こんにちは!
この記事では、既成のソリューションがたくさんあるのに、Reactコンポーネントを生成するために独自のCLIを作成する必要があることがどのように判明したかについて説明したいと思います。

これは何のためですか?
, CLI , , . . . , .
, , - 12- , , - .
, , , .
, , , , .
, , CLI. , , , , . , IDE.
, . , , , .
?
, , CLI :
- (css, scss, less) (ts, tsx, js, jsx)
:
- ComponentName
— index.ts ( )
— ComponentName.tsx ( )
— ComponentName.module.scss
— ComponentName.test.tsx ( )
— ComponentName.stories.tsx ( )
, "" , , , - .
: React , React Native - BFF , , .
?
, fs . — , , CLI. UX, CLI prompts. , . , , Linux, .
- , commander .
?
, , MVP, , . - - . , - . --init. , , , -.
. , . , , Storybook, , , , . , , .
?
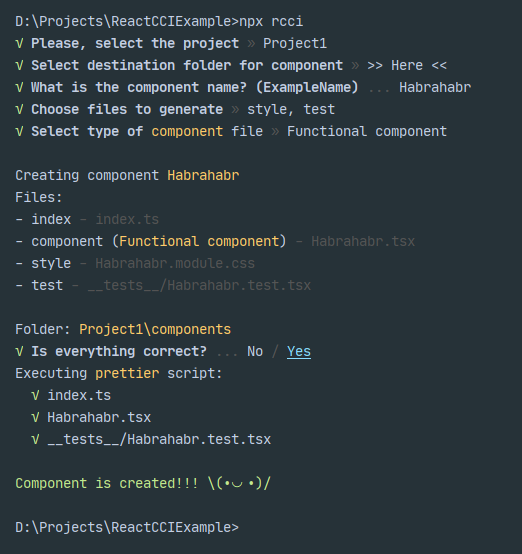
CLIはreactcciと呼ばれ、npmとyarnで使用でき、試すために何も構成する必要はありません。ガムの下には、CSSモジュールとテストを使用してコンポーネントを生成できる既製の構成がすでにありますが、何かを微調整したい場合は、これも非常に簡単です。を呼び出しnpx rcci --init、いくつかの質問に答え、テンプレートと構成を変更します。これにより、CLIで必要なものを生成できます。また、何かを実装できない場合は、githubで問題を開くことができます。この機能は、できるだけ早く追加します。