私はあなたの注意にそれらの使用例と代替ソリューションとともに10の人気のあるnpmパッケージの選択を提示します。
JavaScript、特にNode.jsに精通していることを前提としています。
このパートでは、次のパッケージを紹介します。
チョーク
毎週のダウンロード:5800万。
目的:端末に表示されるメッセージのフォーマット。
使用例。
パッケージをインストールします。yarnaddchalkまたはnpmichalk。
cholk.jsファイルを作成します。
const chalk = require("chalk");
const log = console.log;
log(
chalk.red(" \n") +
chalk.green(" \n") +
chalk.blue(" ")
);
//
const os = require("os");
log(`
Total memory: ${chalk.blue(os.totalmem())} bytes
Free memory: ${chalk.green(os.freemem())} bytes
Memory used: ${chalk.red(os.totalmem() - os.freemem())} bytes
`);
//
const v8 = require("v8");
const {
total_heap_size: total,
used_heap_size: used,
heap_size_limit: limit,
} = v8.getHeapStatistics();
log(chalk`
Heap Size Limit: {rgb(0, 0, 255) ${limit}}
Total Heap Size: {hex('#008000') ${total}}
Used Heap Size: {red ${used}}
`);
スクリプトを実行します:nodechalk.js。

代替:エスケープシーケンス:
console.log(
"[31m%s[0m[32m%s[0m[34m%s[0m",
" \n",
" \n",
" "
);
進捗
毎週のダウンロード:1300万。
目的:「ターミナル」進行状況インジケーター(ASCII文字)。
使用例。
パッケージをインストールします:yarn addprogress。
progress.jsファイルを作成します。
const ProgressBar = require("progress");
const bar = new ProgressBar(":bar", { total: 10 });
const timer = setInterval(() => {
bar.tick();
if (bar.complete) {
console.log("\n");
clearInterval(timer);
}
}, 200);
スクリプトを実行します:node progress.js

もう1つの例:
const ProgressBar = require("progress");
const https = require("https");
const req = https.request({
host: "example.com",
port: 443,
path: "/filename.ext",
});
req.on("response", (res) => {
const len = parseInt(res.headers["content-length"], 10);
console.log();
const bar = new ProgressBar(
" [:bar] :rate/bps :percent :etas",
{
complete: "=",
incomplete: " ",
width: 20,
total: len,
}
);
res.on("data", (chunk) => {
bar.tick(chunk.length);
});
res.on("end", () => {
console.log("\n");
});
});
req.end();
ミニミスト
毎週のダウンロード:3500万。
目的:端末を通過した引数を解析します。
使用例。
パッケージをインストールします:yarn addminimist。
minimist.jsファイルを作成します。
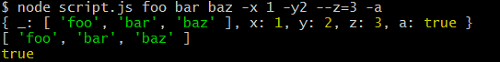
const args = require("minimist")(process.argv.slice(2));
console.log(args);
console.log(args._);
console.log(args.a);
スクリプトを実行します。nodescript.jsfoobar baz -x 1 -y2 --z = 3 -a

fs-extra
毎週のダウンロード:3200万。
目的:ファイルシステムを操作するための追加の方法(拡張fs)。
基本的な方法:
- コピー-ファイルをコピーします
- emptyDir-ディレクトリをクリーンアップします。ディレクトリが存在しない場合は作成されます
- sureFile-ファイルが存在するかどうかを判別します。存在しないディレクトリにファイルを作成するように要求された場合、それらは作成されます
- sureDirはディレクトリでも同じです。エイリアス-mkdirs、mkdirp
- move-ファイルまたはディレクトリを移動します
- outputFile-fs.writeFileに似ていますが、欠落している場合は親ディレクトリが作成されます。
- outputJson-fs.writeJsonに似ていますが、欠落している場合は親ディレクトリが作成されます。
- readJson-JSONファイルを読み取り、それをオブジェクトに変換します
- remove-ファイルまたはディレクトリを削除します
- writeJson-JSONファイルへのオブジェクトの書き込み
指定されたメソッドは非同期であり、対応する同期メソッドがあります(「Sync」プレフィックス付き)。
メソッドは、callback、promise、およびasync / awaitで使用できます。私は約束を使います。
const fs = require("fs-extra");
// copy
fs.copy("/old-file", "/dir/new-file")
.then(() => {
console.log("!");
})
.catch((err) => {
console.error(err);
});
// emptyDir
fs.emptyDir("/some/empty/dir")
.then(() => {
console.log("!");
})
.catch((err) => {
console.error(err);
});
// ensureFile
const file = "/this/path/does/not/exist/file.txt";
fs.ensureFile(file)
.then(() => {
console.log("!");
})
.catch((err) => {
console.error(err);
});
// move
const src = "/dir/file.txt";
const dest = "/dir/this/path/does/not/exist/file.txt";
fs.move(src, dest)
.then(() => {
console.log("!");
})
.catch((err) => {
console.error(err);
});
// outputFile
const file = "/this/path/does/not/exist/file.txt";
fs.outputFile(file, "!")
.then(() => fs.readFile(file, "utf8"))
.then((data) => {
console.log(data); // => !
})
.catch((err) => {
console.error(err);
});
// readJson
fs.readJson("/data.json")
.then((obj) => {
console.log(obj.someKey); // => some value
})
.catch((err) => {
console.error(err);
});
// remove
fs.remove("/dir/file")
.then(() => {
console.log("!");
})
.catch((err) => {
console.error(err);
});
// writeJson
fs.writeJson("/data.json", { someKey: "some value" })
.then(() => {
console.log("!");
})
.catch((err) => {
console.error(err);
});
uuid
毎週のダウンロード:3600万。
目的:一意の識別子を生成します。
使用例。
クライアントからの要求に応じてIDを返すexpressを使用してサーバーを作成しましょう。
uuid、express、およびcorsをインストールします。yarnはuuid expresscorsを追加します。
uuid.jsファイルを作成します。
const express = require("express");
const cors = require("cors");
const { v4: uuidv4 } = require("uuid");
const app = express();
app.use(cors());
app.use("/getId", (_, res) => {
//
const id = uuidv4();
//
res.json(id);
});
app.listen(process.env.PORT || 3000, () => console.log("server ready"));
サーバーを起動します:nodeuuid.js。
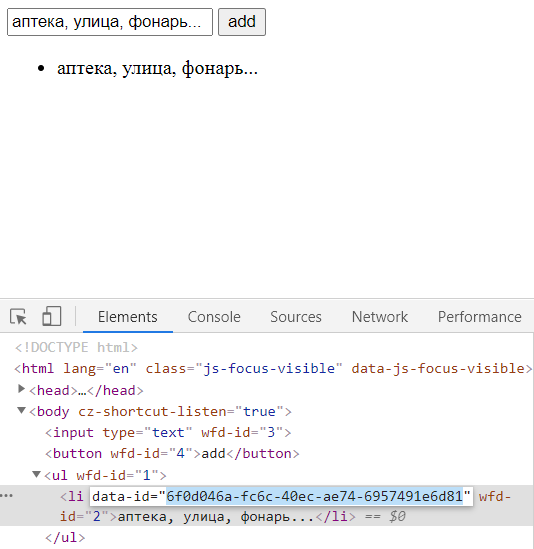
index.htmlファイルを作成します。
<body>
<input type="text" />
<button>add</button>
<ul></ul>
<script>
const button = document.querySelector("button");
const input = document.querySelector("input");
const list = document.querySelector("ul");
button.addEventListener("click", async () => {
//
const res = await fetch("http://localhost:3000/getId");
const id = await res.json();
const value = input.value;
if (value.trim() !== "") {
list.insertAdjacentHTML(
"beforeend",
//
`<li data-id=${id}>${value}</li>`
);
}
});
input.value = ", , ...";
button.click();
</script>
</body>
ブラウザーでindex.htmlを開きます。

または、単純なアプリケーションでは、Date.now()メソッドを使用できます。このメソッドは、1970年1月1日からのミリ秒数を返します。
const id1 = Date.now();
console.log(id1); // 1601905165758
console.log(typeof id1); // number
const id2 = Date.now().toString().slice(-4);
console.log(id2); // 5758
瞬間
毎週のダウンロード:14M。
目的:日付と時刻のフォーマット。
使用例。
const moment = require("moment");
console.log(
`
${moment().format()}
${moment().format("DD.MM.YYYY H:m")}
`
);
/*
2020-10-05T19:16:38+05:00
05.10.2020 19:16
*/
moment.locale("ru");
console.log(moment().format("dddd, Do MMMM Y"));
// , 5- 2020
代替:DateおよびIntl.DateTimeFormatコンストラクター。
const date = new Date();
const options = {
day: "numeric",
month: "long",
year: "numeric",
};
console.log(date.toLocaleString("ru", options));
// 5 2020 .
options.weekday = "long";
options.hour = "numeric";
options.minute = "numeric";
console.log(
new Intl.DateTimeFormat("ru", options).format(date)
); // , 5 2020 ., 19:42
モーメントは現在廃止されています。
axios
毎週のダウンロード:1200万。
目的:HTTPリクエストの送信。Node.jsとブラウザの両方で動作します。
使用例。
パッケージをインストールします:yarn addaxios。
axios.jsファイルを作成します。
// GET
const axios = require("axios");
(async () => {
try {
const res = await axios.get(
"https://jsonplaceholder.typicode.com/users"
);
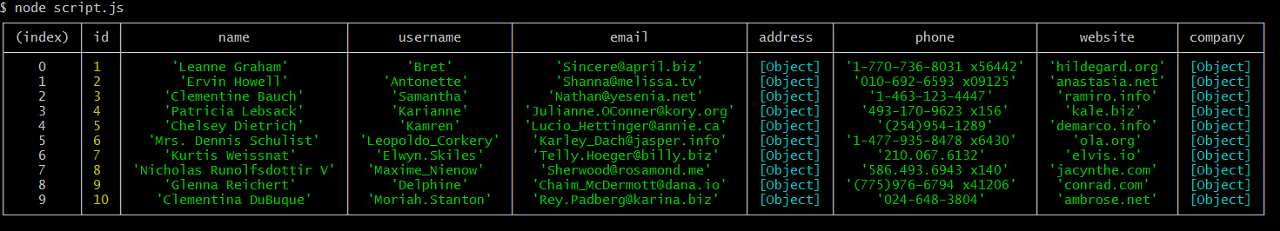
console.table(res.data);
} catch (er) {
console.error(er);
}
})();
次のファイルを実行します:nodeaxios.js。

// POST
axios
.post("/user", {
firstName: "Harry",
lastName: "Heman",
})
.then((res) => {
console.log(res);
})
.catch((er) => {
console.error(er);
});
「純粋な」Node.jsでのGETリクエストの実装:
const https = require("https");
https
.get("https://jsonplaceholder.typicode.com/users", (res) => {
let data = "";
res.on("data", (chunk) => {
data += chunk;
});
res.on("end", () => {
console.table(JSON.parse(data));
});
})
.on("error", (er) => {
console.error(er.message);
});
ブラウザでは、FetchAPIを使用できます。
;(async () => {
await fetch("http://example.com/user", {
method: "POST",
mode: "no-cors",
body: JSON.stringify({
firstName: "Harry",
lastName: "Heman",
}),
});
})();
Webで、HTTP要求を送信するための別のパッケージ(request)についての言及を見つけることができますが、現在は非推奨です。
非同期
毎週のダウンロード:3100万。
目的:非同期コードを操作するためのユーティリティ。Node.jsとブラウザの両方で動作します。
使用例。
パッケージをインストールします:yarn addasync。
3つのファイル(名前->コンテンツ)を作成します:file1.txt-> foo、file2.txt-> bar、file3.txt-> bazqux。
async.jsファイルを作成します。
const async = require("async");
const fs = require("fs");
const ext = "txt";
const file = (name) => `${__dirname}/${name}.${ext}`;
//
async.map(
[file("file1"), file("file2"), file("file3")],
fs.stat,
(er, results) => {
if (er) console.error(er);
console.log(results.map((item) => item.size));
}
); // [ 3, 3, 7 ]
//
async.map(
[file("file1"), file("file2"), file("file3")],
fs.readFile,
(er, results) => {
if (er) console.error(er);
console.log(results.map((item) => item.toString()));
}
); // [ 'foo', 'bar', 'baz qux' ]
//
const timer1 = () => setTimeout(() => console.log("foo"), 300);
const timer2 = () => setTimeout(() => console.log("bar"), 100);
const timer3 = () => setTimeout(() => console.log("baz"), 200);
const asyncFuntions = [timer1, timer2, timer3];
async.parallel(asyncFuntions, (er, res) => {
console.log(res);
}); // bar baz foo
//
async.series(asyncFuntions, (_, res) => console.log(res));
// foo
//
const add1 = (n, cb) => setTimeout(() => cb(null, n + 1), 100);
const sub2 = (n, cb) => setTimeout(() => cb(null, n - 2), 200);
const mult3 = (n, cb) => setTimeout(() => cb(null, n * 3), 300);
const composed = async.compose(add1, sub2, mult3);
// mult3 -> sub2 -> add1
composed(4, (_, res) => console.log(res)); // 11
dotenv
毎週のダウンロード:
12M目的:「。env」ファイルからprocess.envに環境変数をロードします。
使用例。
MongoDBCloudへの接続をシミュレートしてみましょう。
パッケージをインストールします:yarn adddotenv。
「.env」ファイルを作成します。
// <usename>, <password> <dbname>
MONGODB=mongodb+srv://<username>:<password>@cluster0.p7jbn.mongodb.net/<dbname>?retryWrites=true&w=majority
ファイル「dotenv.js」を作成します。
// dotenv
require("dotenv/config");
// mongoose
const mongoose = require("mongoose");
// process.env.MONGODB - "MONGODB" ".env"
mongoose.connect(process.env.MONGODB, {
useNewUrlParser: true,
useUnifiedTopology: true,
});
または、configを使用することもできます。
パッケージをインストールします:yarn addconfig。
config.jsonファイルを作成します。
{
"mongoDB": "mongodb+srv://<username>:<password>@cluster0.p7jbn.mongodb.net/<dbname>?retryWrites=true&w=majority"
}
config.jsファイルを作成します。
// config
const config = require("config");
// mongoose
const mongoose = require("mongoose");
// config.get("mongoDB") - "mongoDB" "config" "config.json"
mongoose.connect(config.get("mongoDB"), {
useNewUrlParser: true,
useUnifiedTopology: true,
}, () => console.log("Connected to database"));
バリデーター
毎週のダウンロード:400万。
目的:文字列として転送されたデータの検証と中和のためのライブラリ。
使用例。
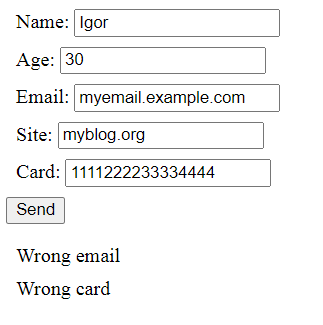
サーバーにフォーム送信とデータ検証を実装しましょう。
パッケージをインストールします:yarnaddvalidator。
index.htmlファイルを作成します。
<head>
<title>Form Validation</title>
<style>
label,
span {
display: block;
margin: .5rem;
}
</style>
</head>
<body>
<form>
<label>Name: <input type="text" value="Igor" data-name="name" /></label>
<label>Age: <input type="number" value="30" data-name="age" /></label>
<label
>Email:
<input type="email" value="myemail.example.com" data-name="email"
/></label>
<label
>Site: <input type="url" value="myblog.org" data-name="url"
/></label>
<label
>Card: <input type="text" value="1111222233334444" data-name="card"
/></label>
<button>Send</button>
<p></p>
</form>
<script>
const form = document.querySelector("form");
//
const btn = form.querySelector("button");
//
const log = form.querySelector("p");
//
const getValue = (name) =>
form.querySelector(`[data-name=${name}]`).value;
btn.addEventListener("click", (e) => {
e.preventDefault();
//
const data = {
name: getValue("name"),
age: getValue("age"),
email: getValue("email"),
url: getValue("url"),
card: getValue("card"),
};
//
const sendData = async (url) => {
const req = await fetch(url, {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify(data),
});
//
const res = await req.json();
console.log(res);
//
if (res.length !== 0) {
let html = "";
for (const msg of res) {
html += `<span>${msg}</span>`;
log.innerHTML = html;
}
} else {
log.textContent = 'Success'
}
};
sendData("http://localhost:3000/users");
});
</script>
validator.jsファイルを作成します。
const express = require("express");
const cors = require("cors");
// ,
// escape -
const {
isAlpha,
isNumeric,
isEmail,
isURL,
isCreditCard,
escape,
} = require("validator");
//
const validators = [isAlpha, isNumeric, isEmail, isURL, isCreditCard];
const app = express();
app.use(cors());
app.use(express.json());
//
app.use("/users", (req, res) => {
//
const data = ({ name, age, email, url, card } = req.body);
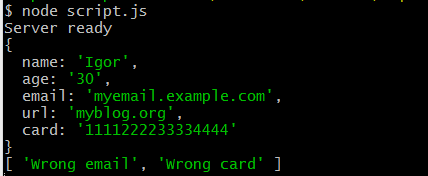
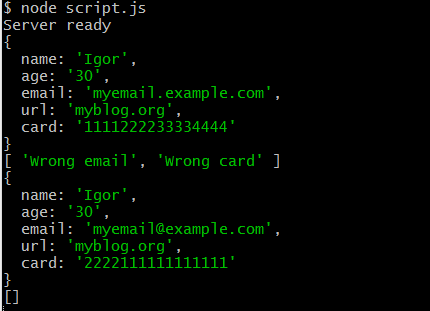
console.log(data);
//
const errors = [];
//
for (let i = 0; i < validators.length; i++) {
//
escape(Object.values(data)[i]);
//
//
if (!validators[i](Object.values(data)[i])) {
errors.push(`Wrong ${Object.keys(data)[i]}`);
}
}
console.log(errors);
//
res.json(errors);
});
app.listen(process.env.PORT || 3000, () => console.log("Server ready"));
サーバーを起動します:nodevalidator.js。
index.htmlを開き、データを送信します。


メールアドレスとクレジットカード番号が無効であるというメッセージが表示されます。
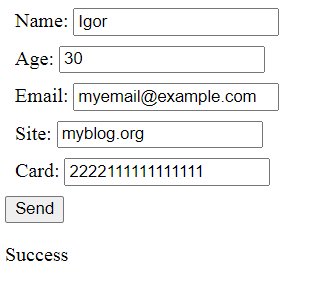
メールとカードの値をそれぞれmyemail@example.comと2222111111111111に変更しましょう。
「送信」をクリックします。


データ検証の成功に関するメッセージを受け取ります。
それが今日のすべてです。何かお役に立てば幸いです。清聴ありがとうございました。