今日は、ラズベリーを本物のミニコンピューターに変えるラズベリーパイ4のケースを組み立てる方法を紹介します。
ケース本体は一部3Dプリント、一部透明アクリル製で、ミニPCの「内側」が見えます。プロセッサーを冷却するために、アイスタワークーラーを使用しましたが、ファンをラジエーターではなく、ボックスの壁に取り付けました。
また、ケースの前面にOLEDディスプレイを組み込み、RaspberryのIPアドレスと、CPUのパフォーマンスと温度、ストレージとメモリの使用量などのデータを表示します。
アセンブリ、ケース、ディスプレイのビデオは次のとおりです。
独自のRaspberryPi4ミニデスクトップコンピューターを作成するために必要なもの

- Raspberry Pi 4(どのモデルでもかまいません)
- マイクロSDカード;
- ラズベリーパイ電源;
- クーラーアイスタワー;
- I2COLEDディスプレイ;
- リボンケーブル;
- 女性の男性コネクタ;
- 取り付けネジ;
- アクリル2mm;
- 3Dプリンター(PLA)用の黒いプラスチック。
ケースのプラスチック部分を印刷するには、3Dプリンターも必要です。手頃な価格と品質を兼ね備えたCrealityEnder 3Proを使用しています。
組み立てにレーザー彫刻機は必要ありませんが、ボディパーツの製造がはるかに簡単になります。いつでも、お持ちのツールを使用して手で簡単にカットするか、レーザーカットサービスを使用できます。K40デスクトップレーザー彫刻機を使用しました。
Raspberry Pi4ケースを組み立てましょう
本体を3Dプリンターで印刷します
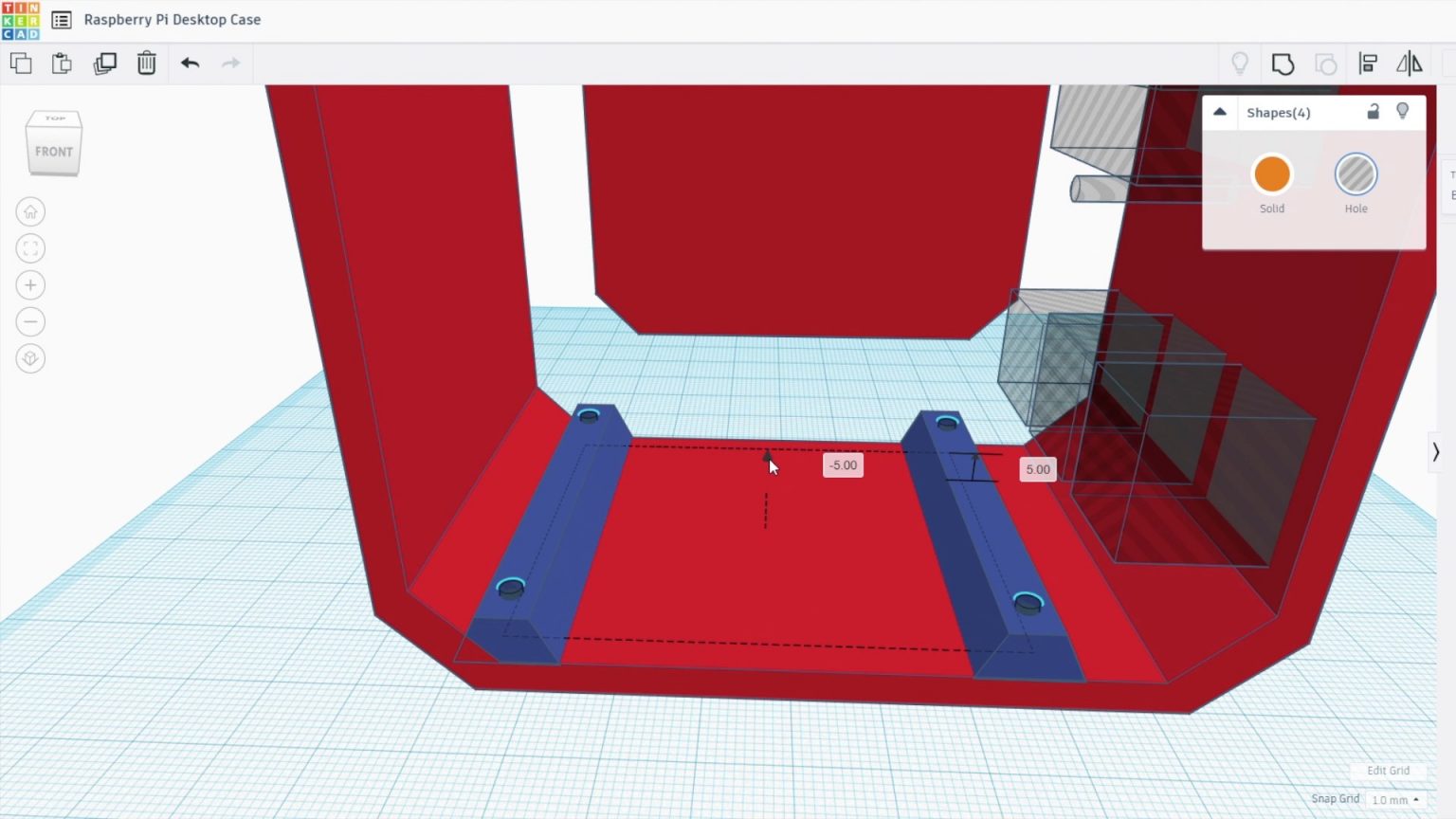
Tinkercadで 将来のボクシングの3Dモデルを作成することから始めました。

モデルをダウンロードする
箱の中のラズベリーパイの意図された配置を考慮に入れてケースモデルを開発しました。計画によれば、USBポートとイーサネットポートは前面にあり、電源、HDMI、およびオーディオポートは背面にあります。
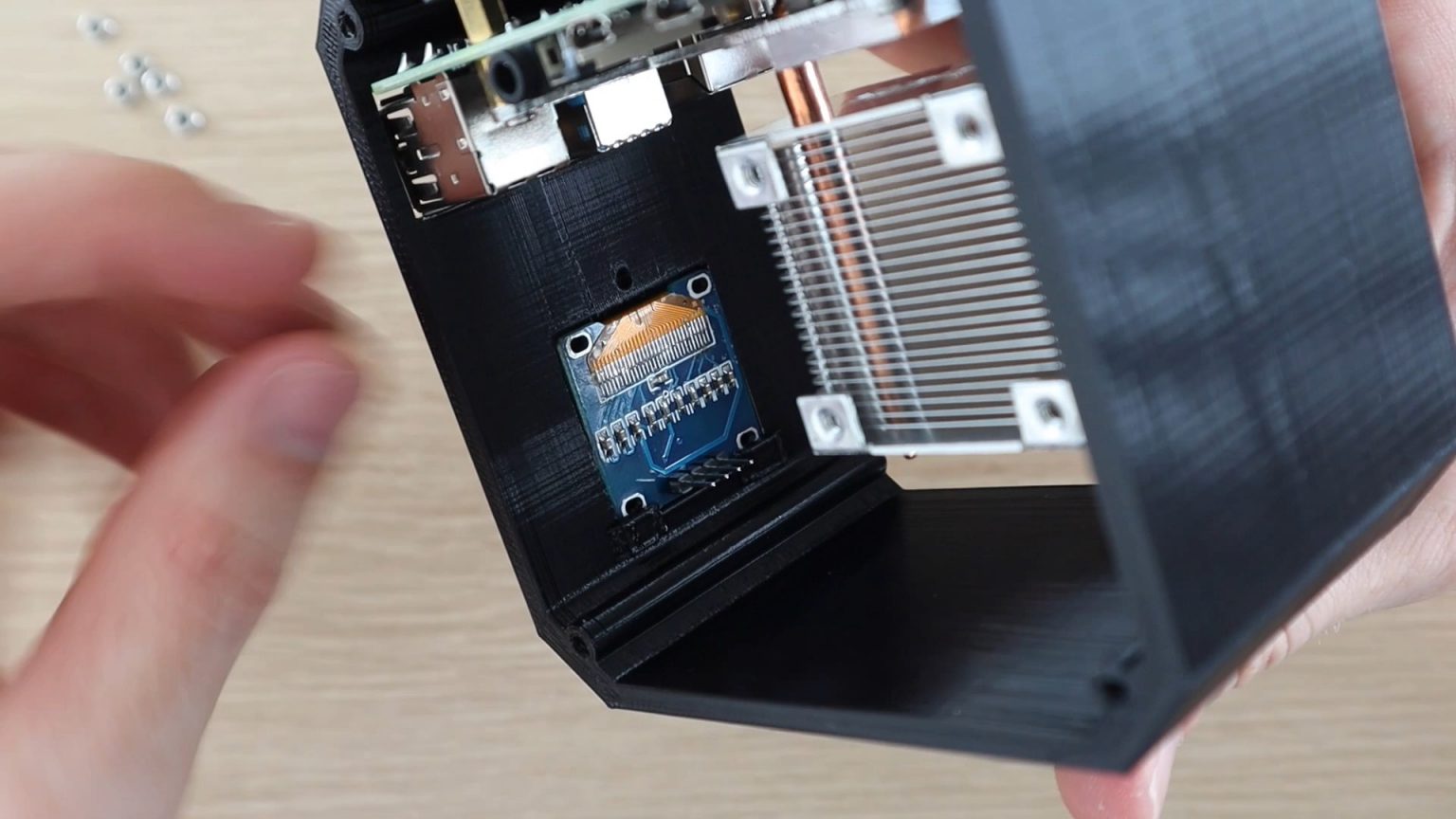
OLEDディスプレイは、ケースの前面、ポートの上にあります。上部では2つの小さなクリップで固定し、下部ではネジ付きのプラスチッククリップで固定します。私は以前、Arduinoベースのリアクションタイマーを作成するときにこの方法を使用しました。

アイスタワーに付属の真ちゅう製ラックに「ラズベリー」を取り付けます。M2.5の穴をいくつか追加しました。
SDカードをラズベリーから引き抜くことはあまりないので、簡単に取り外せるように切り欠きを追加しませんでした。これを行う予定がある場合は、ケースの背面に丸い切り欠きを追加するだけです。この切り欠きのないSDカードの交換は、最初にシングルボードコンピューターを箱から取り出す必要があるため、少し難しくなります。

私は、0.2 mmの層の高さと15%の被覆率で黒いプラスチック製のミニコンピューターケースを3D印刷しました。同時に、フロントパネルのディスプレイとポートの切り欠きを考慮して印刷しました。これは、3Dモデリングプログラムで簡単に実行できます。また、小さなプラスチック製のディスプレイクリップを印刷する必要があります。

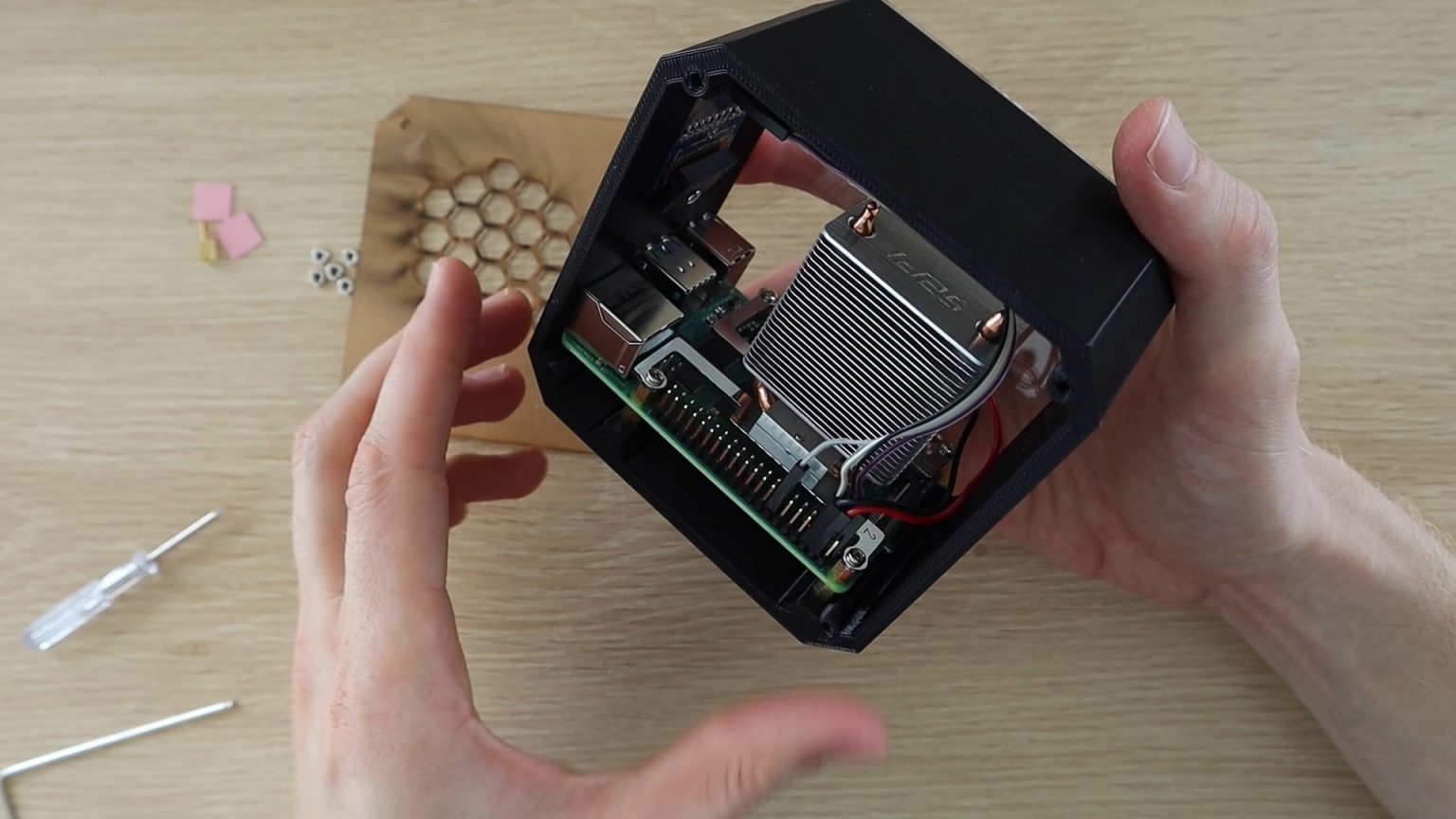
ラズベリーパイとクーラーの埋め込み
ケース本体の準備ができたので、RaspberryPiを取り付けましょう。まず、真ちゅう製の支柱をベースの穴にねじ込みます。

アイスタワーに付属のネジと脚の向きを変更して、ケースの底に直接ねじ込み、貫通穴を必要としないようにしたことに注意してください。アイスタワーのマニュアルを調べると、スタンドとネジが逆になっていることがわかります。

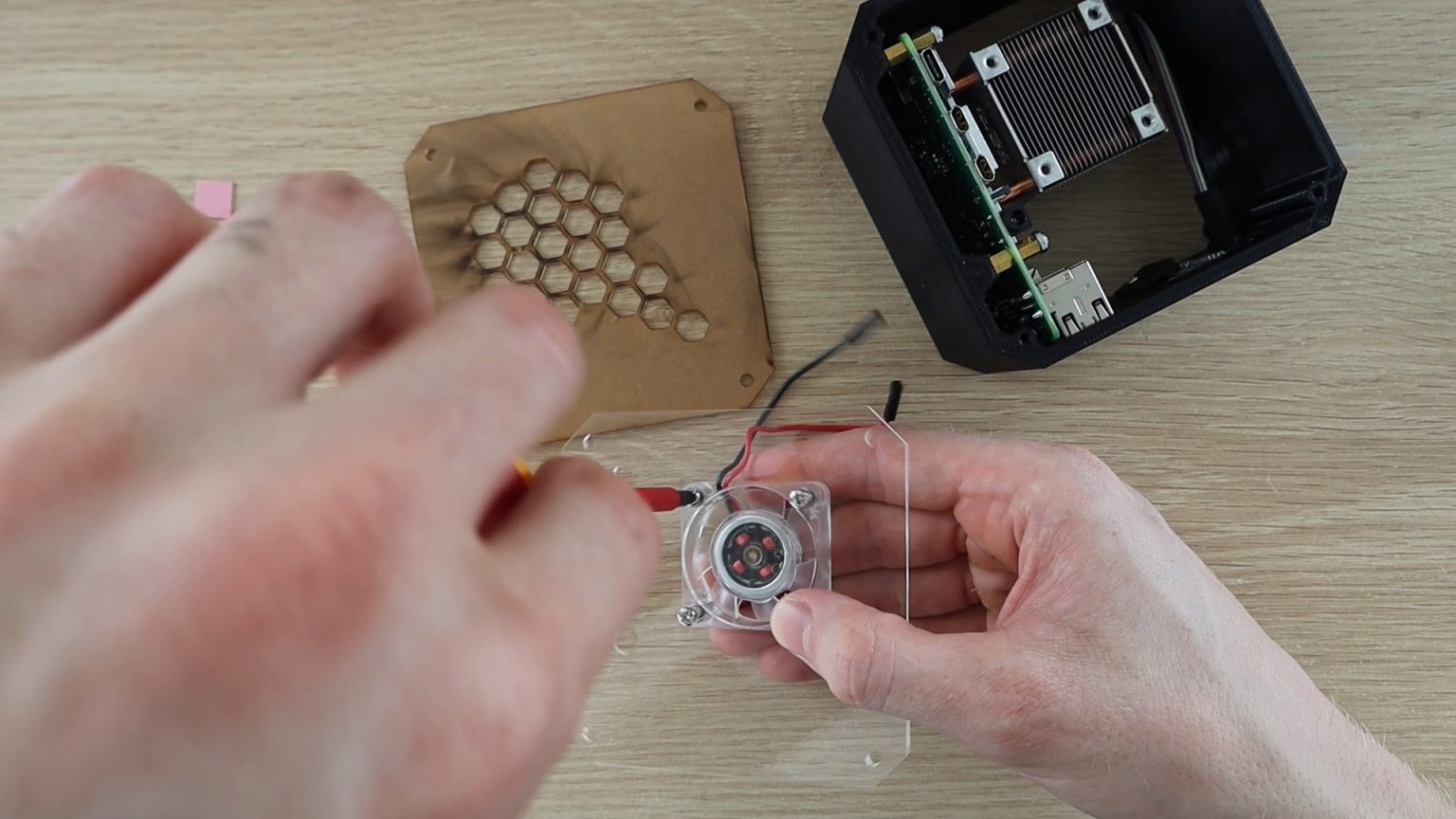
ファンをクーラーから取り外して、透明なサイドパネルに取り付ける必要があります。ファンをここに置いて、ケースの外側から冷気が吸い込まれ、反対側の通気口から排出されるようにします。

指示に従って、サポートブラケットをアイスタワーラジエーターの下部に取り付けます。すべてが正しく行われていることを確認してください。

ラズベリーをその場所に置き、ケースの底にねじ込まれた真ちゅう製の支柱の2番目のセットを使用してすべてを固定します。

ヒートシンクパッドをプロセッサに接着し、上部の保護フィルムを取り外します。アイスタワーのヒートシンクをプロセッサのヒートパッドに置き、真ちゅう製のスタンドに4本のネジで固定します。
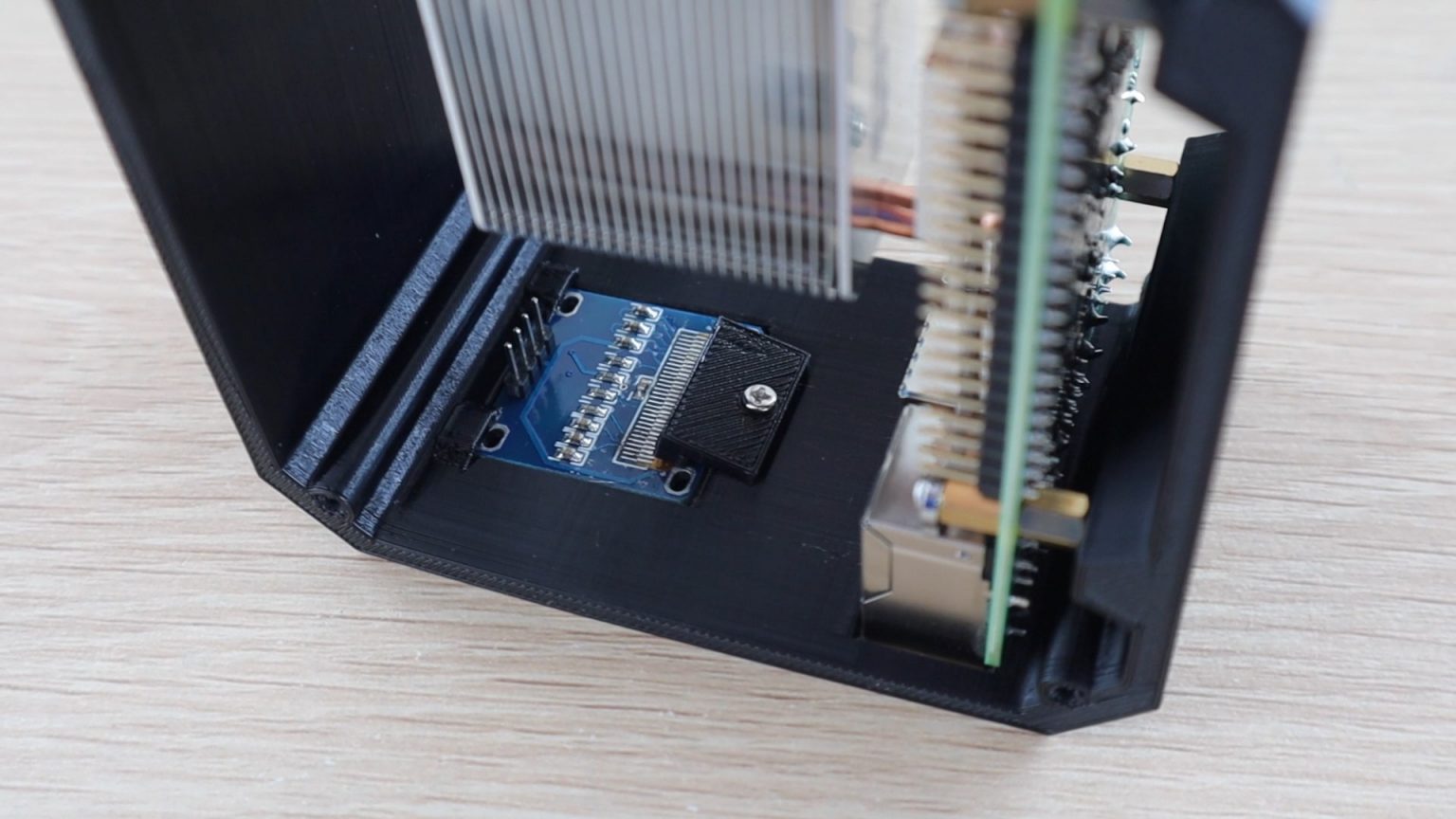
OLEDディスプレイの取り付け
次に、OLEDディスプレイをインストールする必要があります。ディスプレイピンがはんだ付けされていない場合は、ディスプレイの背面にはんだ付けします。

ディスプレイの上端をプラスチッククリップの下にスライドさせてから、ゆっくりと所定の位置に押し込みます。

3D印刷したクリップを使用して、小さなネジで固定します。ネジを締めるには、フレキシブルシャフトまたは90度の角度のドライバーが必要になる場合があります。

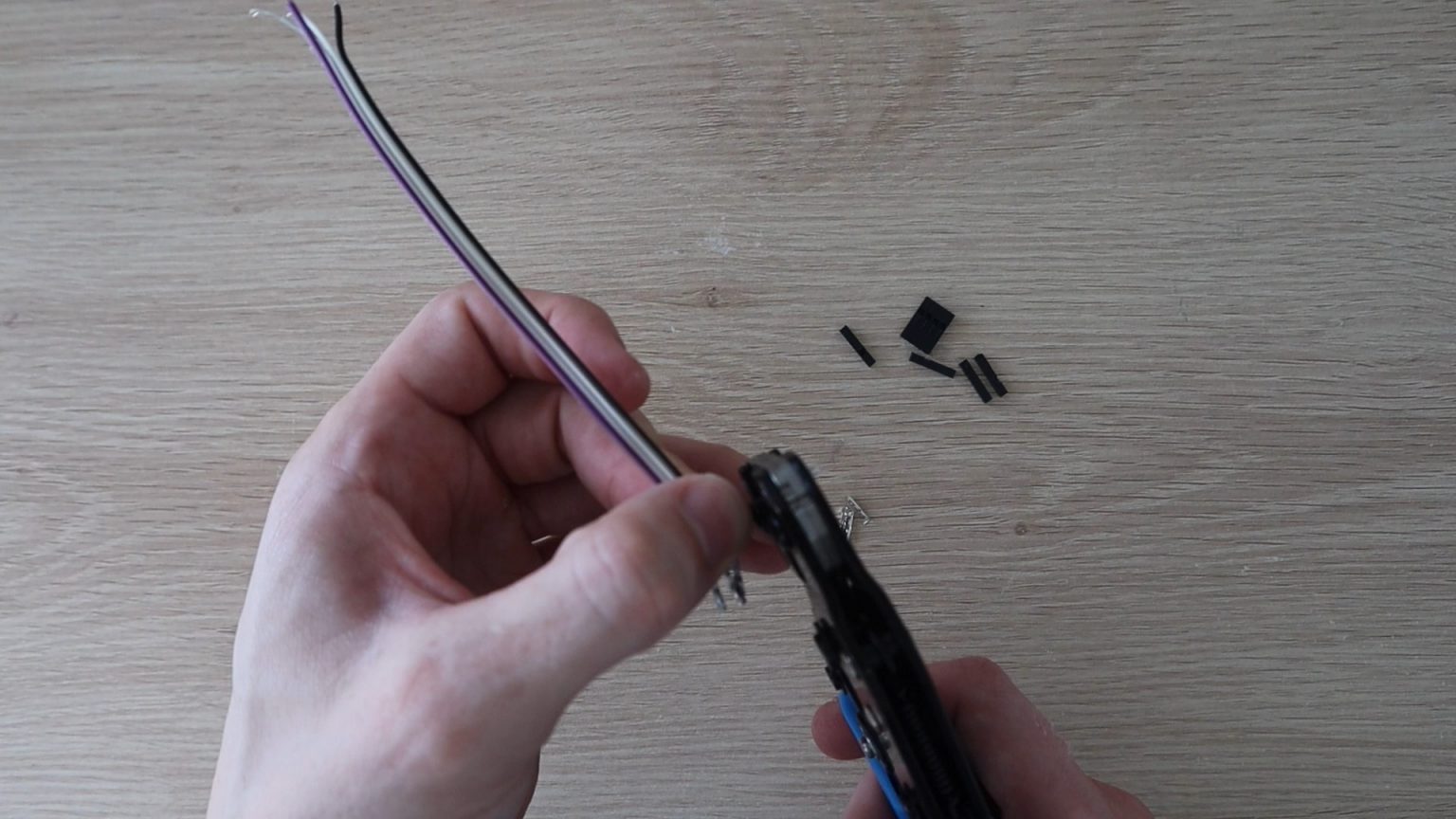
次に、ワイヤをOLEDディスプレイに接続する必要があります。汎用入力/出力インターフェイス(GPIO)ピンに4つの接続を行う必要があります。2つは電源用、2つは通信用です。DuPontコネクタピンとリボンケーブルから短いジャンパーケーブルを作成しました。複数のブレッドボードピンまたはジャンパーを使用して、ディスプレイをMalinkaに接続することもできます。

ケーブルを組み立てたら、次のようにケーブルの片側をディスプレイの背面に接続し、もう一方をGPIOピンに接続します。
- VCC→ピン13.3V電源;
- GND→Pin14アース;
- SCL→Pin3SCL;
- SDA→Pin2SDA。

これらのOLEDディスプレイには2つのバージョンがあり、接点を配置する順序が少し異なることに気付きました。したがって、電源を正しいピンに接続していることを確認してください。
アクリル壁を作る
一般的に、ケースの内部は完成しています。それでは、アクリルの壁をいくつか作って完成させましょう。

Tinkercad(無料の3Dモデリングソフトウェア-編)を再開し、アイスタワーのラジエーターがどこにあるべきかを大まかに把握し、ファンの取り付け穴がサイドパネルの適切な場所に配置されるようにしました。次に、ケースの壁の画像をエクスポートしてInkscapeで開き、レーザー彫刻レイアウトを描画しました。
2つのアクリル壁を作成します。1つは吸気用のファン付き、もう1つは排気用の開口部付きです。

壁の輪郭と穴をカットするだけなので、パーツの輪郭を削除できます。一般に、モデルにはファン穴と4つのネジ穴を含める必要があります。以前に印刷したケースにアクリル壁を固定するための穴を追加することも重要です。

次に、ファンを取り付ける壁の形状を複製し、穴の代わりに一連の六角形を描きました。論理は単純です。六角形は排気の流れを表します。

アクリル壁
のモデルをダウンロード3D印刷用のケースの一部のモデルをダウンロード
このような正確で複雑な切断用のレーザーマシンがない場合は、同じ場所に丸い穴(直径約8 mm)を開けるだけです。

カット!サイドパネルには2mmのクリアアクリルを使用しました。

半透明の色合いまたは不透明なアクリルを使用できます。最も入手可能なプレキシガラスは3mmの厚さです。一般に、厚さは実際には重要ではありません。エッジがわずかに厚いだけです。

ファンをサイドパネルに取り付けるには、対応するスロットにいくつかのM3ナットを押し込みます。最も簡単な方法は、ナットを平らな面に置き、目的の穴をその上に配置してファンを固定し、所定の位置にカチッと収まるまで押し込むことです。ナットはしっかりと保持されるので、ネジを締めるときにレンチを使用して保持する必要はありません。
ファンスクリューを使用したい場合は、アクリル、ファン、ナットに収まらないほど短すぎることをすぐにお知らせします。また、ファンを取り付けるのに最適な方法でもありません。

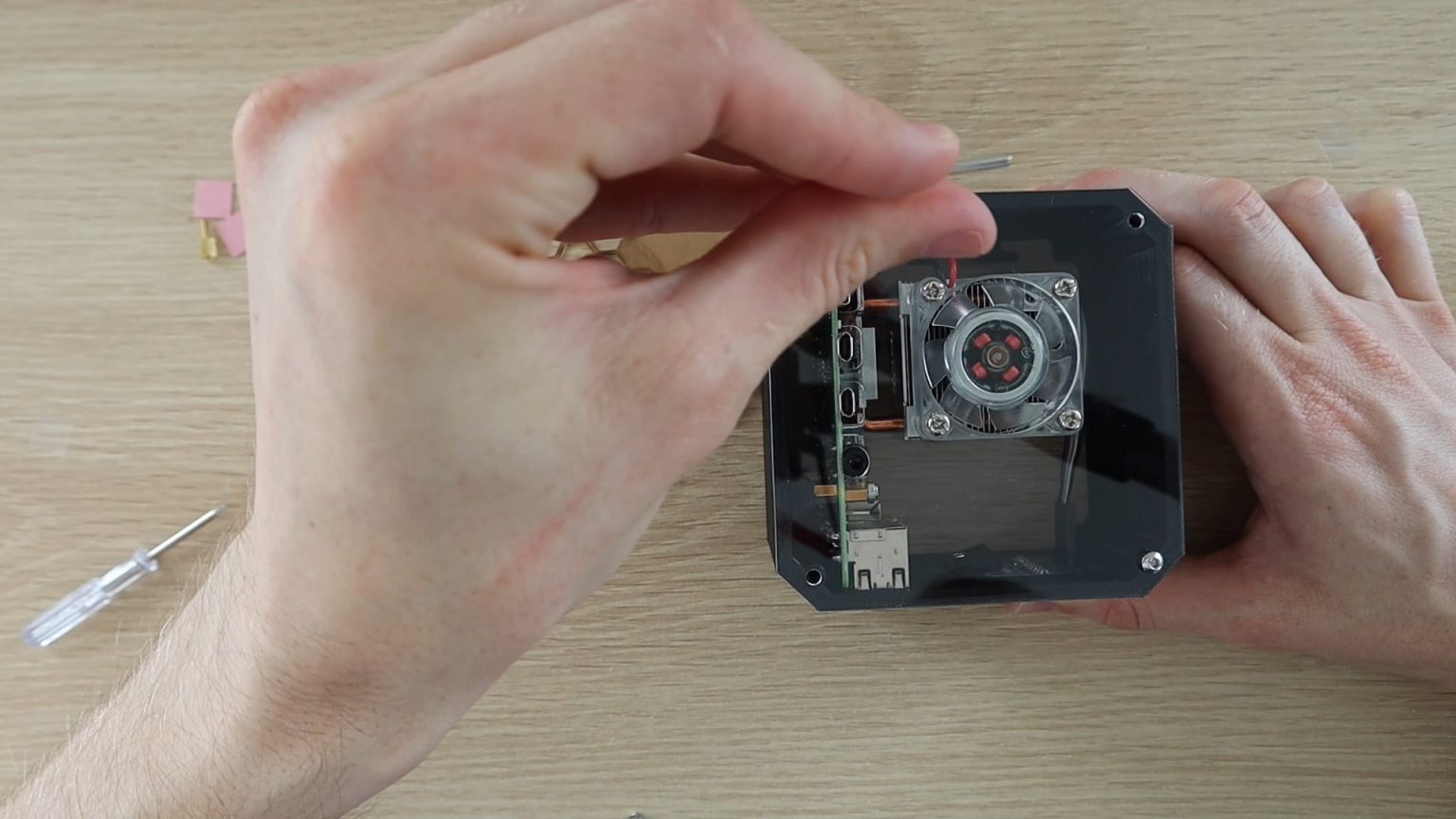
4本のM3x 8mm六角頭ネジを使用して、サイドガラスを3Dプリントケースにねじ込みます。

印刷されたケースの穴の中に糸がないので、これは注意が必要です。

次に、ファンを5V電源に接続し、2番目のアクリルパネル(排気穴付き)を取り付けます。ピン4(5V)への赤いワイヤーとピン6(グラウンド)への黒いワイヤー。

これで組み立ては完了です。Raspberry Pi 4miniデスクトップの準備が整いました。次に、ディスプレイが機能する必要があります。
OLEDディスプレイのプログラミング
表示を機能させるには、Pythonスクリプトを実行する必要があります。これを行うには、「ラズベリー」を実行する必要があります。
Raspberry PiはI2Cプロトコルを使用してディスプレイと通信するため、設定ではこれを考慮に入れてください。また、python-smbusおよびi2c-toolsライブラリがインストールされているかどうかを確認してください。デフォルトであるはずですが、ここではオーバーライドしてチェックすることをお勧めします。
以下のスクリプトは、 OLEDディスプレイモジュール用のPython Adafruitライブラリのスクリプトの1つに基づいていますが、Shahizat Nurgalievによって、表示データにCPU温度を追加し、表示形式を変更するためにいくつかの変更が加えられています。
# Copyright (c) 2017 Adafruit Industries
# Author: Tony DiCola & James DeVito
#
# Permission is hereby granted, free of charge, to any person obtaining a copy
# of this software and associated documentation files (the "Software"), to deal
# in the Software without restriction, including without limitation the rights
# to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
# copies of the Software, and to permit persons to whom the Software is
# furnished to do so, subject to the following conditions:
#
# The above copyright notice and this permission notice shall be included in
# all copies or substantial portions of the Software.
#
# THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
# IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
# FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
# AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
# LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
# OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
# THE SOFTWARE.
import time
import Adafruit_GPIO.SPI as SPI
import Adafruit_SSD1306
from PIL import Image
from PIL import ImageDraw
from PIL import ImageFont
import subprocess
# Raspberry Pi pin configuration:
RST = None # on the PiOLED this pin isnt used
# Note the following are only used with SPI:
DC = 23
SPI_PORT = 0
SPI_DEVICE = 0
# Beaglebone Black pin configuration:
# RST = 'P9_12'
# Note the following are only used with SPI:
# DC = 'P9_15'
# SPI_PORT = 1
# SPI_DEVICE = 0
# 128x32 display with hardware I2C:
disp = Adafruit_SSD1306.SSD1306_128_32(rst=RST)
# 128x64 display with hardware I2C:
# disp = Adafruit_SSD1306.SSD1306_128_64(rst=RST)
# Note you can change the I2C address by passing an i2c_address parameter like:
# disp = Adafruit_SSD1306.SSD1306_128_64(rst=RST, i2c_address=0x3C)
# Alternatively you can specify an explicit I2C bus number, for example
# with the 128x32 display you would use:
# disp = Adafruit_SSD1306.SSD1306_128_32(rst=RST, i2c_bus=2)
# 128x32 display with hardware SPI:
# disp = Adafruit_SSD1306.SSD1306_128_32(rst=RST, dc=DC, spi=SPI.SpiDev(SPI_PORT, SPI_DEVICE, max_speed_hz=8000000))
# 128x64 display with hardware SPI:
# disp = Adafruit_SSD1306.SSD1306_128_64(rst=RST, dc=DC, spi=SPI.SpiDev(SPI_PORT, SPI_DEVICE, max_speed_hz=8000000))
# Alternatively you can specify a software SPI implementation by providing
# digital GPIO pin numbers for all the required display pins. For example
# on a Raspberry Pi with the 128x32 display you might use:
# disp = Adafruit_SSD1306.SSD1306_128_32(rst=RST, dc=DC, sclk=18, din=25, cs=22)
# Initialize library.
disp.begin()
# Clear display.
disp.clear()
disp.display()
# Create blank image for drawing.
# Make sure to create image with mode '1' for 1-bit color.
width = disp.width
height = disp.height
image = Image.new('1', (width, height))
# Get drawing object to draw on image.
draw = ImageDraw.Draw(image)
# Draw a black filled box to clear the image.
draw.rectangle((0,0,width,height), outline=0, fill=0)
# Draw some shapes.
# First define some constants to allow easy resizing of shapes.
padding = -2
top = padding
bottom = height-padding
# Move left to right keeping track of the current x position for drawing shapes.
x = 0
# Load default font.
font = ImageFont.load_default()
# Alternatively load a TTF font. Make sure the .ttf font file is in the same directory as the python script!
# Some other nice fonts to try: http://www.dafont.com/bitmap.php
# font = ImageFont.truetype('Minecraftia.ttf', 8)
while True:
# Draw a black filled box to clear the image.
draw.rectangle((0,0,width,height), outline=0, fill=0)
# Shell scripts for system monitoring from here : https://unix.stackexchange.com/questions/119126/command-to-display-memory-usage-disk-usage-and-cpu-load
cmd = "hostname -I |cut -f 2 -d ' '"
IP = subprocess.check_output(cmd, shell = True )
cmd = "top -bn1 | grep load | awk '{printf \"CPU Load: %.2f\", $(NF-2)}'"
CPU = subprocess.check_output(cmd, shell = True )
cmd = "free -m | awk 'NR==2{printf \"Mem: %s/%sMB %.2f%%\", $3,$2,$3*100/$2 }'"
MemUsage = subprocess.check_output(cmd, shell = True )
cmd = "df -h | awk '$NF==\"/\"{printf \"Disk: %d/%dGB %s\", $3,$2,$5}'"
Disk = subprocess.check_output(cmd, shell = True )
cmd = "vcgencmd measure_temp |cut -f 2 -d '='"
temp = subprocess.check_output(cmd, shell = True )
# Write two lines of text.
draw.text((x, top), "IP: " + str(IP,'utf-8'), font=font, fill=255)
draw.text((x, top+8), str(CPU,'utf-8') + " " + str(temp,'utf-8') , font=font, fill=255)
draw.text((x, top+16), str(MemUsage,'utf-8'), font=font, fill=255)
draw.text((x, top+25), str(Disk,'utf-8'), font=font, fill=255)
# Display image.
disp.image(image)
disp.display()
time.sleep(.1)OLEDディスプレイ用のスクリプトをダウンロードする
次の手順に従ってセットアップを完了するには、Githubから元のAdafruitライブラリ をダウンロードする必要があります。
新しいターミナルウィンドウを開き、ライブラリディレクトリに移動します。
cd Adafruit_Python_SSD1306Python3用のライブラリをインストールします。
sudo python3 setup.py install次に、上記のstats.pyファイルまたはサンプルのstats.pyファイルをAdafruitディレクトリで実行できます。この場合、表示レイアウトがわずかに異なります。
stats.pyスクリプトを含むディレクトリに移動します。
cd examplesスクリプトを実行します。
python3 stats.pyスクリプトをテストして、自動的に起動するように設定する前に、ディスプレイがエラーなしで機能していることを確認することをお勧めします。
スクリプトを自動的に実行するように構成するには、スクリプトディレクトリを見つけてから、crontabを開き、実行する行を追加する必要があります。
@reboot python3 /home/pi/stats.py &明らかに、/ home / pi /ディレクトリの名前を変更して、目的のスクリプトを保存したディレクトリを強調表示する必要があります。
最後に&を追加することを忘れないでください。これにより、Malinkaは実行を継続し、バックグラウンドでスクリプトを実行するように指示されます。

Raspberry Piを再起動して、スクリプトを自動的に実行します。その後、ミニPCを起動すると、OLEDディスプレイに示された統計が表示されます。