通常、アイコンフォントが使用されるか、SVGソースコードがダウンロードされてHTMLに手動で挿入されます。フォントを最適化する必要があります。そうしないと、ユーザーはすべてのアイコンを一度に不必要にダウンロードしてしまいます。ソースコードの操作には重いDOM操作が必要であり、潜在的に危険です。
悪意のあるSVGコードから保護するには、「クリーンアップ」する必要があります。たとえば、Angularの組み込みのサニタイザーは、SVGでは機能せず、SVGを空の文字列に変換します。あなたは、実績のある使用することができますDOMPurifyのツールを、私たちの使用して接続NG-dompurifyライブラリ私は、話をについて詳細にを。
最新のブラウザで利用できる別の方法であるUSEタグを見てみましょう。

USEは私たちにとってどのように役立ちますか?
このタグは、ページ上のシンボルとSVGブロック全体を再利用するように設計されています。しかし、最近のブラウザー(申し訳ありませんがIE)では、外部リソースに到達することさえできます!
CDNが機能しないように、外部SVGは同じドメイン上にある必要があります。さようなら。
これにより
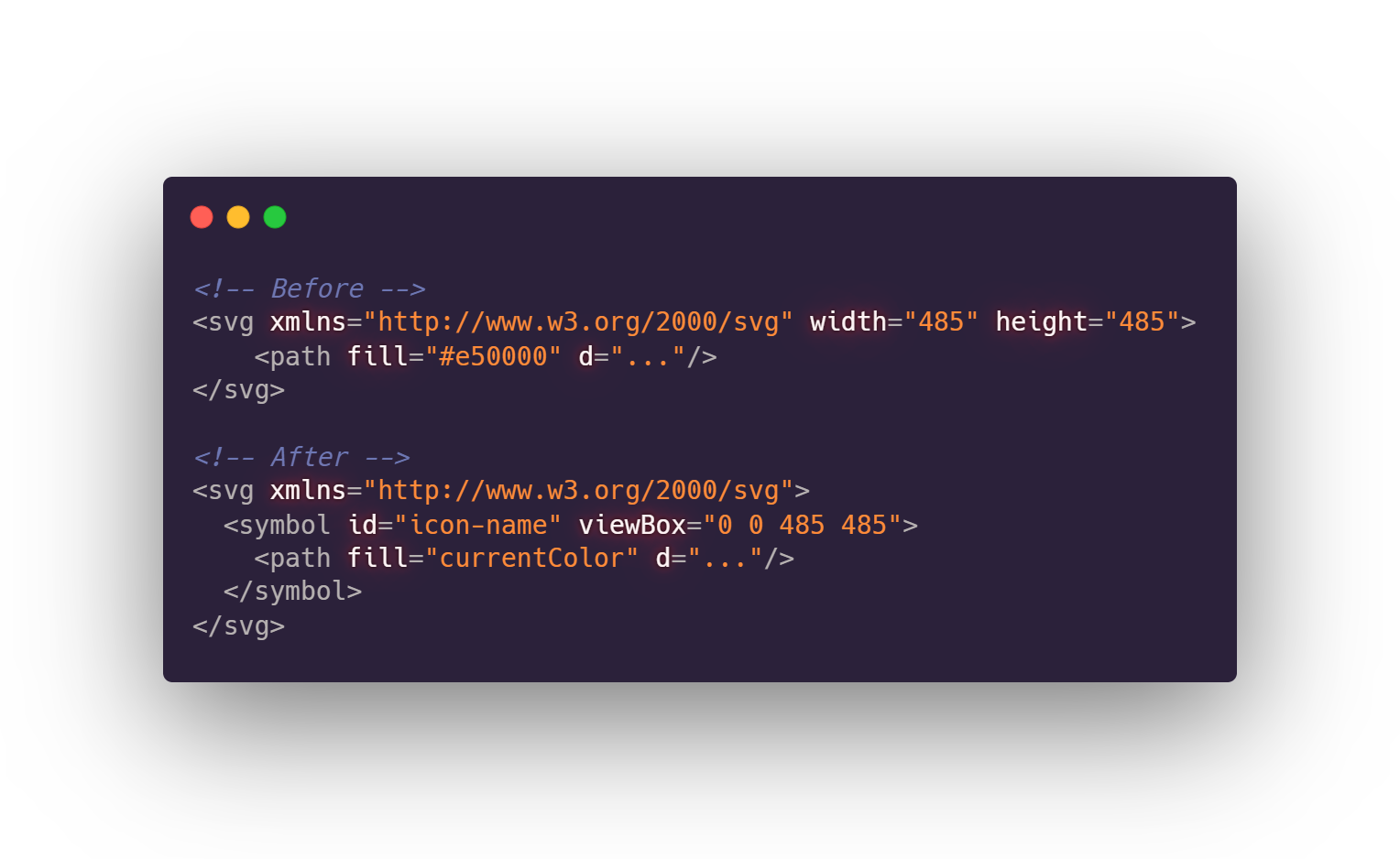
IMG、属性タグのように、srcCSSを使用する機能のみを使用して、SVGをシャドウDOMにネイティブに挿入できます。また、キャッシュ自体でも機能します。ただし、アイコンを少し準備する必要があります。ここで何をするかです:

まず、各アイコンにあなたはユニークなIDを持つシンボルを作成し、それを移動する必要があり
viewBox、それに。
次に、に
fill(またはstroke)を割り当ててからcurrentColor、CSSルールcolorを使用して色を設定する必要があります。これらの属性inheritを他の要素に設定することもできます。これにより、2色のアイコンを作成できます(詳細については、以下の例を参照してください)。
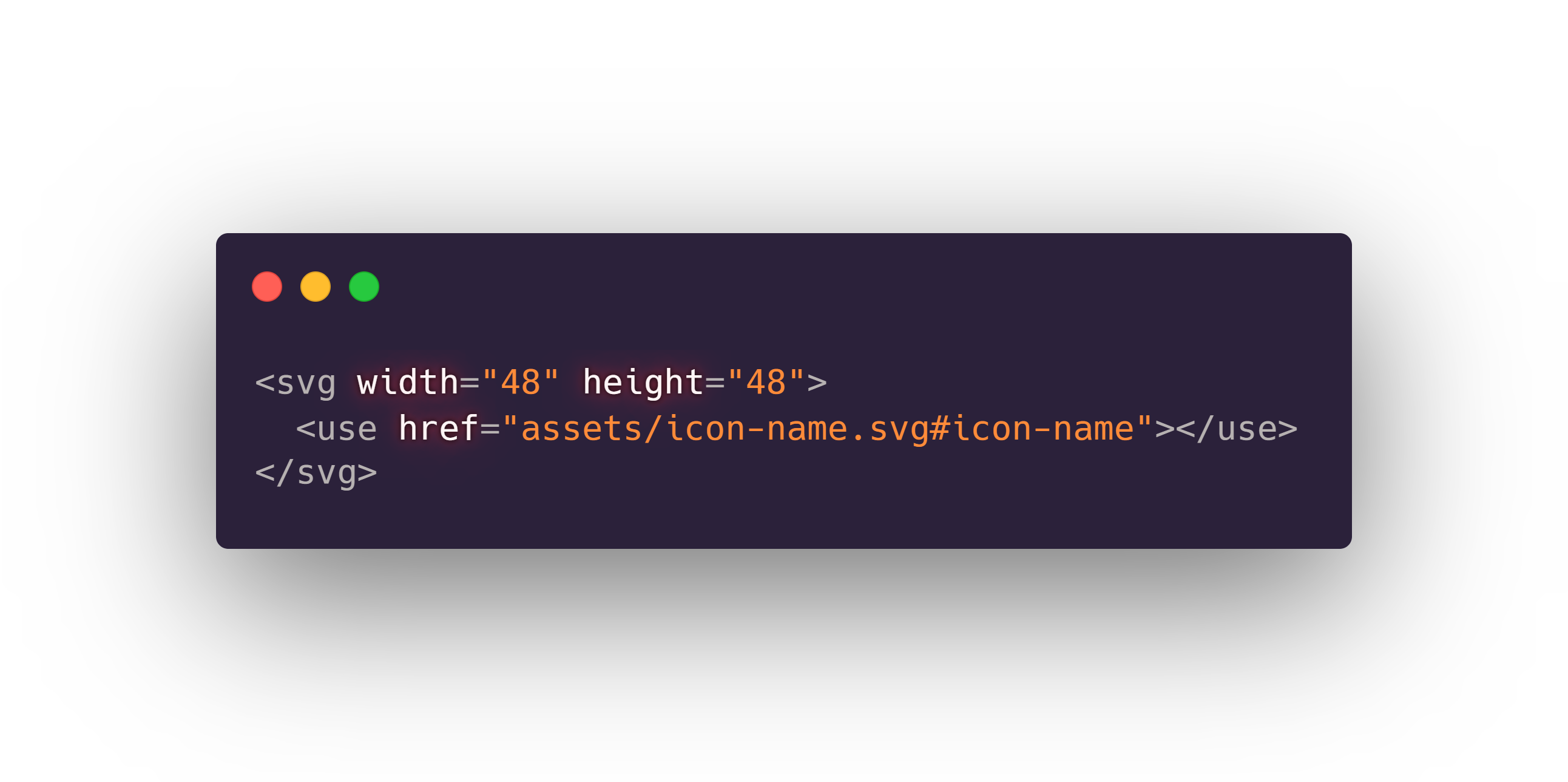
アイコンの準備ができたら、残っているのはアイコンをフォルダにドロップして
assets使用することだけです。

Angularの名前付きアイコンコンポーネント
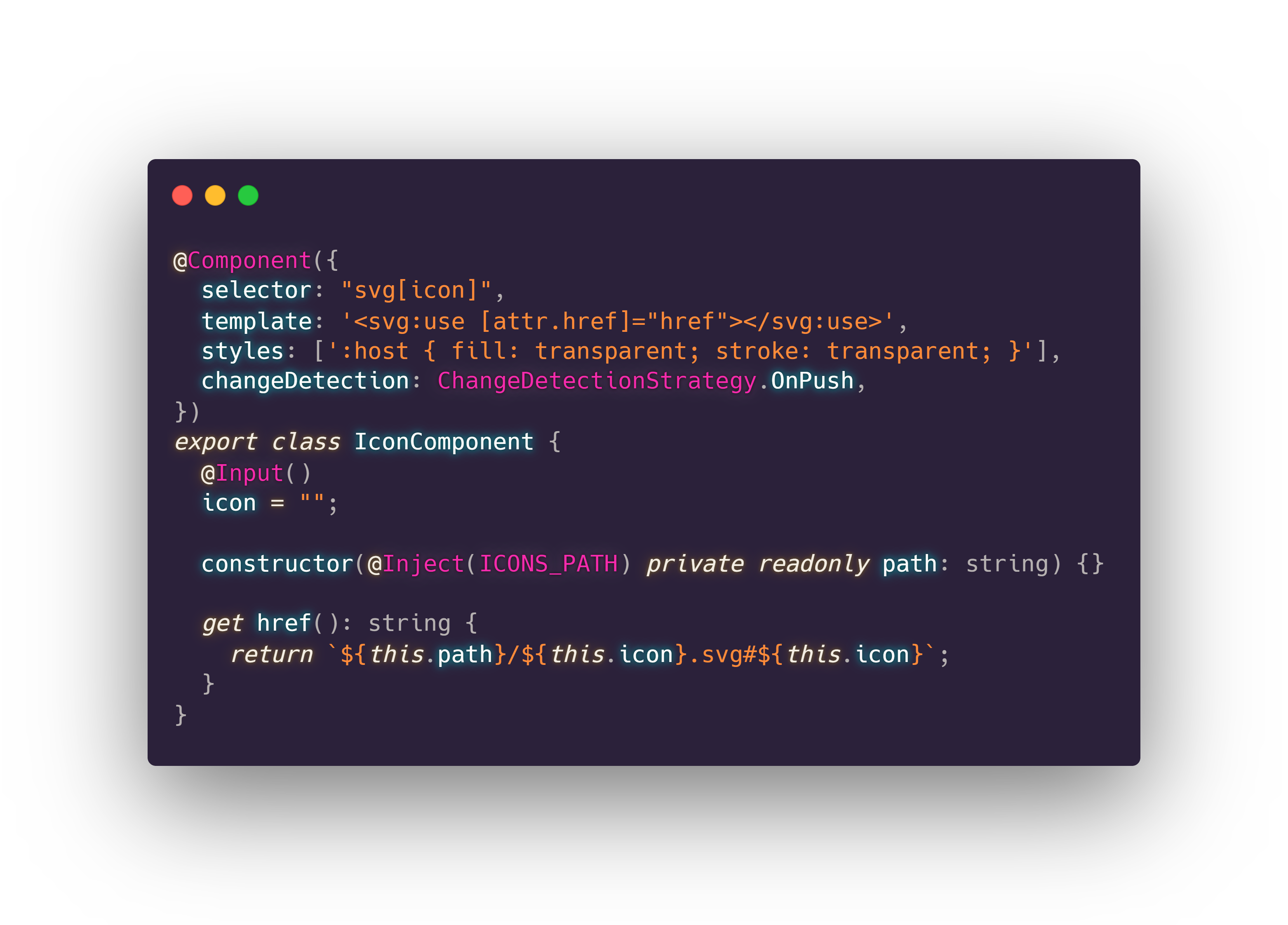
パスを書いて、毎回シンボルを参照するのは面倒です。名前でアイコンを検索するAngularコンポーネントを作成しましょう。依存関係の注入により、これは非常に簡単になります。
すべてのアイコンと単純なコンポーネントへのパスを提供するトークンが必要になります。
href名前と指定されたパスに基づいて形成されます。セレクターを使用してネイティブSVGにハングアップすることもできます。このようにして、サイズの問題を取り除きます。
12.1より前のSafariは、レガシー構文のみをサポートすることに注意してくださいxlink:href。したがって、両方のオプションを使用することをお勧めします。
さんが作ってみましょう
stroke、それはfillCSSで複数の色の透明:

ライブ例:stackblitz.com/edit/angular-colored-svg
結論
このアプローチには制限があります。IEとクロスドメインのサポートがありません。ただし、それらが重要でない場合は、このソリューションが他の方法の優れた代替手段になる可能性があります。
アプリバンドルにアイコンを含めたり、リクエストに応じてダウンロードしたりする必要はありません。キャッシュを利用して読み込みを高速化できます。DOM操作がないため、このアプローチはソースを手動で挿入するよりも高速で安全です。すべての明るい決断!