
Bootstrapは、世界中の企業が高品質のUXを備えた応答性の高いWebサイトを構築できるようにしてきました。今日の記事では、このフレームワークの利点について再度説明し、その効率を高めるいくつかの便利なツールを見ていきます。
ブートストラップとは
Bootstrapは、オープンソースで無料のHTML、CSS、およびJSフレームワークです。世界中のWeb開発者がこれを使用して、応答性の高いWebサイトやWebアプリケーションをすばやく構築しています。 FoundationやUIkitフレームワークなどの代替手段がありますが、Bootstrapが最も人気があると考えられています。
これは、それが提供する作業の速度によって促進されます-Bootstrapを使用すると、純粋なCSSやJavaScriptを使用する場合よりも数倍速くサイトを作成でき、まともな結果を得るために同じくらい多くの知識と経験を必要としません。その結果、初心者の開発者にとっても、サイトは非常に優れていることがわかりました。いくつかの成功したデザインがフレームワークサイトに表示されます。
それにもかかわらず、Bootstrapサイトの作成をさらに簡単にし、それらをより効率的にする追加のツールがあります。ここにそれらのいくつかがあります。
起動
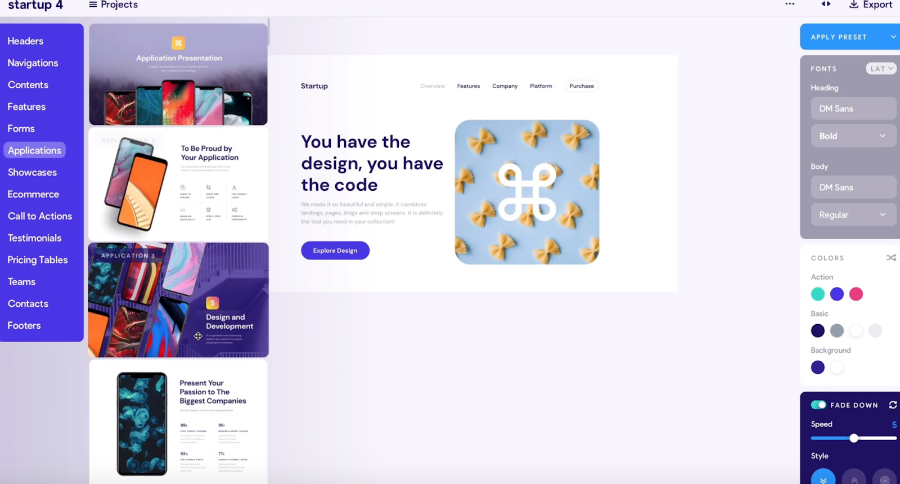
Startupは、ドラッグアンドドロップのBootstrapテーマビルダーであり、ビジネスのランディングページをすばやく作成できます。このツールは、インターフェイスで使用できる300を超える既製のブロックを提供します。数回クリックするだけで、組み立てられたデザインを純粋なHTM1、CSS、JavaScriptにエクスポートできます。

同時に、最終結果はモバイルデバイスでの表示用に最適化されます。
ピネグロウ
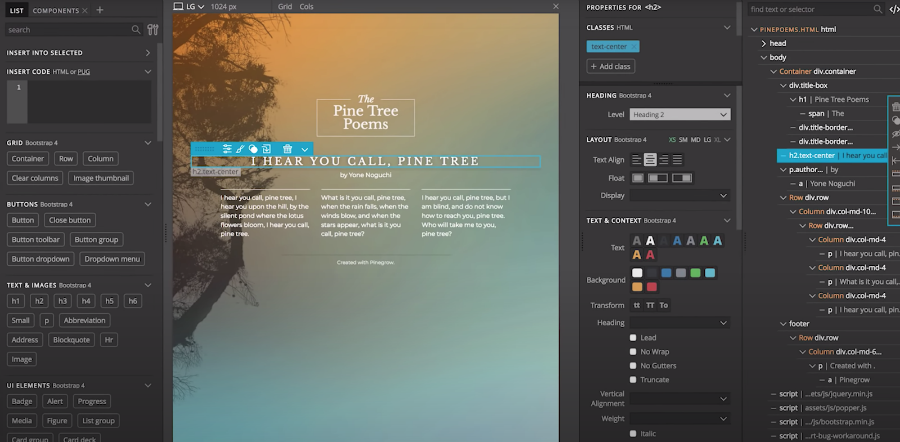
これは、macOS、Windows、さらにはLinux用のデスクトップエディターであり、Bootstrapサイトを作成できます。このツールは、CSSグリッドとルールのレイアウト、豊富なビジュアルコントロール、SASSとLESSなどを深く掘り下げることができるため、開発者とレイアウト設計者に適しています。

特に、Pinegrowを使用すると、FoundationフレームワークとWordPressのインターフェイスを作成できます。
ブートストラップマジック
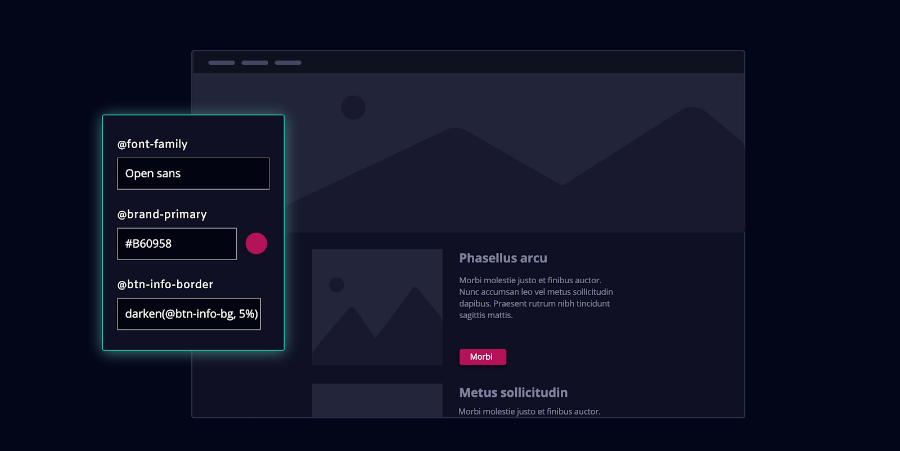
より経験豊富な開発者向けのBootstrap4.0用のもう1つのテーマ作成ツール。これは、特別なエディターで直接HTMLコードを記述し、すぐにプレビューを生成できるオープンソース製品です。

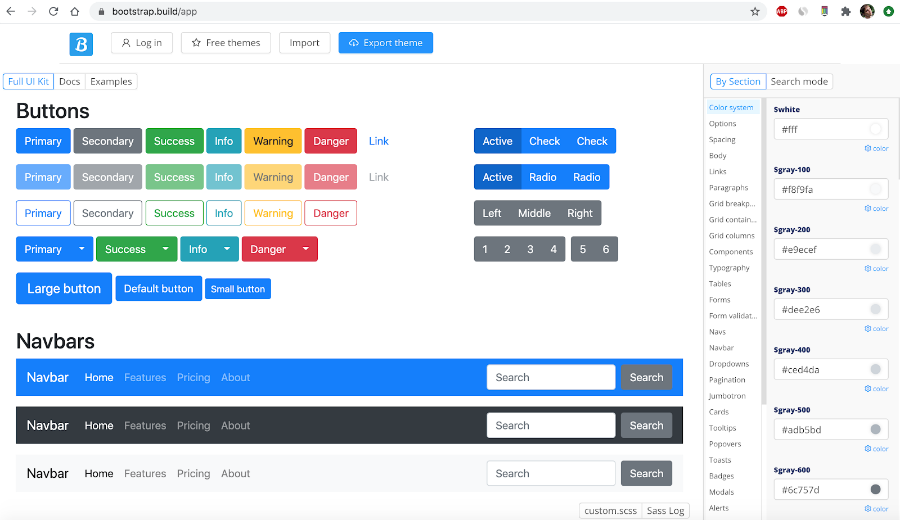
ブートストラップビルド
これはBootstrap4用の無料のテーマビルダーです(指定されているように、バージョン5のサポートは間もなく開始されます)。ユーザーは最大500個のUI要素を使用できるだけでなく、特別なエディターで既製のテンプレートに基づいて独自のテーマを作成し、その結果をSASSファイルにエクスポートできます。

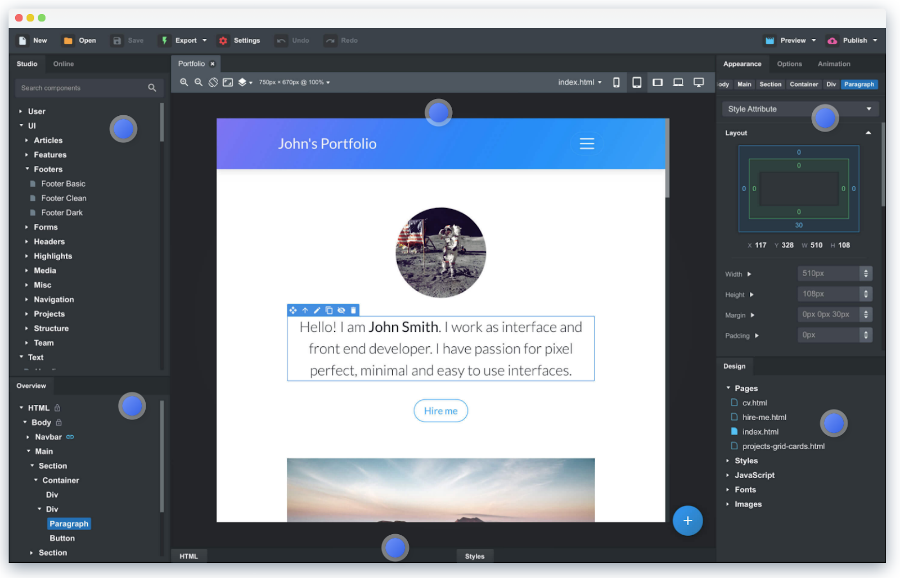
Bootstrap Studio
Pinegrowと同様に、これはデスクトップアプリケーションですが、ドラッグアンドドロップ形式で機能します。ヘッダー、フッター、ギャラリー、スライドショーなどの組み込みコンポーネントの大規模なライブラリがあります。

これにより、Web開発の経験がほとんどない人でも使用できます。
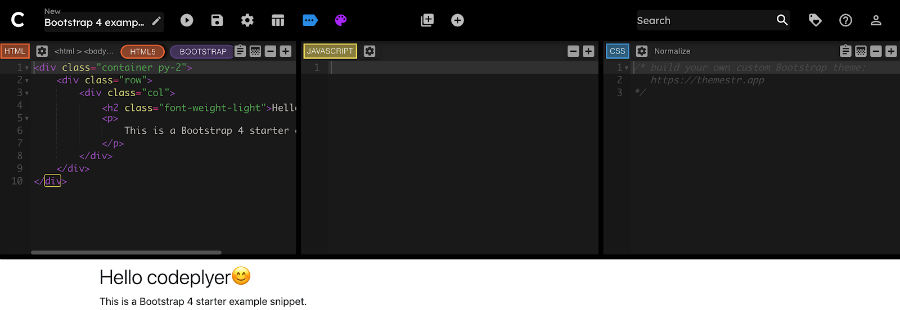
Codeply
これはいわゆる遊び場であり、ユーザーはドラッグアンドドロップエディターを使用してテーマを作成できるだけでなく、プレビューを表示する機能を備えたコードを作成することもできます。既製のテンプレートを編集することから始めることができます。ランディングページや記事用の単純なテンプレートと、Webアプリケーションのコントロールパネルなどのより複雑なテンプレートの両方があります。

結論
これらは、美しいBootstrapサイトをより速く構築し、機能させるのに役立つクールなツールのほんの一部です。コメントで他の便利な製品へのリンクを共有してください-そうすれば私たちのリストはさらに完全になります。