
エラー
CSS機能
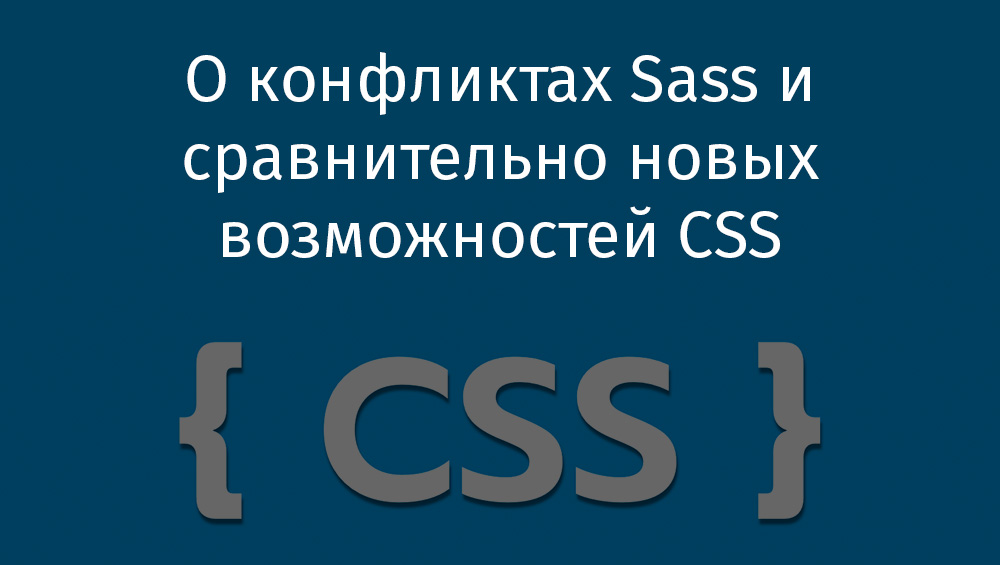
min()を試し、max()さまざまな測定単位を使用している場合、次のようなエラーメッセージが表示される可能性がありますIncompatible units: vh and em。

min()関数とmax()関数で異なる単位を使用した場合のエラーメッセージ
このメッセージは、Sassに独自の関数があるために表示されます
min()。そのmin()結果、CSS関数は無視されます。さらに、Sassは、それらの間に明確な関係がないユニットを使用して計算を実行することはできません。
例えば、単位の関係がされて
cmもinサスは、関数の結果を見つけることができるように、定義されたmin(20in, 50cm)、あなたのコード内でこのようなものを使用する場合、エラーをスローしません。
同じことが他の測定単位でも起こります。たとえば、すべてのコーナーユニットは相互接続されています:
1turn、1radまたは1grad常に単位で表される同じ値に変換されますdeg。たとえば、1s常に等しい場合も同様1000msです。1kHz常に等しい1000Hz、1dppx常に等しい96dpi、1in常に等しい96px。これが、Sassがこれらの単位で表される値を相互に変換し、それ自体の関数などのさまざまな関数で使用される計算でそれらを混合できる理由min()です。
しかし、測定単位の間に明確な関係がない場合(たとえば、上記のy
emとvh)、すべてがうまくいきません。
そして、これは、異なる測定単位で表された値を使用する場合だけではありません。
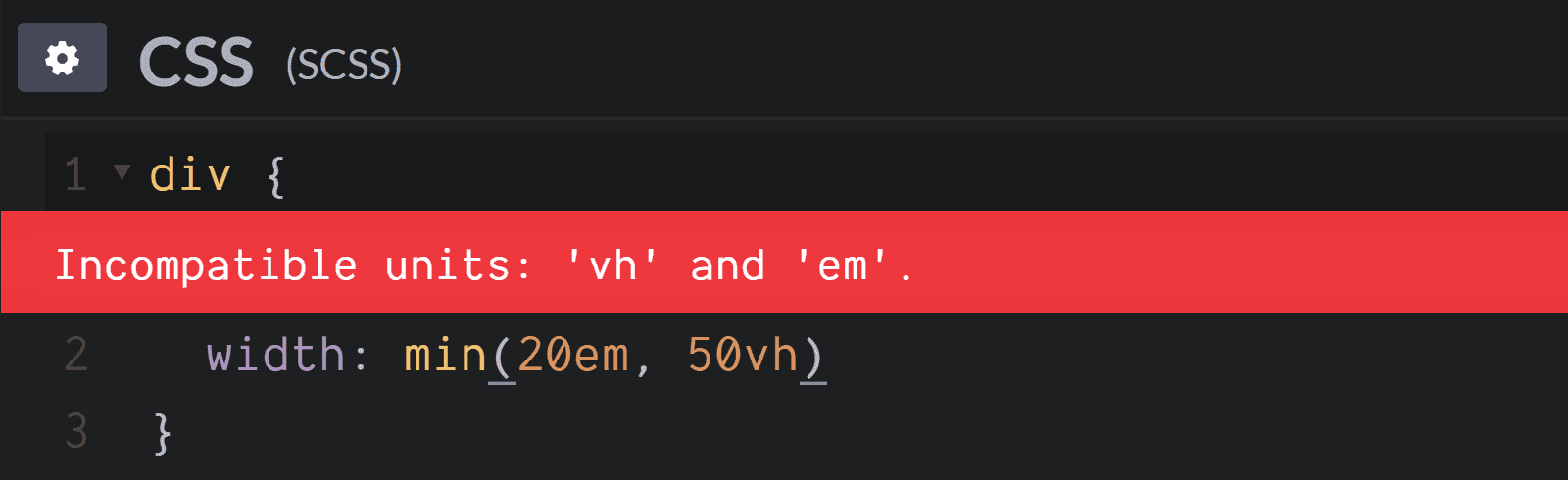
calc()内部で関数を使用しようとしていますmin()また、エラーが発生します。min()、のように入力しようとすると、calc(20em + 7px)次のエラーが表示されますcalc(20em + 7px) is not a number for min。

あなたが(計算値を使用しようとすると、エラーメッセージ)(分単位)が発生
CSS-変数または(のようなCSS-数学関数の出力を使用しようとすると別の問題が状況で発生した
calc()、min()、max()CSSのようなフィルタでは)invert()。
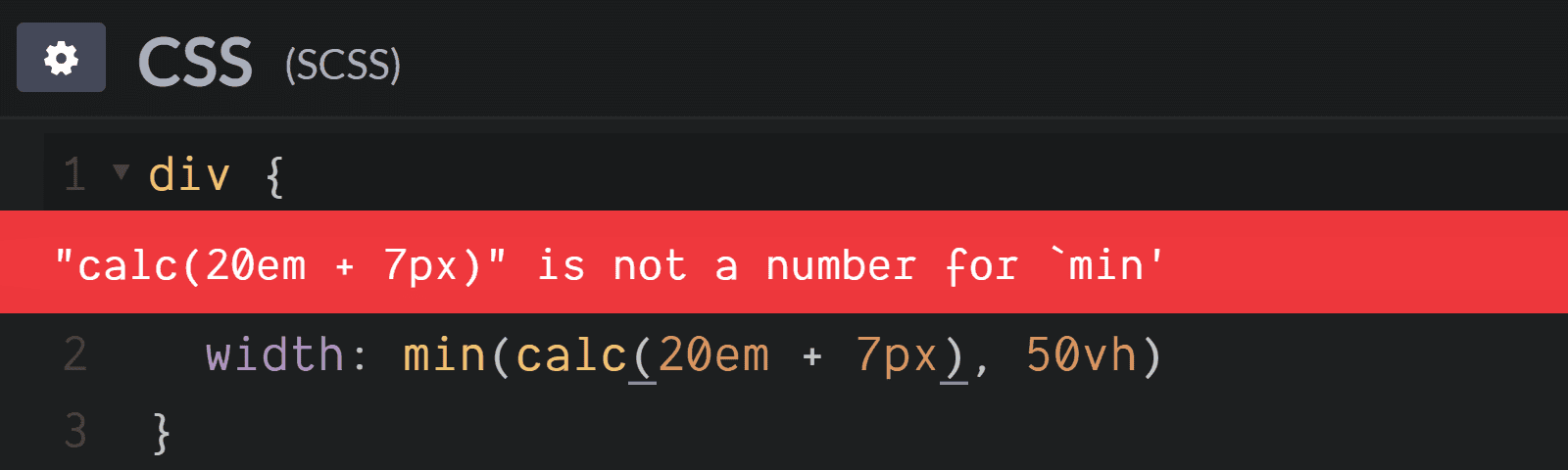
同様の状況で表示される可能性のあるエラーメッセージは次のとおりです。
$color: 'var(--p, 0.85) is not a color for invert

フィルタでvar()を使用すると:invert()はエラーになります
:と同じことが起こります
grayscale():$color: ‘calc(.2 + var(--d, .3))‘ is not a color for grayscale。

フィルタでcalc()を使用すると:grayscale()はエラー
設計に
filter: opacity()なり、同様の問題が発生する可能性があります$color: ‘var(--p, 0.8)‘ is not a color for opacity。

フィルターに()VARの使用:不透明度を()エラーが発生し
ますが、他の機能は使用
filterを含め、sepia()、blur()、drop-shadow()、brightness()、contrast()およびhue-rotate()、CSS-変数を使用することは完全に正常です!
この問題の原因は、関数
min()とに影響を与えるものと同様であることが判明しましたmax()。サスには組み込み関数ではありませんsepia()、blur()、drop-shadow()、brightness()、contrast()、hue-rotate()。ただし、独自の関数であるグレースケール()、反転()、および不透明度()があります。これらの関数の最初の引数は値$colorです。問題のある構造を使用する場合、Sassはそのような引数を見つけられないため、エラーが表示されます。
同じ理由で、少なくとも2
hsl()つのhsla()値または-値を表すCSS変数を使用すると問題が発生します。

var()をカラーで使用する場合のエラー:hsl()
一方、Sassを使用しない場合、構成
color: hsl(9, var(--sl, 95%, 65%))は完全に正しく、完全に機能するCSS構成です。や:
などの関数についても同じことが言えます。
rgb()rgba()

var()を色で使用するとエラーが発生します:rgba()
また、Compassをインポートして
linear-gradient()or内でCSS変数を使用しようとすると、radial-gradient()別のエラーが発生する可能性があります。ただし、同時に、conic-gradient()変数で変数を問題なく使用できます(もちろん、ブラウザーがこの機能をサポートしている場合)。

バックグラウンドでvar()を使用するとエラーが発生します:linear-gradient()
この問題の理由は、Compassに独自のlinear-gradient()と
radial-gradient()関数がありますが、関数conic-gradient()が存在しなかったためです。
一般に、これらの問題はすべて、SassまたはCompassが独自の機能を持っており、その名前がCSSのものと同じであるという事実に起因しています。SassとCompassはどちらも、これらの機能を満たす場合、標準の実装ではなく、これらの機能の独自の実装を使用すると考えています。
これが待ち伏せです!
解決
この問題は、Sassは大文字と小文字を区別しますが、CSSはそうではないことを覚えておくことで解決できます。
これは、このようなものを書くことができ
Min(20em, 50vh)、Sassがこの構造内の独自の関数を認識しないことを意味しますmin()。エラーは生成されません。この構成は、期待どおりに機能する整形式のCSSになります。同様に、他の機能との問題を取り除くために自分の名前を書き込むことによって、非標準的な方法することができます:HSL()、HSLA()、RGB()、RGBA()、Invert()。
グラデーションに関しては、私は通常次の形状を使用します:
linear-Gradient()とradial-Gradient()。この表記はSVGで使用されている名前に近いため、これを行います、ただし、少なくとも1つの大文字を含む他の同様の名前はこの状況で機能します。
なぜこれらすべての合併症?
Sassについてツイートするたびに、CSS変数ができたので、Sassを使用する必要がなくなったことについて講義を受けます。私はこれに答えて、この考えに反対する理由を説明することにしました。
まず、CSS変数は非常に便利であり、過去3年間にさまざまなタスクに使用してきたことに注意してください。ただし、これらを使用するとパフォーマンスに影響することを覚えておく必要があると思います。そして、呼び出しの迷路の問題の検索
calc()最も不快な経験になる可能性があります。標準のブラウザ開発者ツールは、まだこれが得意ではありません。私はCSS変数の使用に夢中にならないようにしています。そうすることで、CSS変数の欠点が利点よりも多く現れる状況に陥らないようにしています。

これらのcalc()式の評価結果がどうなるかを理解するのは簡単ではありません。
一般に、変数を定数として使用すると、要素ごと、または状態ごとに変化しません(このような場合、CSS変数は必ず使用する必要があります)。必要)、または変数がコンパイルされたCSSの量を削減しない場合(プレフィックスによって作成された繰り返しの問題を解決する)、Sass変数を使用します。
第二に、私がSassを使用する理由の中で、可変サポートは常にかなりマイナーな理由でした。 2012年後半にSassを使い始めたときは、主にループ用に使いました。 CSSにまだ欠けている機能の場合。ループロジックの一部をHTMLプリプロセッサに移動しましたが(これにより、生成されるコードの量が減り、HTMLとCSSの両方を変更する必要がなくなるため)、多くの場合、Sassループを使用します。これらには、値のリストの生成、勾配を調整するための値の作成、関数を操作するときのポイントの
polygon()リストの作成、変換のリストの作成などが含まれます。
以下は、プリプロセッサを使用していくつかのHTML要素を作成するときに以前に行ったであろうことの例です。どのプリプロセッサでもかまいませんが、Pugを選択しました。
- let n = 12;
while n--
.item
次に
$n、Sassで変数を作成し(この変数はHTMLと同じ値である必要があります)、それを使用してループを開始します。ここで、各要素の配置に使用される変換を生成します。
$n: 12;
$ba: 360deg/$n;
$d: 2em;
.item {
position: absolute;
top: 50%; left: 50%;
margin: -.5*$d;
width: $d; height: $d;
/* */
@for $i from 0 to $n {
&:nth-child(#{$i + 1}) {
transform: rotate($i*$ba) translate(2*$d) rotate(-$i*$ba);
&::before { content: '#{$i}' }
}
}
}
これの欠点は、要素の数が変更された場合、PugコードとSassコードの両方の値を変更する必要があることです。さらに、コードには多くの繰り返しがあります。

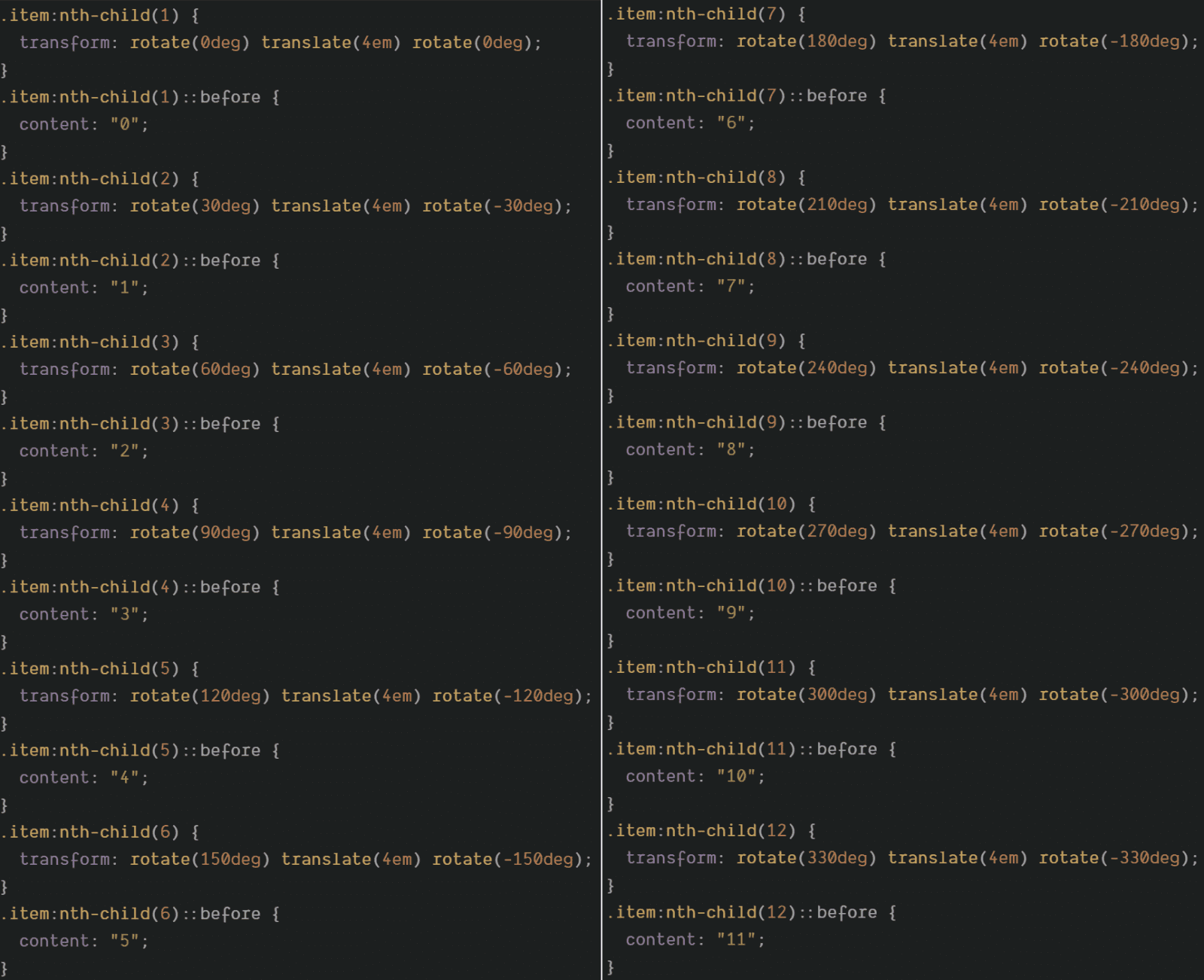
上記のコードから生成されたCSSコード
今、私は別のアプローチを取りました。つまり、Pugを使用して、カスタムプロパティとしてインデックスを生成し、宣言で使用します
transform。
Pugが処理する予定のコードは次のとおりです。
- let n = 12;
body(style=`--n: ${n}`)
- for(let i = 0; i < n; i++)
.item(style=`--i: ${i}`)
Sassコードは次のとおりです。
$d: 2em;
.item {
position: absolute;
top: 50%;
left: 50%;
margin: -.5*$d;
width: $d;
height: $d;
/* */
--az: calc(var(--i)*1turn/var(--n));
transform: rotate(var(--az)) translate(2*$d) rotate(calc(-1*var(--az)));
counter-reset: i var(--i);
&::before { content: counter(i) }
}
ここでこのコードを試すことができます。

ループ
を使用して生成およびスタイル設定された要素このアプローチを採用すると、自動生成されるCSSの量が大幅に削減されました。

上記のコードから生成されたCSS
しかし、虹のようなものを作成したい場合は、Sassループなしでは実行できません。
@function get-rainbow($n: 12, $sat: 90%, $lum: 65%) {
$unit: 360/$n;
$s-list: ();
@for $i from 0 through $n {
$s-list: $s-list, hsl($i*$unit, $sat, $lum)
}
@return $s-list
}
html { background: linear-gradient(90deg, get-rainbow()) }
ここにあります。この例の作業バージョンは。

マルチカラーの背景
もちろん、これはPug変数を使用して生成できますが、このアプローチはCSS変数の動的な性質に勝る利点はなく、ブラウザーに送信されるコードの量を減らすことはありません。結果として、私が慣れているものをあきらめることは私には意味がありません。
私は、三角関数など、Sass(およびCompass)の組み込みの数学関数をよく使用します。最近、これらの機能はCSS仕様の一部ですが、すべてのブラウザーがまだそれらをサポートしているわけではありません。 Sassにはこれらの機能はありませんが、Compassにはあります。そのため、私はCompassをよく使用します。
そしてもちろん、私はこの種の独自の関数をSassで作成できます。 Compassが逆三角関数をサポートする前に、私はこれを最初に行いました。私は本当にこれらの関数が必要なので、テイラーシリーズを使用して自分で作成しました。しかし、最近のコンパスにはそれらの機能があります。それらは私が自分で書いたものよりも優れていて生産的です。
私はアーティストではなくプログラマーであるため、数学関数は私にとって非常に重要です。私のCSSの値は通常、数学的な計算から生成されます。これらはいくつかの「魔法の数字」、または純粋に審美的な役割を果たすものではありません。それらの使用例は、次の正規または準正規ポリゴンのリストを生成することです。
clip-path..。これは、たとえば、アバターやステッカーなど、形状が長方形とは異なるものを作成するときに使用されます。
頂点が円上にある通常のポリゴンについて考えてみます。次の例のスライダーをドラッグすると、ここで実験できます。これにより、頂点の数が異なる形状のポイントがどこに配置されているかを確認できます。

3つの頂点を持つ形状
これは、対応するSassコードがどのように見えるかです。
@mixin reg-poly($n: 3) {
$ba: 360deg/$n; //
$p: (); // ,
@for $i from 0 to $n {
$ca: $i*$ba; //
$x: 50%*(1 + cos($ca)); // x
$y: 50%*(1 + sin($ca)); // y
$p: $p, $x $y //
}
clip-path: polygon($p) // clip-path
}
ここではループやその他の構造を使用していることに注意してください。これらは純粋なCSSで使用するには非常に不便です。
この例のもう少し高度なバージョンで
$oaは、各頂点に対応するコーナーに同じオフセット()を追加してポリゴンを回転させる必要があります。これは、次の例で確認できます。星はここで生成され、同様の方法で配置されますが、常に偶数の頂点があります。この場合、奇数のインデックスを持つ各頂点は、半径がメインの円($f*50%)よりも小さい円上に配置されます。

星
あなたはそのような面白い星を作ることができます。

星珍しいテンプレートを使用して作成された
境界線(
border)付きのステッカーを作成できます。ではこの例、ステッカーは、単一のHTML要素から作成され、カスタマイズのために使用されるテンプレートをborder使用して作成されたclip-pathサスループと数学を。実際、ここにはたくさんの計算があります。

複雑な境界線のあるステッカー
もう1つの例は、カードの背景を作成する方法です。ここでは、ループ内で、モジュラス演算子と指数関数を使用して、ディザリング効果を模倣して背景を作成します。

ディザリングの効果
これは、CSS変数が頻繁に使用される場所でもあります。
次に、スライダーのようなものをスタイリングするときに同じ宣言を何度も書く必要がないように、ミックスインを使用することを検討できます。ブラウザーが異なれば、そのようなコントロールの内部コンポーネントのスタイルを設定するために異なる疑似要素を使用するため、さまざまな疑似要素を使用して外観を制御するコンポーネントごとにスタイルを定義する必要があります。
残念ながら、CSSでは、魅力的に聞こえますが、次のコードのようなものを配置することはできません。
input::-webkit-slider-runnable-track,
input::-moz-range-track,
input::-ms-track { /* */ }
それは動作しません。少なくとも1つのセレクターが認識されない場合、このルールセット全体は無視されます。また、この例では3つのセレクターすべての存在をブラウザーが認識していないため、これらのスタイルはどのブラウザーにも適用されません。
スタイリングを機能させたい場合は、次のようなことを行う必要があります。
input::-webkit-slider-runnable-track { /* */ }
input::-moz-range-track { /* */ }
input::-ms-track { /* */ }
しかし、これは同じスタイルがコードに3回現れるという事実につながる可能性があります。また、たとえば
trackプロパティを変更する必要がある場合background、これは、、 in ::-webkit-slider-runnable-track、::-moz-range-trackおよびinのスタイルを編集する必要があることを意味します::-ms-track。
この問題に対する唯一の正しい解決策は、ミックスインを使用することです。スタイルはコンパイルされたコードで繰り返されます。スタイルがないとできないためですが、少なくとも、エディターで同じコードを3回入力する必要はありません。
@mixin track() { /* */ }
input {
&::-webkit-slider-runnable-track { @include track }
&::-moz-range-track { @include track }
&::-ms-track { @include track }
}
結果
私が引き出すことができる主な結論はこれです:サスインは私たちがまだなしではできないことです。
Sassを使用していますか?
