ライフサイクルのあらゆる段階で役立つ資料
ガジェットを作成し、VK MiniAppsプラットフォームで実行する方法について多くのことを話します。そして、経験豊富な人から初心者まで、開発者が持っているクールなアイデアがいくつあるかがわかります。誰もが自分の考えをコンパクトなサービスで具現化し、ユーザーの生活に簡単に取り入れられるようにしてほしい。
したがって、この記事では、すべての資料、推奨事項、および役立つリンクを収集します。ガジェットのライフサイクルの段階(アイデアからリリース、収益化まで)に従ってグループ化しましょう。
VKフレッシュコードプログラムでは、開発者へのサポートがさらに増えています。これらは教育コースであり、賞金総額が1,500万ルーブルのコンテストです。参加しませんか!

アイデアを見つける
自分や他の人の経験、人々の問題、生活のあらゆる分野で、便利なサービスのアイデアを探してください。自分自身、家族や友人とブレインストーミングし、あらゆる考えを捉えます。これらのメモは、開発を計画するのに役立ち、最初に戻って不足している機能を後で追加する必要がありません。
→何を読むか:
- ミニアプリの通知のアイデアを
思い付く方法-VKミニアプリからの記事。
設計とプロトタイプ作成
アイデアが完全に明確になったら、設計を開始します。ここでは、創造性が日常的なプロセスに置き換えられていますが、非常に重要なプロセスです。これらのプロセスにより、実装の段階で神経とリソースを節約できます。
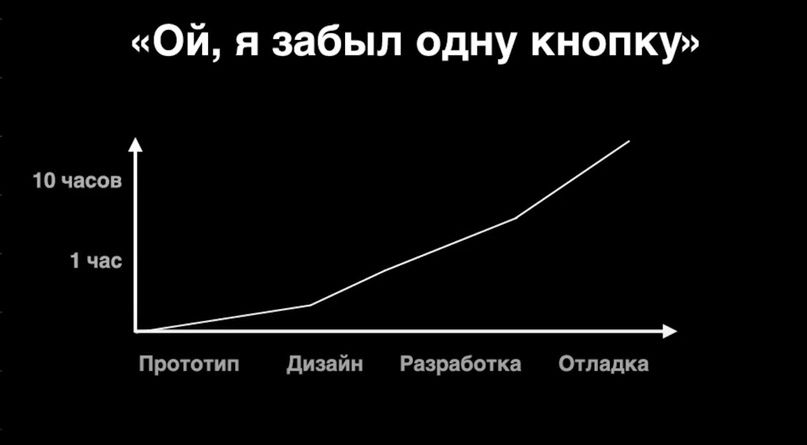
開発のさまざまな段階でのエラーのコストの良い例:

アイデアが実行可能であることを確認します。ミニアプリでお金を稼ぐことを計画していて、トラフィックが必要な場合は、潜在的な市場の調査を行ってください。データを収集し、ターゲットオーディエンスと通信し、彼らのニーズと苦痛を研究します。 2つまたは3つのユーザーストーリーを作成します。技術設計に取り掛かる:MVPと最終バージョンで見たい機能のリストを作成します。
その後、将来のアプリケーションのプロトタイプの作成に進むことができます。
→見どころ:
- VK MiniAppsプラットフォームマネージャーのAndreyOshaninによる、デザイン、オーディエンスとの連携、市場分析、プロトタイプの迅速なスケッチに役立つツールについての講演。
→何を読むか:
- 設計とプロトタイピング-重要なポイントを強化するための講義ノート。
プロトタイプは完成しましたか?ガジェットがどのように見えるかを考える時が来ました。
UX / UIのカスタマイズ
この段階では、「好きなようにやる」、「できる限りやる」、「ユーザーの都合に合わせてやる」のバランスを取る必要があります。
このバランスを見つけて維持することは、経験豊富な設計者や開発者にとってさえ困難です。したがって、カスタマイズ段階は、無限の実験、A / Bテスト、および仮説テストの分野です。ガジェットを作成する人には、強力な助けがあります-VKUI。これは、VKアプリケーションと外見上区別できないインターフェイスを作成できるReactコンポーネントのセットです。
→便利なもの:
- VKUIスタイルガイド-ウィジェットをネイティブクライアントのように見せるために利用可能なすべてのインターフェイスコンポーネント。ボーナス:FigmaのVKUIアセット-それら自体は無料ですが、プログラムの有料バージョンでのみ利用できます。
- Reactチュートリアル-このフレームワークをまだ使用していない場合に役立ちます。その後、VKUIコンポーネントに戻ることができます。
- VK Iconsは、Reactコンポーネントとして表示されるSVGアイコンのセットです。
- Happy Santa VK AppUIスタイルガイド-ミニアプリケーションのデスクトップ実装に役立つ資料。
→見どころ:
- VKontakteチームのデザイナーによるレクチャーAlexeiMazelyuk-明確さと例が必要な場合。
→何を読むか:
- 専門家によるUX / UIに関する推奨事項-VKMiniAppsプラットフォームでのモデレートの基準に関する大きな記事のセクション。
開発します
最後に、実装を開始できます。私たちはあなたを助けるすべてのリンクを共有します。
→開発前に必ずお読みください。
- VK MiniAppsプラットフォームにサービスを配置するためのルール-ドキュメントNo.1。
- VK MiniAppsのモデレート基準-カタログにアクセスする方法に関する優れた記事。
→事前に打ち上げの準備をします。
- クイックスタート-最初のガジェットを起動する方法に関する詳細な公式資料。
- VK MiniAppsで最初のアプリケーションを作成する方法-サードパーティ開発者の経験。
→ VKAPIとドキュメント:
- VK APIの知識-インターフェイスのメソッドとオブジェクト、アプリケーション登録プロセス、ユーザー認証、アクセス権の詳細な説明が記載された記事。
- VK MiniAppsプロジェクトマネージャーのKsyushaCherotchenkoによるVKAPIレビュー-作業の原則とAPIメソッド。
- ドキュメントVKMiniApps。
→展開:
- サービスをGitHubページにデプロイします-手順。
- CodeSandboxは便利なサービスです。[依存関係の追加]ボタンを使用すると、必要なライブラリを追加できます。[保存]を選択すると、プロジェクトへの一意のリンクが作成されます。
→教材など便利なもの:
- Web Skillsは、意欲的なWeb開発者のためのロードマップです。研究資料(英語)へのリンクを含む知識と概念の分野の概要。
- VKチームのガジェットの開発者によるワークショップ、パート1-Gleb Vorontsovは、開発の技術的な部分(管理パネル、ツールなど)を示しています。
- ミニアプリ開発ワークショップ、パート2-ホームストレッチ:VKUI、VKブリッジ、ビジュアルコーディング。
- ナビゲーションとカラースキーム-スワイプやハードウェアボタンなど、iOSおよびAndroidプラットフォーム用のミニアプリでナビゲーションを作成する方法に関する詳細な記事。
- Poo-Mini- App-ミニアプリの実装例を含むgithubリポジトリ。
- VKブリッジサンドボックス-VKブリッジをテストするためのサンドボックス。
テストは開発の結果である必要があります。いつも。
モデレートとテストに合格
最後の更新が本番環境に移行したとき、ミニアプリケーションの品質に多かれ少なかれ自信があり、テストの準備ができています。モデレートのためにプロジェクトを提出する時が来ました。
モデレーターは、VK Mini Appsプラットフォームにサービスを配置するためのルールに準拠しているかどうか、および配置基準が考慮されているかどうかを確認します。また、UXとUIをどこで改善するかを指摘することもできます。モデレーターのコメントは、アプリケーションの改善に役立ち、最終レビュー中に、ユーザーデータを脅かす脆弱性も排除します。
→見どころ:
- モデレーションの準備とディレクトリへのアクセス方法に関する講義-VKontakteプロジェクトマネージャーのAntonNizhegoltsevから。
次のステップは、Testpoolシステムでのベータテストです。ここで、アプリケーションはVKテスターの人によってチェックされます。
サービスが次の木曜日(毎週関連)にそれらに到達するためには、モスクワ時間の18:00前の月曜日にテストの準備ができていることをモデレーターに書き込む必要があります。
平均して、ベータテストには約2週間かかります。特にVKフレッシュコードからの助成金を申請している場合は、できるだけ早くそれに取り掛かろうとするのは理にかなっています。出場者は、発表された日付より前に、完成したミニアプリケーションをカタログに配置します。プログラムの現在の第4波では、これは2020年10月21日です。
最終モデレート:ディレクトリに移動します
すべてのレポートが閉じられ、ミニアプリはほぼ完璧にテストされました。以前に連絡したのと同じチケットで、モデレーターに自分のことをもう一度思い出させるときが来ました。
残っているのは、カタログとスニペットに表示されるアイコンとカバーをアップロードするという、ちょっとしたことをすることだけです。その後、プロジェクトはVK MiniAppsプラットフォームの公式カタログに公開されます。
リリース後:宣伝と収益化
アクティブな視聴者が増え、広告の表示回数が増え、収益化システムが機能しています。次は何ですか?
重要なことは、すでに達成されたことに満足せず、ガジェットの高品質な広告キャンペーンについて考えることです。
プロモーション
→何を読むか:
- VKontakte Academyのガイド:プロモーションの理解を開始する方法-ビジネス向けのVKontakteチームからの記事。興味深いコンテンツを作成する方法と、オーディエンスセグメンテーションの目的は明らかです。
→見どころ:
- VK MiniAppsプラットフォームでのアプリケーションのプロモーション。迅速かつ効率的に-認定されたVKontakte広告スペシャリストであるEduardMukhinによるマスタークラス。
ミニアプリケーションを有益に促進するために私たちが行ったこと:
- ミニアプリを宣伝するための別のオークションがあります。つまり、収益の提供やネイルへの記録との競合はありません。表示回数とクリック数のコストは、通常の広告の2〜3倍安くなります。
- オーディエンスを微調整するための多くのネイティブプロモーション方法とツールを開発しました。
- ガジェットの開発者向けのプロモーションを定期的に開催しています。広告にお金をかける必要がない場合もあります。
収益化
アプリ内購入や広告:VKは現在、ガジェットを収益化するための2つのモデルがあります。それらは別々にまたは一緒に使用することができます。
→何を読むか:
- VK MiniAppsサービスの収益化-ミニアプリで収益を上げる方法の詳細。
- AppsCentrum。広告の統合-ウィジェットにバナーとプレロールを適切に追加する方法の説明。
VK Mini Apps — . VK Fresh Code: , . - 300 , — .