独自のHabrアプリケーションを作成することは、すでにHabruzersの間の伝統となっています。私はついていき、自分で作ることにしました。
この記事では、まずHabrのクライアントがどのように作成されたか、アーキテクチャと技術のソリューション、それらの前提条件と分析、そこにあった問題、そして最後にアプリケーションの機能について説明します。
バックグラウンド
それはすべて、Flutterを試すという友人の提案から始まりましたが、私は気にしませんでした。
, ? , , - ( ).
React+TypeScript VanilaJs, React Flutter.
, html , — , “”: html , - web-view. , .
- . , Dart , , ( Flutter : , .. , ui ).
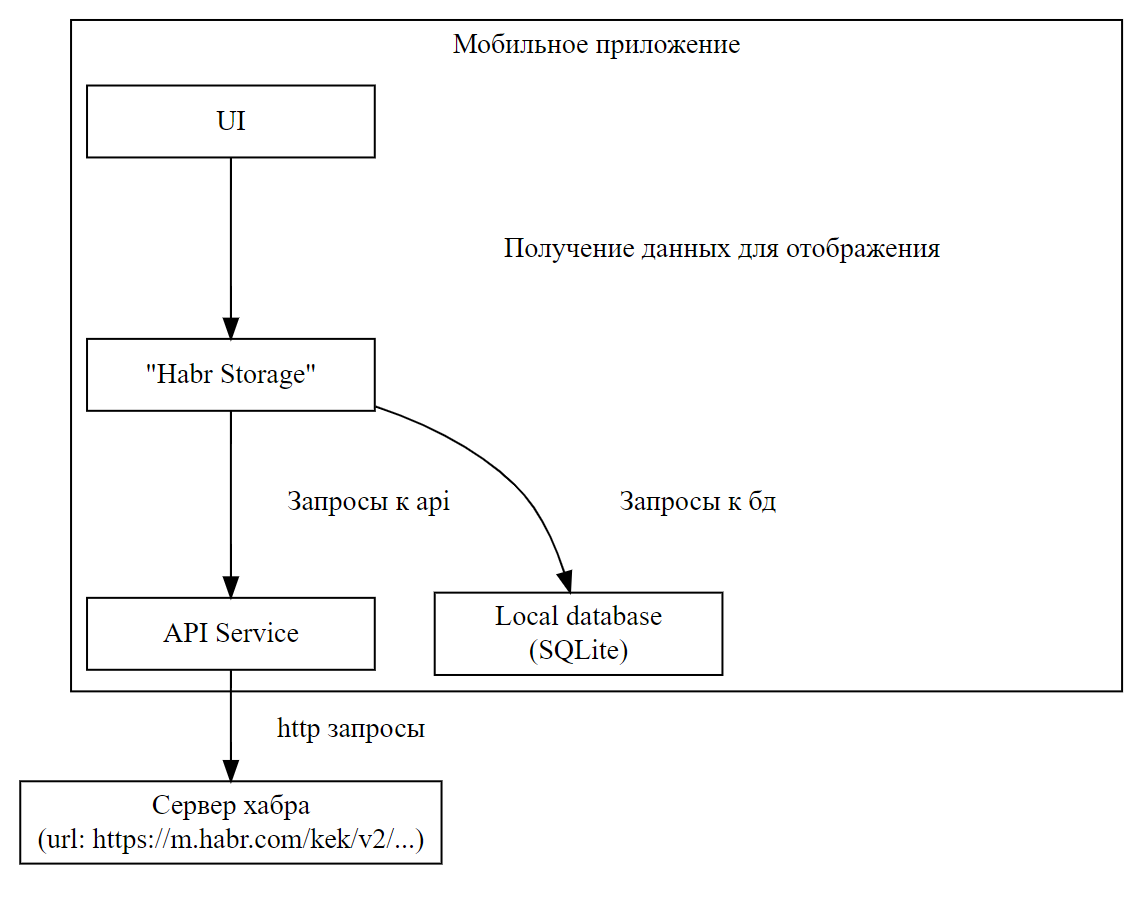
:
ui
habr-storage - , , .
habr-api - http .
, . MVVM.

UI
API html js . html .
html Flutter, , :
web-view
( Flutter)
, , React Native, .

HTML
, , . iframe, , web-view. , , , . , .
:
, .. .
html , , .
. html, div, . , , .. html, css . , - , " ".
html :
<div class="spoiler" role="button" tabindex="0">
<b class="spoiler_title"> </b>
<div class="spoiler_text"> </div>
</div>
, details - .
2 :
html
html5. , :
( )
-
( /)
-
-
Iframe
-
-
- . , .
Flutter RecyclerView Android, ListView. ( ), .

, : . - - , .. .

, - , , - , "" . , ui , ListView , N , , N .

, 1000 - , - .
. , . , . , , - ListView "" , . , .

Habr-API
m.habr.com/kek/v2/
API:
, , , , , , , - , , . , . – API .
, API - . , API , . - .
Habr-Storage
Moor (Room, Dart) SQLite, - , . – Hive, NoSQL Key-Value , . , ( ), , .
SQLite html , (, ) , Hive. .
SQLite. . url, , path . Path - url` . :
path = str(hash(url)) + str(datetime.now().millisecondsSinceEpoch)
Isolates
Dart , , , web-workers Isolate. , HTTP , JSON, , Flutter.
- , -.
: Flutter . compute.
– , , . :
. compute, , , , .
. , , , middle, , , , , . .
:
解析と前処理の操作には、まだ計算メソッドを使用しています。
結論
基本的に、アプリケーションの内部構造についてお話ししたいのはこれだけです。
この投稿を宣伝するつもりはありませんでしたが、アプリケーションを突いてコードを確認したいという欲求が生じる可能性があるため、githubへのリンクを添付します。
次に、アプリケーションのスクリーンショットをいくつか示します。