前書き
主な目標は、Pythonバックエンドを使用せずにブラウザで顔とマスクを検出することです。これは、JSコードのみを含み、次の処理のためにバックエンドにデータを送信できる単純なWebApp / SPAです。ただし、最初の顔とマスクの検出はブラウザ側で行われるため、Pythonの実装は必要ありません。
現時点では、アプリはChromeブラウザでのみ動作します。
次の記事では、私たちの調査に基づいて、より技術的な実装の詳細について説明します。
これをブラウザに実装する方法には、2つのアプローチがあります。
どちらもWASM、WebGL、CPUバックエンドをサポートしています。ただし、CPUのパフォーマンスは非常に低く、最終的な実装では使用できないため、WASMとWebGLのみを比較します。
TensorFlow.js
公式ウェブサイトで、TensorFlow.jsは、すぐに後処理できる、トレーニング済みですぐに使用できるモデルをいくつか提供しています。顔をリアルタイムで検出するために、BlazeFaceモデルを採用しました。オンラインデモはこちらから入手できます。
BlazeFaceの詳細については、こちらをご覧ください。
, , . :
WASM ( : 160x120px; : 64x64px)
WebGL ( : 160x120px; : 64x64px)
:
HTML API. . , . .
- , . requestAnimationFrame, 16,6 .
grabFrame() ImageCapture MediaStreamTrack Promise, ImageBitmap.

- . - , .
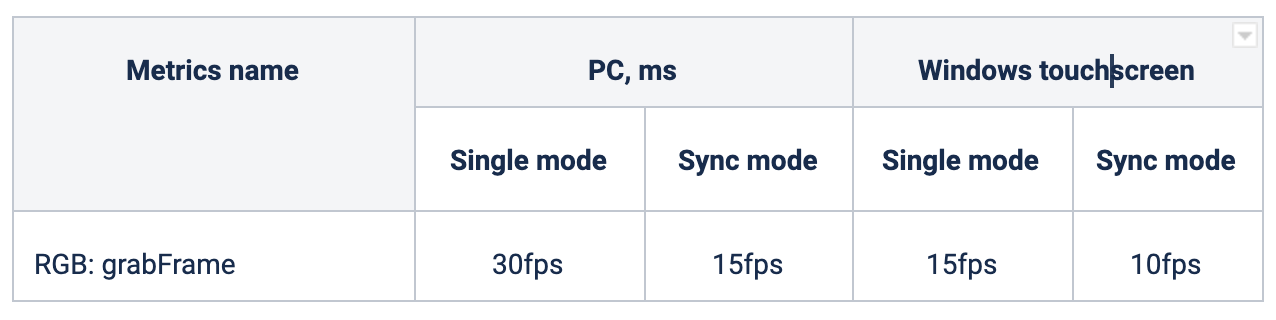
:

: < 6 fps , 7-12 fps , 13-18 fps , 19+ fps .
:
. , . "" , . - 5-10 , .
- 50.
BlazeFace TFLite Android IOS (~ 50-200 FPS).
( Google ).
BlazeFace 2 :
: 128 x 128px, , .
: 256 x 256px, , .
. , .
, BlazeFace , 128 x 128px. . , , 64 x 64px.
. . 64 x 64px , 32 x 32px .
?
TensorFlow.js , :
BlazeFace . (> 0,9), ( "" ).
BlazeFace , . 1, 1 ; 2 1- , / .
BlazeFace (, , , ). , , .
:
X%.
.
/ JS.
, , : . , , .

TensorFlow.js (<3Mb). , WASM . , .
WASM JS : ~60Kb
OpenCV.js: 1.6Mb
SPA (+TensorFlow.js): ~500Kb
BlazeFace : 466Kb
(TTI) ~3.5Mb JavaScript + JSON 1.5Mb to 6Mb >10 ; TTI - 4-5 .
Web Worker ( OpenCV.js ), 800-900Kb. TTI 7-8 ; <5 .

. . . , .
. , , . .
Web Workers

JS BlazeFace , Web Worker. . UX . - TensorFlow.js OpenCV.js, JS - TensorFlow.js. , , TTI . , FPS . , FPS . ~ 20%. , FPS .
- . , .
, . postMessage, - . - ( 200 ), , ( JS, React.js ).
Web Workers
, - / / . , callback- . , .
: mobileNetVersion=V3 mobileNetVersionMultiplier = 0.75 mobileNetVersionType = float16 thumbnailSize=32px backend = wasm
BlazeFace -.
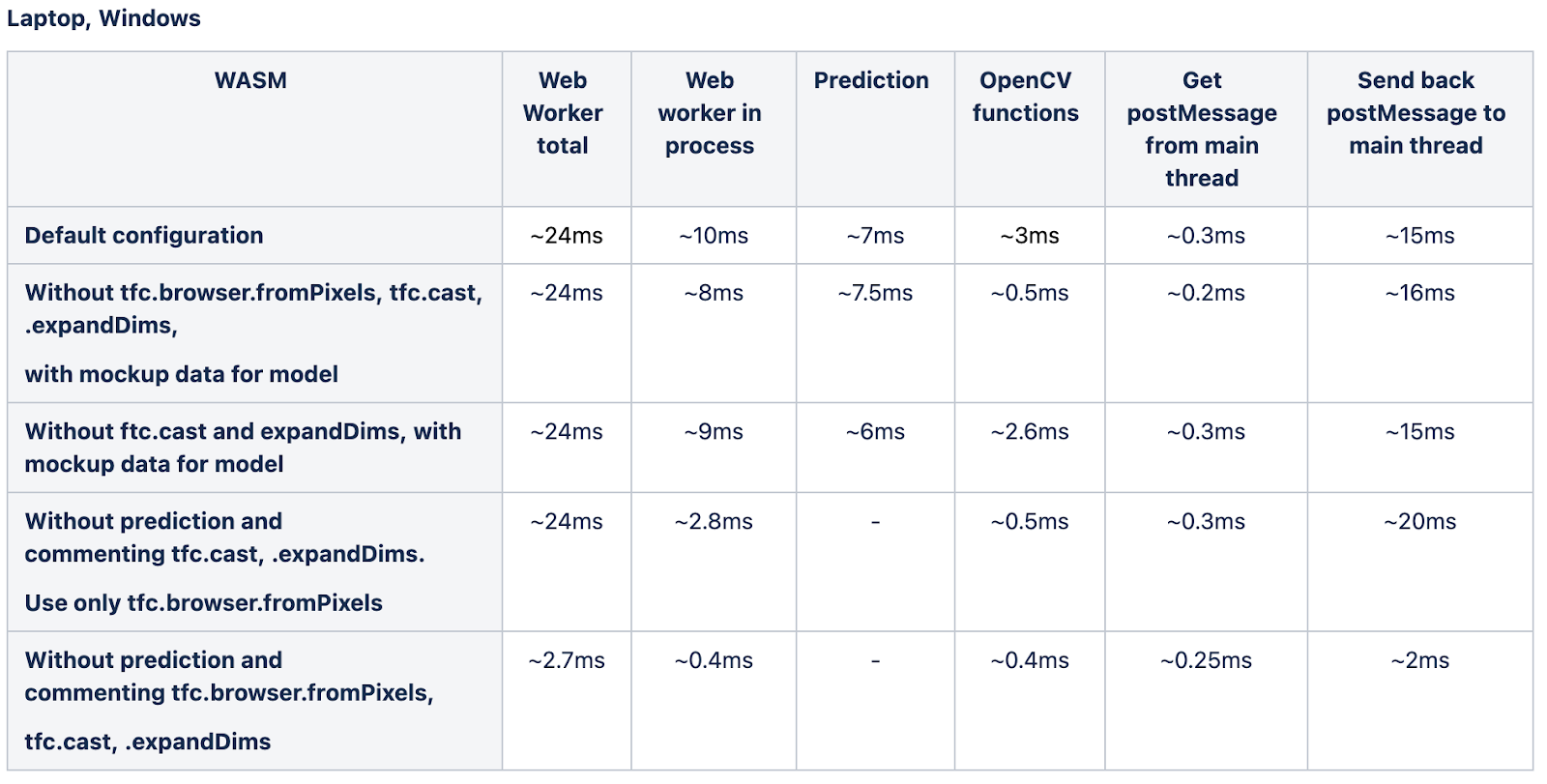
Web Worker :



, Web Worker , TensorFlow browser.fromPixels Web Worker. , Mac OS ~ 27, - 5. 22 Mac OS 100–300 Web Worker. , .
?
«», , . - ( , , ). «» . FPS, 200–300, . , :

:
, :
:
: > 30fps
+ : 45fps
:
: 2.5fps 12-15fps
+ : 2 12fps
, , 30 .
MobileNetV2 0.35, .
. , uint16 float16, TTI.
WASM WebGL BlazeFace. TensorFlow.js (<3Mb):
WebGL - WASM, WASM ( 3Mb 60 ). GPU WebGL.
TTI WASM WebGL .
TensorFlow.js , WASM SIMD, . , 2–3 WASM. . , . .
~ 3,5Mb JS , 466Kb BlazeFace, 1,1Mb 5,6Mb . TTI > 10 ; - ~ 5.
- OpenCV.js -, TTI .
, . , , . .
, , . . USB , . .
, 4-5 , UX. , / :
, .
/ .
このようなユーザーインタラクションでは、リアルタイムと画面上のメタデータの間の遅延は200〜300ミリ秒になります。このような値は、システムのユーザーによって重大ではない遅延と見なされます。