kotlinx.android.syntheticは推奨される方法ではなくなりました。明示的なfindViewByIdを優先して削除
もちろん、これは非常に便利でした。特に、完全にKotlinでプロジェクトを行っている場合はそうです。しかし、世界は変化しており、今、私たちは代替案を探す必要があります。この記事では、Kotlin Android Extensionプラグインとは何か、プラグインの問題点、そしてAndroid開発者が今何をすべきかについて簡単に説明します。一部、この記事の資料が使用されました。じゃあ行こう。
KotlinAndroid拡張機能の概要
Kotlin Android Extensionsは、findViewByIdのような標準の定型コードを記述せずに、アクティビティ、フラグメント、およびビューからビューを復元できるKotlinプラグインです。
プラグインは、構造を定義するときに使用したidという名前のプロパティを処理しているかのように、XMLでビューにアクセスできるようにする追加のコードを生成します。
また、ローカルビューキャッシュを作成します。プロパティを初めて使用するとき、プラグインはデフォルトのfindViewByIdを実行します。その後、ビューはキャッシュから復元されるため、ビューへのアクセスが高速になります。
これがすべてとても便利であるなら、なぜそれを非推奨にするのですか?
KotlinAndroid拡張機能の問題
- . , view — , id.
- Kotlin ()
- Null Safety. , view — , .
- . : UI Kit, UI-, . issues . findViewById :(
- , , — , , . — Kotlin Android Extensions .
- KotterKnife (, ).
- FindViewById() — , .
- AndroidAnnotations ( 2015)
- View Binding Google — !
View Binding Google
したがって、このリストの勝者はGoogleのViewBindingです(DataBindingと混同しないでください)。それが何であるかを簡単に見てみましょう。
ビューバインディングは、ビューと対話するためのコードを簡単に記述できるようにするツールです。特定のモジュールでビューバインディングを有効にすると、モジュール内の各レイアウトファイルのバインディングクラスが生成されます。生成されたバインディングクラスのオブジェクトには、android:idが指定されているマークアップファイルのすべてのビューへのリンクが含まれています。
ビューバインディングの主な利点は、ヌルの安全性とタイプの安全性です。
ビューバインディング入門
ViewBindingの使用を開始するのは簡単です。build.gradleにオプションを追加する必要があります。
android {
...
buildFeatures {
viewBinding true
}
}その後、すでにご利用いただけます。生成された各バインディングクラスには、マークアップのルートビュー(ルート)へのリンクと、IDを持つすべてのビューへのリンクが含まれています。生成されたクラス名は「マークアップファイル名」として形成され、ラクダケース+「バインディング」に変換されます。たとえば、マークアップファイルresult_profile.xmlの場合:
<LinearLayout ... >
<TextView android:id="@+id/name" />
<ImageView android:cropToPadding="true" />
<Button android:id="@+id/button"
android:background="@drawable/rounded_button" />
</LinearLayout>
TextView名とButtonボタンの2つのフィールドを含むResultProfileBindingクラスが生成されます。
アクティビティでの使用
たとえば、次のレイアウトがあります。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
ViewBindingの結果:
public final class ActivityMainBinding implements ViewBinding {
@NonNull
private final ConstraintLayout rootView;
@NonNull
public final TextView textView;次のようにviewBindingを使用できます。
private lateinit var binding: ResultProfileBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ResultProfileBinding.inflate(layoutInflater)
val view = binding.root
setContentView(view)
}そして今、ビューへのリンクを取得した後:
binding.name.text = viewModel.name
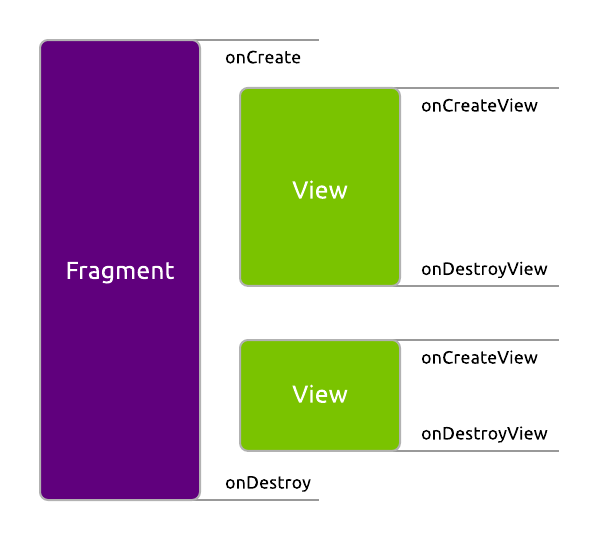
binding.button.setOnClickListener { viewModel.userClicked() }フラグメントでViewBindingを使用し、フラグメント内のバインディングへのリンクを保持する場合(onCreateView()メソッドだけでなく)、onDestroyView()メソッドでリンクをクリアすることを忘れないでください。
例:
private var _binding: ResultProfileBinding? = null
// This property is only valid between onCreateView and
// onDestroyView.
private val binding get() = _binding!!
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
_binding = ResultProfileBinding.inflate(inflater, container, false)
val view = binding.root
return view
}
override fun onDestroyView() {
super.onDestroyView()
_binding = null
}
これは、フラグメントとビューのライフサイクルのために行う必要があります。

一般に、ViewBindingへの切り替えはそれほど難しくありませんが、Kotlin AndroidExtensionsが非推奨になっているのは残念です。Telegramに参加することを忘れないでください。また、AndroidSchool.ruプラットフォームでは、Android開発者向けの便利な資料や最新のチュートリアルが公開されています。
便利なリンク: