ご存知のように、AndroidStudioでgitを操作する方法は2つあります。
最初の古典的な方法は、コンソールを使用することです。このアプローチの利点は、まず第一に、信頼性です。GUIがハングする可能性があり、たとえば、リベースステージでハングするため、中止/続行/別のブランチへの切り替えは役に立ちません。コンソールコマンドはあなたを助けます、それらは常に問題がありません。
2番目の方法は、AndroidStudioが提供するGUIを使用することです。利点は明らかです。エントリのしきい値が低いほど、何ができるかがより明確になります。また、gitでの作業に便利なように、スタジオ自体からさまざまなパンがあります。それらの1つについて説明します。ちなみに、GUIを使用すると、マウスをそのままにしてホットキーを使用することもできます
記事で使用されているホットキー
Shift + Shift(Shiftをダブルクリック)-検索ウィンドウ。コード/リソースとさまざまなアクションおよび設定の両方を検索できます。
Ctrl + Alt + L(⌘+⌥+ L)->コードのフォーマット
Shift + Ctrl + Alt + L(⇧+⌘+⌥+ L)→コードフォーマット→パラメータを使用したコードフォーマット。

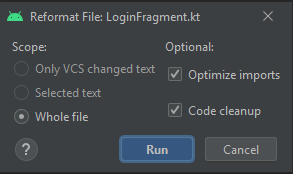
それは何についてであり、どこでそれを見つけるのですか?
, , — , , pull request. , hotkey Ctrl+Alt+L, .
Idea/AndroidStudio ,
commit' Android Studio :

, , Before Commit. ,
?
✓ Reformat code
code style. ctrl+shift+alt+L clean up.
code style Settings → Editor → Code Style
code style ( Code Style, )
, ( ), ( )
class CleanTab(context: Context) {
....val date = Date()
....val button = Button(context)
....val textView = TextView(context)
....val ratingBar = RatingBar(context)
....val imageView = ImageView(context)
}
class CleanTab(context: Context) {
-> val date = Date()
-> val button = Button(context)
-> val textView = TextView(context)
-> val ratingBar = RatingBar(context)
-> val imageView = ImageView(context)
}code-style.
Date, button =, args main {
class CleanSpaces(context:Context) {
val date = Date( )
val button= Button(context)
fun main(arg: Args){
}
}
class CleanSpaces(context: Context) {
val date = Date()
val button = Button(context)
fun main(arg: Args) {
}
}. , / .
else, catch , ( code style)
manyArguments 80 ( code style),
class CleanWrappingAndBraces {
fun condition() {
if (liveData != null) {
<..>
}
else {
<..>
}
}
fun catching() {
try {
<..>
}
catch (e: Exception) {
<..>
}
}
fun manyArguments(userId: Int, issuerCountryId: String, sendingCountryId: String, receivingCountryId: String) {
}
}
class CleanWrappingAndBraces {
fun condition() {
if (liveData != null) {
<..>
} else {
<..>
}
}
fun catching() {
try {
<..>
} catch (e: Exception) {
<..>
}
}
fun manyArguments(userId: Int, issuerCountryId: String,
sendingCountryId: String,
receivingCountryId: String) {
}. ( Code Style, )
}, 2
class CleanBlank {
fun foo() {
}
fun bar() {
}
}
class CleanBlank {
fun foo() {
}
fun bar() {
}
}Rearrange code
, -. XML HTML . Setting → Editor → CodeStyle → XML/HTML → Arrangement
! . Rearrange , , . : LinearLayout, , Button TextView, . —
xmlns , code-style(xmlns:android , xmlns:<...> .
, xmlns:tools xmlns:app , . , rearrange
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
xmlns:tools="http://schemas.android.com/tools" android:layout_height="match_parent"
android:orientation="vertical" xmlns:app="http://schemas.android.com/apk/res-auto">
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
</LinearLayout>android:padding code-style. style android:id
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingTop="8dp"
android:paddingBottom="8dp"
android:paddingLeft="8dp"
android:paddingRight="8dp"
tools:srcCompat="@tools:sample/avatars" />
<TextView
style="@style/TextAppearance.MaterialComponents.Body1"
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Hello World" />
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="8dp"
android:paddingTop="8dp"
android:paddingRight="8dp"
android:paddingBottom="8dp"
tools:srcCompat="@tools:sample/avatars" />
<TextView
android:id="@+id/title"
style="@style/TextAppearance.MaterialComponents.Body1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Hello World" />
</LinearLayout>Optimize import
, code style. ctrl+shift+alt+L optimize import.
optimize imports import java.util.* , ,
import android.content.Context
import android.widget.Button
import java.util.*
class RemoveUnused(context: Context) {
val button = Button(context)
}
import android.content.Context
import android.widget.Button
class RemoveUnused(context: Context) {
val button = Button(context)
} n , .
m enum java static ,
Settings → Editor → Code Style → Kotlin → Imports
android.widget android.widget.*
import android.content.Context
import android.widget.Button
import android.widget.ImageButton
import android.widget.ImageView
import android.widget.TextView
import android.widget.RatingBar
import java.util.*
class MergeImport(context: Context) {
<..>
}
import android.content.Context
import android.widget.*
import java.util.*
class MergeImport(context: Context) {
<..>
}, (m = 0, n=0), ( ) // .
import android.widget. import java.util.
import android.content.Context
import android.widget.*
import java.util.*
class MergeImport(context: Context) {
<..>
import android.content.Context
import android.widget.Button
import android.widget.ImageButton
import android.widget.ImageView
import android.widget.TextView
import android.widget.RatingBar
import java.util.*
class MergeImport(context: Context) {
<..>
}, ,
import android.content.Context
import android.widget.Button
import android.widget.ImageView
import android.widget.TextView
import java.util.*
import android.widget.RatingBar
class SortImport(context: Context) {
<..>
}
import android.content.Context
import android.widget.Button
import android.widget.ImageView
import android.widget.RatingBar
import android.widget.TextView
import java.util.*
class SortImport(context: Context) {
<..>
}Perform code analysis
. . — , , , Deprecated
fun TextView.format(message: String) {
val htmlText = Html.fromHtml(message)
} , :

Review :

Check TODO
, TODO, . , //TODO, //FIXME, todo, Setting → Editor → TODO.
todo, .

Clean up
. (. ), deprecated . Actions → Code cleanup. , .
:
- deprecated ( )
- view
! , !
-, .. non-nullable
data class User(val firstName: String, val secondName: String)
val user = User("", "")
fun getUserFullName(): String {
val firstName = user?.firstName
val secondName = user.secondName ?: return firstName
return "$firstName $secondName"
}
data class User(val firstName: String, val secondName: String)
val user = User("", "")
fun getUserFullName(): String {
val firstName = user.firstName
val secondName = user.secondName
return "$firstName $secondName"
}public, ..
data class User(val firstName: String, val secondName: String)
val user = User("", "")
public fun getUserFullName(): String {
val firstName = user.firstName
val secondName = user.secondName
return "$firstName $secondName"
}
data class User(val firstName: String, val secondName: String)
val user = User("", "")
fun getUserFullName(): String {
val firstName = user.firstName
val secondName = user.secondName
return "$firstName $secondName"
}
class ExecutionClass(val exec: () -> Unit)
val exec = ExecutionClass() {
doIt()
}
class ExecutionClass(val exec: () -> Unit)
val exec = ExecutionClass {
doIt()
}deprecated ReplaceWith(), cleanup . , — , ReplaceWith(). . / . / , ( ), , , . ,
@Deprecated(" ", ReplaceWith("newMethod()"))
fun oldMethod() = Unit
fun newMethod() = Unit
@Deprecated(" ", ReplaceWith("NewClass"))
class OldClass
class NewClass
class GetDeprecatedCodeUseCase(val clazz: OldClass) {
init {
val initData = oldMethod()
}
}
@Deprecated(" ", ReplaceWith("newMethod()"))
fun oldMethod() = Unit
fun newMethod() = Unit
@Deprecated(" ", ReplaceWith("NewClass"))
class OldClass
class NewClass
class GetDeprecatedCodeUseCase(val clazz: NewClass) {
init {
val initData = newMethod()
}
}, Android Studio . , , , . , .
:
Optimize import Reformat code . .
Rearrange Clean up . , - , (Rearrange) (Clean up)
TODOの確認とコード分析の実行も大胆に使用できます。それらはコードにまったく影響を与えず、迷惑なヒントを与えるだけです。はい、プロジェクトのすべてがTODOと非推奨のコードに完全に基づいて構築されている場合、それらに終わりはなく、さらに煩わしくなります。ただし、プロジェクトにかなりクリーンなコードがあり、そのような瞬間を最小限に抑えようとすると、ヘルパーは、省略した可能性のあるコードを修正する絶好の機会を提供します。