この記事の翻訳を公開しています。この翻訳では、JavaScriptで大規模なデータポータルを作成および維持するためのチームの長期的な作業について詳しく説明しています。
2019年に、大規模なJavaScriptアプリケーションの保守に関する記事が作成されました 。この資料の続きとして、私のチームが2014年からサポートしているクライアントプロジェクトを共有したいと思います 。

経済協力開発機構(OECD)のデータポータル

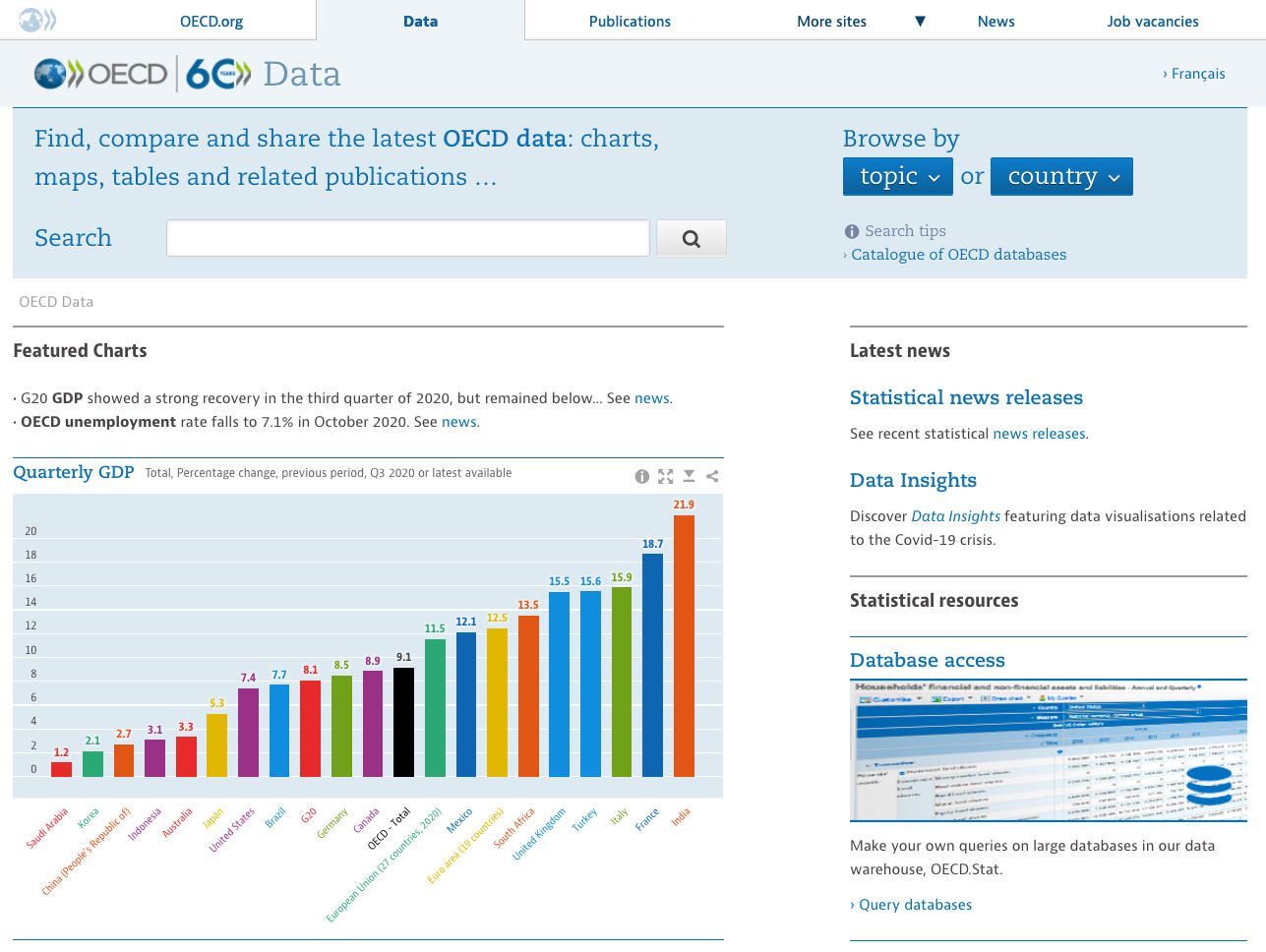
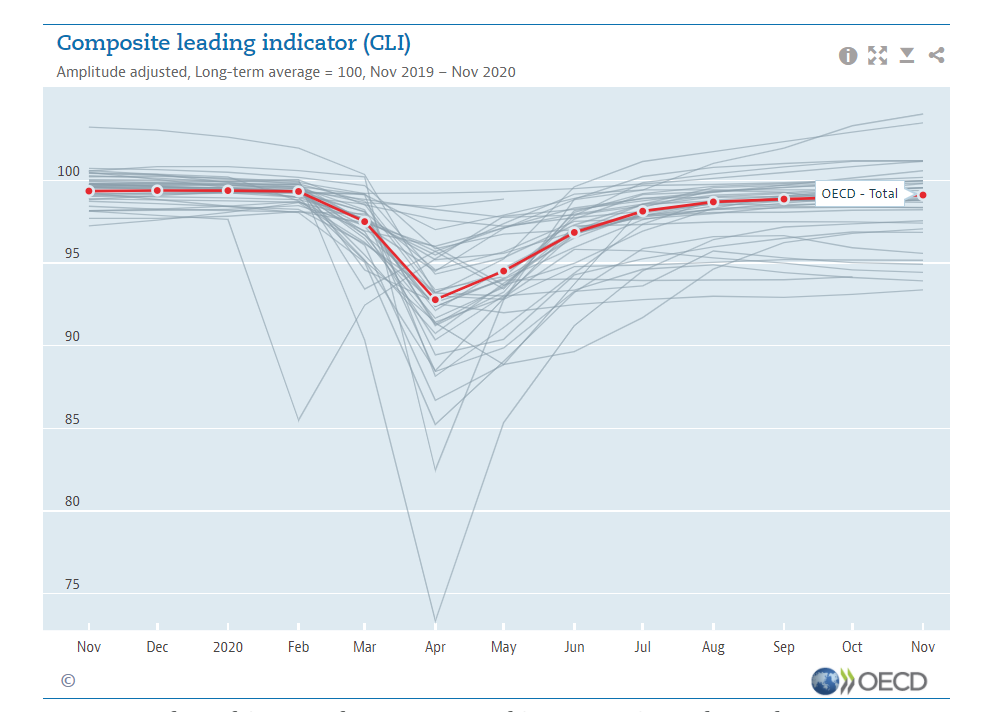
ポータルホームページ
経済協力開発機構は、加盟国に代わってデータを収集し、研究を公開する政府間組織です。組織のポータルには、経済、エコロジー、教育など
のさまざまな分野からの情報が含まれています 。OECDデータポータルは、統計データのメインリポジトリです。研究者、ジャーナリスト、政策立案者が重要な情報を見つけ、図を使用してすばやく視覚化するのに役立ちます。 OECDポータルは、ライブラリとOECD iLibraryの出版物、およびすべてのデータが保存されているOECD.Statリソース も統合しています 。
OECDは加盟国、つまりあなたや私のような納税者から資金提供を受けています。コードの保守は長期間重要であるため、プロジェクトの要件の1つは、費用効果が高く信頼性の高いテクノロジを使用することです。
データポータルは、OECDスタッフと外部の開発者および設計者の間のコラボレーションです。初期設計とプロトタイプが作成されました モリッツStefanerと Raureifチーム。そして、9elementsはフロントエンド部分を開発し、それを維持しています。
複雑なJavaScriptコードベース
このポータルのフロントエンドで最も難しい部分は、JavaScriptチャートエンジンです。これには、多数の構成オプションを備えた10の主要なタイプのチャートが含まれています。強力なインターフェイスを使用して、ユーザーはデータベースにクエリを実行し、埋め込みまたは共有するための図を作成できます。

2014年にデータポータルの作業を開始しました。それ以来、それはあまり書き直されておらず、新しい機能だけが追加され、コードの小さな改善とリファクタリングが行われています。 2020年12月に、OECD経済見通しレポート にいくつかの新機能を追加しました。これにはさらに4つのチャートタイプが含まれます。今回はコードベースも大幅に再編成しました。
この記事では、コードを長期間維持し、段階的に改善する方法を紹介します。また、うまくいかなかったことを明らかにします。
退屈な主流の技術
プロジェクトは2014年に開始され、JavaScriptでコンパイルする言語としてプレーンHTML、XSLTテンプレート、テーブルスタイル用のSass、CoffeeScriptを選択しました。JavaScriptライブラリとしてjQuery、D3、D3.chart、Backboneを選択しました。
2014年には、これらのテクノロジーは最も安全で相互運用性が高く、CoffeeScriptを選択することは危険な賭けでした。CoffeeScriptのおかげで、生産性が向上し、信頼性の高いコードを記述できるようになりました。しかし、この新しいテクノロジーは難しいかもしれないことを私たちは知っていました。
2015年以降、9elementsチーム ほとんどのJavaScriptWebアプリケーションでReactの使用を開始しました。チャートエンジンの新しいバージョンにReactを使用することを考えましたが、誰もが適切なタイミングを見つけることができませんでした。その結果、元のテクノロジースタックに固執することが正しい決断であることが判明しました。
今説明したJavaScriptスタックは時代遅れに見えるかもしれませんが、実際、コードベースは時の試練に耐えてきました。1つの理由:私たちが選択したテクノロジーは依然として関連性があります。
時間の破壊的な影響
多くのJavaScriptライブラリが出入りしていますが、jQueryは依然として最も人気があります。信頼性が高く、十分にサポートされており、広く普及しています。Web Almanac 2020によると 、jQueryはすべてのWebサイトの83%で使用されています。 (比較すると、Reactは4%でしか見つかりませんでした。)
もちろん、jQueryは複雑なDOM問題に取り組む上でリーダーシップの地位を失っています。前述のように、現時点では、ReactまたはPreactを選択して、このようなデータポータルを作成します。
2番目のライブラリ、 D3ブラウザでのデータ視覚化の標準のままです。 2010年から存在しており、今でもリーダーです。いくつかのメジャーリリースで構造とAPIが大幅に変更されましたが、D3は依然として優れたエンジニアリングです。 バックボーン
ライブラリはそれほど人気があり ませんが、利点があります。たとえば、比較的簡単です。ある朝にソースコードを読み取り、1日で主要部分をやり直すことができます。さらに、バックボーンは引き続きサポートされます。それは完全に機能します、それは特に重要です。
技術的な観点から、CoffeeScriptだけが現在の現実に関連する技術ではありません。この言語は、ECMAScript 5の明らかな欠陥のために開発されました。その後、CoffeeScriptからの多くのアイデアがECMAScript 6(2015)およびECMAScript 7(2016)標準に組み込まれました。これからは使う理由がありません。
2014年にCoffeeScriptを選択したのは、その「単なるJavaScript」の哲学のためです。JavaScriptでコンパイルされた他の言語とは異なり、CoffeeScriptは単純な抽象化です。CoffeeScriptは、驚くことなく純粋なJavaScriptにコンパイルされます。
今日のほとんどの企業は、コードベースをCoffeeScriptから最新のJavaScriptに移行しています。そして、私たちは同じことをしました。
CoffeeScriptからTypeScriptへ
では 、このカフェイン除去ツール、我々はECMAScriptの6(2015)にCoffeeScriptのコードを変換します。同じブラウザを引き続きサポートしたかったので、現在、Babelコンパイラを使用して下位互換性のあるECMAScript 5を作成しています。
全体として、移行はスムーズに進みましたが、そこで止まりたくありませんでした。
新しいプロジェクトでは、9elements開発者はTypeScriptを使用します。私の意見では、TypeScriptは、ここ数年でJavaScriptの世界で起こった最高のものです。前回の記事で述べたように、 TypeScriptを使用すると、型について考え、正しく名前を付けることができます。
データポータルでは、コードベースを完全に型指定されたTypeScriptに変換せずに、TypeScriptを利用する予定でした。
TypeScriptはJavaScriptのスーパーセットです。コンパイラは.jsファイルをよく理解しています。そのため、20年前の技術を使用して型注釈を徐々に追加しました -JSDOC。これに加えて、JSDOCアノテーションでそれらを参照するために、いくつかのタイプ(タイピング)が.tsファイルに書き込まれました。
したがって、Visual Studio Codeの開発エクスペリエンスは、それほど労力をかけずに大幅に成長しました。ここには厳密な型チェックはありませんが、コードの編集は通常のTypeScriptプロジェクトと同じくらい便利です。
かなり退屈で堅牢なテクノロジーと最新のTypeScriptコンパイラーを組み合わせることで、新しい機能を追加し、コードを安全かつ簡単にリファクタリングすることができました。
ドキュメントとコードコメント
表面的には、コーディングはあなたとコンピューターの間の会話です。あなたはコンピューターに何をする必要があるかを伝えます。
しかし、実際には、コーディングはあなたとコードの読者との間の会話です。コードが一度書かれ、何度も繰り返されることはよく知られています。まず第一に、あなたはあなたの将来の自己のためのコードを書きます。
ポータルコードベースに多くのコメントを追加しましたが、そのほとんどすべてが過去6年間でその価値を証明することができました。明らかに、コードは読者が理解しやすいように構成する必要があります。しかし、私は「自己記述化」または「自己文書化」コードを信じていません。
JSDOCに移行する前に、読みやすい型アノテーション、文書化された関数パラメーター、および戻り値を作成しました。また、基本的なデータ型と複雑なネストされたオブジェクト構造についても説明しました。
これらのコメントは6年後に本当に役に立ちました。それらを機械可読なJSDOCとTypeScriptコンパイラの型宣言に変換しました。
物事は壊れます-常にテストスイートを手元に置いてください
このプロジェクトには、いくつかの自動化された単体テストと、すべてのポータルページ、コンポーネント、データクエリインターフェイス、グラフの種類、および設定を示す50を超える(!)テストページがあります。ライブデータ、ステージングデータ、モックデータの両方をテストします。
これらのテストページは自動テストと同じことを行います。バグを修正する場合は、最初に対応するテストページにスクリプトを追加します。新しい機能を開発している場合は、同時に完全なテストページを作成します。

テストページ
リリース前に、すべてのテストページを手動でチェックし、視覚的および機能的に最後のページと比較します。これには時間がかかりますが、リグレッションをすばやく見つけることができます。
自動化されたテストスイートの方が効率的だとは思いません。ブラウザでインタラクティブなデータの視覚化を自動的にテストすることはほぼ不可能です。視覚的回帰テストは貴重なツールですが、私たちの場合、誤ったエラーが多すぎる可能性があります。
後方互換性と前方互換性
2014年には、ポータルはInternet Explorer 9で動作するはずでした。現在、Internet Explorerはそれほど重要ではありません。特に、ブラウザーでプロットするための動的エンジンを作成する場合はそうです。
ただし、古いブラウザとの互換性を維持することにしました。データポータルは、世界中のユーザーが訪れる国際的なプラットフォームです。誰もが最新のコンピューターと新しいブラウザーを持っているわけではありません。

Internet Explorer 9のポータル
退屈な標準テクノロジを使用することで、基本的なレベルのブラウザサポートを維持することができました。もちろん、最新のWeb機能もいくつかありますが、ブラウザーがサポートしている場合にのみアクティブにします。これが、プログレッシブエンハンスメントアプローチが役立つ場所です。 (進歩的な改善)。また、Babelとpolyfillsを使用して、最新のJavaScript関数を古いブラウザーで機能させます。
あなたの抽象化は噛むかもしれません
何年にもわたって、私たちはテクノロジースタックによって制限されていません。むしろ、彼ら自身の抽象化が邪魔をしていました。
ユーザーインターフェイスをビジュアルパーツ(ビュー)に分割し、Backbone.Viewと同様の基本クラスを作成しました。(現在、すべての大規模なJavaScriptライブラリは、ユーザーインターフェイスの一部に「ビュー」ではなく「コンポーネント」という用語を使用しています。)データと状態を格納するためにBackbone.Modelを使用しました。それはうまくいきましたが、私たちは独自のベストプラクティスに固執することにしました。
バックボーンモデルビューを分割する背後にある考え方は、このモデルが唯一の真実の源であるということです。DOMはモデルデータを反映する必要があります。すべての変更もモデルから行う必要があります。React、Vue、Angularなどの最新のフレームワークは、UIが「状態関数」であるという規則に従います。つまり、UIは間違いなく状態から派生します。
私たちはこの原則に違反し、時にはDOMを信頼できる情報源にしました。これにより、モデルを信頼できるソースと見なすコードとの混乱が生じました。
オブジェクト指向チャート
チャートについては、別のアプローチを採用しました。上記とは異なるチャートクラスを作成しました。
D3自体は機能しています。チャートは通常、他の関数を呼び出すレンダリング関数で作成および更新されます。これらの図は、この優れた機能の概要です。より多くの状態が特定のオブジェクトに含まれています。
これにより、D3は表現力豊かで柔軟になります。ただし、チャート構造を処理するための規則(文書化されていない規則)がほとんどないため、D3コードは読みにくいです。
Bocoupの開発者であるIreneRosとMikePennisiは、クラスベースのOOPを表すD3の上にある小さなライブラリであるd3.chartを発明しました。その主な目標は、チャートコードを構造化して再利用することでした。これらの図はレイヤーで構成されており、各レイヤーはD3を使用してDOMの特定の部分をレンダリングおよび更新します。さらに、他の図をグラフに添付することもできます。
OOPの一般的なルールは、「構成が継承よりも優先される」というものです。残念ながら、ダイアグラムの動作には、構成と継承の奇妙な組み合わせを選択しました。
複雑なクラス階層ではなく、関数または単純なクラスを使用する必要がありました。人々はまだD3をクラスベースのOOPでラップしていますが、クラスベースのソリューションはD3の機能構造を上回ることができていません。
まとめましょう
2014年にデータポータルのフロントエンド部分を開発して以来、JavaScriptベースのWebインターフェイスを構築するための多くの優れたアプローチがありました。
UIコンポーネントが宣言型になり、HTMLテンプレートをレンダリングしたりDOMを手動で更新したりせずに実行できるようになりました。状態を更新するだけで、フレームワークがDOMを更新します。この一方向のデータフローにより、あらゆる種類のバグが排除されます。
2014年に選択したテクノロジーは、時の試練に耐えるか、別のスタックへの切り替えを容易にしました。幸運だったと思われるかもしれませんが、耐久性のあるテクノロジーを選択することを意図的に行いました。
9elementsでは、3〜4年で関連性がない可能性のある実験的なフロントエンド技術の評価を含め、常に最新の技術を使用しようとしています。残念ながら、多くのオープンソースJavaScriptプロジェクトは技術的に進歩的ですが、不安定です。
プロジェクトごとに、リスクを最小限に抑えた持続可能なテクノロジーと、高品質の製品を作成するのに役立つ革新的なスタックとの間の最適なバランスを探しています。