最近のLiferayなどのポータルでのWebサイト開発は、おそらくWebサイトビルダーを使用するのと同じくらい簡単であり、PHPで人気のあるcmsを使用するよりもさらに簡単かつ高速になります。同時に、サービスプロバイダーに依存せずにどこにでも自由に配置できるすべてのデータの制御と、「軽量」テクノロジーの独立した機能をあまり損なうことなく、高品質のライブラリを使用して複雑さを修正する機能の両方を保持します。
Webマテリアルの操作のしやすさは、次のような要因によって形成されます。
コンストラクターのように公開とレイアウトの開発されたシステム
コードをほとんどまたはまったく使用せずにテーマを作成する機能
sf.netからポータル配布キットをダウンロードすることで、最初のポイントの有効性を簡単に確認できます。
https://sourceforge.net/projects/lportal/files/Liferay%20Portal/
次に、それを解凍し、サブディレクトリからstartup.bat(または.sh)を実行します
tomcat-xyz / bin
開始するには、インストールされているJava以外のものをインストールする必要はありません。
最初の起動時に、ポータルはいくつかの設定を指定し、管理者を作成してポータルの再起動を要求し、shutdown.batスクリプトが使用されます。
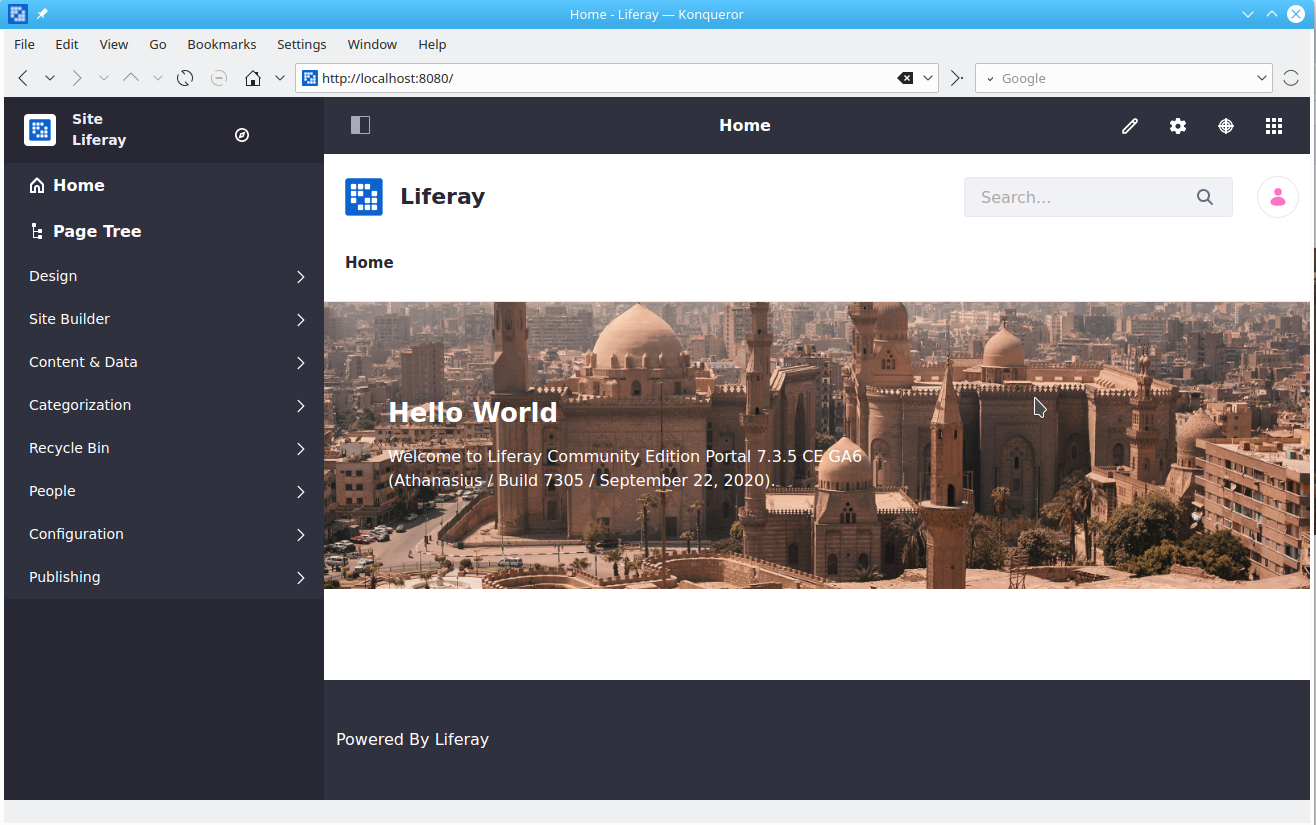
管理者としてログインすると、2つのスライド式サイドパネルを備えたパネルが上部に表示されます。これにより、必要に応じて、コードをまったく記述せずにサイトや資料を作成できます。

そこにレイアウトを挿入するだけで、ほぼ完成したランドスを1時間で入手できます。
" ", "" . . , , .. .
, ant gradle, gulp. , . yeoman,
npm install -g yeoman generator-liferay-theme
7.1.
-
npm install -g generator-liferay-theme@8.x.x
7.x.x
, , . Liferay, gradle , 3 , 7.3+. . . .
yo liferay-theme
:
- - {_}-theme
-
-
- tomcat-x.y.z .
FontAwesome .
.
npm install
.
IntelliJ IDEA liferay .
build.
gulp build
dist/ .war deploy/ .
deploy, .
“ ” .
(/) , .
build/, war’ . templates/ .. , src/ .
portal_normal.ftl -
navigation.ftl -
portlet.ftl -
init_custom.ftl - , init.ftl
. .. , .
, .
src/css/_custom.scss
.
:
/o/{__}/{__src}/{_}.{}
.. :
http://localhost:8080/o/my-theme/images/heder.jpg
- , , , portal-ext.properties .
theme.css.fast.load=false
theme.images.fast.load=false
javascript.fast.load=false
layout.template.cache.enabled=false
browser.launcher.url=
combo.check.timestamp=true
freemarker.engine.cache.storage=soft:1
freemarker.engine.modification.check.interval=0
openoffice.cache.enabled=false
velocity.engine.resource.manager.cache.enabled=false
com.liferay.portal.servlet.filters.cache.CacheFilter=false
com.liferay.portal.servlet.filters.themepreview.ThemePreviewFilter=true
com.liferay.filters.strip.StripFilter=false
com.liferay.portal.servlet.filters.header.HeaderFilter=false
javascript.single.page.application.enabled=false.
. node_modules, .war . gulpfile.js :
var gulp = require('gulp');
var liferayThemeTasks = require('liferay-theme-tasks');
var copy = require('gulp-copy');
gulp.task('copy-key-toggler', function() {
return gulp.src('./node_modules/key-toggler/src/key-toggler.js')
.pipe(gulp.dest('./build/js/'));
});
liferayThemeTasks.registerTasks({ gulp,});
gulp.task('build:war', gulp.series('copy-key-toggler', 'build:war'));Liferayなどのポータル用のアプリケーションを開発する方法については、他の記事、たとえば次の記事から読むことができます。