私は17歳で、数か月間、Habrモバイルアプリケーションのクローンを作成してきました。これを適切に、ファッショナブルに、スタイルと最後に大げさなドットを付けて呼んでいます-habra 。プレイマーケットの公式アプリケーションやサイト自体ではまだ利用できないいくつかの機能を実装することが判明しました。
最もせっかちなWebアプリケーションへのリンクはhabra.js.orgです。残りはすべて-猫の下でお願いします。
すべてが始まった経緯
アンドロイドがHabrahabrを読むためのそのようなアプリケーションがあったことを覚えていますか?サイトの作成者自身からは公式のようですが、最後の更新は2019年でした。暗いテーマから始まり、帰りにインターネットなしで記事を読むことができるオフラインモードで終わるまで、すべてが順調でした。しかし、世界は私たちが望むほど理想的ではなく、その運命的な年のこの最後の更新は、いや、そのようなクールなアプリケーションを殺しました:過負荷の写真が現れたり消えたりし始め、記事のテキストがひきつりました。そして、2019年の基準によると、デザインはもはやケーキではありませんでした。
お気に入りのアプリケーションに更新がないが、新しいチップが必要な場合はどうすればよいですか?そうです、このアプリケーションのクローンを作成しますブラックジャック、クールな機能と暗いテーマ。
チップ
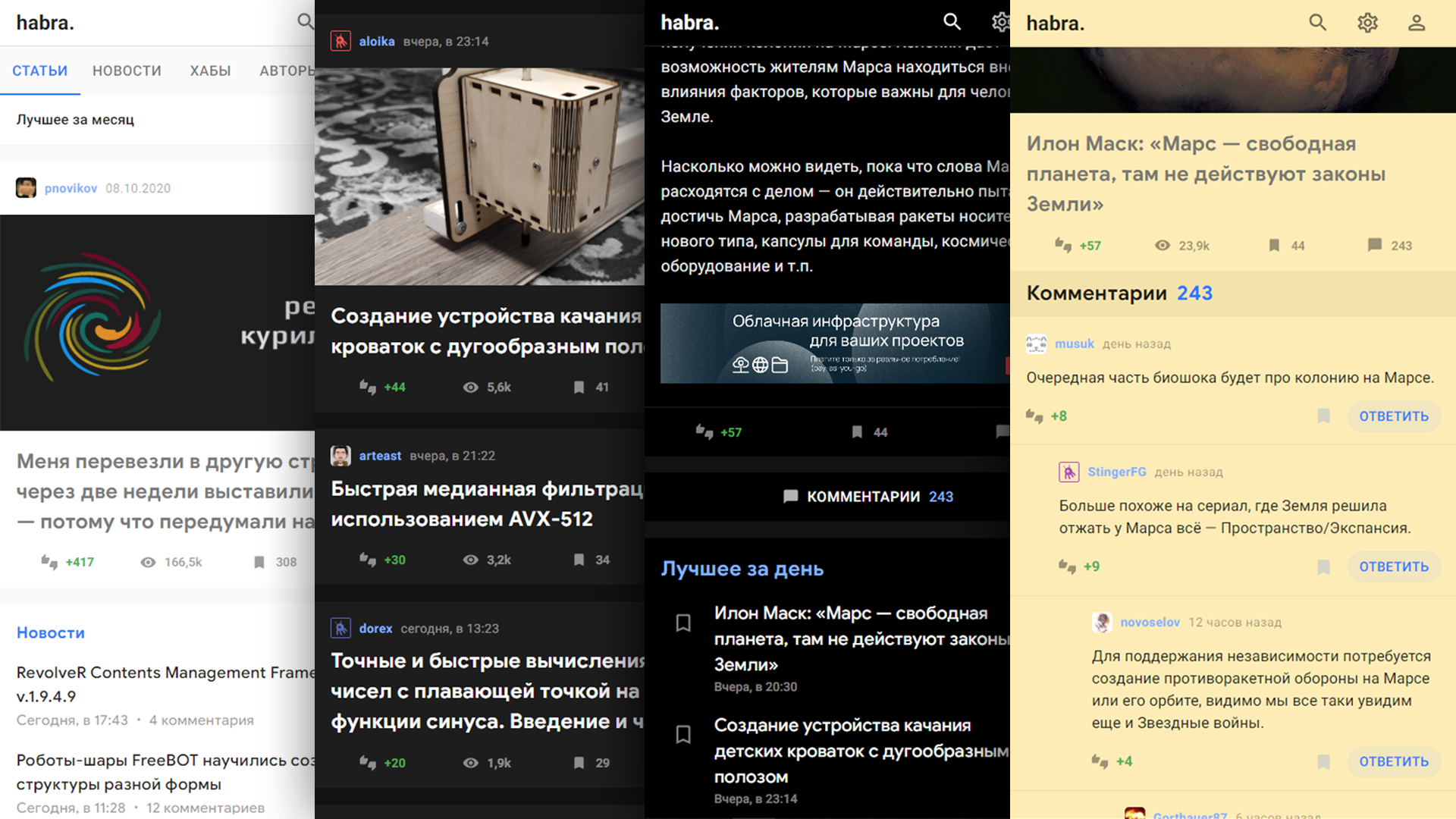
最初で最も重要なことはテーマです。
— , (), OLED . , , ?

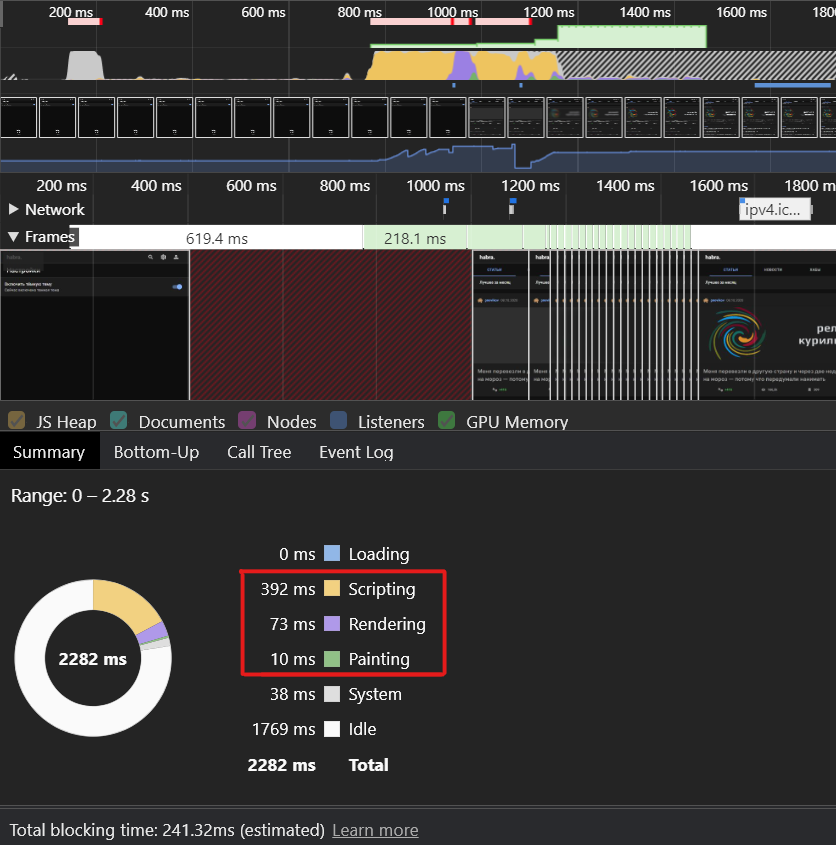
475ms , ( — 1 207ms):

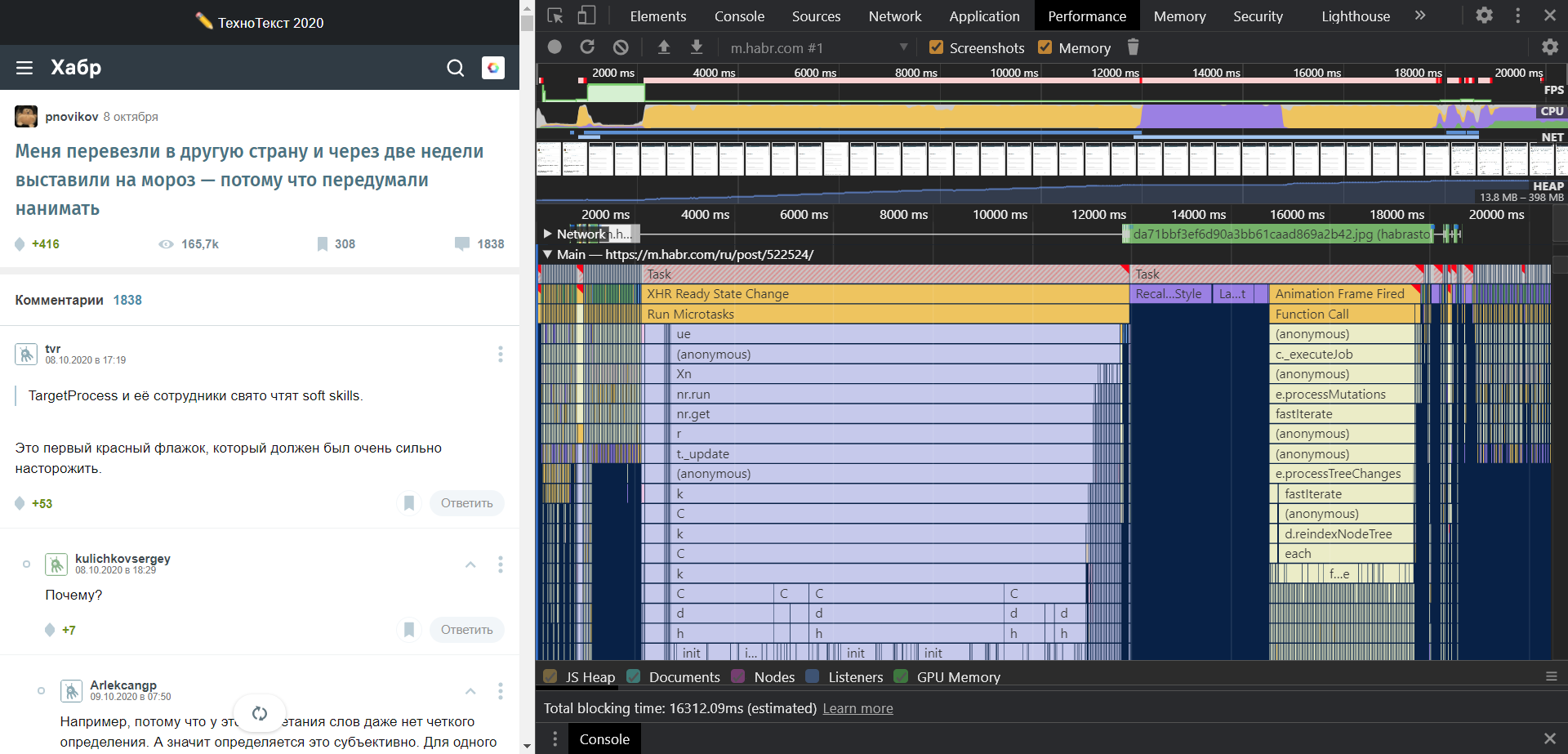
- ? , , . i7-7700K:


DevTools, , , 16 , i7! . :
, 16 user input.
PWA PWA, service-worker, . API .
const whitelist = ['https://m.habr']
const CACHE_LIFETIME = 3600 * 1000
self.addEventListener('fetch', (event) => {
return event.respondWith(
(async () => {
const isOffline = !navigator.onLine
// Do not cache requests that are not in whitelist
if (!whitelist.some((e) => event.request.url.startsWith(e)))
return fetch(event.request)
// Try to get the response from a cache
const cachedResponse = await caches.match(event.request)
// Return it if we found one and we don't have connection
if (cachedResponse && isOffline) return cachedResponse
// If we didn't find a match in the cache, use the network
const response = await fetch(event.request)
if (response.status < 400) {
try {
const responseClone = response.clone()
const cacheStore = await caches.open('v1')
cacheStore
.put(event.request, responseClone)
.catch((e) =>
console.warn('Cannot put a request to the cache:', e.message)
)
} catch (e) {
console.warn('Cannot put a request to the cache:', e.message)
}
}
return response
})()
)
}), ! , - . , .
, , ( , )
… issues, . 70% — , , , .. ( , ), . , , , .
. , -. Material-UI , "-".
Github Pages , , 404. , service worker .
. - . , , . -, , . - , csrf-token , git/issues/22. , API . .
. . .
私はこのプロジェクトのフロントエンドで自分自身を主張したと言えます。ですから、私はあなたにそれを与えます、紳士は読んで、バラバラにされて批判されます。自尊心が発達していない子供として、私は彼女が夜にチャットルームで自慢する必要があります(またはそうではありません)。前もって感謝します!
リンク
Github:jarvis394 / habraサイト
自体:habra.js.org
UPD: Habrの誰かが許可をどうするかをほのめかしたとしたら、とてもクールでしょう。多くの人が必要です:P
csrf, . , .


