
この記事は誰のためのものですか
ほとんどすべての設計者は、インターフェイスでテーブルをレンダリングするときに適応の問題に直面します。つまり、モバイルデバイスにテーブルを適応させることです。これらのテーブルを構成するフロントエンド開発者にとって、この記事の有用性に注目することも公正です。
問題
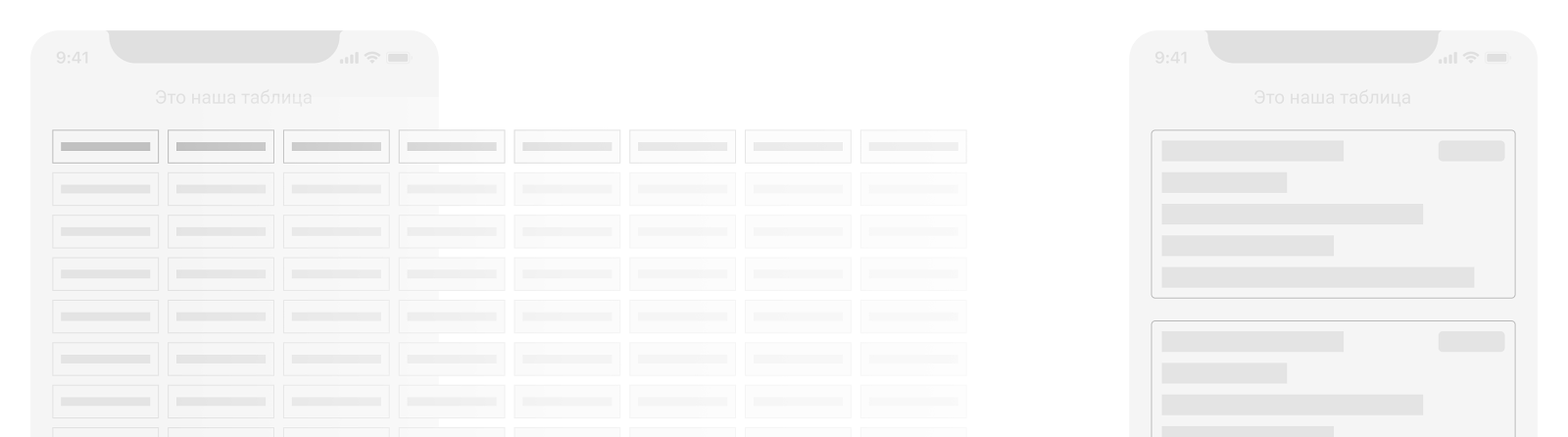
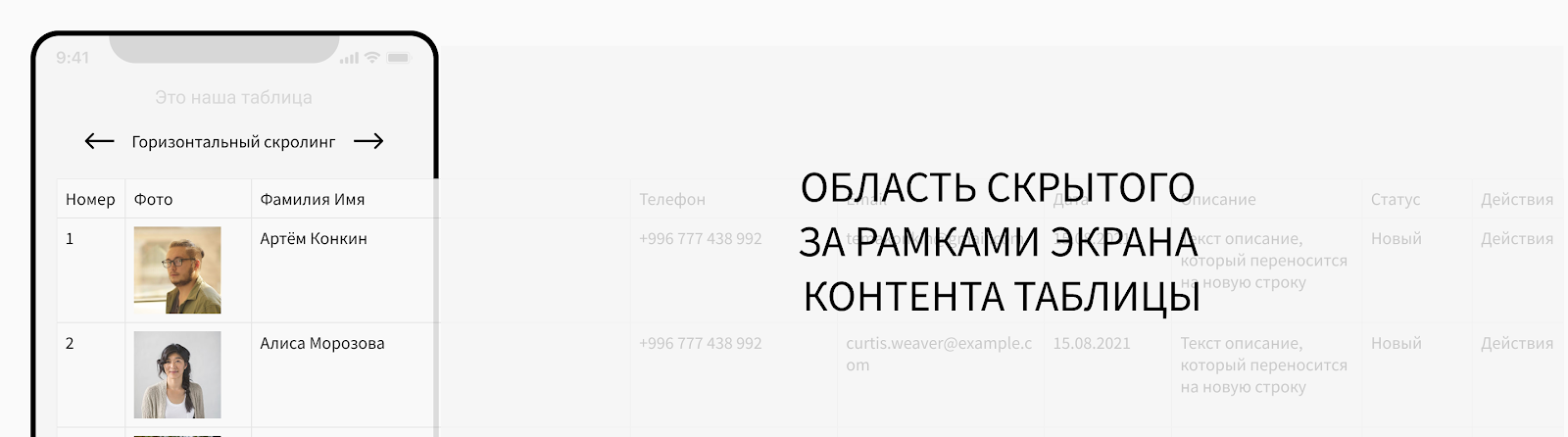
設計者にとっての問題は、デスクトップバージョンのインターフェイスのテーブルがモバイルデバイスに適合した瞬間に始まります。ご存知のように、テーブルには多くの列が含まれる可能性があり、モバイルデバイスの画面幅を超えてテーブルがクラッシュします。

この問題は広範囲に及んでおり、セルの内容によってのみ悪化する可能性があります。セルの内容は1行ずつ折り返されないため、列の幅が広くなります。

テストデータセット
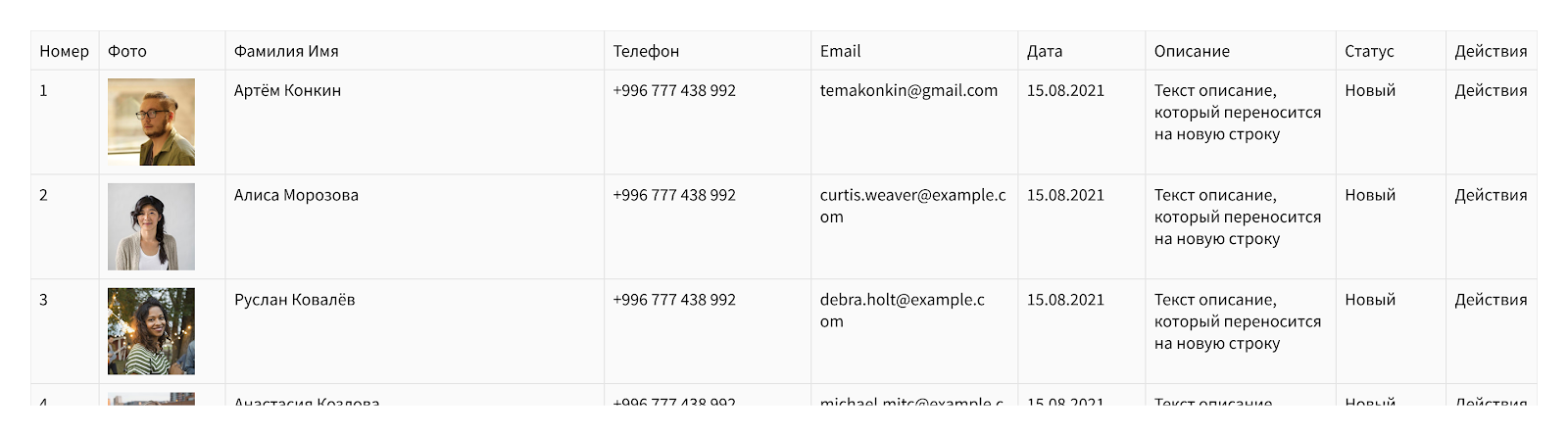
問題の本質をよりよく理解するために、私たちは自分たちのためにテーブルを考え出し、それを適応させます。
列:
ルーム
写真
フルネーム
電話
Eメール
日付
テキストの説明
状態
行動
結果は、必要なすべてのタイプの列を含むかなり広範なテーブルになります。率直に言って、上記のリストでさえ私に疑問を投げかけます-右側で無駄になっているスペースが多すぎます。

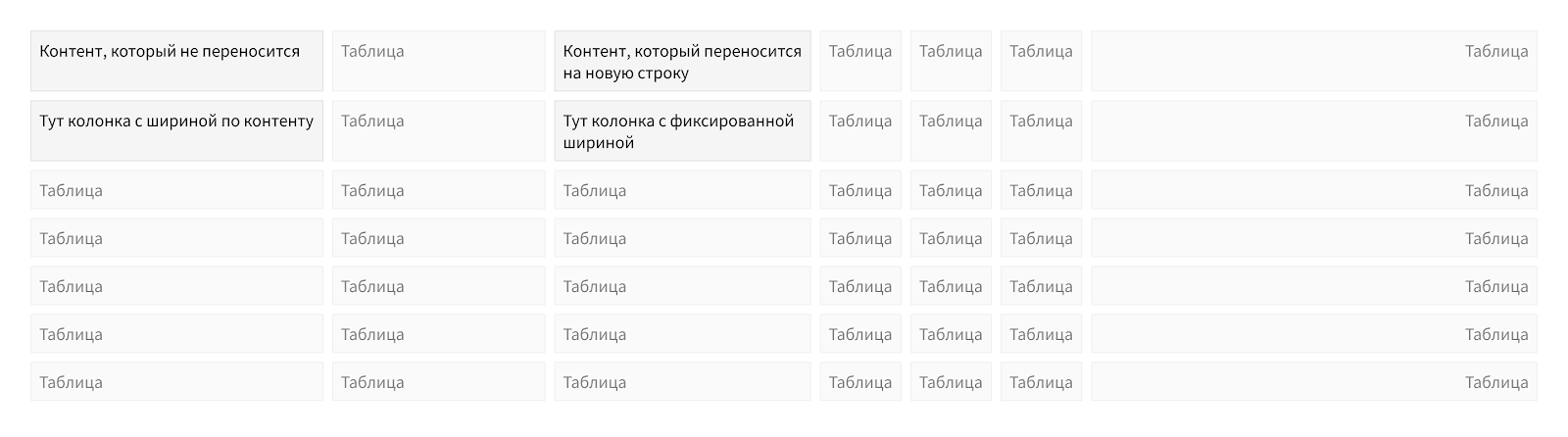
固定幅と行の折り返し
コンテンツまでの幅

“ ”.
. , . — , .
— .

- , .

: , . ( )

, . . .

, . , , . .
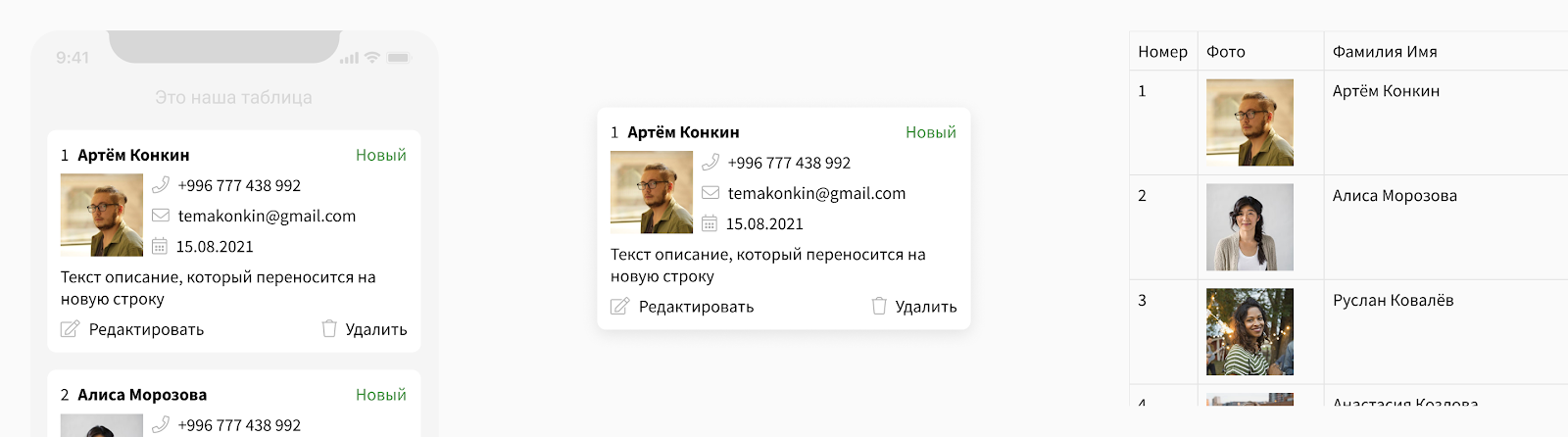
-
- , , , , .
- - , - ( ).

, , , ( ).
エラーに気付いた場合、または追加するものがある場合は、お知らせください。間違いなく行います。ご清聴ありがとうございました!