
→ Vue.js初心者レッスン1:インスタンスVue
→初心者向けVue.js、レッスン2:バインディング属性
→ Vue.js初心者レッスン3:条件付きレンダリング
→ Vue.js初心者レッスン4:リストレンダリング
→ Vue .js初心者向けレッスン5:イベント処理
→ Vue.js初心者向けレッスン6:クラスとスタイルのバインド
→ Vue.js初心者向けレッスン7:計算されたプロパティ
→ Vue.js初心者向けレッスン8:コンポーネント
レッスンの目的
レッスンの最初の目標は、製品カードにボタンを配置することです。ボタンをクリックすると、カート内の製品の数が増えます。
2番目の目標は、製品バリエーションのカラー名にマウスを合わせたときに製品イメージを変更することです。
初期コード
プロジェクトファイル
index.htmlには、次のコードが含まれます。
<div id="app">
<div class="product">
<div class="product-image">
<img :src="image" />
</div>
<div class="product-info">
<h1>{{ product }}</h1>
<p v-if="inStock">In stock</p>
<p v-else>Out of Stock</p>
<ul>
<li v-for="detail in details">{{ detail }}</li>
</ul>
<div v-for="variant in variants" :key="variant.variantId">
<p>{{ variant.variantColor }}</p>
</div>
</div>
</div>
</div>
内容は
main.js次のとおりです。
var app = new Vue({
el: '#app',
data: {
product: "Socks",
image: "./assets/vmSocks-green.jpg",
inStock: true,
details: ['80% cotton', '20% polyester', 'Gender-neutral'],
variants: [
{
variantId: 2234,
variantColor: "green"
},
{
variantId: 2235,
variantColor: "blue"
}
]
}
})
仕事
クリックされたときにイベントリスナーを割り当てるためのボタンが必要です。クリックすると、カート内のアイテム数を増やすメソッドを起動する必要があります。
決定
まず、
main.jsオブジェクトdataに、カート内のアイテムの数を表す新しいプロパティを追加します。
cart: 0
次に、に
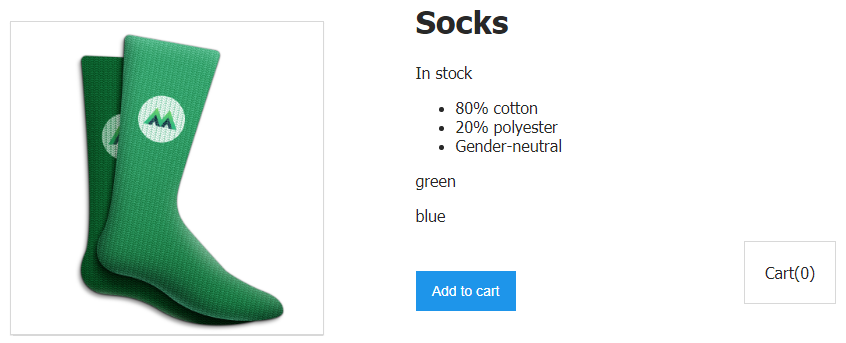
index.html、<div>ショッピングカートを説明する要素を追加します。この要素は<p>、プロパティに格納されている番号がページに表示されるタグを使用しますcart。
<div class="cart">
<p>Cart({{ cart }})</p>
</div>
また
index.html、カートに製品を追加できるボタンをコードに作成します。
<button v-on:click="cart += 1">Add to cart</button>
ここ
cartでは、ディレクティブを使用してに格納されている値をインクリメントしていることに注意してくださいv-on。

ショッピングカートとカートにアイテムを追加するためのボタンがあるページ
今すぐボタンをクリックすると、カート内のアイテムの数が1つ増えます。
すべてどのように機能しますか?
ここに示されている構造を見てみましょう。ディレクティブを使用する
v-onと、ボタンのイベントをリッスンすることがVueに通知されます。次にコロンがあり、その後に関心のある特定のイベントが示されます。この場合、それはイベントclickです。引用符には、に格納されている値に1を加算する式が含まれていcartます。これは、ボタンがクリックされるたびに発生します。
これは単純ですが、完全に現実的な例ではありません。式を囲む代わりに
cart += 1、ボタンをクリックすると、に格納されている値をインクリメントするメソッドが呼び出されるようにしましょうcart。これはそれがどのように見えるかです:
<button v-on:click="addToCart">Add to cart</button>
ご覧のとおり
addToCart、イベントが発生したときに呼び出されるメソッドの名前は次のとおりですclick。ただし、メソッド自体はまだ宣言していないので、Vueインスタンスにメソッドを装備して今すぐ宣言しましょう。
これは、データの保存にすでに使用しているメカニズムと非常によく似たメカニズムを使用しています。つまり、Vueのインスタンスを作成するときに使用されるオプションを持つ
methodsオブジェクトには、メソッドを持つオブジェクトを含む、にちなんで名付けられたオプションのプロパティがある可能性があるという事実について話しています。私たちの場合、これは1つの方法にすぎません- addToCart:
methods: {
addToCart() {
this.cart += 1
}
}
ここで、ボタンをクリックすると、メソッドが呼び出され、タグに表示される
addToCart値が増加します。
ここで何が起こっているのか分析を続けましょう。
このボタンは、メソッドを呼び出すディレクティブのおかげでイベントをリッスンします。このメソッドは、Vueインスタンスのプロパティにあります。関数本体には、値に1を加算する命令が含まれています。それ以来、我々はであるVueのインスタンスのデータが格納されている場所への参照を格納し、関数の値に1を加算します。 Aは、オプションを使用してオブジェクトのプロパティで宣言されたプロパティと同じです。
私たちがちょうどのようなものを書いた場合cart<p>
clickv-onaddToCartmethodsthis.cartthiscartthis.cartcartdata
cart += 1その場合、エラーメッセージが表示されますcart is not defined。これが、を使用してVueインスタンスからの構築this.cartとアクセスを使用する理由です。
おそらく、カート内のアイテムの数を増やしているだけで、アイテム自体をカートに追加していないのではないかと疑問に思われるかもしれません。多分私たちは何か間違ったことをしているのでしょうか?これは正しい質問です。この機能は、後で次のチュートリアルのいずれかで実装します。
Vueでのイベント処理の基本を学習したので、より複雑な例を見てみましょう。
まず、目的の製品バリアントのイメージへのパスを格納するプロパティをオブジェクトに追加して、オブジェクトから配列オブジェクトを展開しましょう。ファイルの対応するセクションを与えましょうcartthis
variantsdatavariantImagemain.js このフォームに:
variants: [
{
variantId: 2234,
variantColor: "green",
variantImage: "./assets/vmSocks-green.jpg"
},
{
variantId: 2235,
variantColor: "blue",
variantImage: "./assets/vmSocks-blue.jpg"
}
],
現在、各製品バリエーション、緑と青のソックスには、独自のイメージが割り当てられています。
仕事
靴下のバリエーションの色の名前の上にマウスを置くと、製品画像が表示されているフィールドに
variantImage、対応する色の画像が表示される必要があります。
決定
ここで、ディレクティブが再び役立ち
v-onます。ただし、今回は、のように見える表記の短縮バージョンを使用します@。そして、イベントを聴きmouseoverます。
これが関連するコードです
index.html:
<div v-for="variant in variants" :key="variant.variantId">
<p @mouseover="updateProduct(variant.variantImage)">
{{ variant.variantColor }}
</p>
</div>
メソッドを
updateProduct引数の形式で渡すことに注意してくださいvariant.variantImage。
このメソッドを
main.js次の場所で作成しましょう:
updateProduct(variantImage) {
this.image = variantImage
}
この方法は、値を増やすために最近作成した方法と非常によく似ています
cart。
ただし、ここでは、に格納されている値を更新しています
image。つまりimage、variantImageマウスポインタを置いた製品のバリアントに保存されているものがに記録されます。対応する値はupdateProduct、次の場所にあるイベントハンドラ自体から関数に渡されますindex.html。
<p @mouseover="updateProduct(variant.variantImage)">
つまり、これでメソッドを
updateProductパラメーターでvariantImage呼び出す準備ができました。
このメソッドが呼び出されると、
variant.variantImageビューとして渡され、にvariantImage格納されている値を更新するために使用されthis.imageます。以前に検討した構造と同様に、-this.cartはとthis.image同じであると言えimageます。その結果、に格納されている値imageは、ホバーされている製品バリアントのデータに従って動的に更新されるようになりました。
ES6構文
ここでは、メソッドを作成するときに、次の構造を使用しました。
updateProduct(variantImage) {
this.image = variantImage
}
これは、ES6に登場したメソッドの説明の短縮版です。そのような構造を書く古いバージョンは次のようになります:
updateProduct: function(variantImage) {
this.image = variantImage
}
ワークショップ
に格納されている値を減らすボタンと対応するメソッドを作成します
cart。
→この問題を解決するために使用できるテンプレートは次のとおりです。
→これ が問題の解決策です。
結果
今日のレッスンの結果を要約しましょう:
- ディレクティブは、イベントに対する要素の応答を整理するために使用されます
v-on。 - ディレクティブの短縮バージョンはの
v-onようになり@ます。 - 使用
v-onする場合、リッスンするイベントのタイプを指定できます。
- クリック
- マウスオーバー
- DOMイベント
- ディレクティブ
v-onはメソッドを呼び出すことができます。 - で呼び出されるメソッドは
v-on引数を取ることができます。 -
this, Vue. , , .
このレッスンの宿題は完了しましたか?
→ Vue.js初心者レッスン1:インスタンスVue
→初心者向けVue.js、レッスン2:バインディング属性
→ Vue.js初心者レッスン3:条件付きレンダリング
→ Vue.js初心者レッスン4:リストレンダリング
→ Vue .js初心者向けレッスン5:イベント処理
→ Vue.js初心者向けレッスン6:クラスとスタイルのバインド
→ Vue.js初心者向けレッスン7:計算されたプロパティ
→ Vue.js初心者向けレッスン8:コンポーネント
