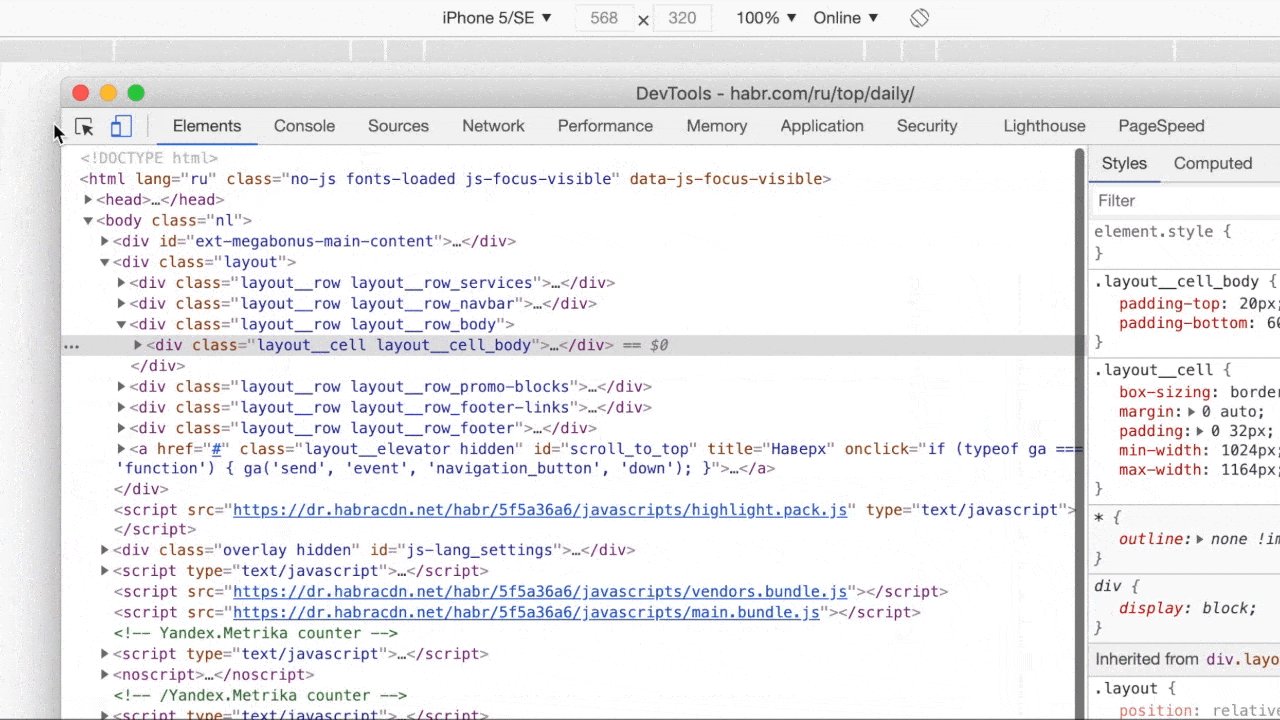
Chrome Dev Toolsの便利な機能に関するHabréに関する記事がいくつかありますが、レイアウトの完成したレイアウトをテストしたいデザイナーにとってのメリットの観点から、このリストを完成させましょう。
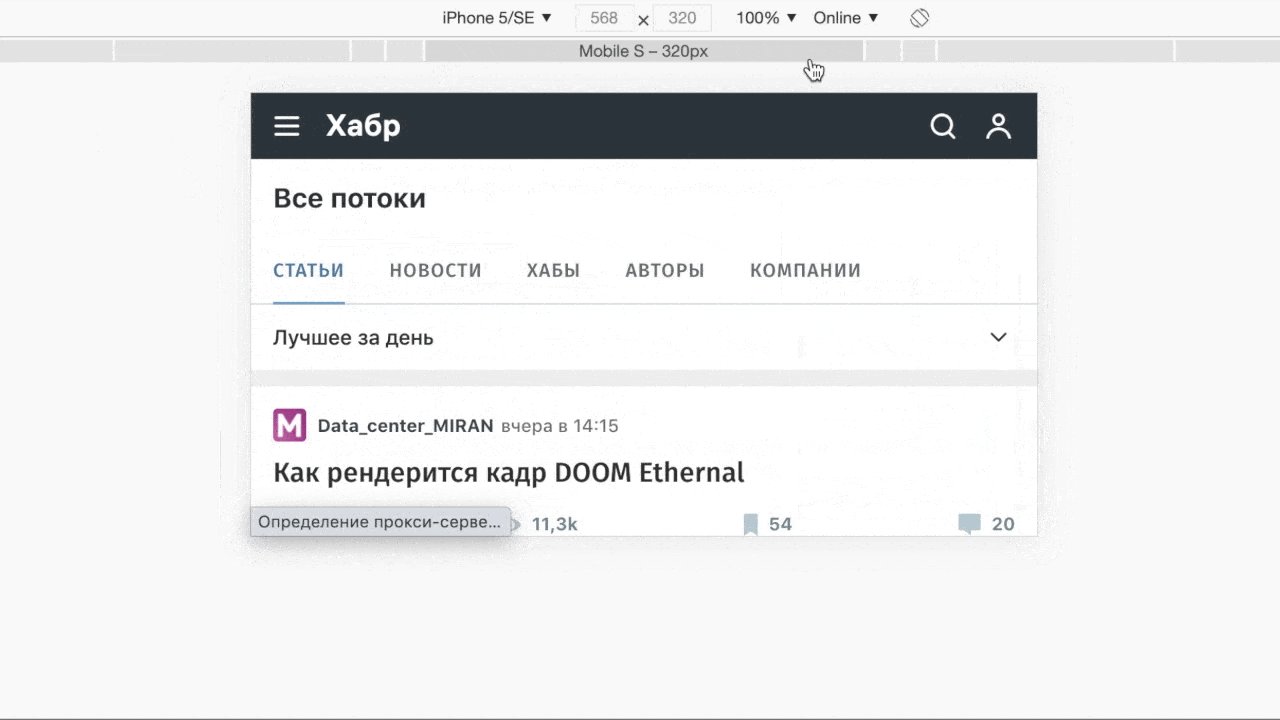
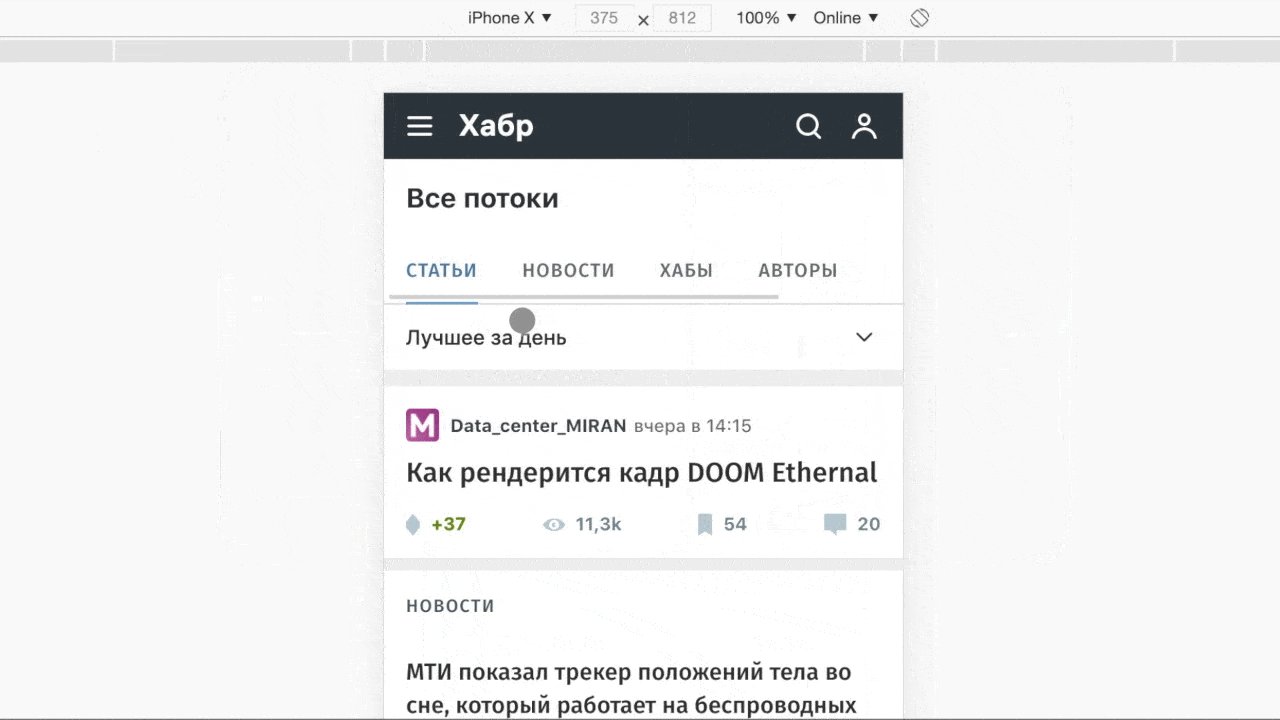
アダプティブビュー
これは最も便利でよく知られている機能ですが、私はそれを忘れることはできません。ブラウザをモバイルモードに切り替えるだけで、フロントエンドが携帯電話のレイアウトをどのようにレンダリングしたかを確認できます。人気のあるモバイルデバイスには事前定義されたサイズがあり、独自に設定できます。

, . Edit .

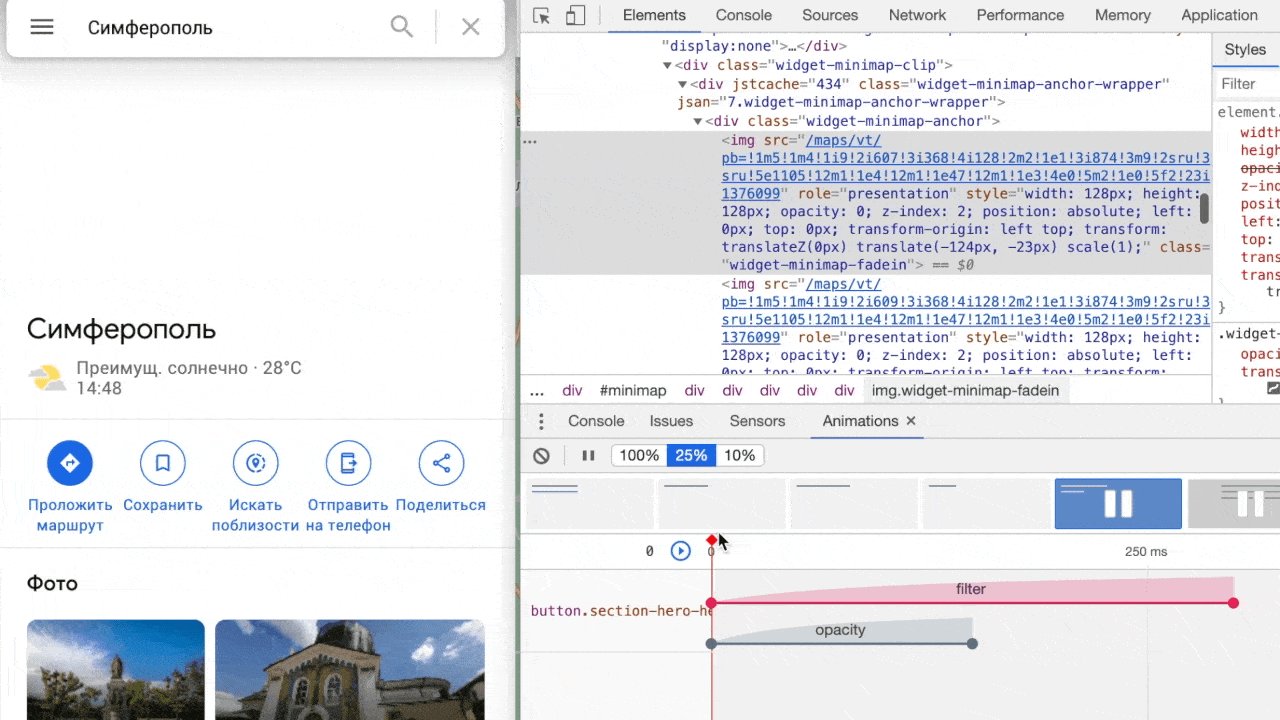
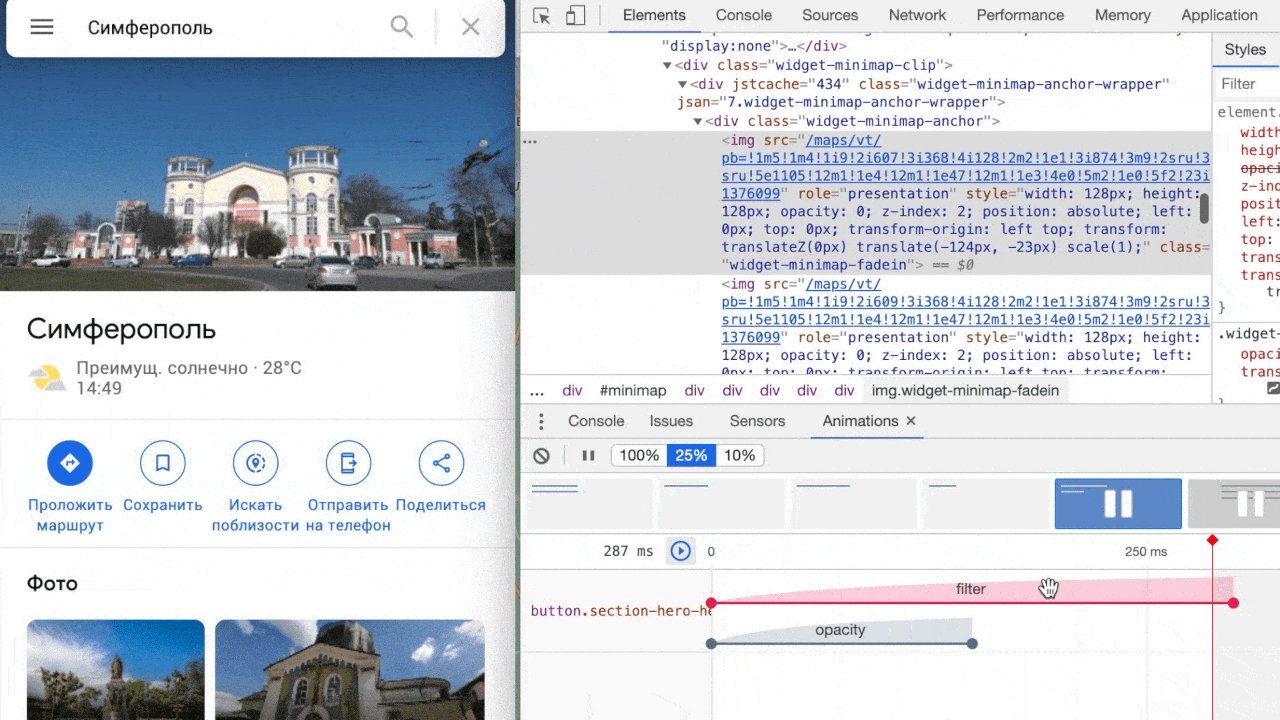
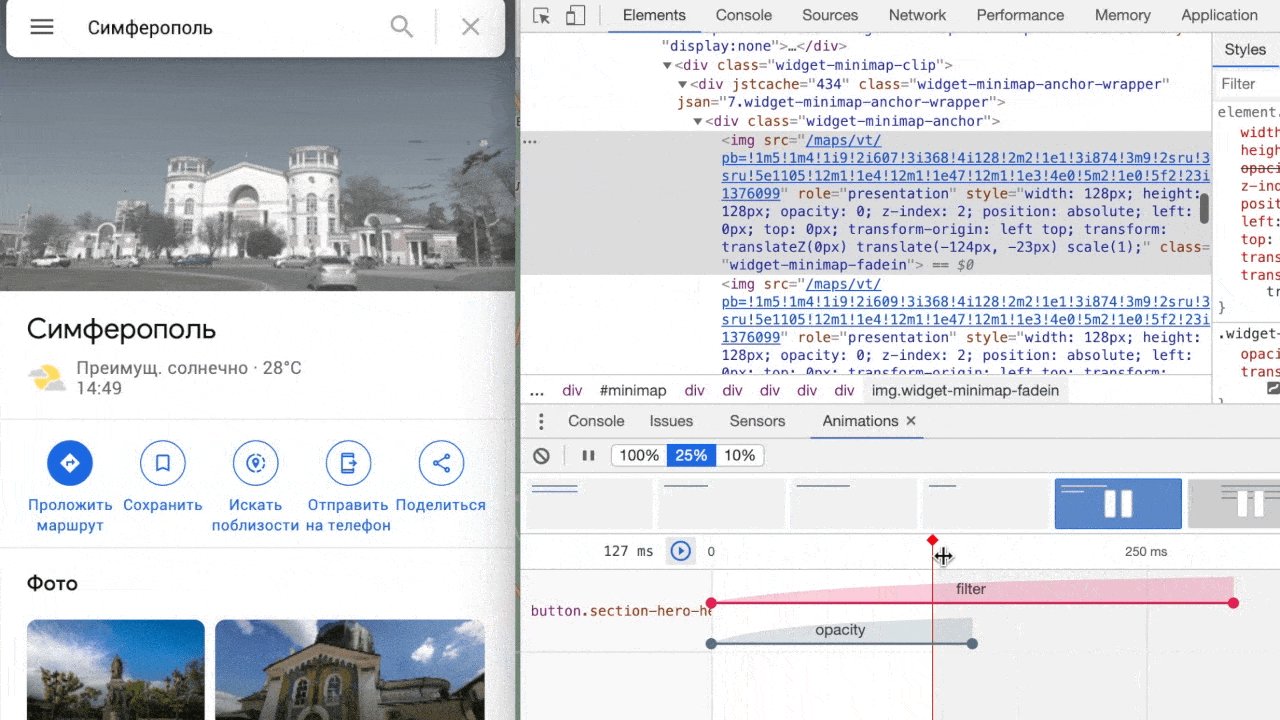
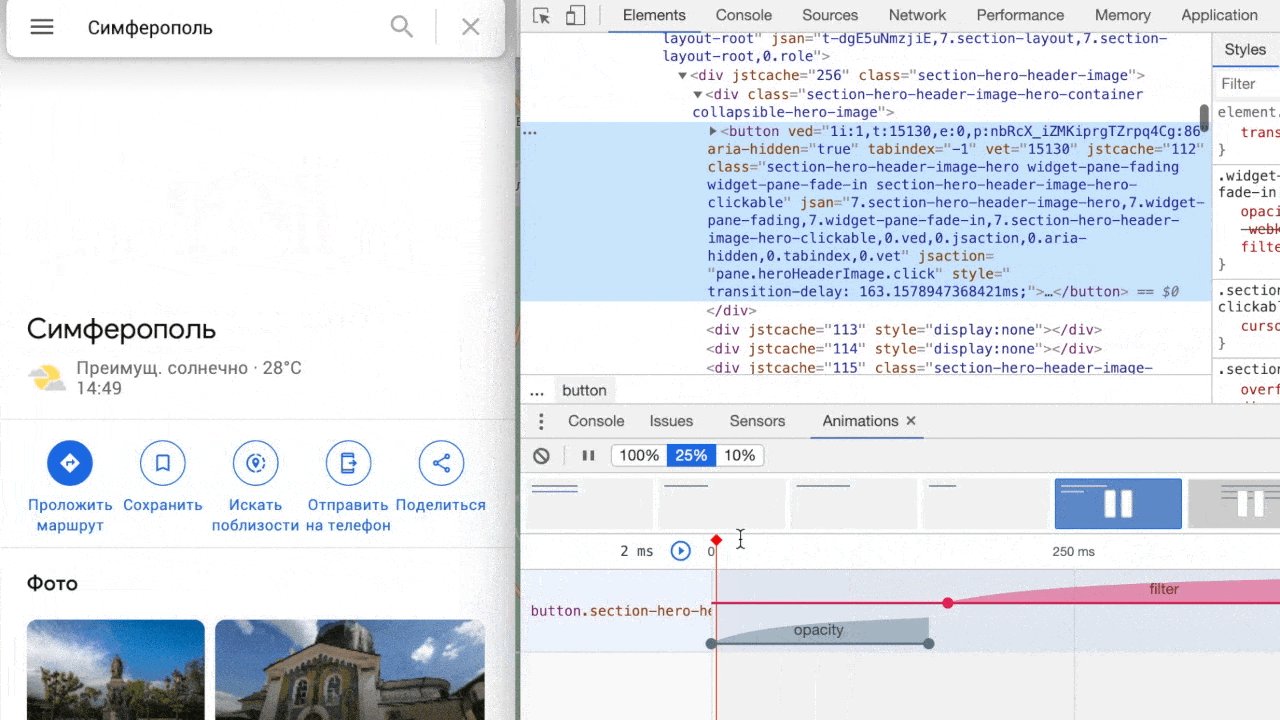
, , - . , . . . , . Dev tools . , , . Animations , , , ( 25%). , — (opacity) (filter). ( Principle). .

, . , Sources, . , , .

— . - , , 3G. Dev Tools Network , , .

. , Contrast. , , . Dev tools , (WCAG). : — ; — ; — . Dev tools , . — .
. . . , (H, p, span, a .). . - ( ).

, . , Dev tools. Lighthouse Generate report . — -, SEO, .

, . .

- , . , VPN-, , - ; - , ; - , . Dev tools . , " " . , . , : 59.898092; 30.307113.

ただし、この機能を機能させるには、サイトが現在地を追跡できるようにする必要があります。奇妙なことに、この機能はGoogleマップを少し壊しました。そのため、この例ではYandexマップを示しています。Googleでは、この機能をオンにすると、地図上の[現在地]ボタンが消えてしまいました。
デフォルトで場所を選択できるパネルがない場合は、開発ツールを開き、Command + Shift + Pを押すと、検索ボックスが開き、そこにセンサーと入力します。