
ヨーロッパやアメリカのどのサイトにあるのか誰が知っていますか?ええと?私たちは知っています!
今日、私たちはProgress社のCMS Sitefinityを扱っています。マウスを軽くクリックするだけでサイトをパーソナライズすることを学び、開発者を苦しめません。彼らも人です。
CMS Sitefinityでの3年間の作業の後、私はこのプラットフォームでの開発をまったく残したくないことを理解しています。それは運命でした。私はまだその能力を研究し、その力を評価し続けています-中毒、それはすべてを言います。開発者であることの最もクールなことは、マーケターの希望をカスタマイズすることに気を取られることなく開発することです。 Sitefinityと協力して、これはますます実現されました。それでも避けられない瞬間もありますが、最も理解しやすい管理インターフェースと優れたドキュメントがその役割を果たします。私たちは、学んだことを発展させ、学び、示します。
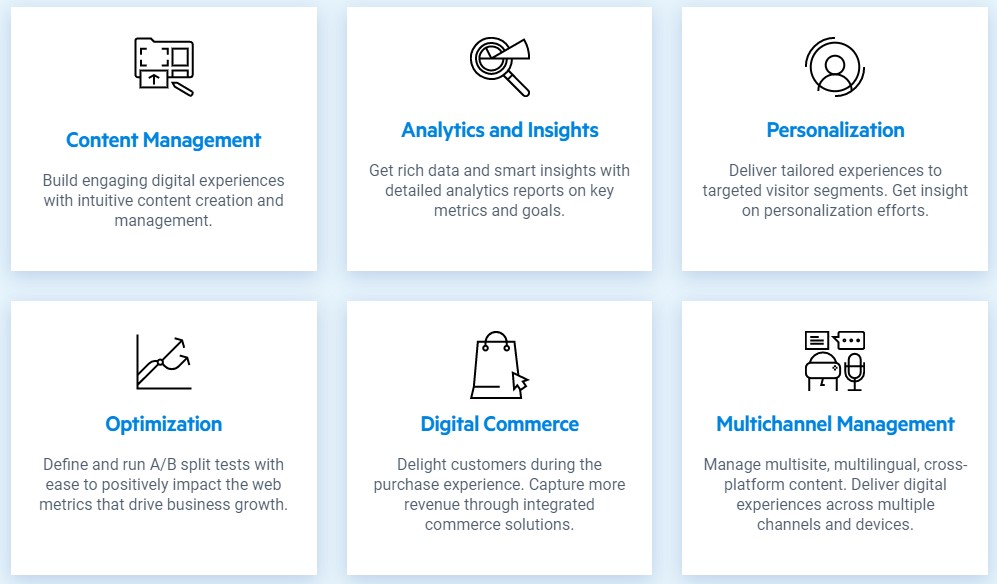
CMSSitefinityに私たちを惹きつけたのは何ですか。以下は、CMSSitefinityの説明でProgressが提供する主な機能です。
開発者へのボーナス:

マーケターへのボーナス:

この記事では、マーケターへのボーナスの1つであるパーソナライズを紹介します。どうしてそれが重要ですか? 「今日のダイナミックなデジタル環境では、企業はさまざまなオーディエンスにリーチし、Webサイトへの訪問者に、適切な情報を適切なタイプの訪問者に適切なタイミングで配信する関連コンテンツを確実に表示する必要があります。比較的一般的な情報ですべての人に同時に対応することはできないため、パーソナライズにより、顧客との個人的で関連性のある会話を作成し、顧客にとって意味のある有用な情報を提供できます。このようにして、積極的に顧客を引き付け、ビジネス目標を達成することができます。」それでは、要点を説明しましょう。
パーソナライズまたはターゲティングは、一連の基準に基づいて識別される特定のユーザー設定に一致するWebサイト上のコンテンツの表示です。言い換えれば、それは動的コンテンツです。
たとえば、Vasyaは私たちからシャンプーと歯磨き粉を購入しました。つまり、1か月後にはメインページに歯磨き粉のレビューが表示され、2か月後にはシャンプーの有益なプロモーションが表示されます。設定されたトリガーのオフサイトリターゲティングと組み合わせると、購入の可能性が高まります。
QuantumをデモWebサイトとして使用しています。これは、Progressが提供するターンキーWebサイトの無料バージョンです(ローカル展開用 の公式Webサイトwww.progress.com/sitefinity-cms/try-nowからダウンロードできます。 www.progress.com/sitefinity-cms/try-now/sandbox、クラウドサンドボックスを使用)。

これはサイトがどのように見えるかであり、開発者の手はほとんどありません!習慣はありません!デモは、古典的なサイトのかなり人気のある要素から組み立てられています。
- 各ページヘッダー、フッター、ページレイアウトに植字しないように、既製のページテンプレート
- 画廊
- カテゴリとタグで並べ替えることができるニュース
- フォーラム
- フィードバックフォーム
- 承認
- サイト検索
- 既製品、バスケットで買い物
- 衛星地図付きの位置情報
- ナビゲーションメニュー
- そして、多くの異なるテキスト-リンク-画像コンテンツ。
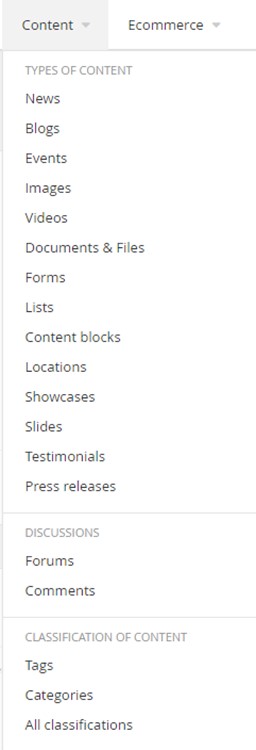
中には何がありますか?メインモジュールと機能内部を
見て、Webサイトの管理エリアに移動しましょう。

ベンダーが数時間話している印象的な機能を保存しているタブは8つだけです。
- マルチサイト
- ページモジュール
- 主なコンテンツは、サイトの記入に役立つすべてのものです(写真ライブラリ、ビデオとドキュメント、ニュース、フォーム、フォーラム、コメント、外部コンテンツと内部コンテンツをタグとカテゴリで分類する機能)

- Eコマースモジュール

- ページテンプレートとレスポンシブレイアウトルール
- 管理(ユーザー、役割、権限、セキュリティのオプション、キャッシュ、Cookie、ワークフロー、ローカリゼーション、統合、インデックス作成、チャット、コンテンツのエクスポートとインポート)
- マーケティングモジュール(パーソナライズ、モニタリング、電子メールキャンペーン、購読者、レターテンプレート)
理論から実践へ!
ページの作成...
しかし、ビジネスに取り掛かり、最後にページを作成してパーソナライズしましょう!
Pagesモジュールには、ページグループ、ページ、ローカリゼーション、プレビュー、および基本的なアクションが含まれています。
- ページのグループを作成しましょう。[ページの作成]ボタンをクリックして、ページ作成ウィンドウに移動します。デジタルデザインページの名前を設定し、[ナビゲーションに表示]をオンにして、これをグループページにします。[作成]ボタンをクリックします。
- ウェルカムページを作成しましょう。[ページの作成]ボタンをクリックして、ページ作成ウィンドウに移動します。ウェルカムページの名前を設定し、[このページを配置...]セクションで[親ページの下...]を選択し、リストで新しく作成されたページグループを探し、[ナビゲーションに表示]チェックボックスをオンにします。[続行]ボタンをクリックします。
- , .. , . css-. Sitefinity ( ). quantum.
- , : header footer. .
- «» — . Content Content block . Create content . .
- , . , , html , «». Save.
- ! Save as Draft , . , , Preview ( ).
- Sitefinity – . . “...”, Preview for mobile.
- すべてが適切な場合は、[公開]ボタンをクリックしてページを公開します。これにより、わずか数分で最小限のコンテンツでページを作成できました。
...そしてそれをパーソナライズする
1.モジュール「マーケティング」->「パーソナライゼーション」に移動します。
2.以下は、ユーザーセグメントを説明するために選択できるすべての利用可能な特性です。
地理的特性
- ユーザーのIPアドレス
- 場所(ジオロケーション)
セッションの特徴
- 宛先URL(ユーザーが外部WebサイトからリダイレクトされたWebサイト上のページ)
- 参照URL(ユーザーをページにリダイレクトしたページのURL)
- 時刻(ユーザーがサイトにアクセスした時間間隔)
- 訪問期間(ユーザーセッションの期間)
- 訪問したページ
- URL ( , URL-).
- ( ).
- ( Sitefinity CMS, . , ).
- , .
3.新しいユーザーセグメントを作成しましょう。サンクトペテルブルクの顧客と呼びましょう。特徴として、場所「サンクトペテルブルク」が設定されており、時刻が12:30から15:00であるとすると、突然、割引やプロモーションが有効になるのはこの時間帯です。そして、役割に制限を追加します-匿名。
4.したがって、12:30から15:00までのサンクトペテルブルクの匿名ユーザーは、サイト上の特別なコンテンツを見ることができます。 [変更を保存]ボタンをクリックします。
5.次に、前に作成したウェルカムページのコンテンツをパーソナライズします。 CMS Sitefinityは、パーソナライズできるウィジェットがあること、または完全にパーソナライズされたページを作成できることを示唆しています。コンテンツブロックウィジェットの場合は、[その他]-> [パーソナライズされたバージョンの追加]ボタンをクリックします。サンクトペテルブルクから作成したカスタムセグメントCustomerを選択します。 [追加]をクリックします。次に、ウィジェットのコンテンツ(ユーザーへのアピールなど)を変更します。 [保存]をクリックします。
6.これで、パーソナライズされたコンテンツの一部の準備が整いました。ページを公開せずに結果を表示するには、左側のボタンに移動します->このページを次のようにプレビューします...左側のパネルで、セグメントを選択してコンテンツがどのように変化するかを確認できます(全員が最終的にジオロケーションをテストするためのサンクトペテルブルク)または現在のユーザーの独自の特性セットをクリックして、セグメントの設定がどのように重複しているかを理解します。将来的には、ユーザーセグメントの優先順位を設定して、一部のコンテンツが重複する特性で最上位になるようにすることが可能になります。すべてに満足したら、[公開]をクリックして完了です。
出力
そのため、複雑な操作を行うことなく、すばやく簡単にページを作成してカスタマイズしました。開発者に理解できないプラグインを追加するように依頼する必要はありません。テストや改善に時間を浪費する必要はありませんが、単に「取得してパーソナライズ」するだけです。 MSは、特にコンテンツの拡張と開発に関して、プロジェクト時間を大幅に節約します。コードの単純さとプラットフォームでの作業の一貫性により、習得が容易であり、プログラマーが関与しなくてもコードの自動生成が可能です。他のプラットフォームで作業している場合、変更を加えることは非常に困難です。たとえば、ページを適切に構成するには、すべての重複を繰り返す必要があり、その結果、コードが「混乱」に変わる可能性があります。マルチサイトを設定する場合も同じことが起こります。一般に、他のプラットフォームに実装されたサイトは、コードが混乱するため、スペシャリストからスペシャリストに転送するのが困難です。ITやウェブマスターの参加なしに管理することは困難です(「何かを変えることは破る正しいステップです」)。
また、このプラットフォームは、サポートするだけでなく、新しいページ、セクション、マーケティング機能をクリックしてサイトを開発することもできる幸せな顧客の時間と予算を節約するので、完全に黙っていたほうがよいでしょう。開発者として。
タンクにいる人の
ため
に幸せな顧客の ポンプ場の
ために知人のために
