
良い一日、友達!
今日はReactのスタイリングについてお話ししたいと思います。
この質問が関連するのはなぜですか?Reactでスタイルを操作するためのさまざまなアプローチがあるのはなぜですか?
マークアップ(HTML)に関しては、ReactはJSX(JavaScriptとXML)を自由に使用できます。JSXを使用すると、JSファイルにマークアップを書き込むことができます。この手法は「HTML-in-JS」と呼ばれます。
ただし、スタイルに関しては、Reactは特別なツール(JSC?)を提供していません。したがって、すべての開発者は自分の好みに合わせてそのようなツールを自由に選択できます。
合計で、Reactコンポーネントのスタイリングには5つのアプローチがあります。
- グローバルスタイル-すべてのスタイルが1つのファイルに含まれています(例:index.css)
- CSS- — (, «css»); CSS- ( index.css) "@import"
- «» CSS- ( React-; «» , «css-modules» React, .. , , «create-react-app») — «Component.module.css», «Component» — (, ); JS- , (: import styles from './Button.module.css'; <button style={styles.button}> </button>)
- («») — «style» (, <button style={{ borderRadius: '6px'; } }> </button>)
- «CSS--JS» — , CSS JS-; «styled-components»: import styled from 'styled-components'; const Button = styled`- css`; <Button> </Button>
私の意見では、最善の解決策は後者のアプローチです。 CSSからJSへ。コンポーネントの構造(マークアップ)、外観(スタイル)、ロジック(スクリプト)を1つのファイルに記述するという点で、最も論理的に見えます。All-in-JSのようなものが得られます。
「styled-components」ライブラリの使用に関するチートシートは、 ここにあります。また、 フックに関するチートシートもご覧ください。
まあ、私の意見では最悪のアプローチはインラインスタイルです。ただし、コンポーネントを定義してからそれらのオブジェクトを使用する前にスタイル付きオブジェクトを定義することは、CSS-in-JSに似ていますが、キャメルケース、スタイル属性、およびインラインスタイル自体があり、DOMの検査を困難にしていることに注意してください。
これは、これらすべてのスタイリングアプローチを一貫して使用する単純なReactカウンターアプリケーションです(インラインスタイルを除く)。
ソースコードは GitHubです。
サンドボックス:
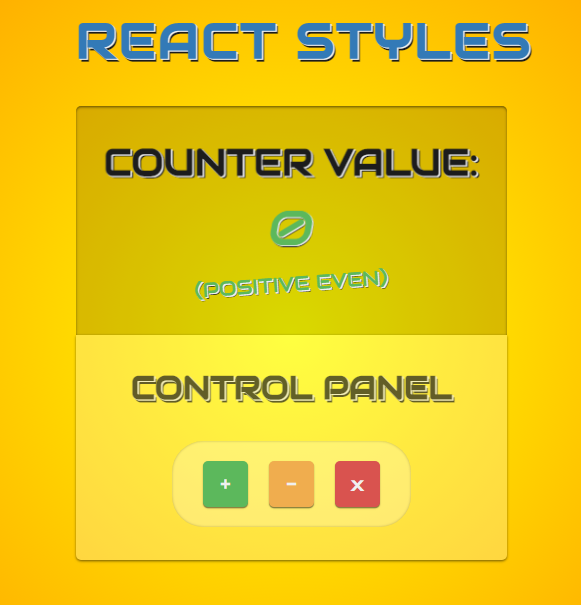
アプリケーションは次のようになります。

アプリケーションは次の3つのコンポーネントで構成されます。タイトル-タイトル、カウンター-カウンター値と数値が正か負か、偶数か奇数かに関する情報、コントロール-増減できるコントロールパネルカウンタ値をリセットします。
プロジェクトの構成は次のとおりです。
|--public |--index.html |--src |--components |--Control |--Control.js |--Control.module.css |--package.json |--styles.js |--Counter |--Counter.js |--Control.module.css |--package.json |--styles.js |--Title |--Title.js |--Title.module.css |--package.json |--index.js |--css |--control.css |--counter.css |--title.css |--App.js |--global.css |--index.js |--nativeModules.css |--reactModules.css ...
「src」ディレクトリにあるいくつかのファイルを見てみましょう。
- index.js-グローバルスタイルがインポートされ、「App」コンポーネントがレンダリングされるJavaScriptエントリポイント(「バンドル」用語)
- App.jsは、Control、Counter、Titleコンポーネントがインポートおよびマージされるメインコンポーネントです。
- global.css-グローバルスタイル、つまり 1つのファイル内のすべてのコンポーネントのスタイル
- nativeModules.css — , CSS- «css» (control.css, counter.css title.css)
- reactModules.css — «» CSS-
- components/Control/Control.js — «Control» ( / CSS-, c «» CSS- ),
- components/Control/Control.module.css — «» CSS- «Control»
- components/Control/styles.js — «Control» ( , )
- components / Control / package.json- "main": "./Control"のファイル。これにより、コンポーネントのインポートが簡単になります( './Control/Control'からControlをインポートする代わりに、 '。/からimportControlを使用できますコントロール'
- components / index.js-再エクスポートして、すべてのコンポーネントを一度にApp.jsにインポートできるようにします
いつものように、フィードバックをいただければ幸いです。
ご清聴ありがとうございました。良い一日を。