーネントパーツ(blogposts / default.htmファイル)内で使用できます。
url = "/blog"
[blogPosts]
==
{% for post in blogPosts.posts %}
{{ post }}
{% endfor %}10月のCMSにコンポーネントが存在することを知らせるには、registerComponents()関数内のメインプラグインファイルを使用してコンポーネントを登録する必要があります。
public function registerComponents()
{
return [
'October\Demo\Components\Todo' => 'demoTodo'
];
}<お問い合わせフォームプラグインの作成方法
フィードバックフォームを作成するためのプラグインを作成します。これがどのように機能するかです:
- フォームには、名、姓、電子メールアドレス、メッセージのフィールドが含まれます。
- データはAjaxを使用してサーバーに送信されます。
- データを送信すると、管理者はユーザーが送信したメッセージが記載された電子メールを受信します。この記事では、 10月のCMSのクリーンインストールを使用します。

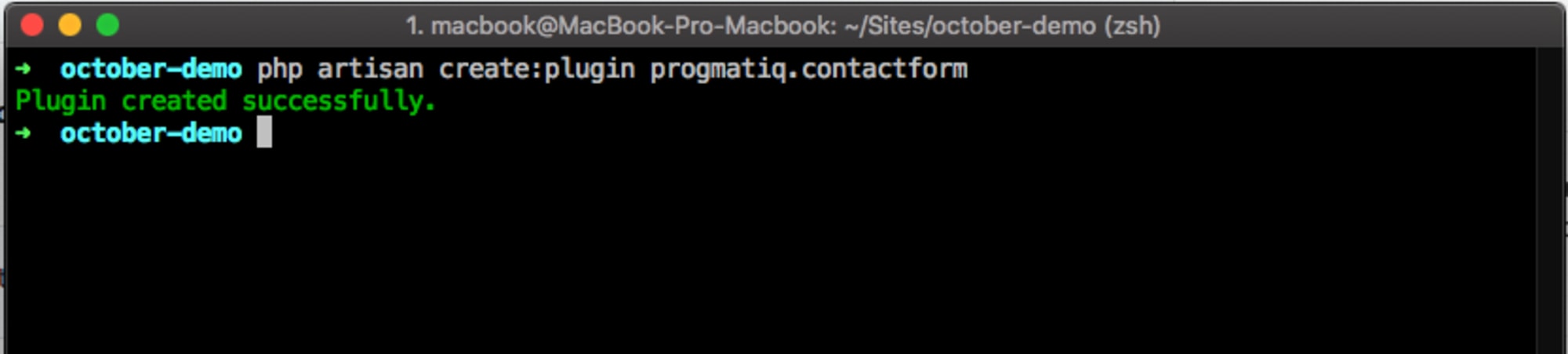
プラグイン構造を生成 するターミナルでコマンドを実行して、プラグインの構築を始めましょう。
php artisan create:plugin progmatiq.contactform 
progmatiq.contactform引数には、作成者の名前(progmatiq)とプラグインの名前(contactform)が含まれています。

次に、plugin.phpファイルを開き、次の方法でプラグイン情報を変更する必要があります。
public function pluginDetails()
{
return [
'name' => 'Contact Form',
'description' => 'A simple contact form plug-in',
'author' => 'progmatiq',
'icon' => 'icon-leaf'
];
}確認する価値のある他のいくつかの方法を次に示します。
- registerComponents()
ここで、プラグインが提供するコンポーネントの配列を定義できます。 - registerPermissions()
カスタム権限を登録して、アプリケーションの他の領域で使用できます。 - registerNavigation()カスタムURLメニュー項目を管理メニューに
追加できます。
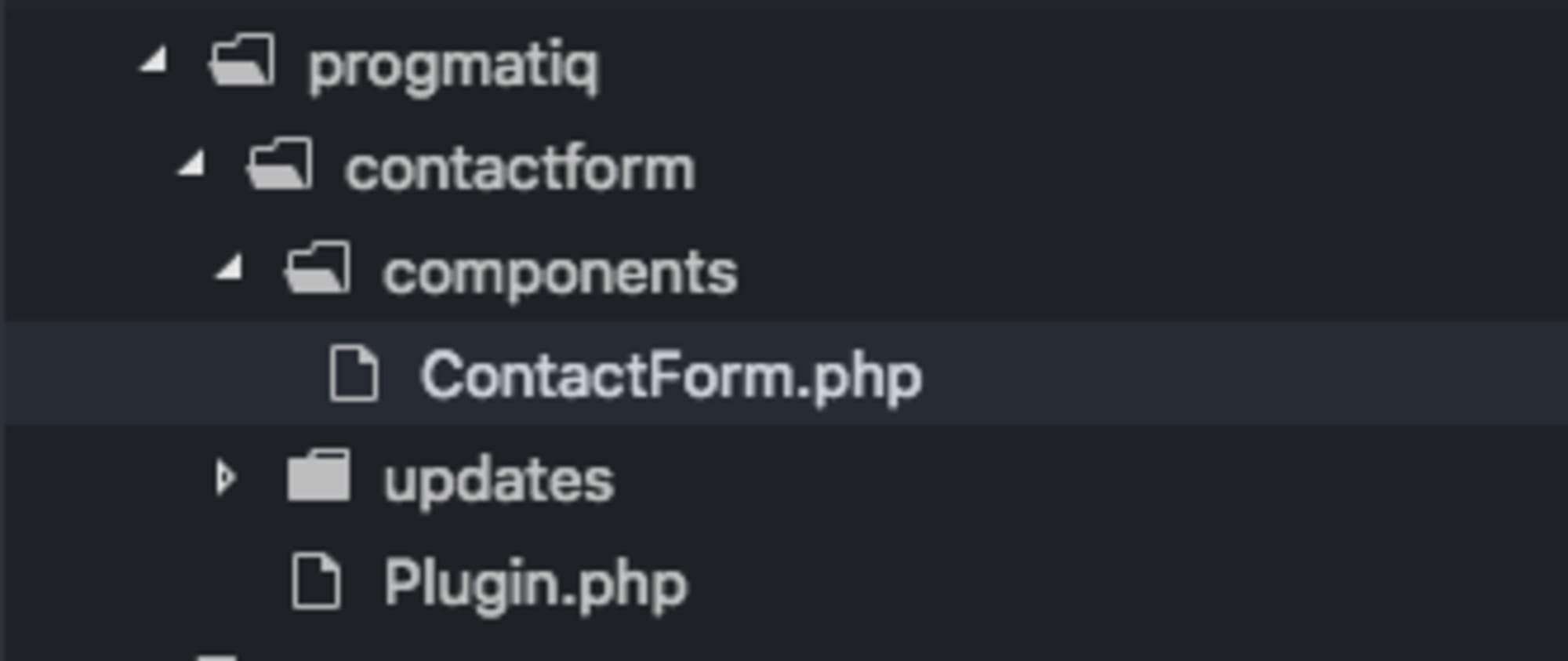
ContactFormコンポーネントを作成しましょう:
- プラグインのルートディレクトリに新しいコンポーネント/フォルダを作成します。
- components /ディレクトリにcontactForm.phpファイルを作成します。

- 次のコードを貼り付けて、コンポーネントが何をしているかを10月に伝えます。これを行うには、コンポーネント内にcomponentDetails()メソッドを作成します。
<?php
namespace Progmatiq\Contactform\Components;
use Cms\Classes\ComponentBase;
class ContactForm extends ComponentBase
{
public function componentDetails()
{
return [
'name' => 'Contact Form',
'description' => 'A simple contact form'
];
}
}
次に、プラグイン内にコンポーネントを登録する必要があります。これを行うには、registerComponents()メソッドを変更します。
public function registerComponents()
{
return [
'Progmatiq\Contactform\Components\ContactForm' => 'contactForm',
];
}この関数は、プラグインが提供するコンポーネントの配列を返します。コンポーネントクラスの完全修飾名がこのメソッドのキーであり、値はTwigテンプレートでコンポーネントを参照するために使用するエイリアスです。
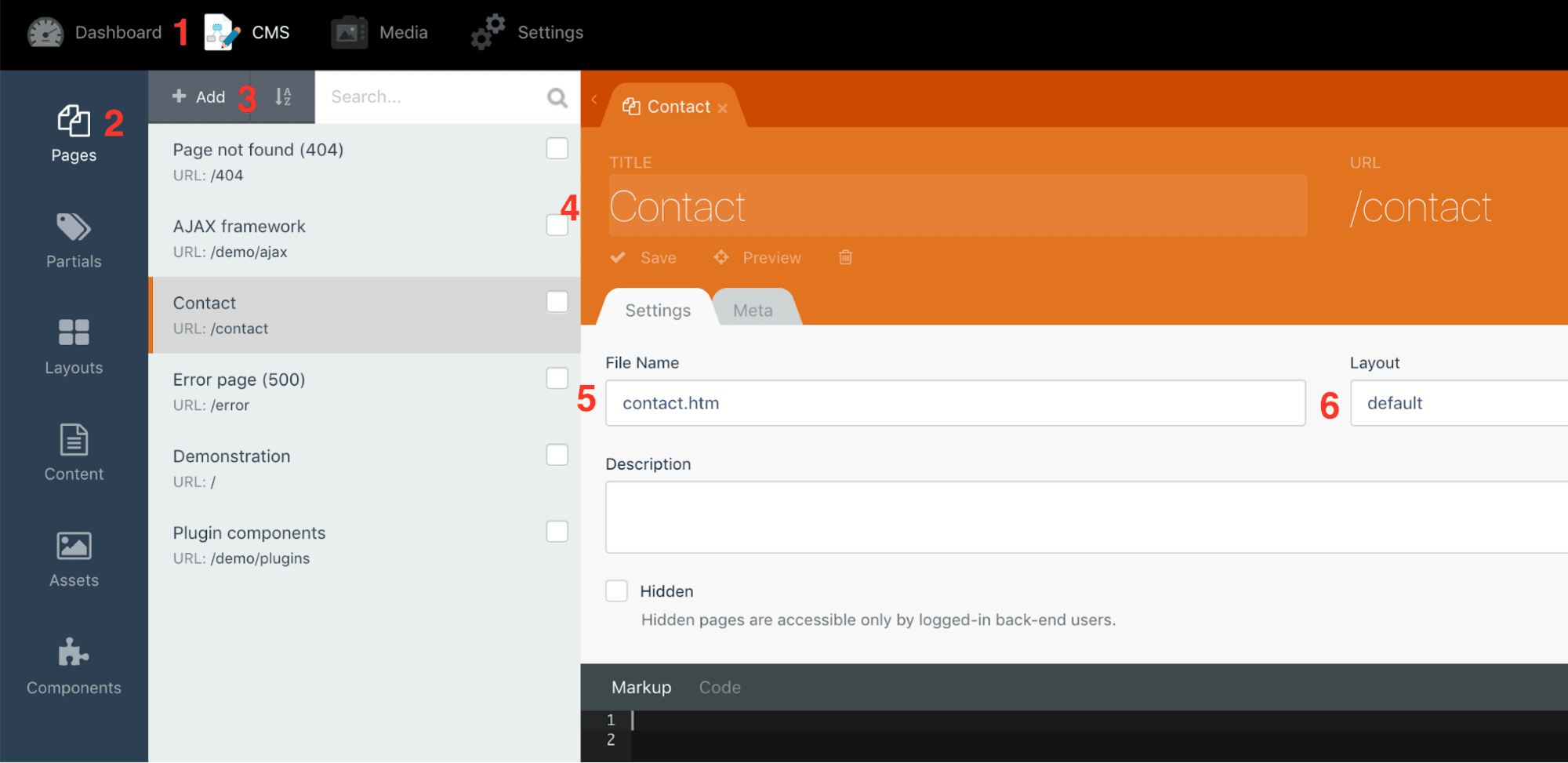
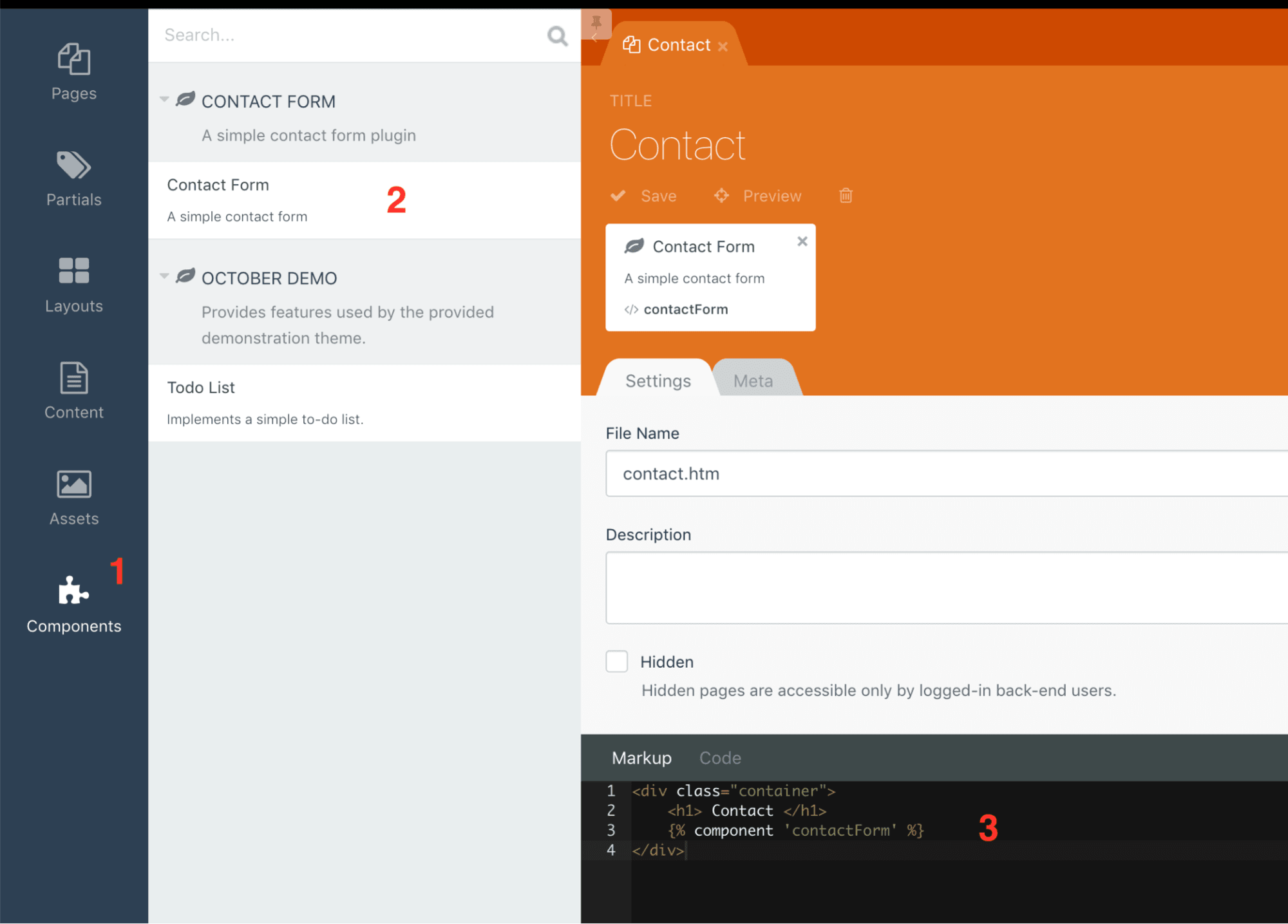
コンポーネントを登録したら、新しい連絡先ページを作成してコンポーネントを追加できます(ステップ番号はスクリーンショットの図と同じです)。
- 管理パネルで、CMS(1)>ページ(2)に移動し、+追加(3)をクリックします。
- ページに名前とURLを付けます(4)。
- ファイルに名前を付け(5)、デフォルトのレイアウトを選択します(6)。

新しいコンポーネントをページに追加しましょう。
- 左側のメニュー(1)で[コンポーネント]をクリックし、お問い合わせフォームコンポーネントを選択します。それ(2)をクリックすると、ページに追加されます。
- ページにタイトルを追加するコードを配置し、Twigディレクティブ{%component'contactForm '%}を使用してコンポーネントをレンダリングする必要があります。
<div class="container">
<h1> Contact </h1>
{% component 'contactForm' %}
</dіv>

ここで連絡先ページを開くと、「連絡先」というヘッダー以外は何も表示されません。

問題は、フォームに表示するHTMLがないということです。
components /フォルダーにcontactform / default.htmファイルを作成する必要があります。

また、次のHTMLをファイルに追加する必要があります。
<form method="POST"
data-request="onSend"
data-request-validate
data-request-success="this.reset(); alert('Thank you for submitting your inquiry')"
>
<div>
<label for="first_name">First Name</label>
<input type="text" name="first_name" class="form-control">
<p data-validate-for="first_name" class="text-danger"></p>
</div>
<div>
<label for="last_name">Last Name</label>
<input type="text" name="last_name" class="form-control">
<p data-validate-for="last_name" class="text-danger"></p>
</div>
<div>
<label for="email">Email</label>
<input type="text" name="email" class="form-control">
<p data-validate-for="email" class="text-danger"></p>
</div>
<div>
<label for="content">Content</label>
<textarea rows="6" cols="20" name="content" class="form-control"></textarea>
<p data-validate-for="content" class="text-danger"></p>
</div>
<div>
<button type="submit" class="btn btn-primary" data-attach-loading>Send</button>
</div>
</form>ほとんどのコードは非常に単純です。ただし、10月に使用できる特別なデータ-*属性があります
。タグには3つの特別な属性があります。
data-request="onSend"この属性は、フォームがAjaxを使用して送信されたときに、コンポーネント(次に作成する)のonSend関数を呼び出す必要があることを10月に通知します。
data-request-validateフォームが無効な場合にサーバーから送信されるエラーを使用して、Ajaxを介したフォーム検証を有効にします。
data-request-success="this.reset(); alert('Thank you for submitting your inquiry')"フォームをクリアし、リクエストが成功し、検証またはサーバーエラーがなかった場合は、メッセージを発行します。
各入力には次のブロックがあり、特定の入力に対してサーバーから返された検証エラーを表示します。
<p data-validate-for="content" class="text-danger"></p>送信ボタンにはdata-attach-loading属性があり、サーバーが要求を処理している間、スピナーを追加してボタンを無効にします。これは、前のリクエストが処理されるまで、ユーザーがフォームを再度送信できないようにするためです。
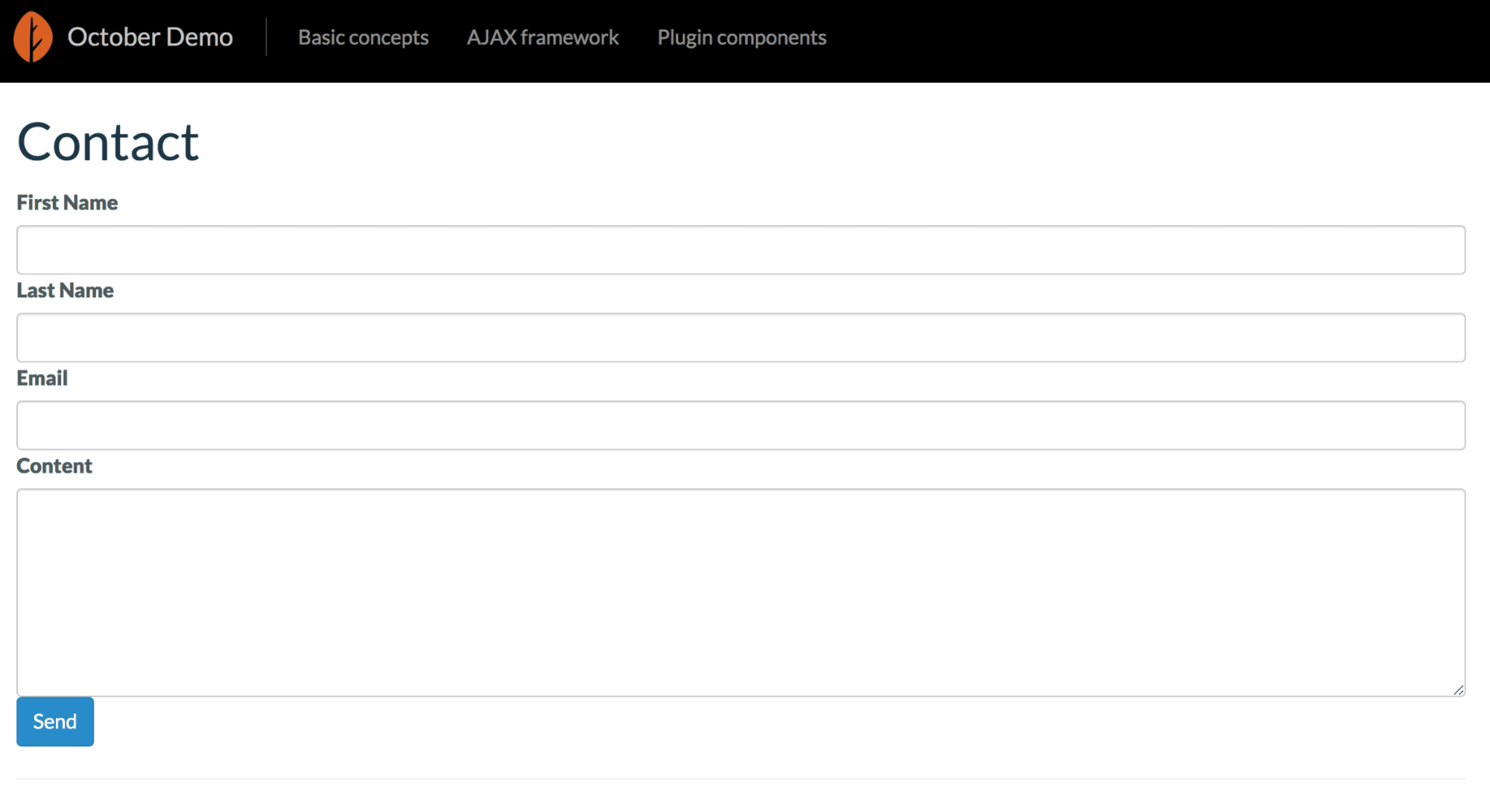
これが私たちのページの現在の外観です

。contactForm.phpコンポーネントに戻り、フォームの送信を担当するonSend()およびvalidate()ヘルパーメソッドを作成しましょう。
public function onSend()
{
// Get request data
$data = \Input::only([
'first_name',
'last_name',
'email',
'content'
]);
// Validate request
$this->validate($data);
// Send email
$receiver = 'admin@gmail.com';
\Mail::send('progmatiq.contact::contact', $data, function ($message) use ($receiver) {
$message->to($receiver);
});
}
protected function validate(array $data)
{
// Validate request
$rules = [
'first_name' => 'required|min:3|max:255',
'last_name' => 'required|min:3|max:255',
'email' => 'required|email',
'content' => 'required',
];
$validator = \Validator::make($data, $rules);
if ($validator->fails()) {
throw new ValidationException($validator);
}
}最初に行うことは、リクエストからデータを取得し、validate()ヘルパーメソッドを使用して検証することです。使用できるすべての利用可能な検証ルールは、ドキュメントに記載されています。検証が失敗した場合、validate()メソッドはValidationExceptionをスローします-コードの実行は停止し、サーバーは406ステータスコードと検証失敗メッセージを発行します。
検証が成功すると、管理者にメールを送信します。
注:簡単にするために、リクエストの送信先のメールはadmin@gmail.comであると想定しました。必ず自分のメールアドレスを使用してください。
contactForm.phpプラグインの完全なコードは次のとおりです。
<?php
namespace Progmatiq\Contactform\Components;
use Cms\Classes\ComponentBase;
use October\Rain\Exception\ValidationException;
class ContactForm extends ComponentBase
{
public function componentDetails()
{
return [
'name' => 'Contact Form',
'description' => 'A simple contact form'
];
}
public function onSend()
{
// Get request data
$data = \Input::only([
'first_name',
'last_name',
'email',
'content'
]);
// Validate request
$this->validate($data);
// Send email
$receiver = 'admin@gmail.com';
\Mail::send('progmatiq.contact::contact', $data, function ($message) use ($receiver) {
$message->to($receiver);
});
}
protected function validate(array $data)
{
// Validate request
$rules = [
'first_name' => 'required|min:3|max:255',
'last_name' => 'required|min:3|max:255',
'email' => 'required|email',
'content' => 'required',
];
$validator = \Validator::make($data, $rules);
if ($validator->fails()) {
throw new ValidationException($validator);
}
}
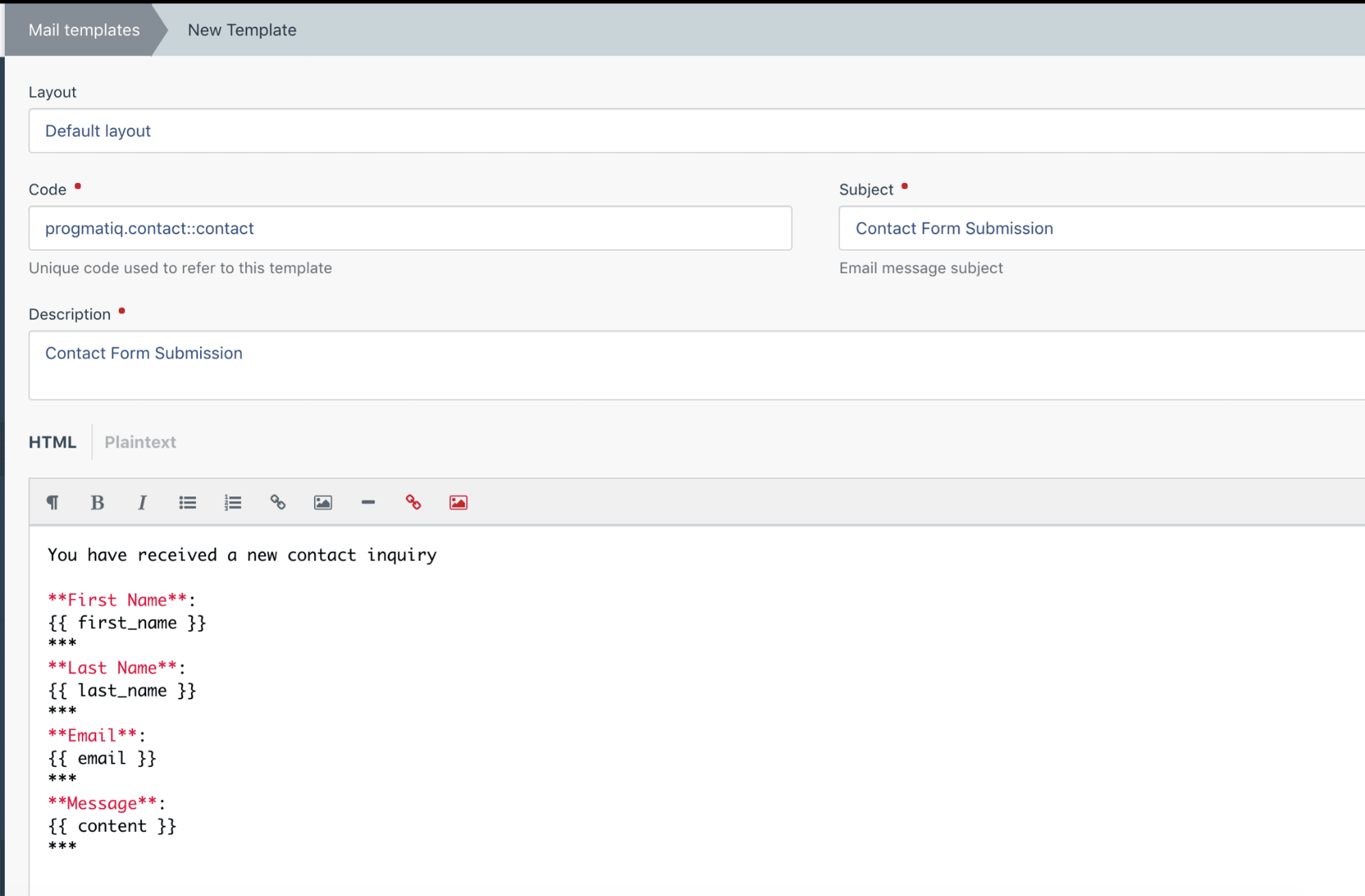
}ご覧のとおり、Mail :: send()関数が取る最初の引数は、メッセージの本文に表示される電子メールテンプレートの名前です。管理パネルで作成する必要があります。[設定]> [メールテンプレート]に移動し、[新しいテンプレート]ボタンをクリックします。次に、下の画面に示すようにフォームに入力します。

使用するメールの本文は次のとおりです。
新しい連絡先の問い合わせを受け取りました
**名**:
{{first_name}}
***
**姓**:
{{last_name}}
***
**メール**:
{{email}}
** *
**メッセージ**:
{{content}}
***
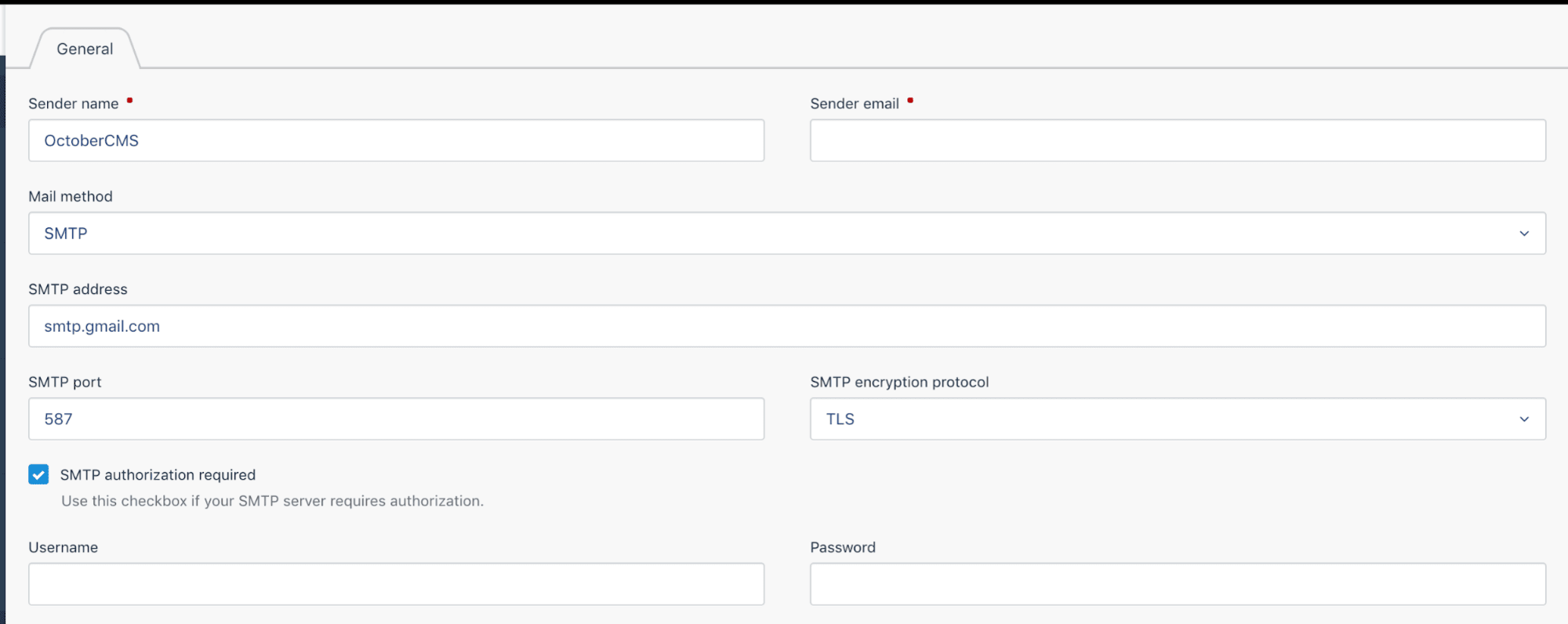
次に、メールテンプレートを保存します。次に行う必要があるのは、電子メールを送信するSMTPサーバーをセットアップすることです。[設定]> [メール設定]に
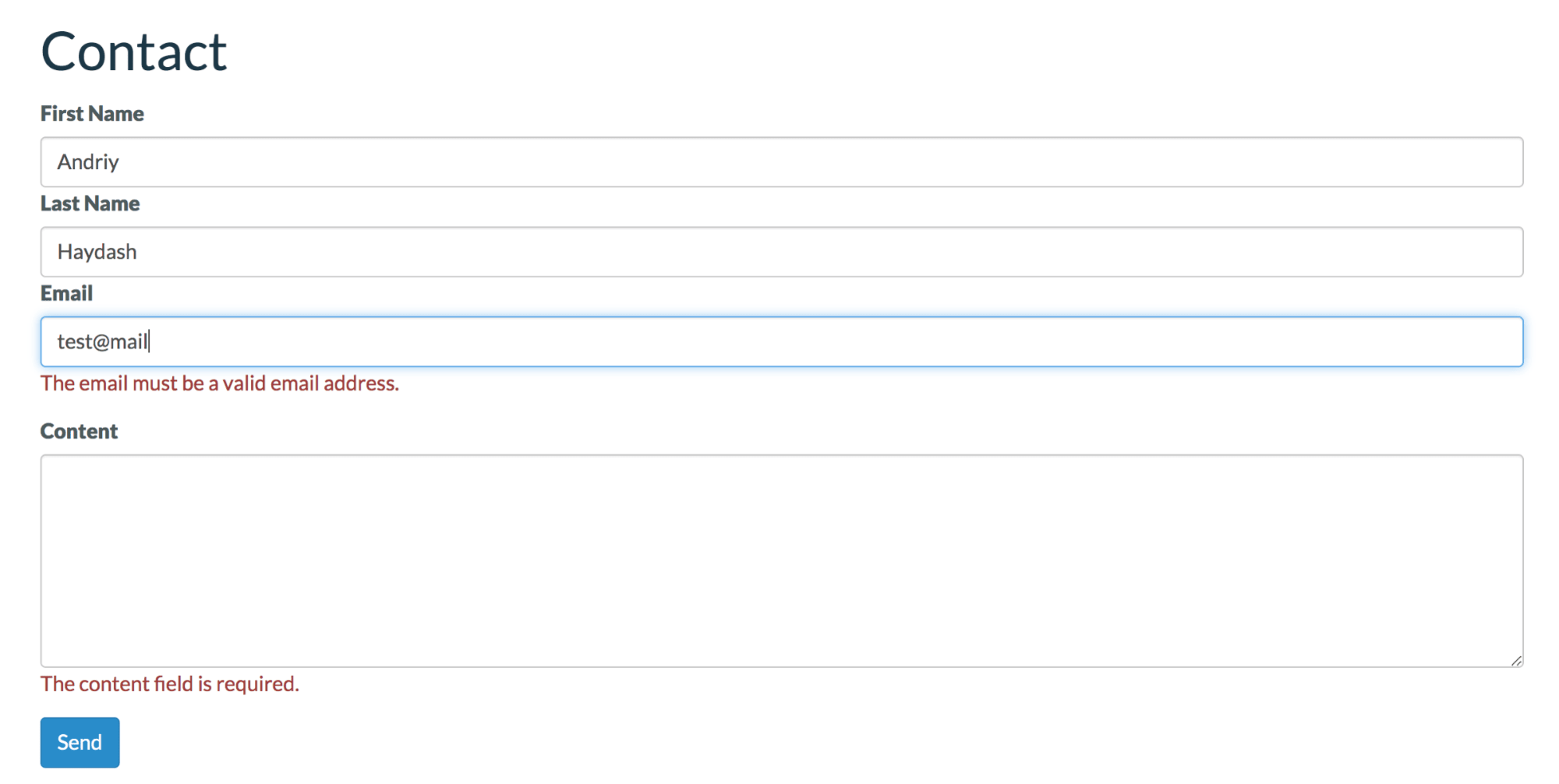
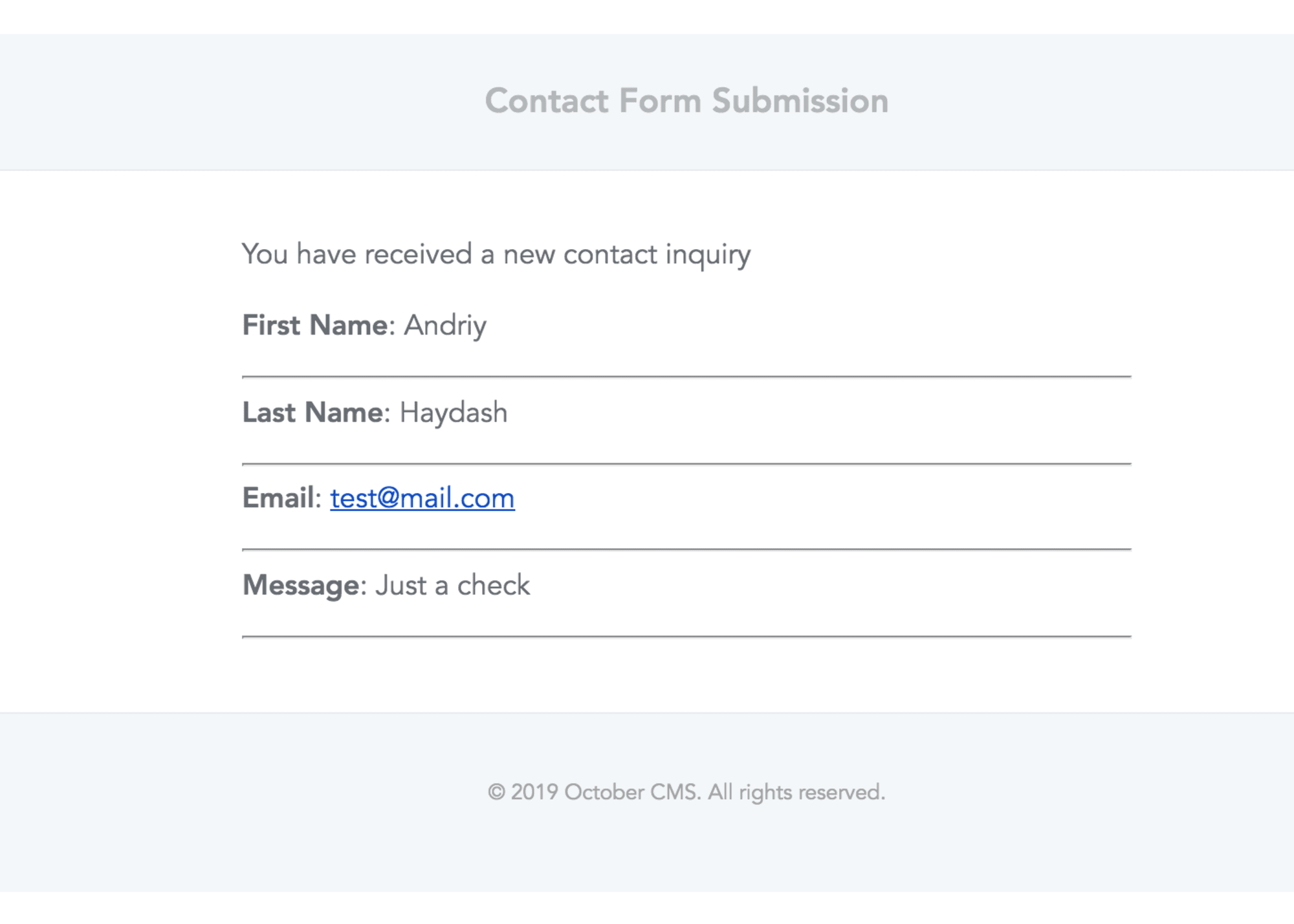
移動し、すべての設定を入力します。 もちろん、設定を共有することはありません。独自の設定を使用してください。 この段階で、フィードバックフォームコンポーネントのテストを開始する準備が整いました。 まず、[コンテンツ]フィールドを空白のままにして、無効な電子メールアドレスを入力したときに、検証が機能しているかどうかをテストしましょう。検証は 期待どおりに機能します。次に、正しい詳細を入力して、メールが管理者に正常に送信されるかどうかを確認しましょう。 admin@gmail.comが受信するメールは次のとおりです。



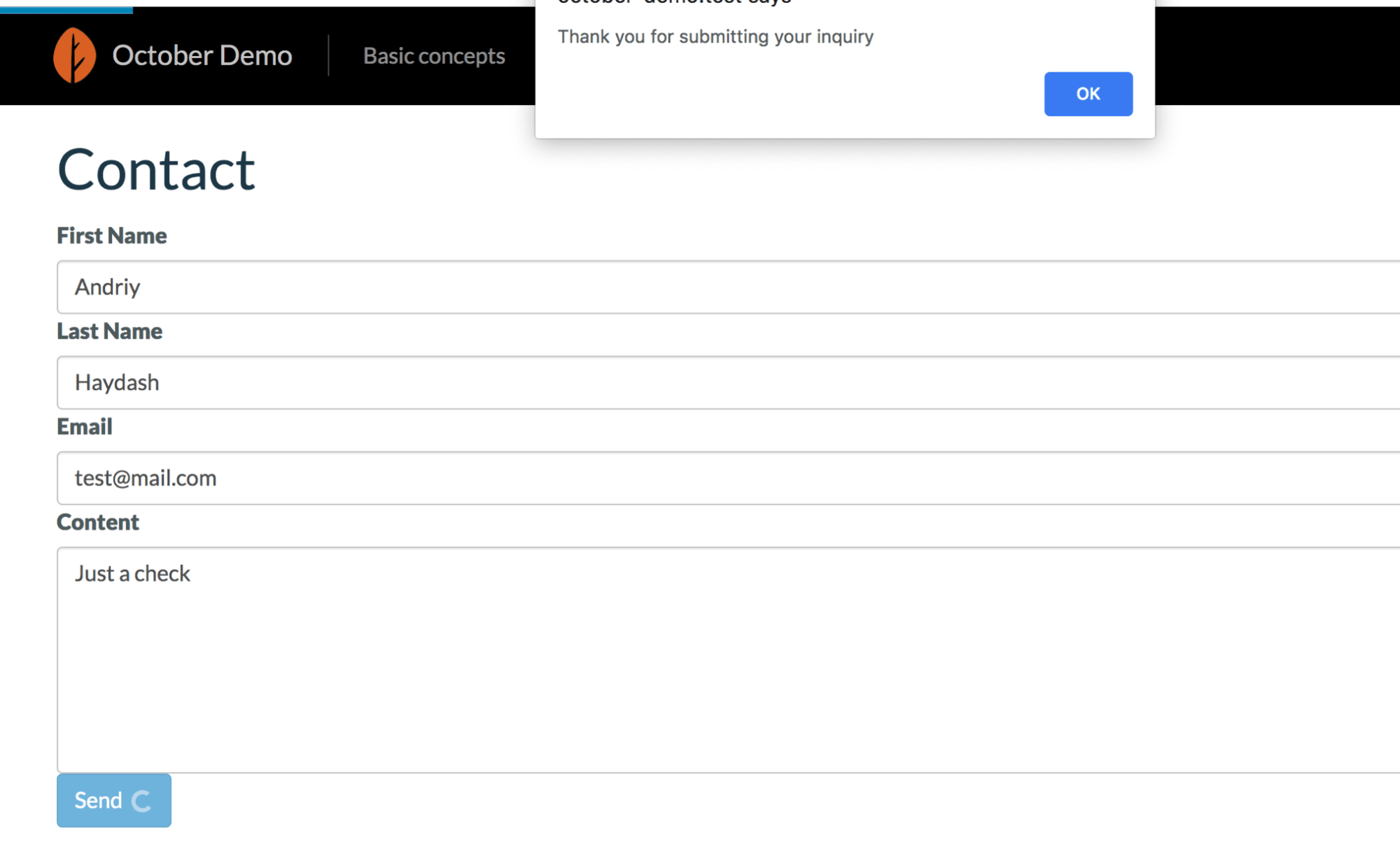
フォームを正常に送信すると、対応するメッセージが表示されます。

出力
この記事では、プラグインとコンポーネントが何であるかを調べ、10月のCMSでそれらを使用する方法を理解しました。
ニーズに合った既存のプラグインが見つからない場合は、プロジェクト用に独自のプラグインを作成することを恐れないでください。それはそれほど難しいことではなく、いつでも完全に制御、更新、拡張することができます。今日行ったような単純な連絡フォームのプラグインを作成することでさえ、後でMailchimpやHubSpotなどの他のサービスと統合したい場合に役立ちます。
この記事がお役に立てば幸いです。ご不明な点がございましたら、コメント欄でお気軽にお問い合わせください。