こんにちは!私の名前はウラジミール・カサトキンです。UXチームのivi.ruでバックエンド開発者として働いています。この記事の目的は、実行されるA / Bテストの数を増やしながら、クライアント開発の量をどのように削減したかを示すことです。
以前は、すべての製品開発は、バックエンド、スマートTV、iOS、Android、Webなどの大きな領域(「プラットフォーム」)に分割されていました。同時に、機能は長期間(6か月)ソーイングされ、副作用は、異なるプラットフォームでの同じ機能の外観と機能の顕著な違いでした。
その後、私たちは小さな部門横断的なチームに分かれました。開発はより速く進み、クライアントにはますます多くのクラッチとプラットフォームの違いがありました。

問題の定式化
当時、全社が製品全体のグローバルな再設計に取り組んでおり、以下の要件が私たちに表明されました。
- 多くの新しいブロックを追加したいので、システムはクライアントの問題の構造を完全に管理する必要があります。
- 問題をターゲットにできるようにしたい。
- 問題のA / Bテストを実行できるようにしたいと考えています。
, . - , 3 , .
, .

, :
- ;
- .

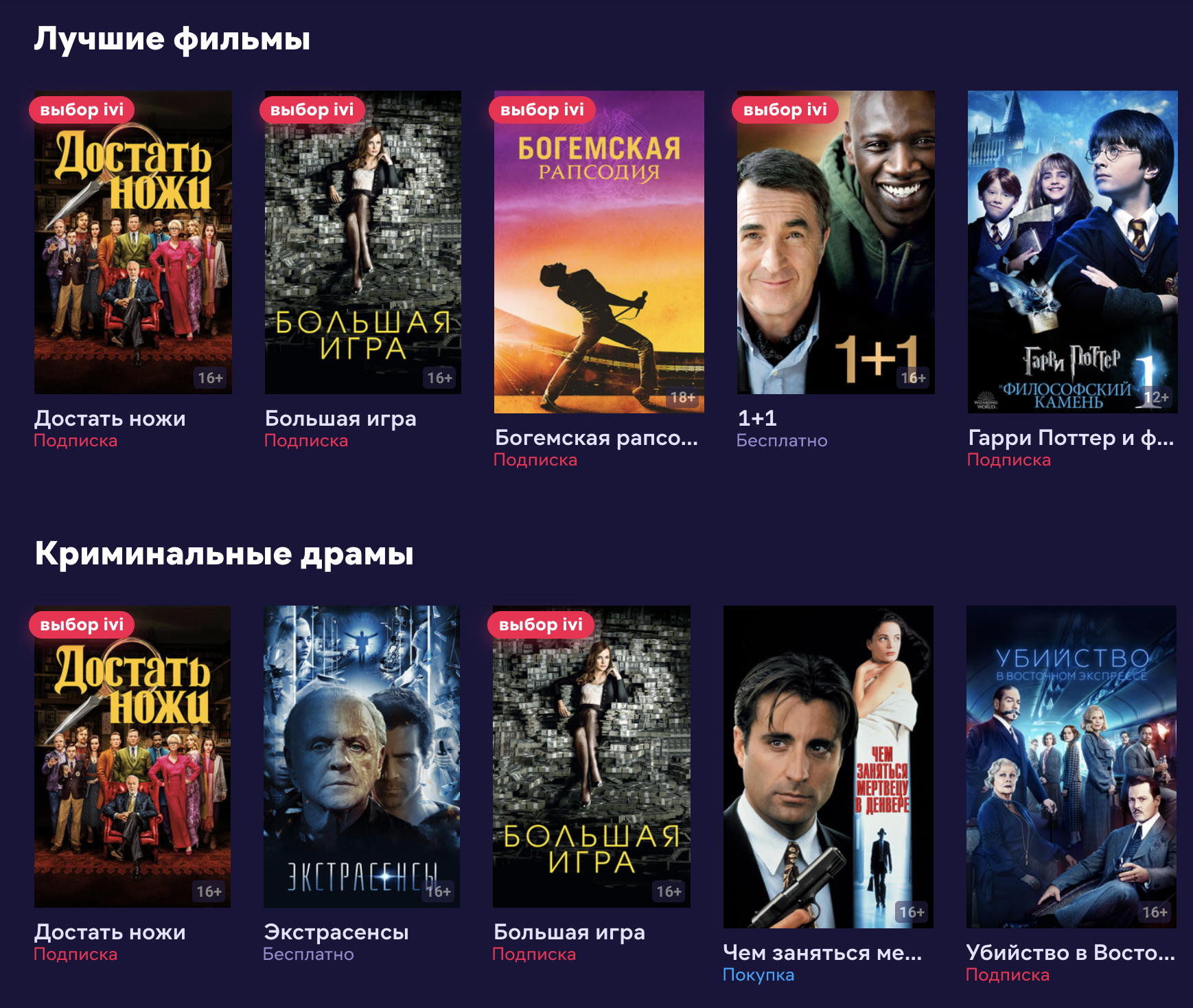
- , . - . , : " 2020", " ", " " . .
. , , , . .
1 — GraphQL, . : GraphQL, . API API .
2 — , , , . GraphQL, GraphQL.
, . , . API 1.5 15 20 .
. , 15 3 . Smart TV "by design", 1-2 " ".
3 — Server Driven UI. , . , - ? , " " , . .
. API , API. :
- ;
- ;
- .
pages.
- . (, , ) . .
(type), . API, , . API (request_params). (groot_params), .
:
{
"id": 4121,
"type": "collection",
"title": " 4K UHD",
"hru": "movies-uhd4k",
"groot_identifier": "collection",
"version": 1,
"groot_params": {
"ui_type": "collection",
"ui_id": "collection"
},
"request_params": {
"sort": "priority_in_collection",
"id": 8239,
"withpreorderable": true,
}
}:
- ;
- ;
- hru ( );
- ;
- ( deep-link);
- ();
- ;
- .
:

— , , . , , A/B-. . , (, ).
, . . .

, :
- API "pages";
- ;
- , ;
- API , "" ;
- ;
- ( - );
- .

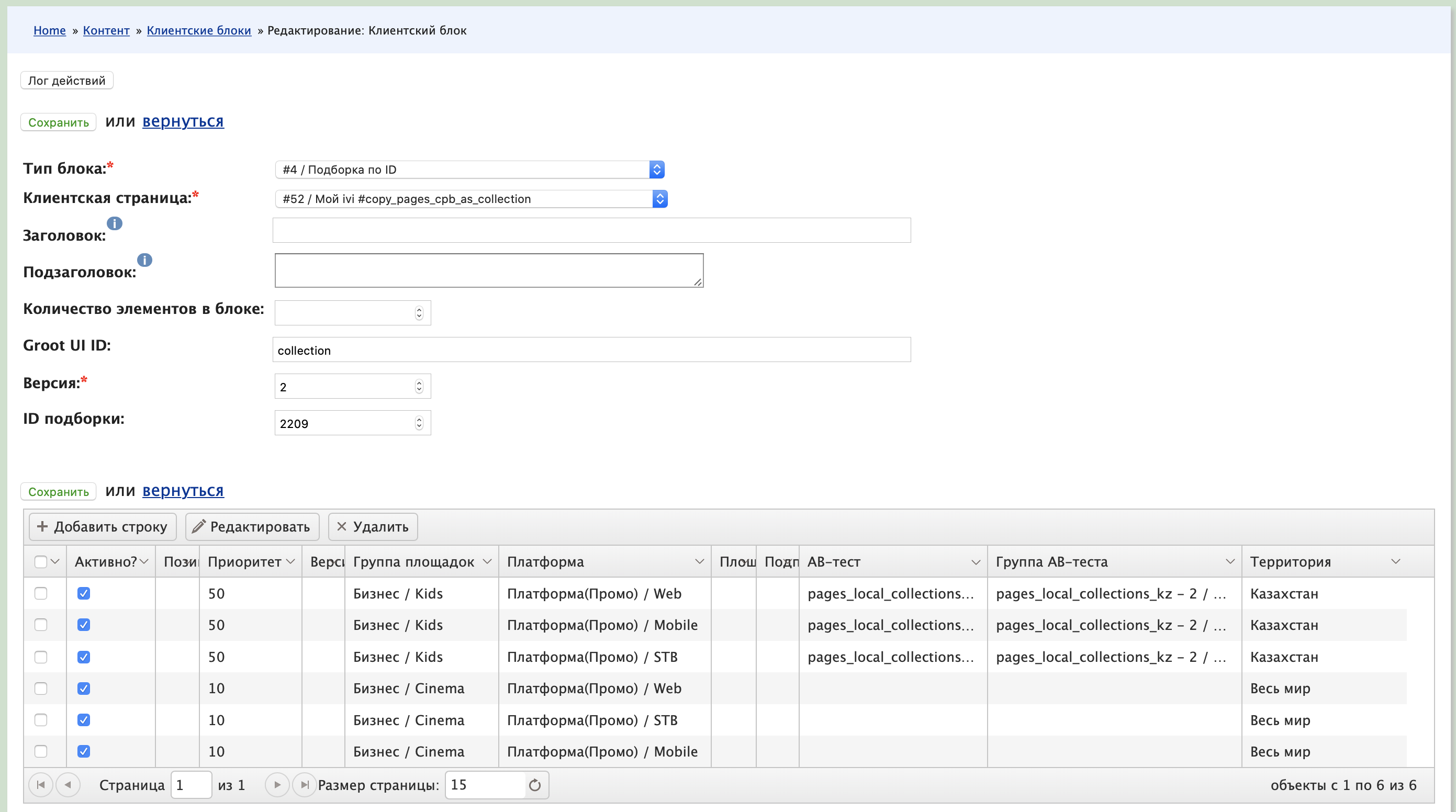
:
- : , ,
; - : , (, , ).
A/B-
"" : A/B- "".
:
- "";
- , (, , );
- A/B-;
- " ".
A/B-, :
- ;
- ;
- .
pages
. :
- ;
- -;
- ;
- - pages, ;
- A/B- .
.
A) - A/B-
- ( ).
- (//) .
- , A/B-, .
: .
B) - A/B-
- API.
- .
- A/B-.
- - .
: backend-.
C) - A/B-
- API, - . .
- , .
- A B.
: .
API. "" , , -.
:
- / .
- A/B- ( / ).
- , , , , A/B- .
- .
- A/B- , . , .. .
- .