
インフォグラフィックに適した色を選択することは非常に困難です。私たちはこの問題に対処しようとします。
この記事を読んだ後は、色の選択に自信が持てるようになります。また、色の感覚がまったくない場合、これらは適切な組み合わせの推奨事項にすぎません。どこでも私たちを取り巻く一般的な色の間違いとそれらを回避する方法について話しましょう。
この記事は、適切なグラデーションや色合いを見つけるのに役立ちません。線図、円グラフ、棒グラフなど、さまざまなカテゴリの情報(大陸、産業、鳥類など)に美しく鮮明な色を提供するように設計されています。

FiveThirtyEight, , Pudding, New York Times, The Economist Akkurat
彩度、明るさ、色合いについてたくさんお話します。これらは、HSB(色相、彩度、明るさ)またはHSV(色相、彩度、値)の色空間です。
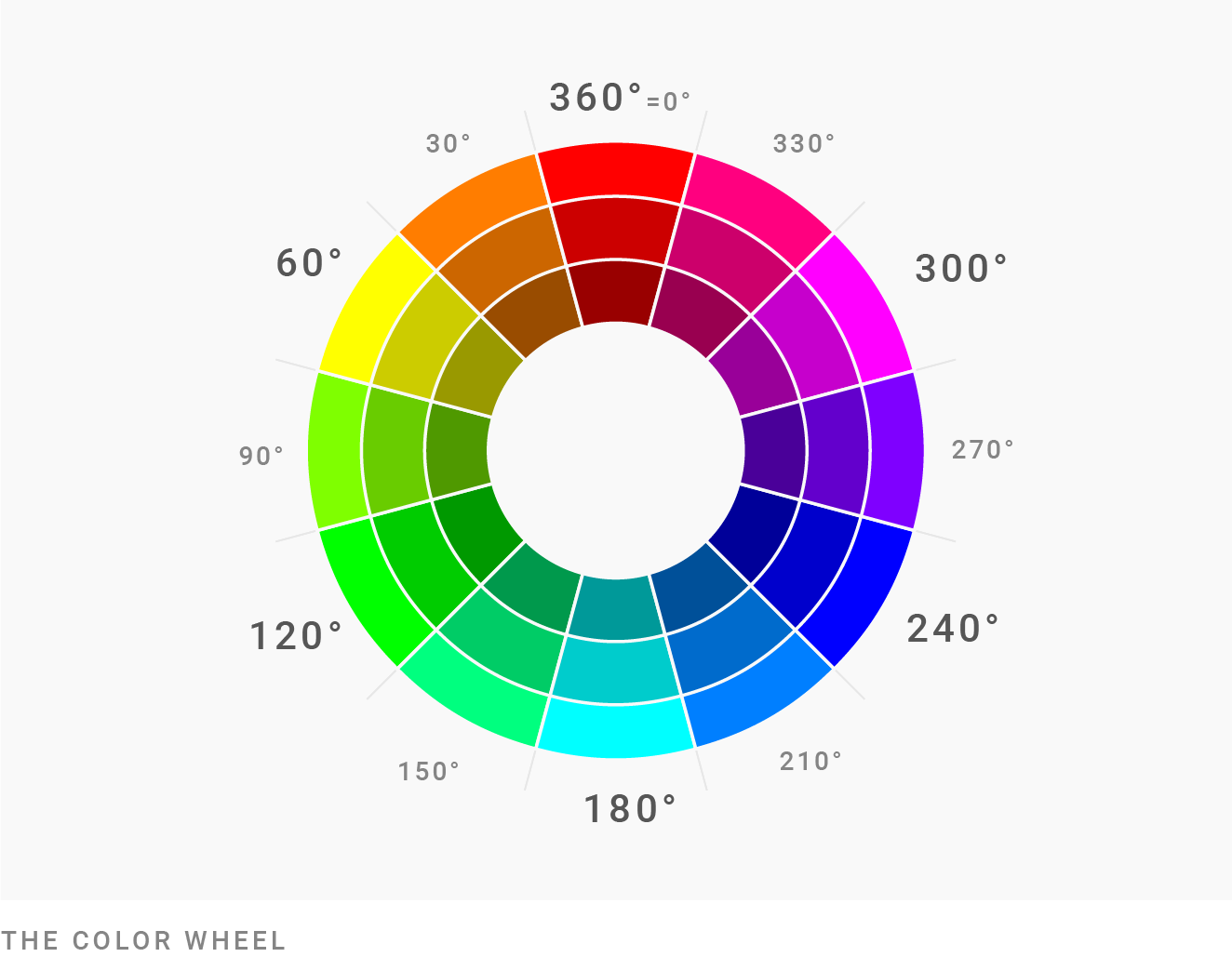
- 0°から360°の範囲色相、これはあなたの典型的なカラーホイールである:⬤ ⬤ ⬤
- 飽和は(カラフルなスーパーフード!)0%(グレー)から100%の範囲である:⬤ ⬤ ⬤
- 0%から100%(黒)から輝度/値の変更(実際の色):⬤ ⬤ ⬤
色をHEX(例:#cc0000)またはRGB(例
rgb(207, 176, 58))からHSB / HSVに変換するには、colorizer.orgなどのツールを使用します。
HSB / HSVの相対値は、HCLカラースペースです。同じパラメータ(色相、彩度=彩度、明るさ)がありますが、「実際の色の見え方」に近いです。Datawrapperサービスは、カラーピッカーのHCLカラースペースを使用します。AdobePhotoshop

またはcolorizer.orgにはHCLがないため、ここでの度(0°など)またはパーセントのすべての言及は、HSB / HSVカラースペースを指します。
さて、始めましょう。
色の理解を深める

「チャートの場合、5色が必要です。だから私は緑、黄、青、赤を使います。そして...うーん...多分オレンジ?または紫!」
子供の頃にカラーリングブックを描いてから色について考えていなければ、この考えは理にかなっています。したがって、私は実際にはもっと多くの花があることをあなたに伝えるためにこの記事を書いています。
この図を見て、それがメインの色に比較⬤ ⬤ ⬤ ⬤ ⬤ ⬤:

猫や犬?著者:ナディア・ブレマー
チャートの色は完全に異なります。ナディアは、赤色使用⬤を通常の赤とは異なるされており、⬤。緑⬤ -これ...あなたもそれを緑と呼ぶことができます⬤?
したがって、ルールを紹介する前に、少し怖がらせてください。文字通り何千もの色を使用できます。黄色がかった赤⬤、青みがかった赤•とその間のすべてがあります。グレー⬤がありますが、クールグレー⬤とウォームグレー⬤もあります。そして、青色があります。とても青い!この⬤、これ⬤、これ⬤、これ⬤そしてこれ⬤のように。そして、オレンジと黄色についてはまだ話していません。
あなたはたくさん持っていますオプション。これは、カラーホイールの小さな領域にとどまり、それでも多くのオプションがあることを意味します。
カラーホイールの周りで踊らないでください

あなたのような全体のカラーホイールから色を取る必要はありません⬤ ⬤ ⬤ ⬤ ⬤ ⬤。数色と隣接するトーンのみを使用すると、図はよりプロフェッショナルに見え、したがってより信頼性が高くなります。
この時点で、カラーホイールを見るのは理にかなっています。AdobeColorまたはColorCalculatorがこれに適しています。調和のとれたマッチングのための

カラー計算
これらのツールの多くは、調和のとれた色の組み合わせを提供します。それらの1つは「正方形」または「ノートブック」と呼ばれます。使用しないでください。生成されるトーンが多すぎるため、避ける必要があります。
ビデオでは、ノートブックの組み合わせから始めて距離を縮める、Palettonカラーツールを使用しています。色の組み合わせがいかにきれいであるかに注目してください。
距離が十分に小さい場合は、主に使用し、相補または補色を。そして、これは素晴らしい選択です!多くの補完的な色のペアが一緒にうまく機能します。疑わしい場合は、常に補完的な色とその隣の色を使用してください。
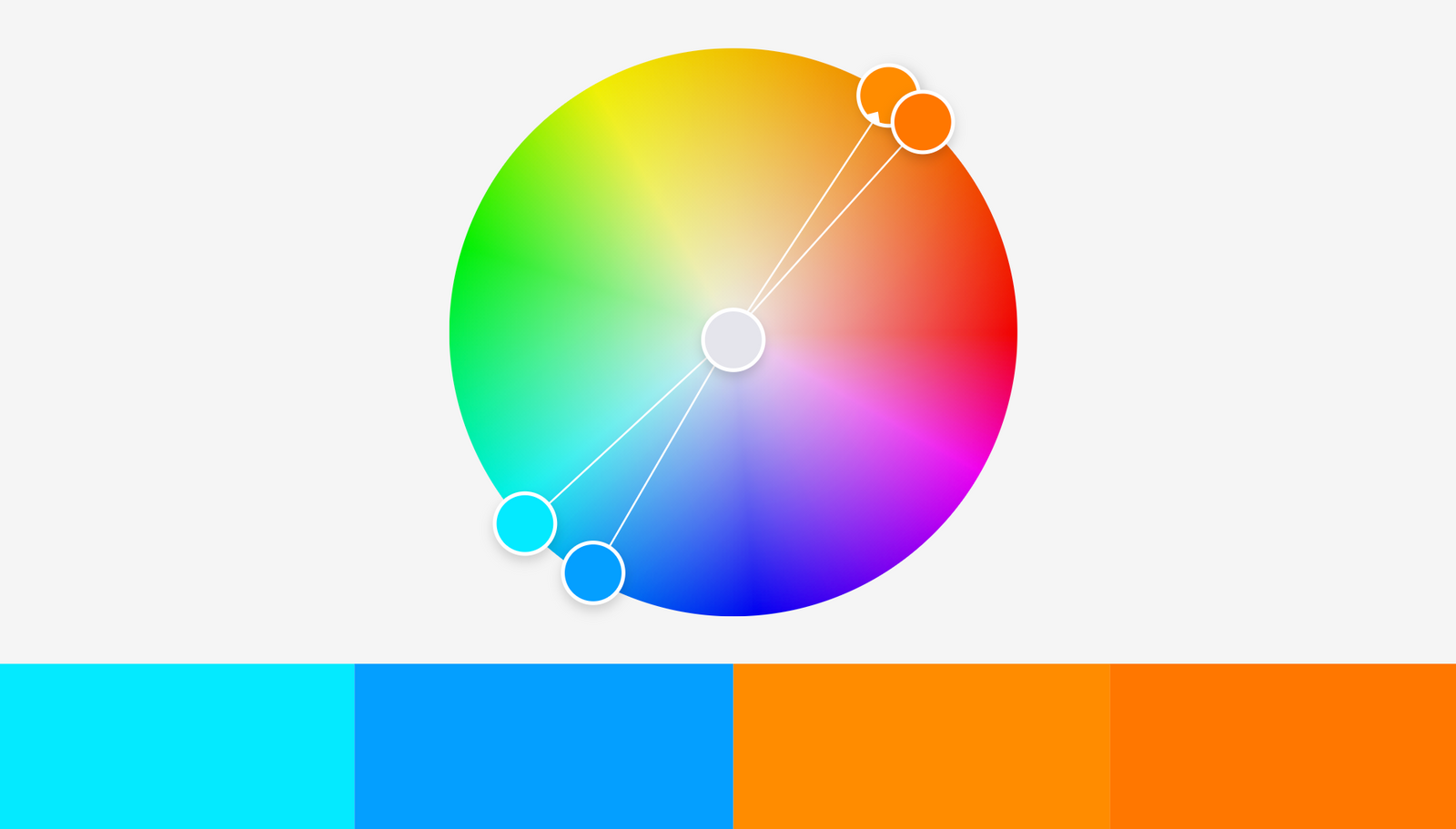
それでは、それをやらせる- Adobeカラーで、この時間を:

で私たちの追加の色Adobeカラー
私たちの色はカラーホイールで反対なので、明らかに互いに補完し合っています。やったー!しかし、それらも使用できません。2つのオレンジ色のものはあまりにも似ています。そして、すべてがとても...明るく見えます。
ここで、彩度と明るさを変更する必要があります。
彩度と明るさを使用してトーンを機能させる

彩度と明るさは色相と同じくらい重要です。実際、彩度と明るさを変えるだけで新しい色を作ることができます。ここで唯一異なる彩度、明度と同じトーンで色の二組は、以下のとおりです。⬤ ⬤ / ⬤ ⬤(あなたはトーンを少し変更した場合、結果はさらに良くなります。⬤ ⬤ / ⬤ ⬤)。
レッツ・ゴーの私達の色の組み合わせに戻っ:⬤ ⬤ ⬤ ⬤。彩度と明るさで遊んだ後、次のようになります。AdobeColorIの

より適切な補完色は、
ライトシアン⬤とライトオレンジ⬤の彩度を下げました。ライトオレンジ以外のすべての色を暗くしました。くそー、あなたはすでにこれで作業することができます!
したがって、色の組み合わせが不完全であると思われる場合は、すぐに別のトーンを追加する必要はありません。まず、彩度と明るさを変更し、何が起こるかを確認します。
ここで私は、これらすべてのカラーパレットでやったことだ:⬤ ⬤ ⬤ ⬤と⬤ ⬤ ⬤ ⬤ ⬤と⬤ ⬤ ⬤ ⬤。それらはすべて互いにほぼ補完し合っており、彩度と明るさが異なります。
温かみのある色と青を使用

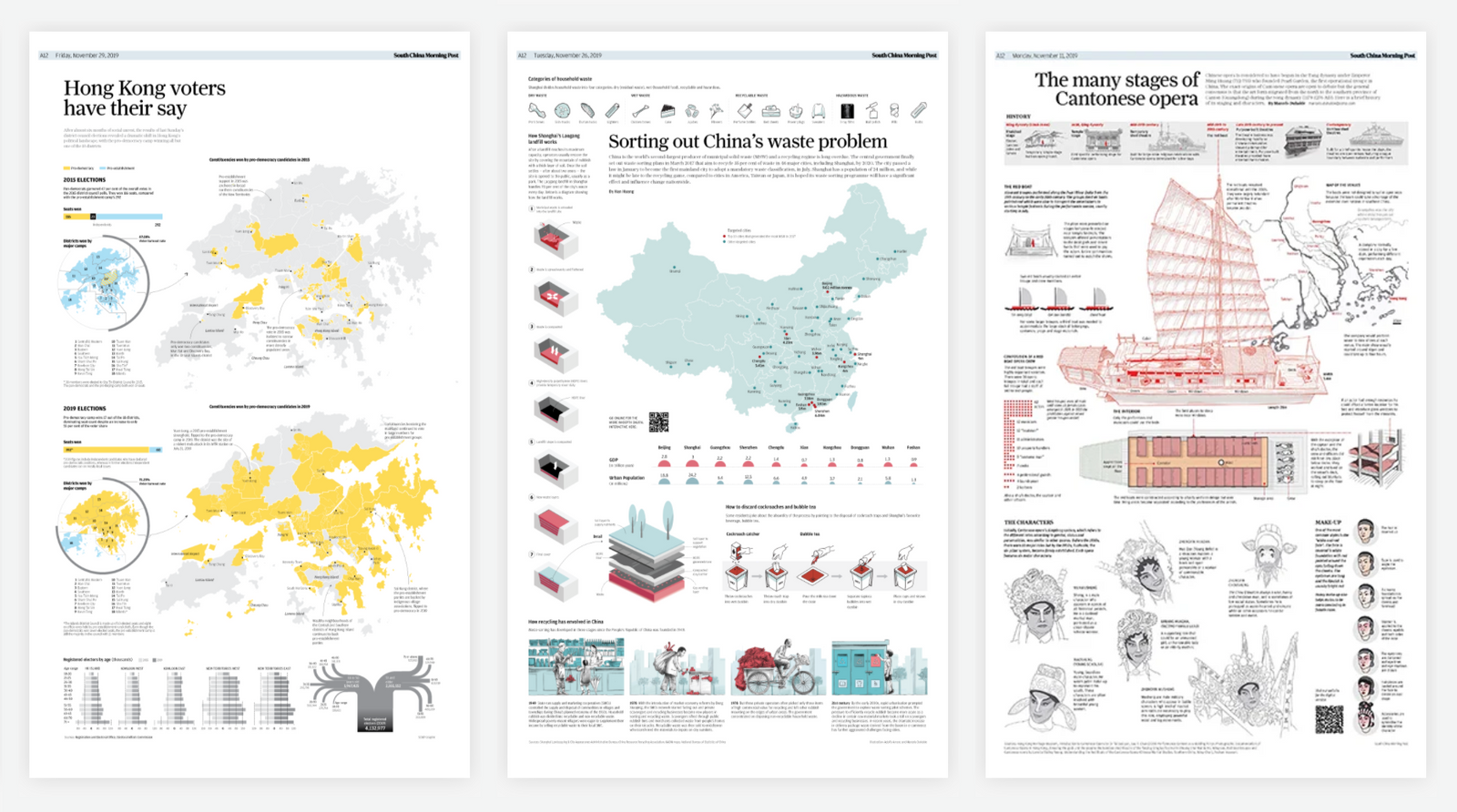
インフォグラフィックデザイナーは、黄色/オレンジ/赤と青の別の組み合わせが特に好きです。たとえば、サウスチャイナモーニングポストのポートフォリオまたはエコノミストのこれ(PDF)をチェックしてください。これらの色は、紫や緑よりもはるかに頻繁に使用されます。

サウスチャイナモーニングポスト
の3ページその理由は、これらの暖かい色と青は、カテゴリーを区別するために非常に用途が広いからです。黄色、オレンジ、赤、見た目は非常にいい一緒に、人々はまだ別の色としてそれらを知覚:⬤ ⬤ ⬤ まさに我々は、カテゴリ色の欲しいものです。そして、青は他のどのトーンよりも柔軟性があります。どんなに暗くても、青がたくさんあります⬤または軽く、⬤リッチ⬤または飽和していない⬤、見栄えが良く、落ち着きがあり、プロフェッショナルです。
そしてそれらは利用可能です:色盲の人々は青とオレンジ/赤を簡単に区別することができます。
したがって、疑わしい場合は、オレンジ/赤と青を使用してください。
緑を使用する場合は、黄色または青にします

鮮やかなグリーンはカラーホイールの6分の1で、約90° ⬤から150° ⬤で、120° ⬤にピークがあります。ただし、これらの色の優れたインフォグラフィックは見つかりません。どうして?
まず、緑自体は非常に暗いです。そして、グリーンのライトニングは厄介なネオンに変わります⬤。良いトーンを得るには、他の色よりも多くの緑を明るくし、彩度を下げる必要があります。これはまさにワシントンポストがそのグリーンで行うことです⬤ここで:

「トランプがオバマレガシーをロールバックする方法」、ワシントンポスト
それは142°グリーンですが、14%しか飽和していません。 100%飽和で同じ明るさの同じ色相:⬤。方法は次のとおりです。
そして、色盲の人々について覚えておいてください。赤、オレンジ、または茶色と組み合わされた純粋な緑は、彼らが区別するのが難しいです。
したがって、緑を使用するときは、少し黄色または少し青にします。あなたが資料の冒頭の例でこれを見ることができます:以外のすべての緑⬤が160℃よりもトーン大きなを持っている(つまり、彼らはより青い)⬤ ⬤ ⬤または60°未満(、より黄色であること)⬤ ⬤。すでに見てきたこのプロジェクトでは、ナディアは黄緑色と青緑色の両方を使用しています。

猫ですか、それとも犬ですか。著者:Nadia Bremer
インフォグラフィックで2つの異なる色として使用できるようです:win-win!
純粋な色を避ける

「純粋な」トーンは、カラーホイールに正確に60°、120°、180°、240°、300°、または360°/ 0°に配置されます。

例:HSV / HSBでは、この明るい青色⬤の色相値は180°です。飽和度は67%、輝度値は91%です。あなたの色のRGB値も見ることができます:少なくとも2つの値が一致する場合、色は「純粋」です。たとえば、⬤ は
rgb(77, 232, 232)です。
色をより自然で見た目に心地よいものにするために、純粋な色の彩度を変更するか、暗くすることができます。明るく飽和した色が必要な場合は、きれいな色から少なくとも5〜10°のブレンド色を選択してください。
上の画像では、赤とオレンジ、青と緑の彩度と明るさは同じです。唯一の違いはトーンです。赤⬤(0°)、青⬤(240°)、緑⬤(120°)はオレンジ⬤(40°)、ミディアムブルー⬤(211°)、青みがかった緑⬤(170 °)よりもジューシーに見えます°)。
明るく飽和した色は避けてください

鮮やかな色が読者の注目を集めること間違いなしです。しかし、これらの読者はあなたに感謝しません。ほとんどの人は、次のような色を見ると少し緊張します。「非常に飽和した鮮やかな色は、深刻な、信頼できる、落ち着いた[コミュニケーション]には適していません」とBartram、Patra、Stoneは、2017年の記事Affective Color in Infographics(PDF)で説明しています。..。
色が100%の彩度と100%の明るさに近づいている場合は、明るすぎる可能性があります。これは間違いのような純粋な色に適用されます⬤ ⬤ ⬤ ⬤。
「しかし、このような狂気の色を見て前に、私が見てきた、と彼らはよく見る」 -あなたが言うと、これらのようなプロジェクトを呼び出します:

記事ニューヨーク・タイムズのプレイリストについての

記事ブルームバーグ破産 プリンセレブ

条は
これらの例で色を比較⬤ ⬤ ⬤ ⬤、彼らは以下の飽和または暗くしています。100%飽和および100%鮮やかな緑⬤はニューヨークタイムズ⬤では飽和度が低くなり、ブルームバーグの記事およびプディングの記事⬤では飽和度が低く暗いブロになります。
それらは明るい色の楽しくて注意を引く効果を保持しますが、目にも簡単です。
Pudding、The New York Times、Bloombergには素晴らしいデザイナーがいるので、すべてうまくいきます。疑わしい場合は、100%の飽和と100%の明るさを組み合わせないでください。
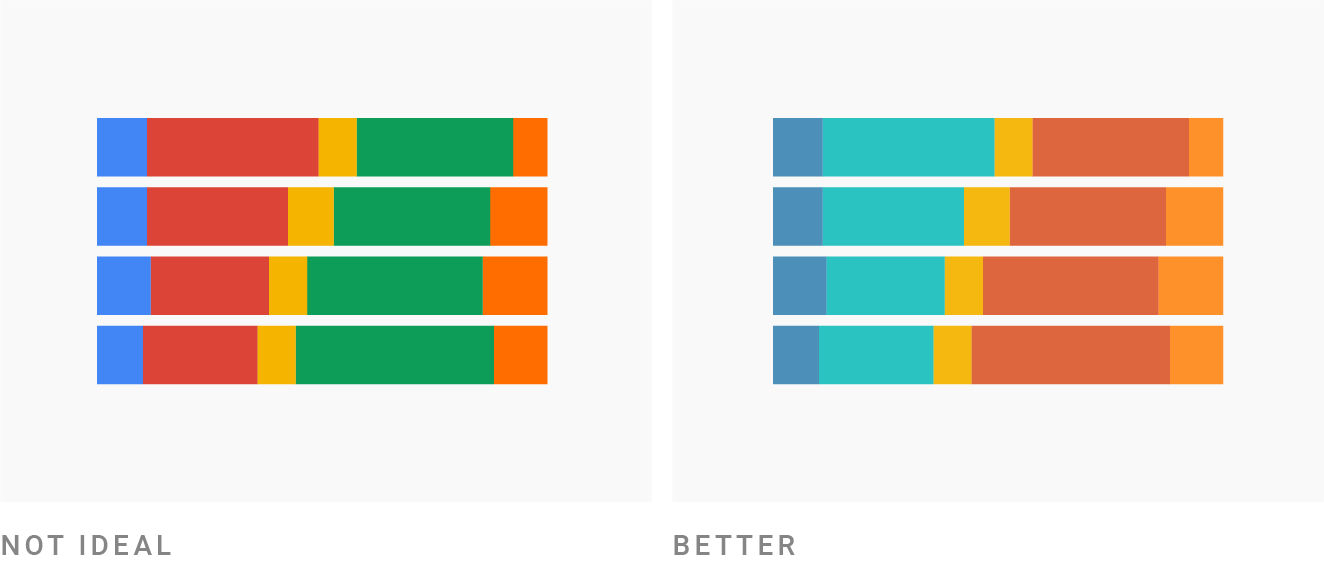
異なる明るさの色を組み合わせる

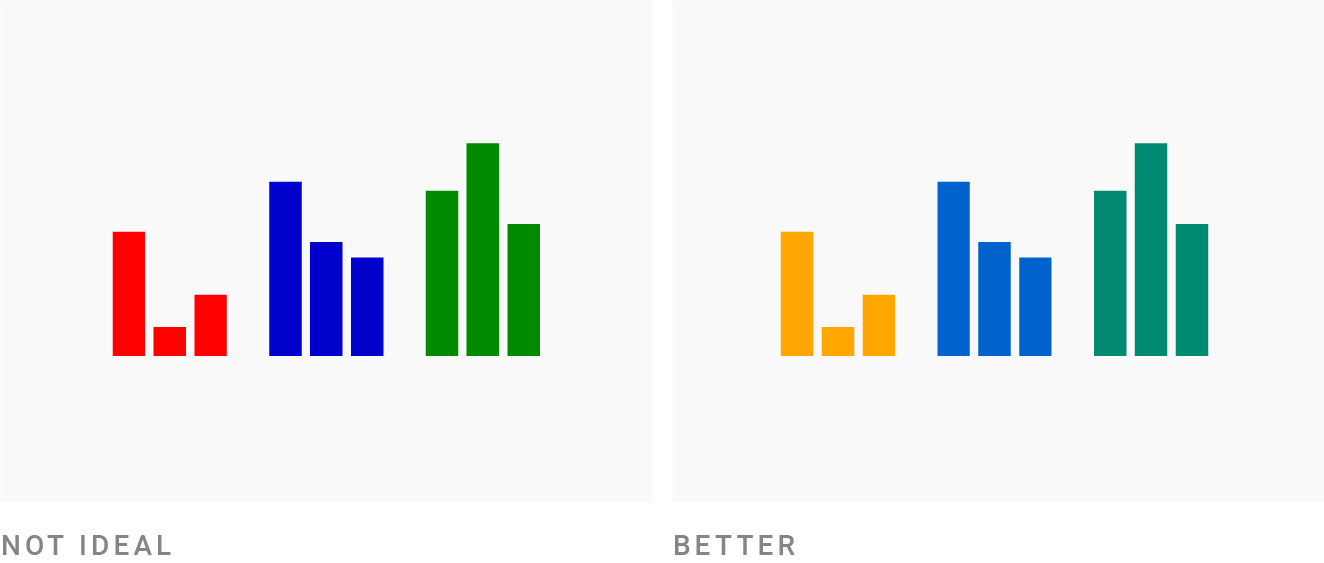
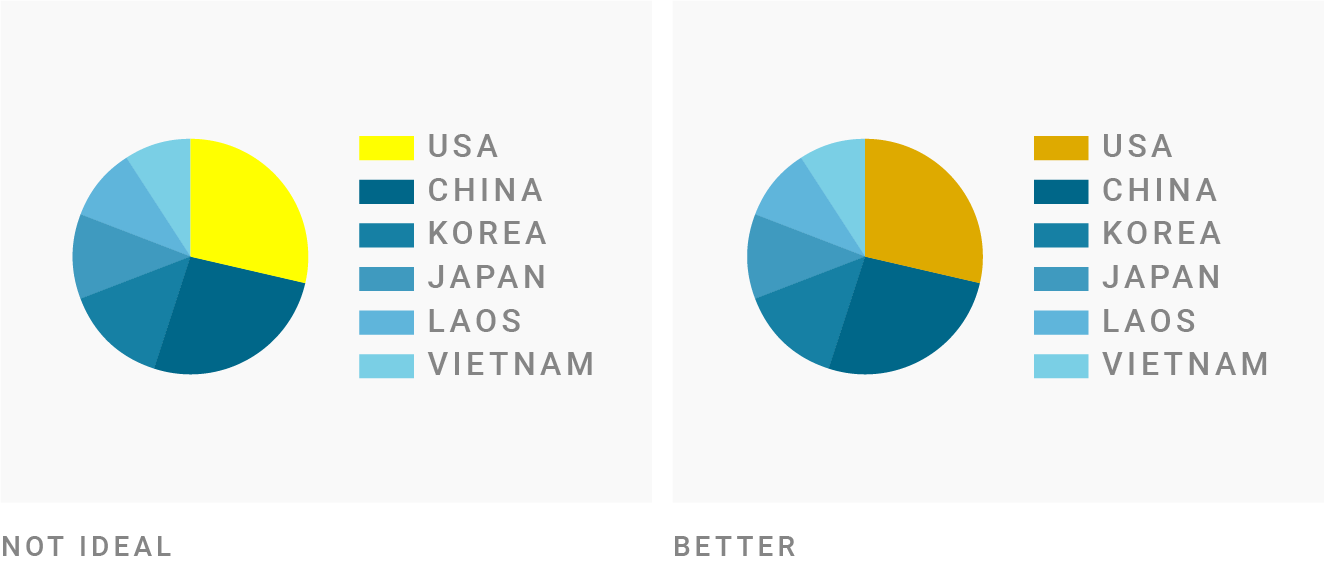
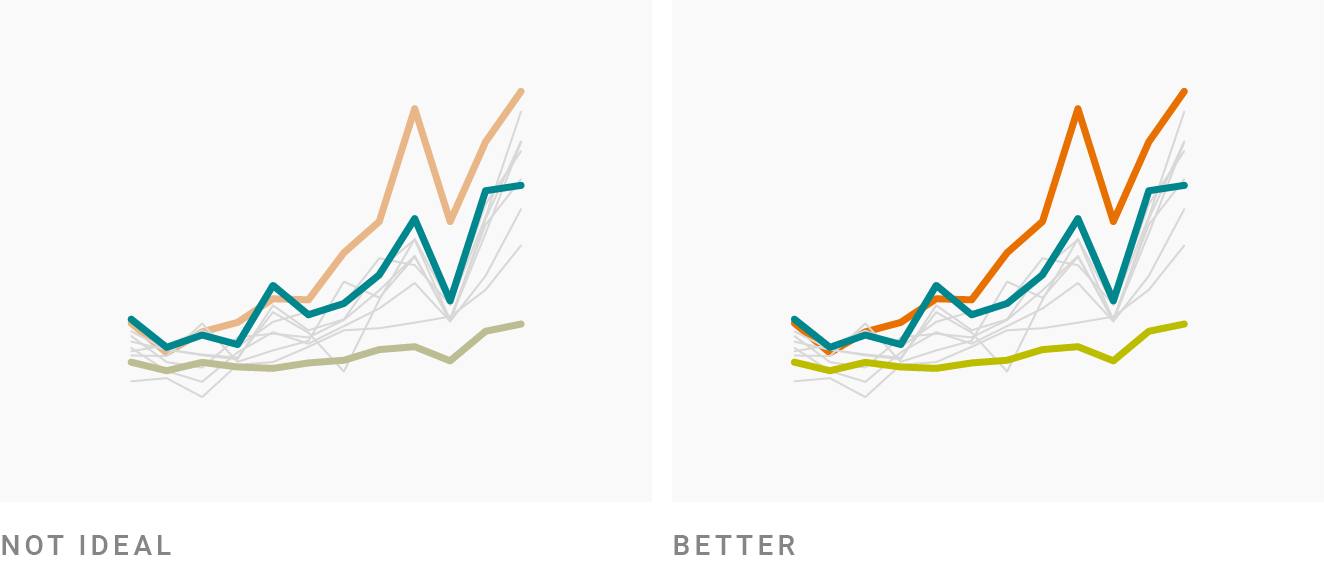
時々私はインフォグラフィック、特に隣接する要素が同じ明るさを持っているエリアチャートに出くわします。これは簡単に確認できます。色を白黒に変換するだけです(たとえば、ツールを使用して)。全員が同じ灰色の場合、明るさは同じです。
例えば、⬤ ⬤ ⬤などの左端の図のルックスで⬤ ⬤ ⬤でグレースケール。
このような不快な範囲を回避するには、2つのオプションがあります。
- « »: , , , : ⬤⬤⬤. : ⬤⬤⬤
- , ,
最初のオプションを強くお勧めします(必要に応じて白い境界線を付けることもできます)。色がよりダイナミックになり、カラーブラインドがあなたに感謝します。実際、色の違いに関係なく、誰もがあなたに感謝します。
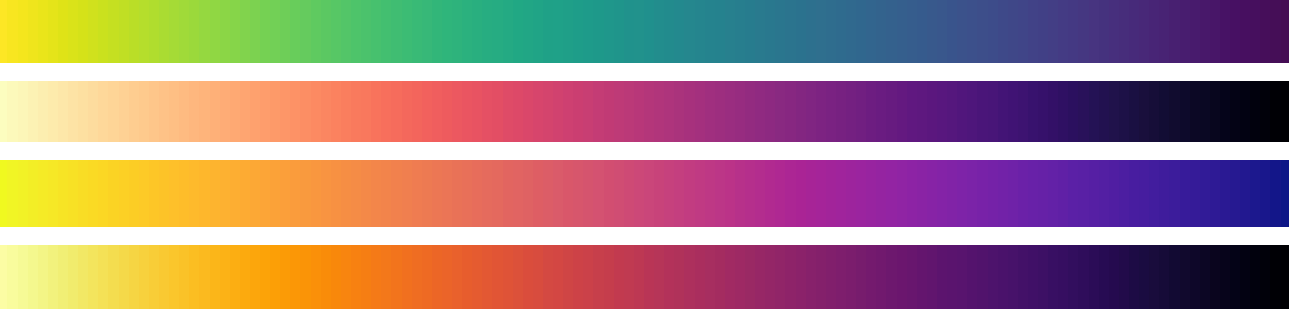
現実には、カテゴリの設定色に正しい方法は、このようなグラデーションから色を選択することです:

ビリディスカラースキーム
:色が異なる明るさを持っているので、これらの勾配のすべては、光から闇へ行く⬤ ⬤ ⬤ ⬤ ⬤または⬤ ⬤ ⬤ ⬤ ⬤。このアプローチが気に入った場合は、このカラーパレットジェネレーターを試してください。
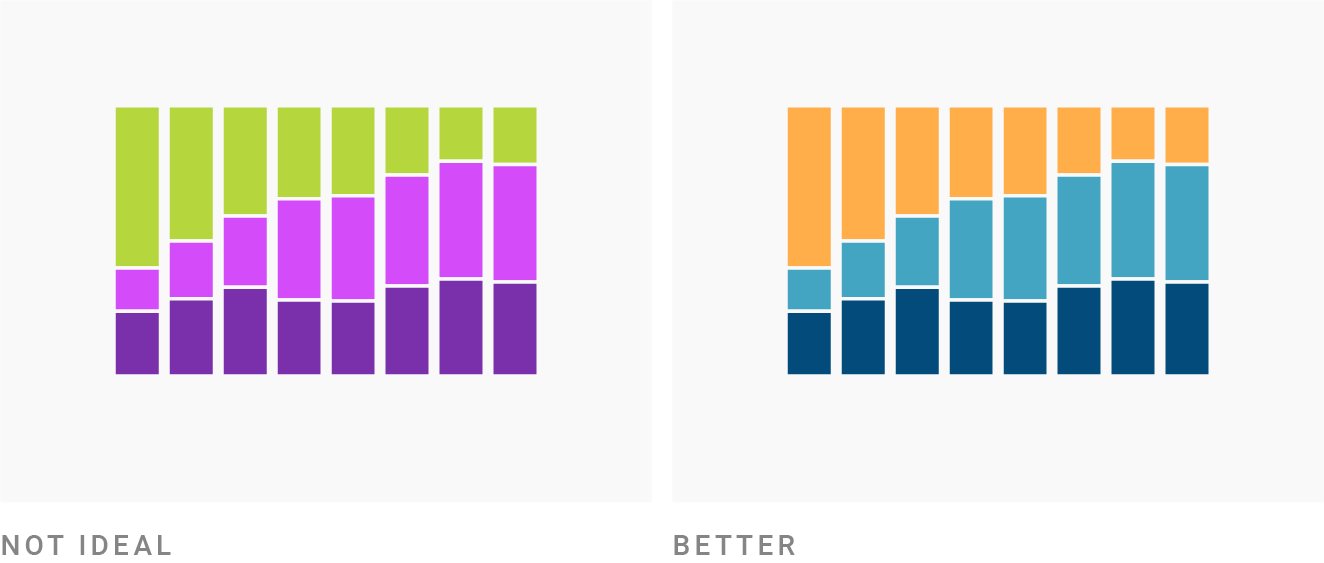
色を等しく「カラフル」にする

インフォグラフィックでは、色を強調したいことがよくあります。これを実現するにはさまざまな方法があります。色は次の特徴によって区別されます。
- 彼らははるかに暗いので⬤⬤
- 彼らははるかに軽いので⬤⬤
- 彼らはより激しいので⬤⬤
- きれいだから⬤⬤
しかし、通常は1つまたは2つの色を強調したいだけです。残りのほとんどは、多かれ少なかれ等しく見えるはずです。
異なる明るさ(灰色の色合いが異なる)の色を使用している場合は、それらのバランスをとる必要があります。明るい色の彩度を下げるようにしてください。暗闇に彩度を追加します。
以下、純粋な色相を選択:上記の画像では、緑⬤、青は⬤ある非常に純粋な、私はそれらを暗くして(これは、彼らが100%の明るさを見てどのようである:⬤ ⬤)。
その後、(0°から)私は赤を追加したかった...しかし、明るい赤は純粋な陰のように強すぎる⬤ ⬤ ⬤。だから私は2つの選択肢がありました:
- ちょうどそれを暗く:⬤ ⬤ ⬤。
- 30°はそれよりオレンジ色にするために色相(および色相のみ)を移動⬤ ⬤ ⬤。
私はそれをもう少し親しみやすくするために2番目のものを選びました。ただし、どちらのオプションも機能します。
背景とのコントラストが低すぎないようにする

驚くほど多くのインフォグラフィックが明るい背景にパステルカラーを使用しています。彼らはしばしばあまり飽和しておらず、ひどく軽いです。
これにより問題が発生します。小さな領域、線、点で作業している場合、明るい色と彩度の低い色を区別するのは困難です。ただし、読みやすさが問題にならない場合でも(たとえば、広い領域の場合)、インフォグラフィックは背景とよく対照的であり、「ねえ、私はここにいます。何か言いたいことがあります」と自信を持って言う必要があります。
色の彩度が低く、明るすぎる場合の対処方法は次のとおりです⬤⬤⬤:
- 彩度を上げる:⬤ ⬤ ⬤
- それら暗くしてください:⬤ ⬤を⬤
- または最良の結果を得るための両方の操作を行います。⬤ ⬤ ⬤
もちろん、これも好みの問題です。ただし、色がパステルすぎると思われる場合は、色を濃くして暗くしてみてください。何が起こるか見てください。それがうまくいけば、そのままにしておきます。
背景とのコントラストが強すぎないようにします

逆もまた真です。明るい背景に対して色を暗くしすぎて飽和させないでください。疑わしい場合は、色を明るくして飽和を取り除き、何が起こるかを確認してください。
十分に彩度の低い背景を選択してください

色を理解したら、カラフルな背景は良い考えのように思えるかもしれません。しかし、この背景には2つの大きな欠点があります。1つは、データの邪魔になりやすいことです。第二に、それは潜在的な色域を極端に制限するため、操作が困難です。実際、背景が飽和しているほど複雑になるため、彩度の低い色を選択することをお勧めします。HSB / HSVカラースペースの基本的なルールは次のとおりです。
- 明るい背景が必要な場合は、明るさが95%未満で彩度が7%を超える色は避けてください。
- 背景を暗くしたい場合は、彩度を20%未満に保ちます。また、完全に黒くしないでください 。明るさを10%から25%の間に保ちます。
色をコピーするか、理解してみてください
自分で良い色を感じて選ぶのは難しいです。したがって、きれいな組み合わせをコピーするだけでもまったく問題ありません。真剣に、盗むことについて恥ずべきことは何もありません。私は色のインスピレーションを得る場所についての記事全体を書きました:映画、アーティスト、他の人のカラーパレットなど(そして他のインフォグラフィックは素晴らしい情報源です)。
どの色が互いにうまく機能するかを直感的に理解したい場合は、これを試してください:それらを分析します。ここでそれを行うにはいくつかの方法があります。

写真の木のニコ写真上Unsplash
- , , , . , , Photoshop image-color.com. .
- Adobe Capture, , « »: (, !)
- : . ? ? , ?
- . . ?
また、次にインフォグラフィックを作成して色に満足できない場合は、たとえばcolorizer.orgを使用して、HSV / HSBカラースペースでそれらを分析します。
- どのように飽和している色-どれくらい良いか悪いか、彼らはいくつか(または多くの)パーセンテージポイント彩度を増加または減少させることによって得るのですか?
- トーンの意味は何ですか?トーンを数度変えるとどうなりますか?
- 色の明るさは違いますか?
時間が経つにつれて、「これは素晴らしいですが、理由はわかりません」のレベルから「これは理由で素晴らしい」のレベルに移行します。そして、あなたはこれらのルールをますます破ることができることに気付くでしょう-それでも素晴らしい色の組み合わせを作成することができます。