
デフォルトのプラットフォームの色
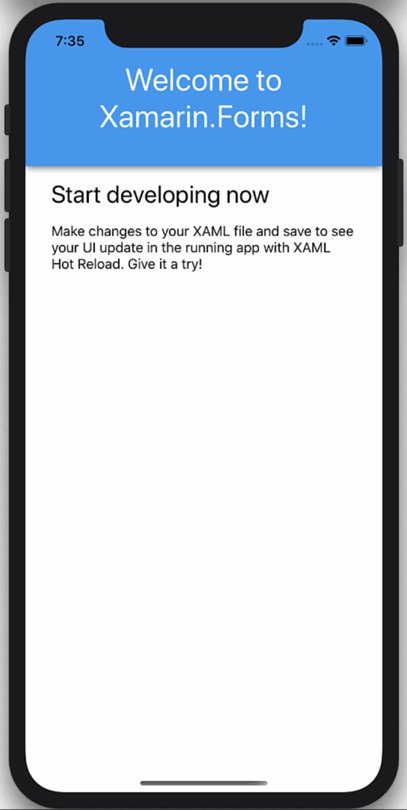
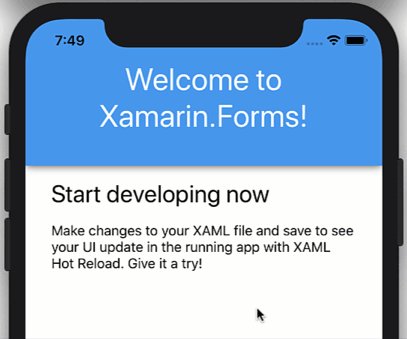
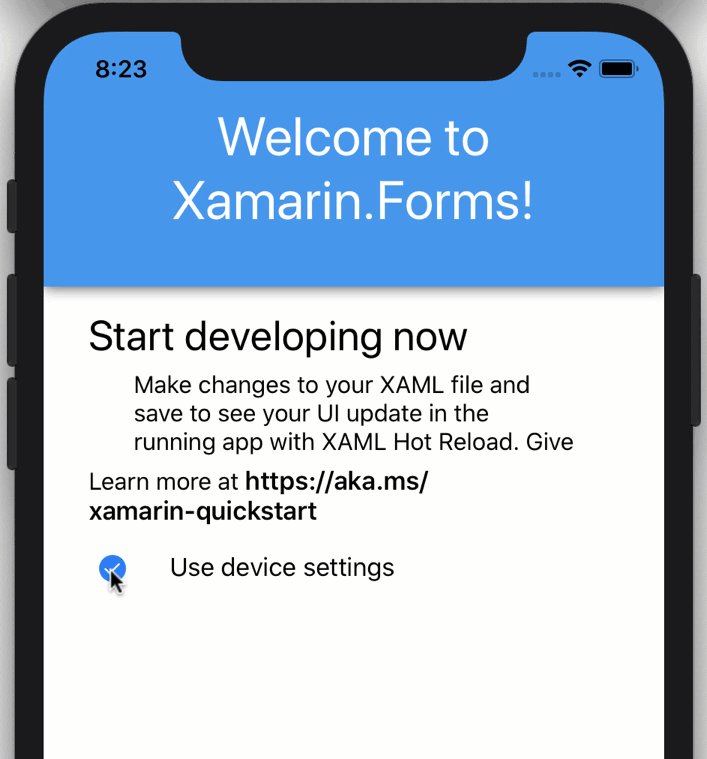
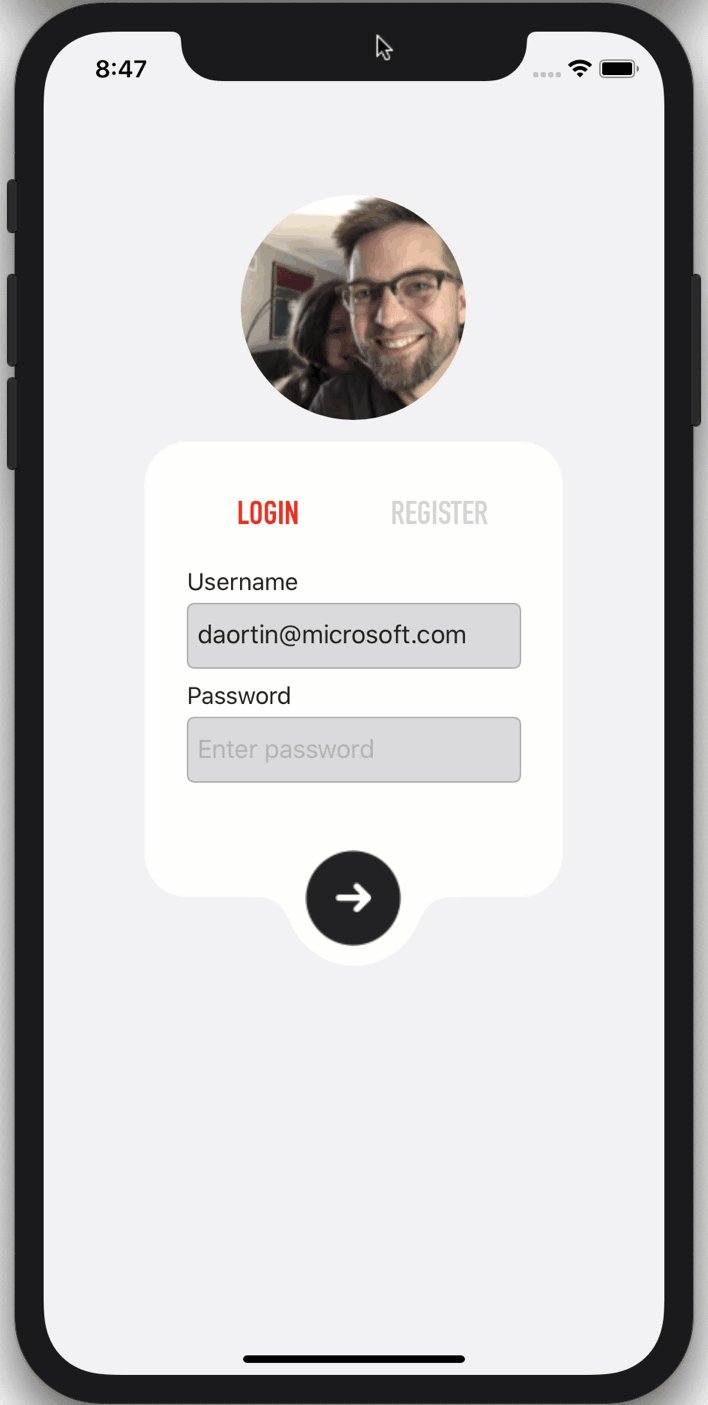
スタイルや色を設定しない場合、ユーザーインターフェイスは、アプリケーションが実行されているプラットフォームにネイティブなテーマにデフォルト設定されます。たとえば、この新しい空白のアプリテンプレートはiOSで次のようになります。
<StackLayout>
<Frame BackgroundColor="#2196F3" Padding="36,48,36,36" CornerRadius="0">
<Label Text="Welcome to Xamarin.Forms!" HorizontalTextAlignment="Center" TextColor="White" FontSize="36" />
</Frame>
<Label Text="Start developing now" FontSize="Title" Padding="30,10,30,10" />
<Label Text="Make changes to your XAML file and save to see your UI update in the running app with XAML Hot Reload. Give it a try!" FontSize="16" Padding="30,0,30,0" />
<Label FontSize="16" Padding="30,24,30,0">
<Label.FormattedText>
<FormattedString>
<FormattedString.Spans>
<Span Text="Learn more at " />
<Span Text="https://aka.ms/xamarin-quickstart" FontAttributes="Bold" />
</FormattedString.Spans>
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
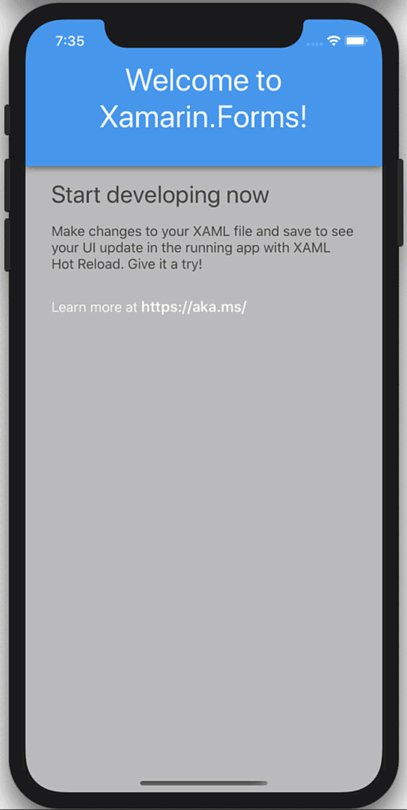
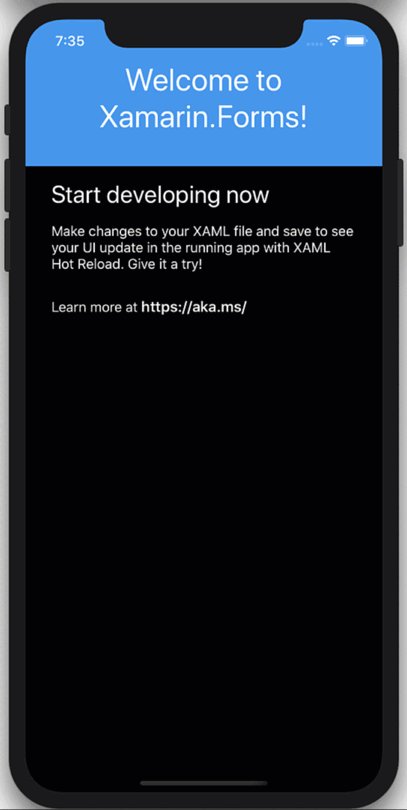
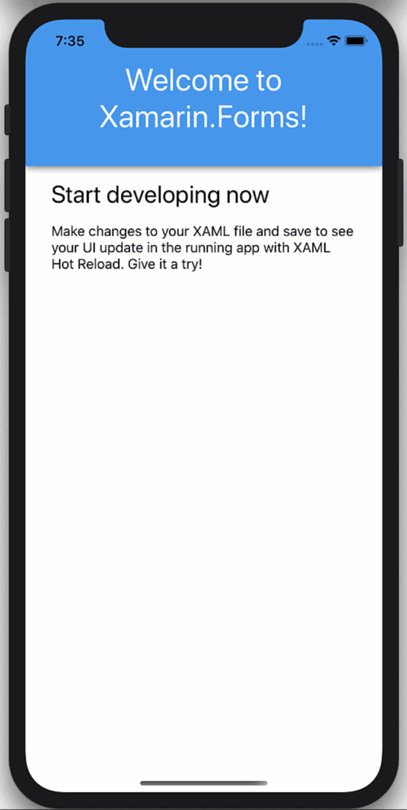
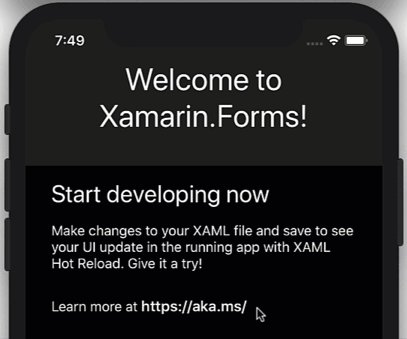
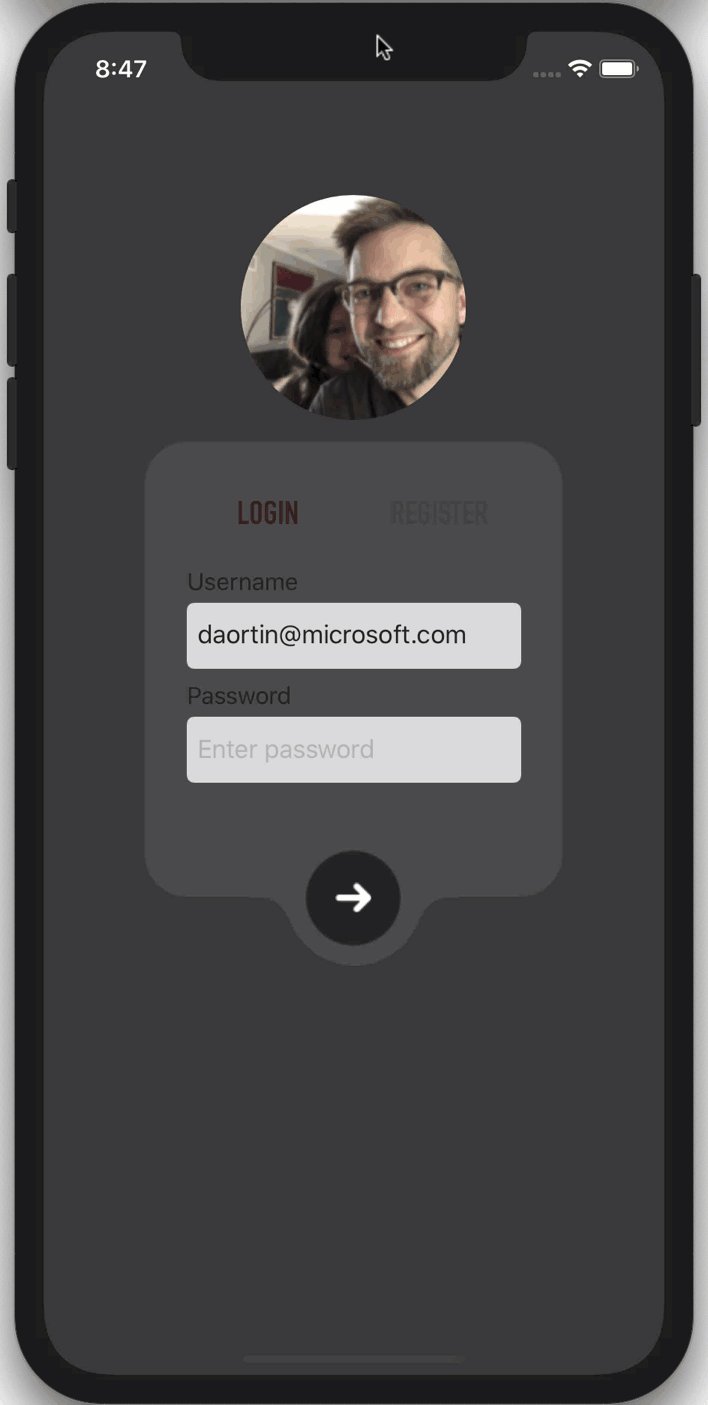
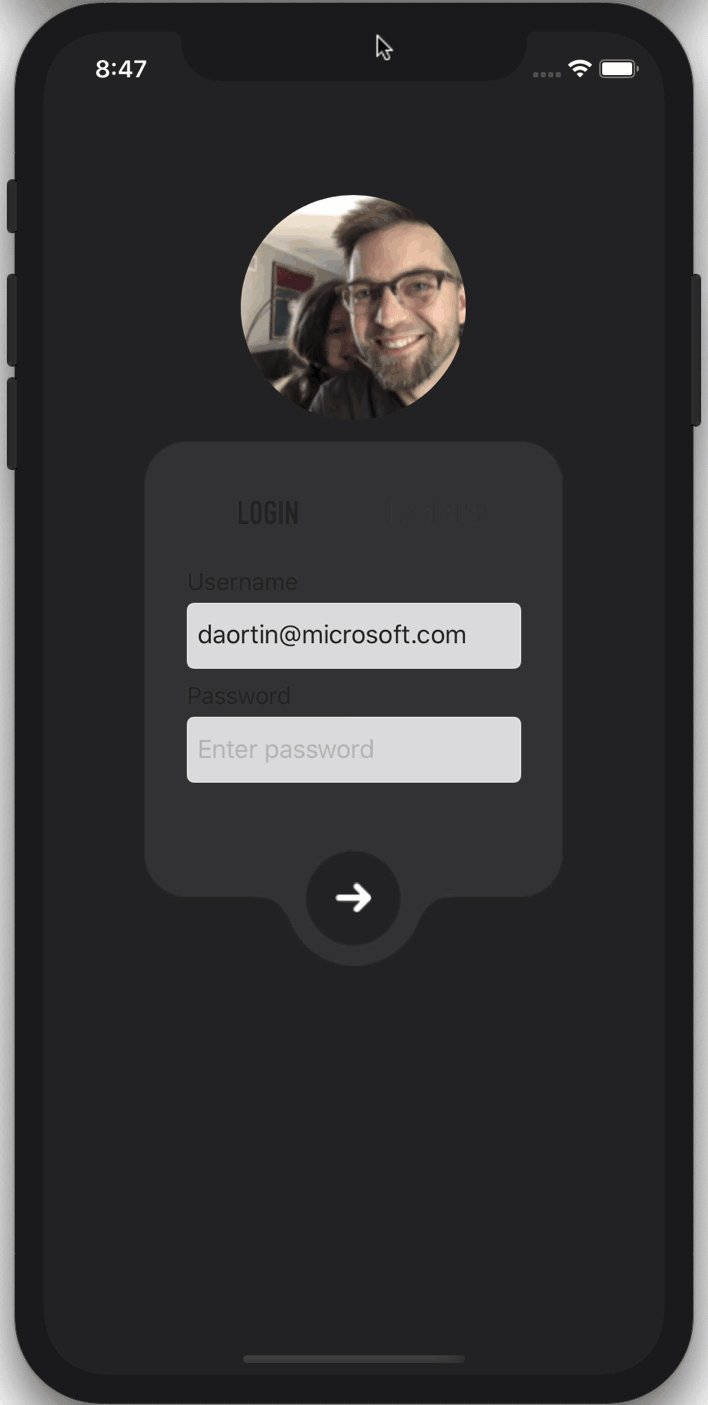
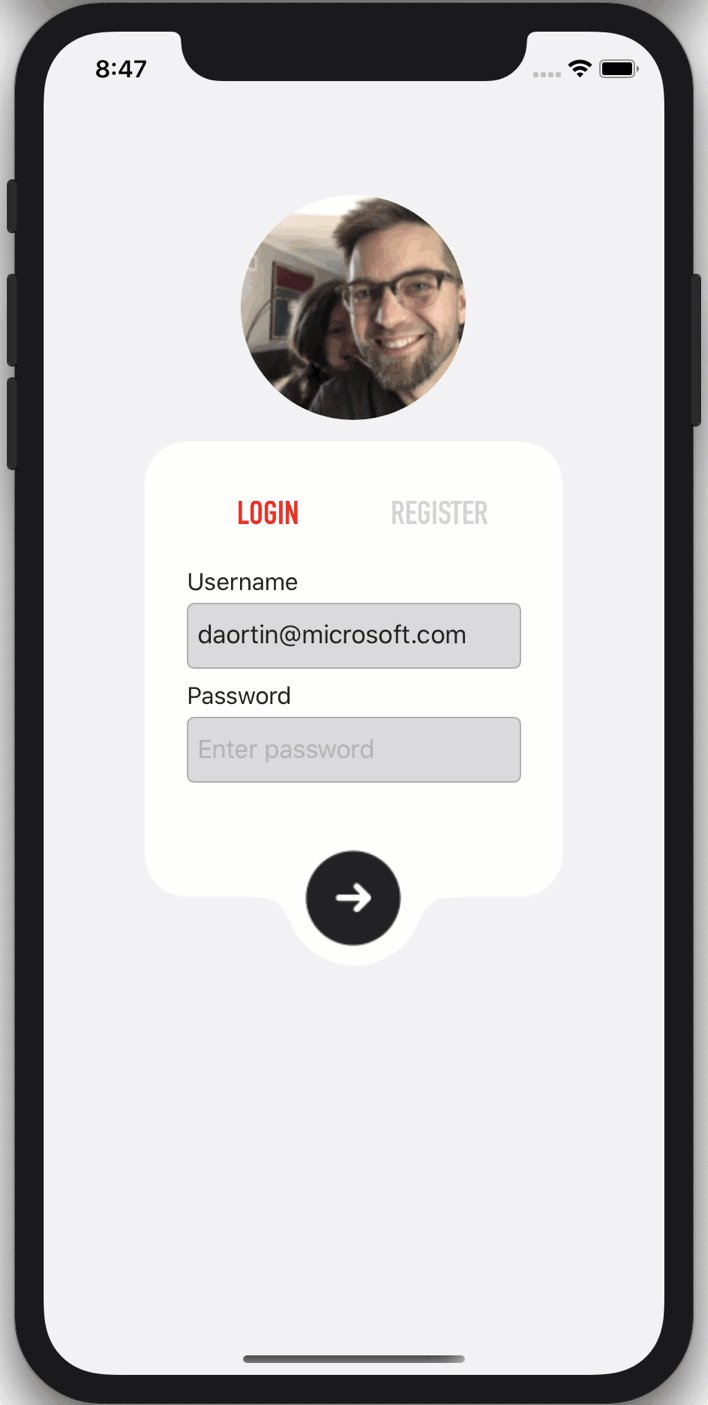
iOSシミュレータをダークモードとライトモード(CMD + SHFT + A)に切り替えると、ContentPageの背景が白から黒に変わり、テキストが黒から白に変わるのを確認できます。これらはデフォルトのプラットフォームの色です。これを、青色のままの見出しと、白色のままの見出しテキストと比較してください。これらは、コードで設定された明示的な色です。
黒を支配する
暗いタイトルと明るいタイトルとテキストの色を制御するために、静的な色をAppThemeBindingに置き換えることができます。これは、実行時にOSテーマの設定に反応します。まず、App.xaml.csにフラグを追加して、この機能を有効にします。
public App()
{
Device.SetFlags(new string[]{ "AppTheme_Experimental" });
InitializeComponent();
}ヘッダーのみが更新され、次のようになります。
<Frame BackgroundColor="{AppThemeBinding Dark=#2196F3, Light=#2196F3}" Padding="36,48,36,36" CornerRadius="0">
<Label Text="Welcome to Xamarin.Forms!" HorizontalTextAlignment="Center" TextColor="{AppThemeBinding Dark=DarkBlue, Light=White}" FontSize="36" />
</Frame>
もちろん、次のようにスタイルを変更できます。
<ContentPage.Resources>
<Style x:Key="HeaderBg" TargetType="Frame">
<Setter Property="BackgroundColor" Value="{AppThemeBinding Dark=#1d1d1d, Light=#2196F3}"/>
<Setter Property="Padding" Value="36,48,36,36"/>
<Setter Property="CornerRadius" Value="0"/>
</Style>
<Style x:Key="HeaderTitle" TargetType="Label">
<Setter Property="TextColor" Value="{AppThemeBinding Dark=#F1F1F1, Light=White}"/>
<Setter Property="HorizontalTextAlignment" Value="Center"/>
<Setter Property="FontSize" Value="36"/>
</Style>
</ContentPage.Resources>
<Frame Style="{StaticResource HeaderBg}">
<Label
Style="{StaticResource HeaderTitle}"
Text="Welcome to Xamarin.Forms!" />
</Frame>また、事前定義されたカラースタイルを使用する場合は、次のようになります。
<Color x:Key="Background_Dark">#1d1d1d</Color>
<Color x:Key="Background_Light">#1d1d1d</Color>
<Style x:Key="HeaderBg" TargetType="Frame">
<Setter Property="BackgroundColor" Value="{AppThemeBinding Dark={StaticResource Background_Dark}, Light={StaticResource Background_Light}}"/>ユーザーに選択肢を与える
OSテーマに依存するのではなく、ユーザーがテーマを制御できるようにしたい場合があります。これを行うには、次のようにApp.Current.UserAppThemeをインストールする方法を提供するだけです。
App.Current.UserAppTheme = OSAppTheme.Dark;
次に、アプリをリセットしてOSテーマの変更に自動的に応答するようにするには、アプリを「未指定」に設定します。
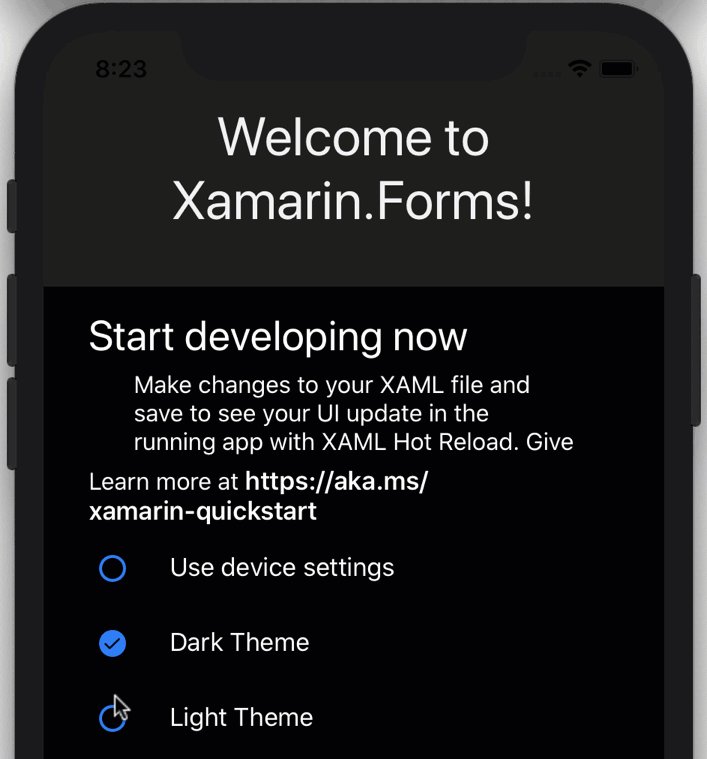
App.Current.UserAppTheme = OSAppTheme.Unspecified;次に、上記のエクスペリエンスを作成し、インターフェイスに「デフォルト」、「ダーク」、「ライト」の3つのチェックボックスを追加します。
<StackLayout Orientation="Horizontal" Spacing="10">
<CheckBox IsChecked="{Binding UseDeviceThemeSettings}" VerticalOptions="Center" />
<Label Text="Use device settings"
VerticalOptions="Center"/>
</StackLayout>
<StackLayout
IsVisible="{Binding UseDeviceThemeSettings, Converter={StaticResource InvertedBoolConverter}}"
Orientation="Horizontal"
Spacing="10">
<CheckBox IsChecked="{Binding UseDarkMode}" VerticalOptions="Center"/>
<Label Text="Dark Theme"
VerticalOptions="Center"/>
</StackLayout>
<StackLayout
IsVisible="{Binding UseDeviceThemeSettings, Converter={StaticResource InvertedBoolConverter}}"
Orientation="Horizontal"
Spacing="10">
<CheckBox IsChecked="{Binding UseLightMode}" VerticalOptions="Center"/>
<Label Text="Light Theme"
VerticalOptions="Center"/>
</StackLayout>次に、パブリックプロパティをページのBindingContextに追加します。この場合、ページは独自の状態を処理します。
public MainPage()
{
BindingContext = this;
InitializeComponent();
}
private bool _useDarkMode;
public bool UseDarkMode {
get {
return _useDarkMode;
}
set {
_useDarkMode = value;
if(_useDarkMode)
{
UseLightMode = UseDeviceThemeSettings = false;
App.Current.UserAppTheme = OSAppTheme.Dark;
}
}
}
private bool _useLightMode;
public bool UseLightMode
{
get
{
return _useLightMode;
}
set
{
_useLightMode = value;
if (_useLightMode)
{
UseDarkMode = UseDeviceThemeSettings = false;
App.Current.UserAppTheme = OSAppTheme.Light;
}
}
}
private bool _useDeviceThemeSettings = true;
public bool UseDeviceThemeSettings
{
get
{
return _useDeviceThemeSettings;
}
set
{
_useDeviceThemeSettings = value;
if(_useDeviceThemeSettings)
{
App.Current.UserAppTheme = OSAppTheme.Unspecified;
}
}
}上記のコードは、アプリケーションのユーザー設定に応じてダークとライトを切り替えてから、ユーザー設定とOSテーマ設定を切り替えます。
ラッパー!
この新しいAppThemeBindingの明暗モードヘルパーは、UserAppThemeとともに、Xamarin.Formsアプリケーションで暗モードを簡単に操作できるようにします。これは、色だけでなく、画像やその他のリソースでも機能します。前に示したように、Xamarin.Forms4.7で追加された新しいフォームとパスでも機能します。

アプリのテーマの詳細については、システムテーマの変更に関するドキュメントをご覧ください。暗いテーマや明るいテーマよりもさらに進んだ場合は、動的リソースを使用し、実行時にテーマをロードして、アプリケーションでテーマを作成してみてください。