ネイティブモジュール
まず、android / app / src / main / javaフォルダーに新しいクラスCustomModuleクラスを作成しましょう。
package com.awesomeproject;
import android.widget.Toast;
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.bridge.ReactContextBaseJavaModule;
import com.facebook.react.bridge.ReactMethod;
import java.util.Map;
import java.util.HashMap;
public class CustomModule extends ReactContextBaseJavaModule {
CustomModule (ReactApplicationContext context) {
super(context);
reactContext = context;
}
@Override
public String getName() {
return "CustomModule";
}
private static ReactApplicationContext context;
}このクラスには、必要なgetName()メソッドが含まれています。Javascriptコードからネイティブモジュールにアクセスできるのは、このメソッドが返す名前です(これについては後で詳しく説明します)。
クラスコンストラクタは、アプリケーションコンテキストを引数として受け取ることにも注意してください。Androidコンポーネントを操作する場合は、アプリケーションコンテキストが必要です。
Javascriptコードから呼び出されるCustomModuleクラスのメソッドを作成しましょう。
@ReactMethod
public void show(String message, int duration) {
Toast.makeText(context,"Hello world", Toast.LENGTH_LONG).show();
}メソッドをRNで使用できるようにするには、@ ReactMethodデコレータを使用する必要があることに注意してください。
Toastクラスは、show()メソッドを使用して下部でトーストメッセージをトリガーできるAndroidコンポーネントです。
モジュールとAndroidアプリケーションのリンク
モジュールを作成したら、パッケージ(「パッケージ」)に配置する必要があります。
同じ名前のパッケージを作成しましょう:
package com.awesomeproject;
import com.facebook.react.ReactPackage;
import com.facebook.react.bridge.NativeModule;
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.uimanager.ViewManager;
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
public class CustomPackage implements ReactPackage {
@Override
public List<ViewManager> createViewManagers(ReactApplicationContext reactContext) {
return Collections.emptyList();
}
@Override
public List<NativeModule> createNativeModules(
ReactApplicationContext reactContext) {
List<NativeModule> modules = new ArrayList<>();
modules.add(new CustomModule(reactContext));
return modules;
}
}「ReactPackage」インターフェースには、「createNativeModules」と「createViewManagers」の2つの必須メソッドが含まれています。RNコードのビューマネージャはコンポーネントです。このモジュールは関数を使用し、Android uiコンポーネントではないため、「createNativeModules」メソッドに配置されます。
注: 1つのパッケージに複数のモジュールを含めることができます。
次に、パッケージを次のようにAndroidアプリケーションに関連付ける必要があります。
//MainApplication.java
@Override
protected List<ReactPackage> getPackages() {
@SuppressWarnings("UnnecessaryLocalVariable")
List<ReactPackage> packages = new PackageList(this).getPackages();
packages.add(new CustomPackage());
return packages;
}Javascriptコードでモジュールを使用する
それでは、RNアプリケーションで「show()」メソッドを呼び出してみましょう。
const App = () => {
NativeModules.ToastExample.show();
return (
<>
<StatusBar barStyle="dark-content" />
<SafeAreaView>
<ScrollView
contentInsetAdjustmentBehavior="automatic"
style={styles.scrollView}>
<Text>text</Text>
</ScrollView>
</SafeAreaView>
</>
);
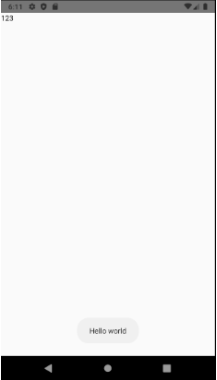
};結果:

RNアプリとAndroidアプリ間のデータ交換
それでは、アプリケーション間でデータを交換しましょう。合計を見つけるために、CustomModuleクラスに2つの新しいメソッドを作成しましょう。
@ReactMethod
public void sum(int a, int b, Promise res) {
try {
res.resolve(a+b);
} catch (IllegalViewOperationException e) {
res.resolve(e);
}
}@ReactMethod
public void sum(float a, float b, Callback success, Callback fail) {
try {
success.invoke((a+b));
} catch (IllegalViewOperationException e) {
fail.invoke(e.getMessage());
}
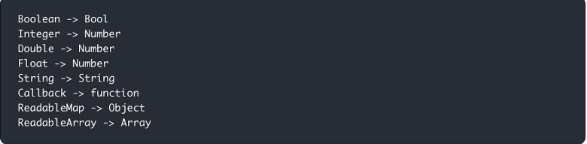
}変数「a」と「b」はJavascriptコードから取得され、JavaとJSの間のデータタイプの対応について覚えておく必要があります。

注: NumberタイプはJavaの複数のタイプに同時に対応するため、同じ名前で異なる2つのメソッドを作成してオーバーロードを使用します。パラメータの種類。
データをJSコードに返すために、com.facebook.react.bridgeモジュールにはPromiseタイプとCallBackタイプが含まれています。
それでは、Jsのメソッドを使用しましょう。
const showRes = async () => {
const res = NativeModules.SendDataToRN.sum(400, 250);
alert(res);
};
const App = () => {
React.useEffect(() => {
showRes();
}, [])
return (
<>
<StatusBar barStyle="dark-content" />
<SafeAreaView>
<ScrollView
contentInsetAdjustmentBehavior="automatic"
style={styles.scrollView}>
<Text>text</Text>
</ScrollView>
</SafeAreaView>
</>
);
};
結果:

結論
記事の資料は、rnのapiがまだ作成されていないすべての状況で使用できます。例からわかるように、アプリケーション間のデータ交換は、Javaプログラミングの深い知識を必要としない非常に単純な操作です。