
この記事では、AngularアプリケーションでPWAを「結び付け」て構成する方法を見ていきます。
PWAとは何ですか?
PWA(プログレッシブウェブアプリ)は、ウェブサイトをアプリケーションに変換するウェブテクノロジーです。開くと、アプリケーションはブラウザーラッパーで実行されます。これにより、PWAは、標準に準拠したブラウザーを使用する任意のプラットフォームでアプリケーションを実行できます。
内部的には、PWAは、ブラウザーと対話するService Workerを使用して、いくつかの組み込み機能へのアクセスを提供します。Service Workerは、Webリソースの場合はCache Storageに、データの場合はIndexDBにアクセスできます。Service Workerのおかげで、キャッシュを実装できます。これにより、PWAアプリケーションをオフラインで動作させることができます。
初期設定
, , Angular CLI, ng new app
.
ng serve
, Angular 4200 .

Angular CLI. ng add @angular/pwa
. , .

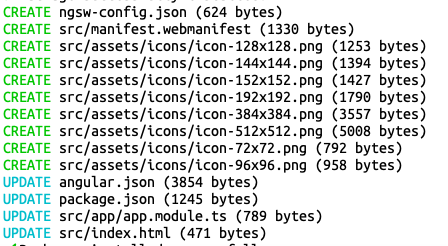
:
ngsw-config.json
- ngsw-worker.js (serviceworker.js). Service worker'.
manifest.webmanifest
- , PWA . , , ..
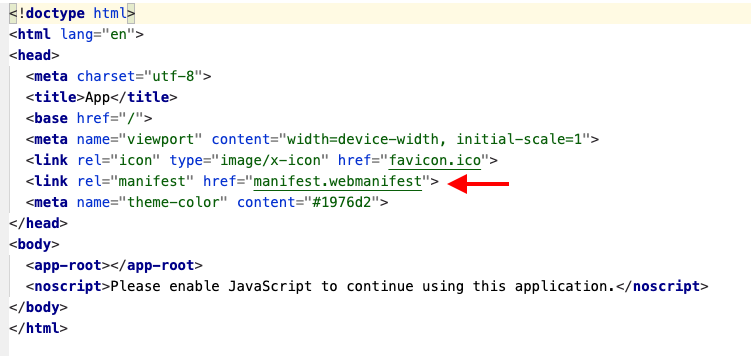
src/index.html
, head', html :

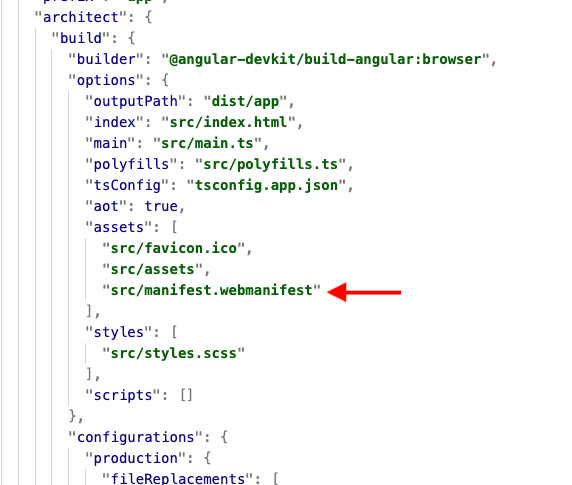
angular.json
:

src/assets/icons/
, .

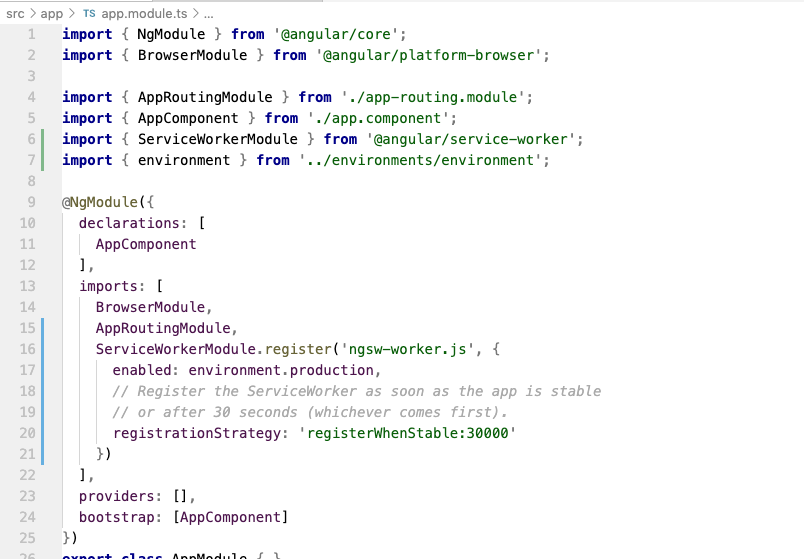
app.module.ts
Service worker ngsw-worker.js
( ) .

PWA
. PWA https localhost ng serve
Service worker', HTTP- . , http-. npm http-server
npm i -g http-server
.
, ng build --prod
.
dist . Service worker' ngsw-worker.js
.

dist/app
8080 , http-server -p 8080
.
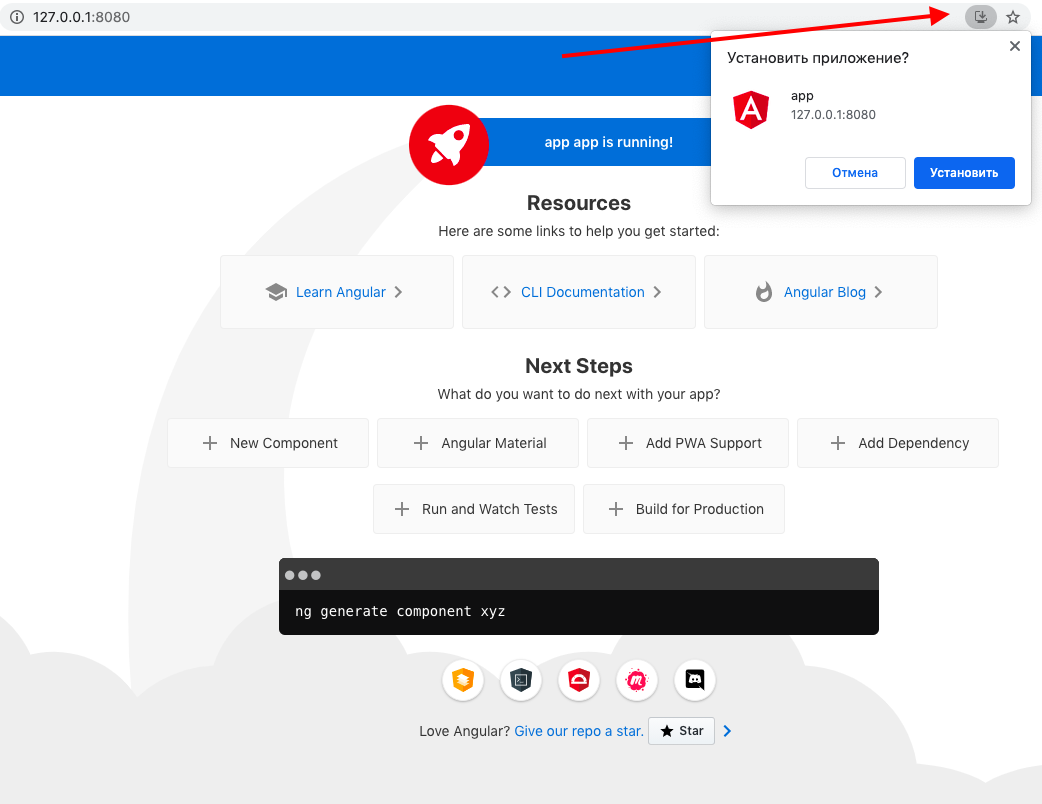
アプリケーションはポート8080で正常に起動され、開くと、ブラウザのアドレスバーにボタンが表示され、アプリケーションのPWAバージョンをインストールできます。

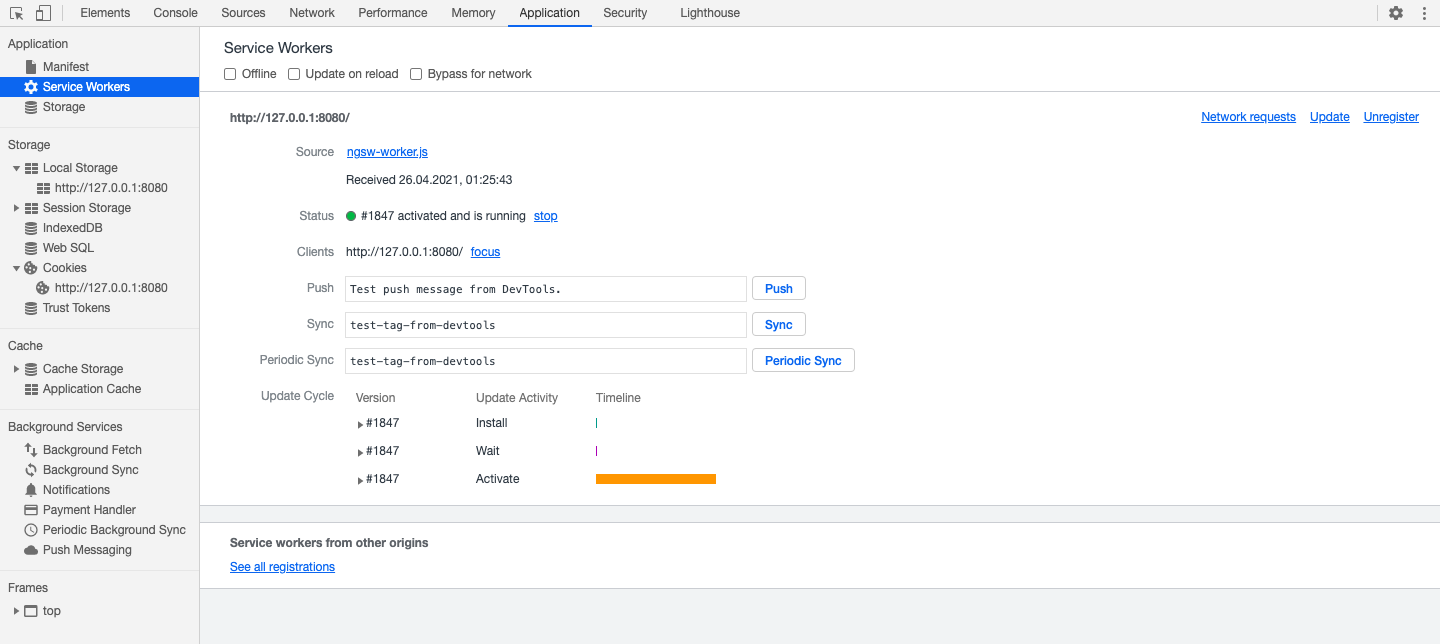
また、開発ツールの[アプリケーション]セクションで、ServiceWorkerのステータスを追跡できます。

結論
この記事では、PWAテクノロジーを使用したアプリケーションの基本的な構成と起動について説明しました。画面には、「オフライン」モードでのService Workerの動作、キャッシュ、およびファイルの構成の可能性についての説明が表示さngsw-config.json
れます。Angularの公式ドキュメントで読むことができます。