
本日は、Webアプリケーションまたはブログ用のインタラクティブマップを作成するためのステップバイステップガイドをご紹介します。この記事をブックマークするだけです。たとえば、カスタムマップを作成できるd3.jsライブラリがありますが、さらに単純なツールがいくつかあります。この投稿では、使いやすく強力な3つのオープンソースPythonライブラリを調べて操作します。
ドキュメントが動かなくなったとき
数か月前、私が開発していた興味深いWebアプリケーションのインタラクティブマップを作成したいと思いました。始めるのに最適なライブラリを探すためにインターネットで何時間も費やしましたが、必要に応じてビジュアルを実装およびカスタマイズするための適切なステップバイステップガイドがなかったため、ドキュメントを見るのは非常に困難でした。カスタマイズの詳細とともに、機能と正しい実装を比較するマニュアルがあればいいのにと思いました。この記事はそのようなガイドを書く試みです。
この記事では、Pythonで利用可能な3つの人気のあるライブラリを使用したインタラクティブな背景マップ(コロプレス)の実装と、最終結果の詳細とカスタマイズを比較します。
- Altair — .
- Plotly — . Mapbox, .
- Folium — Leaflet — . , .
コロプレスマップには、背景に2種類のデータが必要です。1つは地理空間データ、マップにデータを入力するための地理的境界(通常はベクトルファイル
.shp(Shapefile)またはGeoJSON)、およびマップの各正方形にある2つのデータポイントで、それに応じてマップを色分けします。データ自体。
Geo Pandasライブラリは、必要な形式でデータを取得する必要がある場合に役立ちます。この例では、インドの州のGeoJSONファイルを使用しています。パブリックShapefileまたはGeoJSONから始めることができます。
Altair

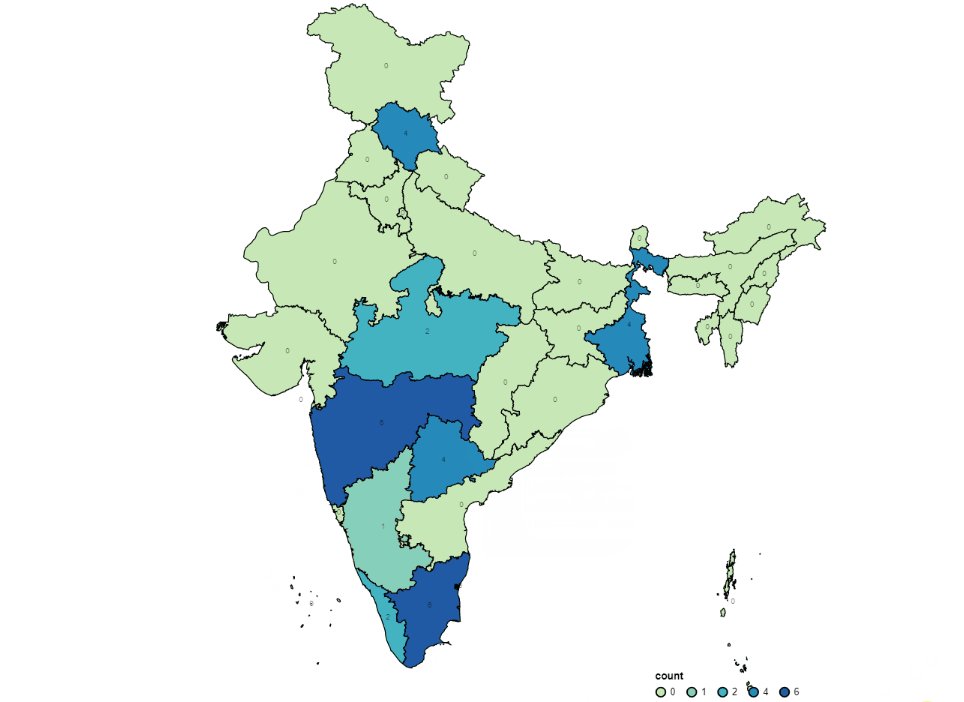
Altairは、Vegaに基づくPythonレンダリングライブラリです。コロプレスは最小限の労力で実装され、ハイライト、ツールチップなどのインタラクティブな要素が含まれています。
Altairはfastpagesと互換性があります。最小限のコードでJupyterNotebookファイルを変換するだけで、簡単なブログ投稿を数分で作成できます。GitHubのReadmeをチェックしてください。
コードの抜粋:
# Importing required Libraries
import geopandas as gpd
import json
import altair as alt
import pandas as pd
ShapefileをGeoPandasフレームとして読み取ります。
gdf = gpd.read_file('states_india.shp')
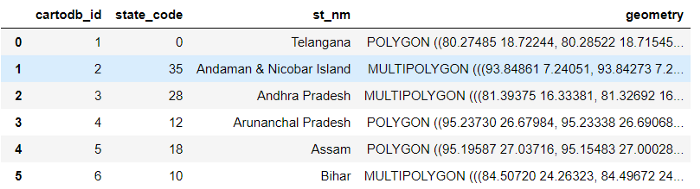
フレームは次のようになります。

ベースレイヤーとコロプレスレイヤーを作成します。
# Creating configs for color,selection,hovering
multi = alt.selection_multi(fields=['count','state'], bind='legend')
color = alt.condition(multi,
alt.Color('count', type='ordinal',
scale=alt.Scale(scheme='yellowgreenblue')),
alt.value('lightgray'))
hover = alt.selection(type='single', on='mouseover', nearest=True,
fields=['x', 'y'])
#Creating an altair map layer
choro = alt.Chart(gdf).mark_geoshape(
stroke='black'
).encode(
color=color,
tooltip=['state','count']
).add_selection(
multi
).properties(
width=650,
height=800
)
# Legend
c1 = alt.layer(choro).configure_legend(
orient = 'bottom-right',
direction = 'horizontal',
padding = 10,
rowPadding = 15
)
#Adding Labels
labels = alt.Chart(gdf).mark_text().encode(
longitude='x',
latitude='y',
text='count',
size=alt.value(8),
opacity=alt.value(0.6)
)
c2 = alt.Chart(gdf).mark_geoshape(
stroke='black'
).encode(
color=color,
tooltip=['state','count']
).add_selection(
hover
).project(
scale=100,
)
(c1+labels).configure_view(strokeWidth=0)
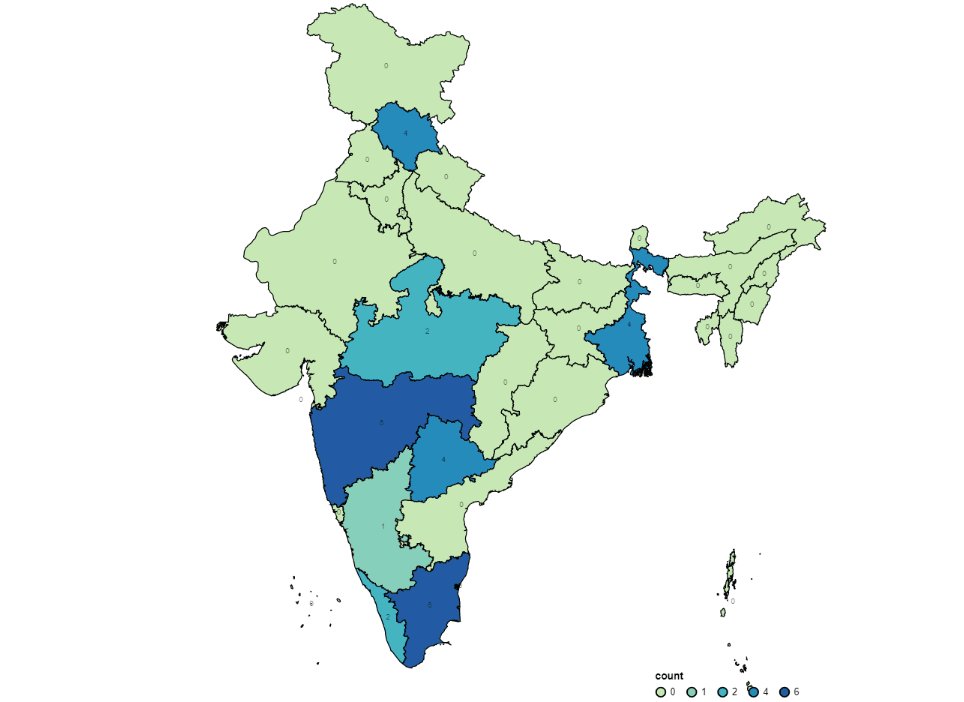
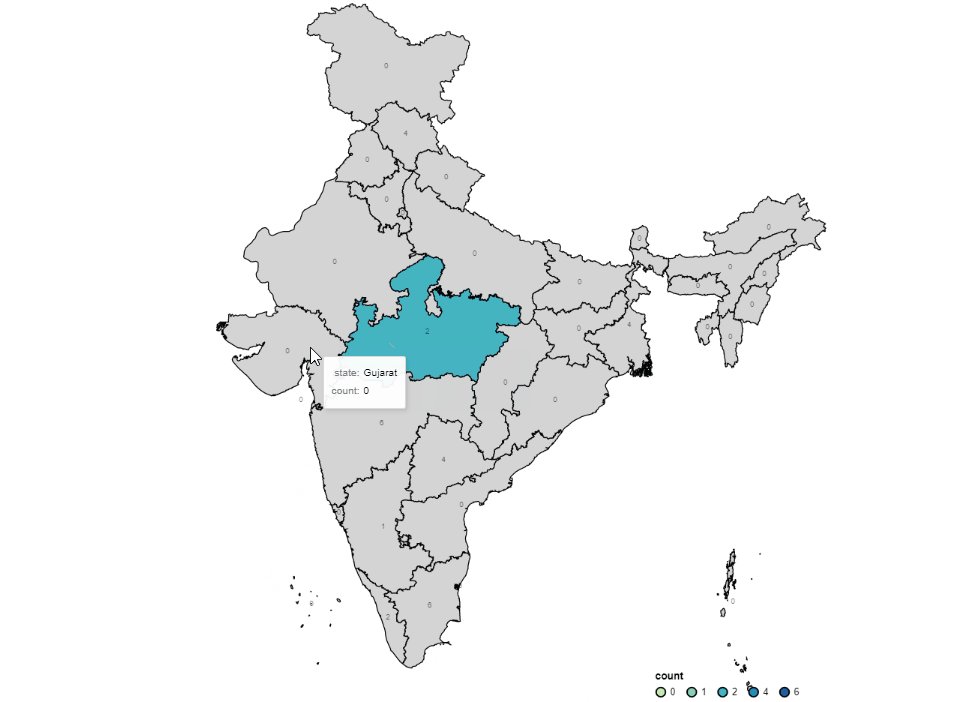
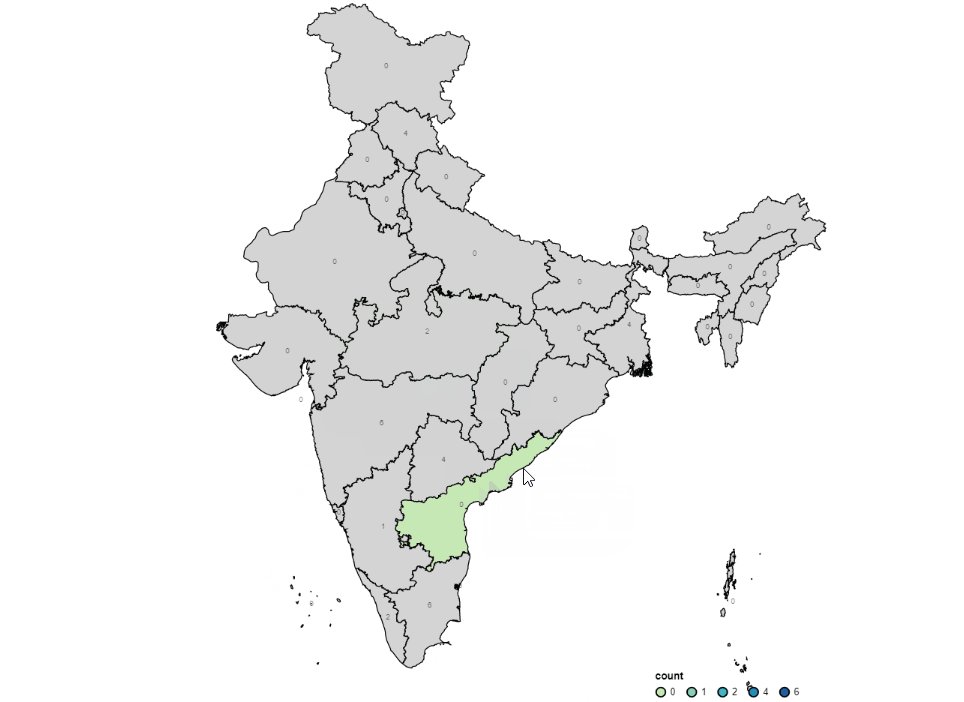
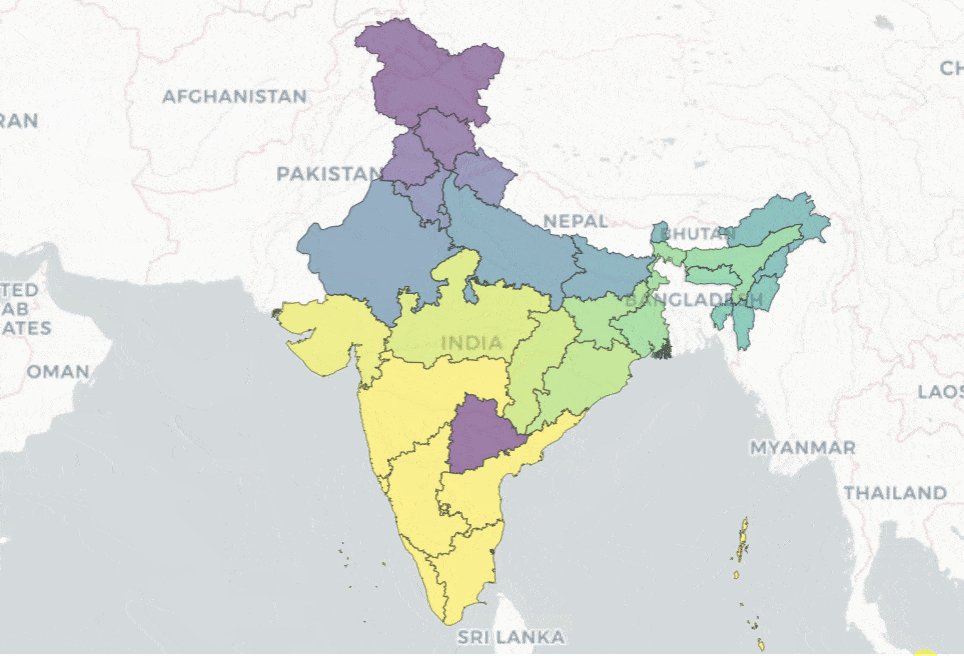
上記のコードは、ツールチップを表示し、選択時に強調表示(クリック)する機能を備えたインタラクティブマップをレンダリングする必要があります。
長所:
- シンプルで高速な実装。作業をスピードアップするための事前定義された機能のセットが含まれています。
- Fastpages互換
マイナス:
- カスタマイズオプションがほとんどなく、対話性が制限されています。
- OSM、Mapboxなどのマップの外部の定型化された部分を使用することはできません。
- APIは十分に文書化されていません。
Plotlyによる実装

Plotly Pythonプロット ライブラリは、多くのインタラクティブでカスタマイズ可能な機能を備えた、すぐに公開できるマップをレンダリングします。
Mapbox、OSM、およびその他のスタイリングオプションからのカスタムベースマップ構成、およびPlotlyExpressと広範なドキュメントを使用した簡単な実装を利用できます。これにより、Plotlyはインタラクティブマップを作成するための推奨オプションの1つになります。
コードの抜粋:
# Importing required libraries
from plotly.graph_objs import Scatter, Figure, Layout
import plotly
import plotly.graph_objs as go
import json
import numpy as np
import geopandas as gpd
シェイプファイルのインポート:
gdf = gpd.read_file('states_india.shp')
with open('states_india_1.json') as response:
india = json.load(response)
ベースレイヤーの作成とマップの一部の追加:
fig = go.Figure(go.Choroplethmapbox(geojson=india, locations=gdf['st_nm'], z=gdf['state_code'],featureidkey="properties.st_nm",colorscale="Viridis", zmin=0, zmax=25,marker_opacity=0.5, marker_line_width=1))
fig.update_layout(mapbox_style="carto-positron",
mapbox_zoom=3.5,mapbox_center = {"lat":23.537876 , "lon": 78.292142} )
fig.update_layout(margin={"r":0,"t":0,"l":0,"b":0})
fig.show()
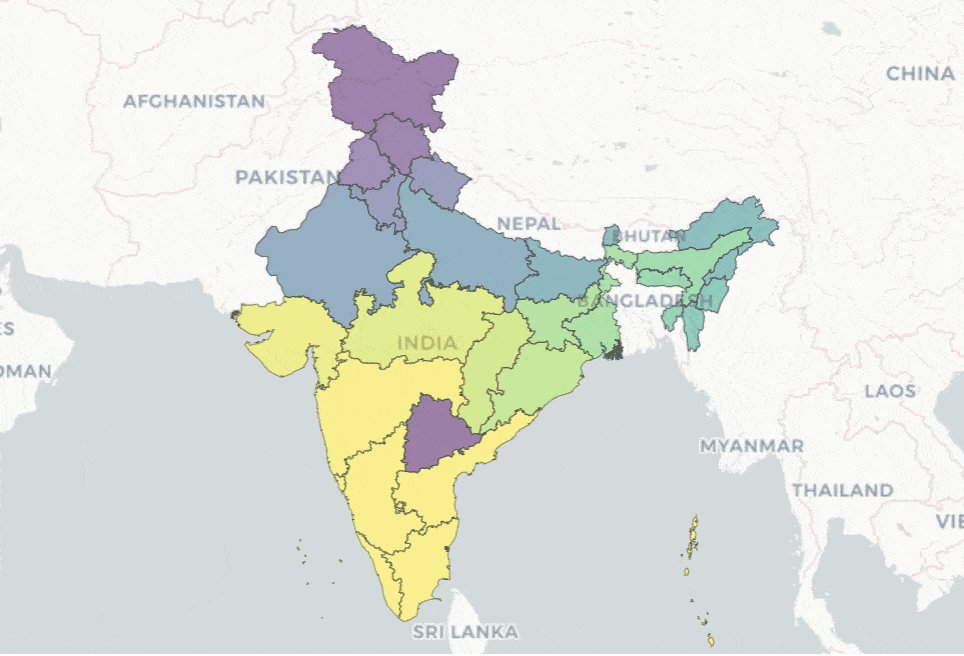
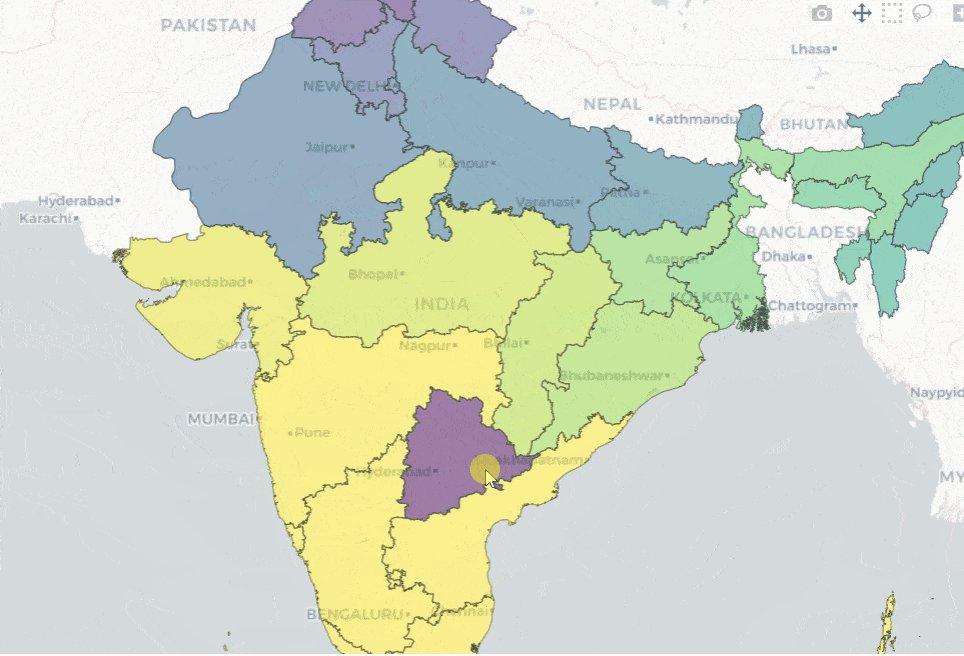
上記のコードは、ツールチップ表示とズーム機能を備えたインタラクティブマップをレンダリングする必要があります。この実装には、他の多くの機能が含まれています。これらについては、ここで詳しく説明します。
長所:
- チャートライブラリとPlotlyExpressを使用した非常にシンプルな実装。広範なドキュメントがあります。
- たくさんの設定とカスタマイズ可能なスタイリングオプション。
- Dashおよび外部Webアプリケーションにスニペットを埋め込むための他のオプションと互換性があります。
マイナス:
- 事前定義されたオプション以外にポップアップやその他のインタラクティブ要素を追加する方法はありません。
- 複数の外部スタイルを使用するには、トークンアクセスが必要になる場合があります。スケーリング制限および関連する対話性に対する制限された制御。
Foliumによる実装

Foliumはleaflet.jsライブラリのマッピング強みを持つPythonのエコシステムの使いやすさを兼ね備えています。これにより、カスタマイズ可能で応答性の高いインタラクティブなコロプレスマップをレンダリングできるだけでなく、豊富なベクター、ラスター、HTMLビジュアライゼーションをマーカーとしてマップ上に転送できます。
このライブラリには、OpenStreetMap、Mapbox、Stamenのマップタイルの組み込みセットが多数あり、MapboxまたはCloudmadeAPIを介したカスタムセットもサポートしています。画像、動画、GeoJSON、TopoJSONがサポートされています。
コードの抜粋:
# Importing required Libraries
import geopandas as gpd
import pandas as pd
import folium
import branca
import requests
import json
from folium.features import GeoJson, GeoJsonTooltip, GeoJsonPopup
シェイプファイルのインポート:
gdf = gpd.read_file('states_india.shp')
with open('states_india_1.json') as response:
india = json.load(response)
#Creating a custom tile (optional)
import branca
# Create a white image of 4 pixels, and embed it in a url.
white_tile = branca.utilities.image_to_url([[1, 1], [1, 1]])
ベースレイヤーとコロプレスレイヤーの追加:
#Base layer
f = folium.Figure(width=680, height=750)
m = folium.Map([23.53, 78.3], maxZoom=6,minZoom=4.8,zoom_control=True,zoom_start=5,
scrollWheelZoom=True,maxBounds=[[40, 68],[6, 97]],tiles=white_tile,attr='white tile',
dragging=True).add_to(f)
#Add layers for Popup and Tooltips
popup = GeoJsonPopup(
fields=['st_nm','cartodb_id'],
aliases=['State',"Data points"],
localize=True,
labels=True,
style="background-color: yellow;",
)
tooltip = GeoJsonTooltip(
fields=['st_nm','cartodb_id'],
aliases=['State',"Data points"],
localize=True,
sticky=False,
labels=True,
style="""
background-color: #F0EFEF;
border: 1px solid black;
border-radius: 3px;
box-shadow: 3px;
""",
max_width=800,
)
# Add choropleth layer
g = folium.Choropleth(
geo_data=india,
data=gdf,
columns=['st_nm', 'cartodb_id'],
key_on='properties.st_nm',
fill_color='YlGn',
fill_opacity=0.7,
line_opacity=0.4,
legend_name='Data Points',
highlight=True,
).add_to(m)
folium.GeoJson(
india,
style_function=lambda feature: {
'fillColor': '#ffff00',
'color': 'black',
'weight': 0.2,
'dashArray': '5, 5'
},
tooltip=tooltip,
popup=popup).add_to(g)
f
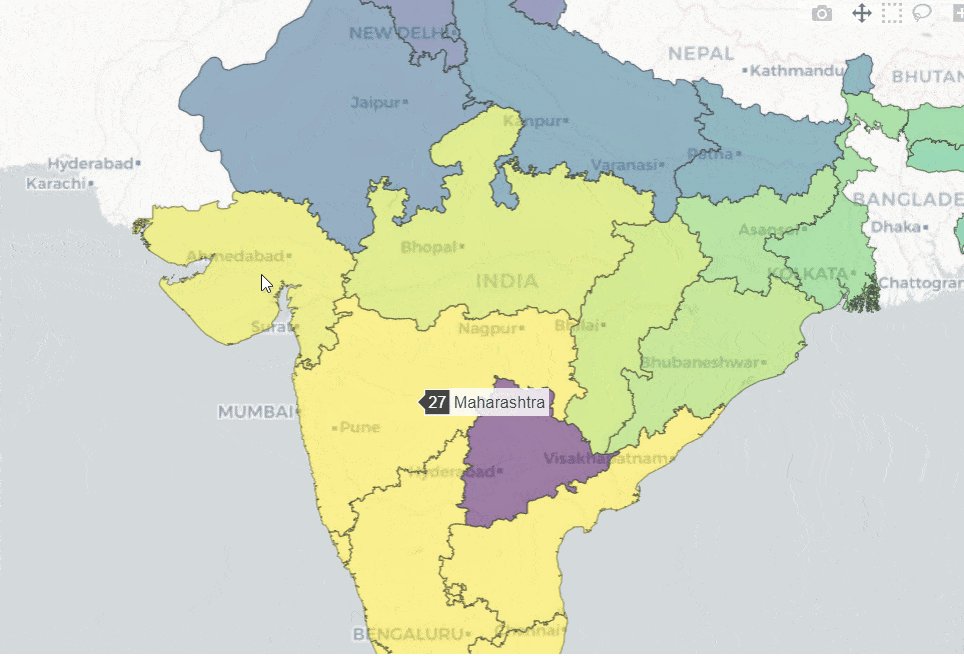
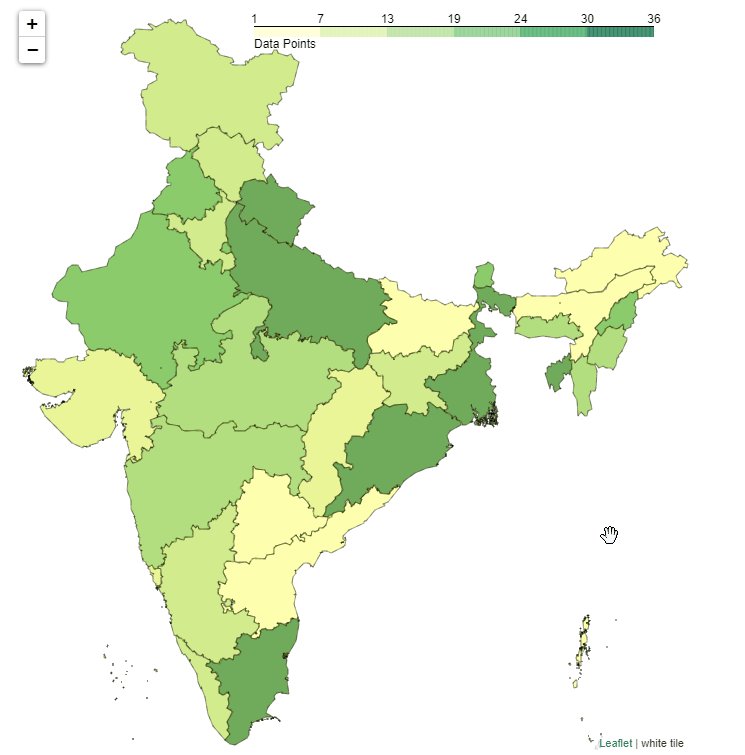
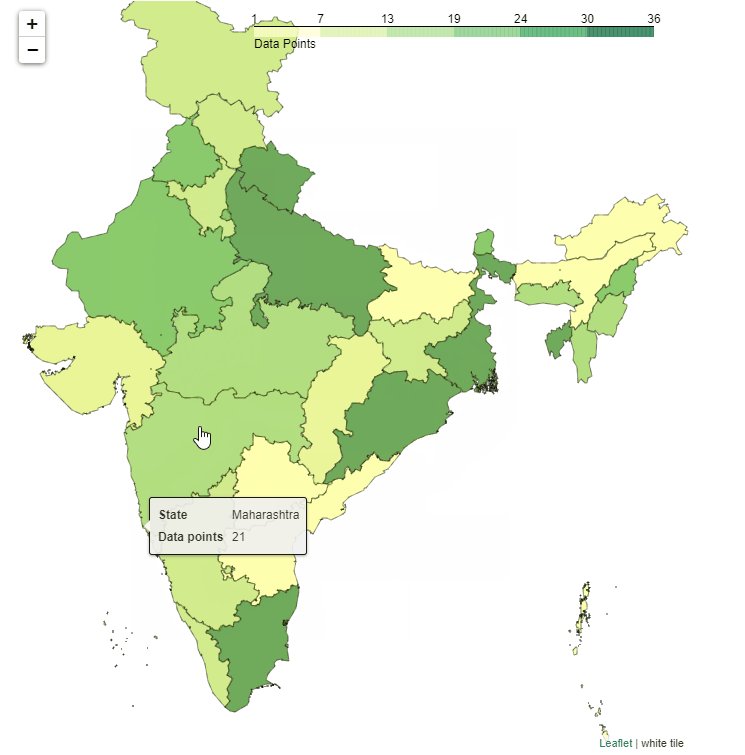
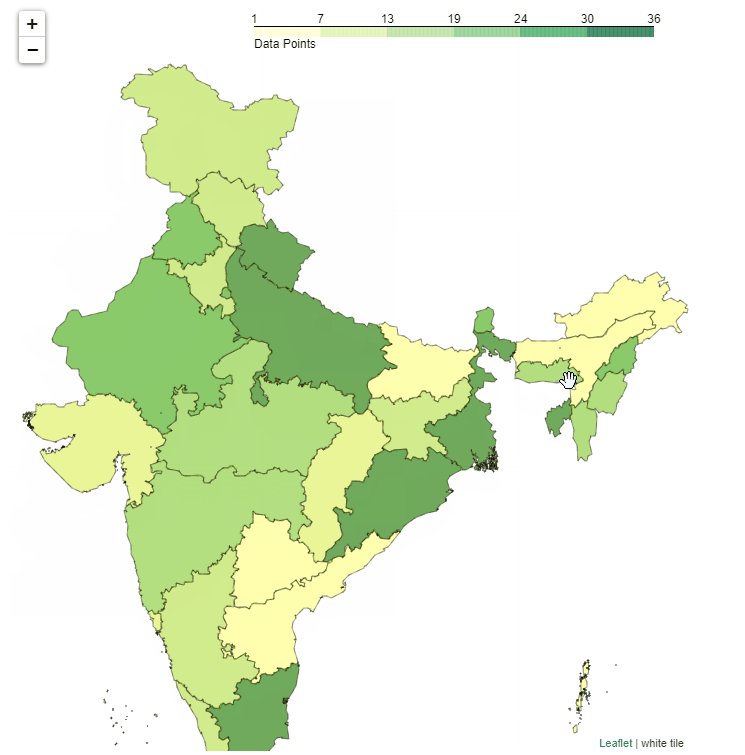
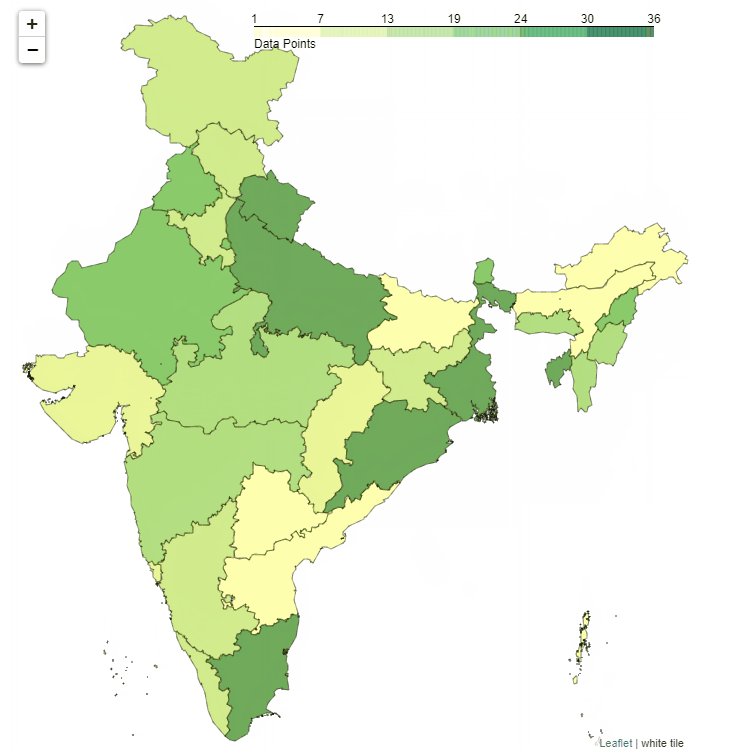
上記のコードは、ホバーヒント、クリックしてズームイン、クリック時にカスタムポップアップを含むインタラクティブなコロプレスマップを表示する必要があります。
長所:
- カスタムポップアップ/マップパーツ/背景やクリックしてズームするズームなどの独自のインタラクティブ機能に加えて、多数の設定とカスタマイズ可能なスタイルオプション。
- ベクター、ラスター、HTMLビジュアライゼーションをマーカーとしてマップ上に転送するオプション。
- マップをHTMLとして表示するオプション、およびフラグメントを外部Webアプリケーションに埋め込むための他のオプション。
- 利用可能なすべての機能を調査するための適切な量のドキュメント。
マイナス:
- 複数のライブラリに依存します。
結論
これらの3つのツールを使用すると、面倒なことなくWebサイト用のカスタムインタラクティブマップを作成できます。
親愛なる読者の皆さん、あなたはあなたのプロジェクトのためにそのようなインタラクティブな地図を作ったことがありますか?
オンラインのSkillFactoryコースを受講することで、要求された職業をゼロから取得したり、スキルと給与をレベルアップしたりできます。
- «Python -» (9 )
- - (8 )
- Data Science (12 )
- - Data Science (14 )
- - Data Analytics (5 )
- (18 )
E
- 機械学習コース(12週間)
- « Machine Learning Data Science» (20 )
- «Machine Learning Pro + Deep Learning» (20 )
- (6 )
- DevOps (12 )
- iOS- (12 )
- Android- (18 )
- Java- (18 )
- JavaScript (12 )
- UX- (9 )
- Web- (7 )
