styleにバインドし、クラスを要素にバインドすることによって、HTML要素を動的にスタイル設定する方法について説明します。

→ Vue.js初心者レッスン1:インスタンスVue
→初心者向けVue.js、レッスン2:バインディング属性
→ Vue.js初心者レッスン3:条件付きレンダリング
→ Vue.js初心者レッスン4:リストレンダリング
→ Vue .js初心者向けレッスン5:イベント処理
→ Vue.js初心者向けレッスン6:クラスとスタイルのバインド
→ Vue.js初心者向けレッスン7:計算されたプロパティ
→ Vue.js初心者向けレッスン8:コンポーネント
レッスンの目的
このレッスンの最初の目標は、製品のバリエーションに一致する色を使用して、それらのバリエーションに関する情報を表示する
background-colorアイテムのプロパティをカスタマイズすることです<div>。製品バリエーションは色greenとに対応しているため、blue1つの要素の<div>背景色を緑にし、もう1つの要素を青にする必要があります。
2番目の目標は、条件によって、クラスバインディングを使用して不要なコントロールを無効にすることです。
初期コード
これは現在のコードがどのように見えるかです
index.html:
<div id="app">
<div class="product">
<div class="product-image">
<img :src="image" />
</div>
<div class="product-info">
<h1>{{ product }}</h1>
<p v-if="inStock">In stock</p>
<p v-else>Out of Stock</p>
<ul>
<li v-for="detail in details">{{ detail }}</li>
</ul>
<div v-for="variant in variants" :key="variant.variantId">
<p @mouseover="updateProduct(variant.variantImage)">
{{ variant.variantColor }}
</p>
</div>
<button v-on:click="addToCart">Add to cart</button>
<div class="cart">
<p>Cart({{ cart }})</p>
</div>
</div>
</div>
</div>
これが今の内容
main.jsです:
var app = new Vue({
el: '#app',
data: {
product: "Socks",
image: "./assets/vmSocks-green.jpg",
inStock: true,
details: ['80% cotton', '20% polyester', 'Gender-neutral'],
variants: [
{
variantId: 2234,
variantColor: "green",
variantImage: "./assets/vmSocks-green.jpg"
},
{
variantId: 2235,
variantColor: "blue",
variantImage: "./assets/vmSocks-blue.jpg"
}
],
cart: 0
},
methods: {
addToCart() {
this.cart += 1
},
updateProduct(variantImage) {
this.image = variantImage
}
}
})
仕事
前のチュートリアルでは、
<p>ホバーされた要素に基づいて製品イメージを変更するイベントハンドラーを作成しました。要素<p>に色の名前を表示するのではなく、その色を使用してbackground-color対応する要素のプロパティを設定します<div>。このアプローチでは、テキストの上にマウスを置く代わりに、色付きの正方形の上にマウスを置くことができます。これにより、ページに製品画像が表示され、その色は正方形に表示されている色に対応します。
決定
まず、幅、高さ、パディングを定義する
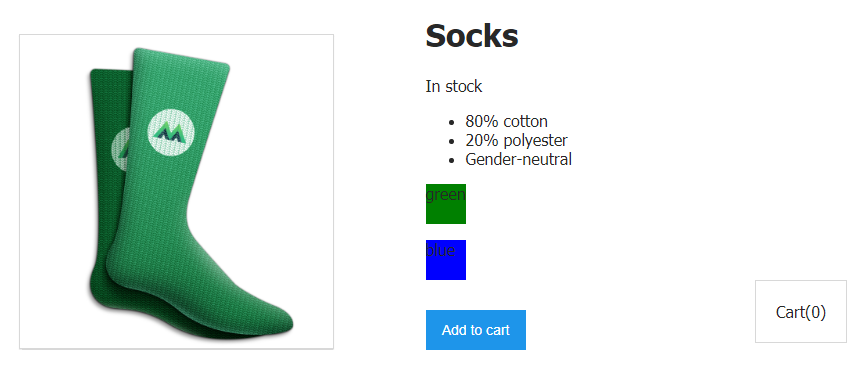
<div>クラスを要素に追加しましょうcolor-box。これを行った後も、引き続き<div>単語greenと要素を表示blueするため、製品のバリエーションを説明するオブジェクトに格納されている色の名前を取得し、スタイルを属性にバインドするときにこれらの名前を使用できますstyle。これはそれがどのように見えるかです:
<div
class="color-box"
v-for="variant in variants"
:key="variant.variantId"
:style="{ backgroundColor:variant.variantColor }"
>
<p @mouseover="updateProduct(variant.variantImage)">
{{ variant.variantColor }}
</p>
</div>
このコードの2行目と5行目に注意してください。ここでは、要素に
<div>クラスを追加しcolor-box、インラインスタイルをそれにバインドします。ここでは、インラインスタイルを使用して、background-color要素のプロパティを動的に設定します<div>。要素の背景色はから取得されvariant.variantColorます。

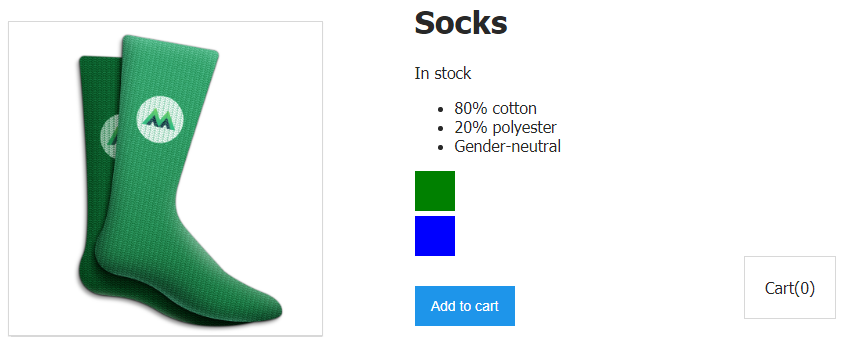
様式化された要素
<div>とそれらに表示されるラベル
要素が
<div>を使用してスタイル設定さvariantColorれたので、色の名前を表示する必要がなくなりました。したがって、タグ<p>を削除して、構成@mouseover=«updateProduct(variant.variantImage)»要素を要素自体に移動できます<div>。
上記の変更を行った後のコードは次のようになります。
<div
class="color-box"
v-for="variant in variants"
:key="variant.variantId"
:style="{ backgroundColor:variant.variantColor }"
@mouseover="updateProduct(variant.variantImage)"
>
</div>

<div>テキストのない定型化された要素
これで、ページの青い四角にマウスを合わせると、青い靴下の画像が表示されます。そして、緑色の四角にマウスを合わせると、緑色の靴下の画像になります。美しさ!
スタイルバインディングについて理解したところで、クラスバインディングについて説明しましょう。
仕事
現在、データには次のものが含まれています。
inStock: true,
プロパティに
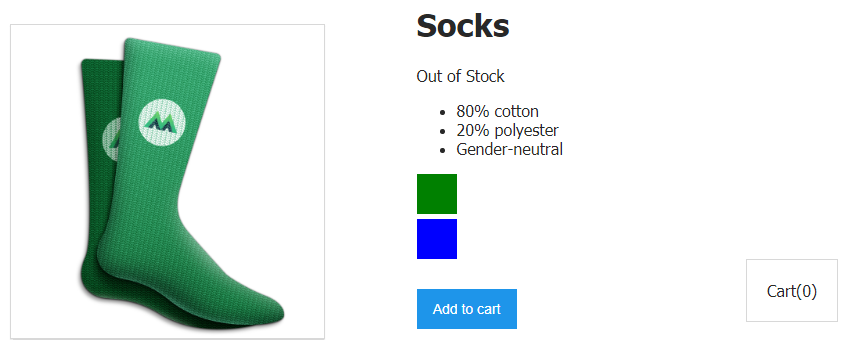
inStock値が設定されている場合false、Add to Cart在庫のある製品がないため、カートに追加できないため、Webサイトの訪問者がボタンをクリックしないようにする必要があります。幸い、disabledボタンを無効にできるという名前の特別なHTML属性があります。2番目のレッスンの内容
を思い出すと、属性バインディング手法を使用して、要素が等しい場合、またはこの値が真でない場合に、要素に属性を追加できることがわかります()。ボタンコードを書き直してみましょう。
disabledinStockfalse!inStock
<button
v-on:click="addToCart"
:disabled="!inStock"
>
Add to cart
</button>
さて、それが
inStock書かれているfalseと、ボタンは機能しません。しかし、その外観は変わりません。つまり、ボタンをクリックしても意味がない場合でも、ボタンはクリックできるように見えます。

無効になっているボタンは通常のボタンと同じように見えますが、クリックしても意味がありません
決定
ここでは
inStock、属性にバインドするときと同じように動作しますdisabled。つまり、を格納disabledButtonする場合は、クラスをボタンにバインドします。このアプローチでは、ボタンをクリックしても意味がない場合は、それに応じて表示されます。inStockfalse
<button
v-on:click="addToCart"
:disabled="!inStock"
:class="{ disabledButton: !inStock }"
>
Add to cart
</button>

無効になっているボタンは正常に表示されます。
ご覧のとおり、ボタンがに
inStock等しい場合、ボタンは灰色に変わりますfalse。
ここで何が起こっているのか見てみましょう。
この行を見てください:
:class="{ disabledButton: !inStock }"
ここでは、
v-bind(:)ディレクティブの省略形を使用して、classbutton属性へのデータバインディングを整理します。中括弧でdisabledButtonは、プロパティの真偽に基づいてクラスの存在を定義しますinStock。
つまり、在庫がない場合(
!inStock)、ボタンにクラスが追加されますdisabledButton。このクラスはボタンの背景色を灰色に設定するため、ボタンは灰色になります。
素晴らしい!クラスバインディングの新しい知識と属性バインディングの知識を組み合わせたところ、ボタンを無効にして、
inStock等しい場合は灰色にすることができましたfalse。
追加情報
クラスのオブジェクトまたはクラスの配列を要素にバインドできます。
<div :class="classObject"></div>
<div :class="[activeClass, errorClass]"></div>
ワークショップ
inStock値を書き込む
ときは、テキストを表示するfalseタグ、要素にスタイルを追加するクラス、ストライクスルーテキストにバインドする必要があります。
→この問題を解決するために使用できるテンプレートは次のとおりです。
→これが問題の解決策です。<p>Out of Stocktext-decoration: line-through
結果
今日学んだ最も重要なことは次のとおりです。
- データは要素の属性にバインドできます
style。 - データは要素の属性にバインドできます
class。 - クラスのバインドを整理するときは、式を使用できます。式の計算により、対応するクラスが要素にバインドされるかどうかが決まります。
このコースのほとんどを完了しました。感想をお聞かせください。
→ Vue.js初心者レッスン1:インスタンスVue
→初心者向けVue.js、レッスン2:バインディング属性
→ Vue.js初心者レッスン3:条件付きレンダリング
→ Vue.js初心者レッスン4:リストレンダリング
→ Vue .js初心者向けレッスン5:イベント処理
→ Vue.js初心者向けレッスン6:クラスとスタイルのバインド
→ Vue.js初心者向けレッスン7:計算されたプロパティ
→ Vue.js初心者向けレッスン8:コンポーネント
