
この記事では、次のことを学びます。
サイプレスとは何ですか、いつ使用するか
サイプレスを使用したテストの基本
高度なサイプレスコマンド
ユーザーインターフェイス要素との相互作用
サイプレスを使用したベストプラクティス
前書き
アプリケーションをテストするには、次の手順を実行する必要があります。
アプリケーションを起動します
サーバーが起動するのを待ちます
( , )
, ( , ..)
. , .
Cypress. Cypress , , :
( , ..)
! Cypress . , , , .
, — , . Cypress .
, Cypress, .
Cypress
, :

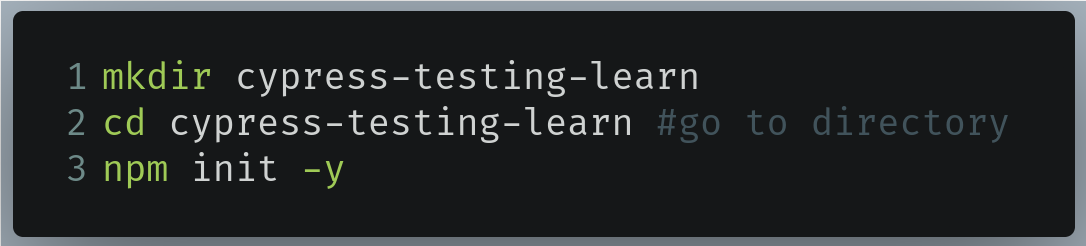
, Cypress:

. Linux, , Cypress NPM.
, Cypress , :

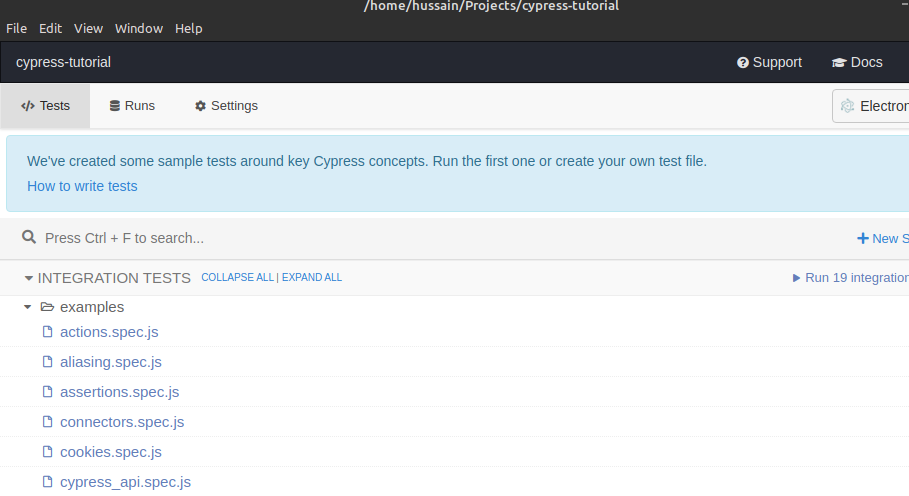
(Test Runner):

.
Cypress
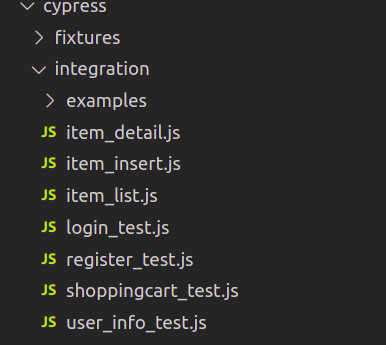
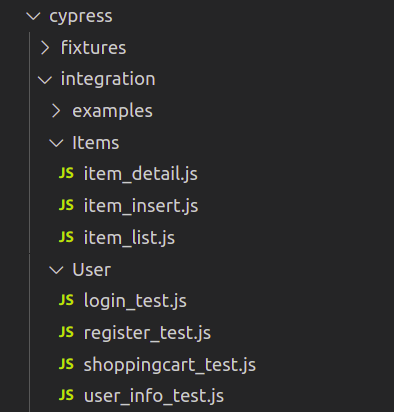
Cypress , cypress/integration
. :

JavaScript basicTest.js
:

Cypress, Test Runner :

.
/cypress/integration/basicTest.js
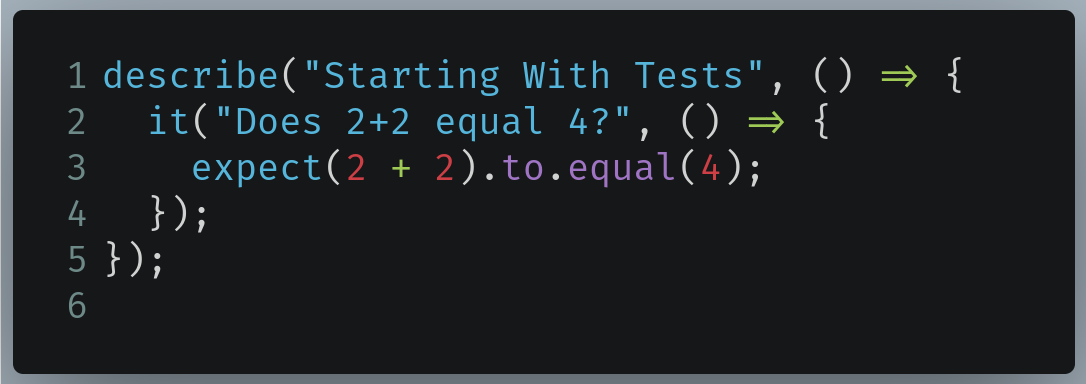
:

1:
describe
Cypress .
2:
it
, .
3: . , 2 + 2 4.
false
, .
, basicTest.js
Cypress.

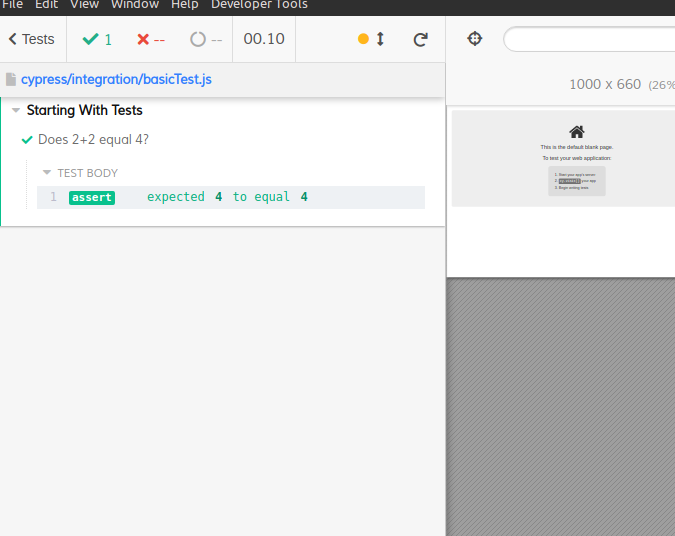
:

! , .
, ? /cypress/integration/basicTest.js
describe
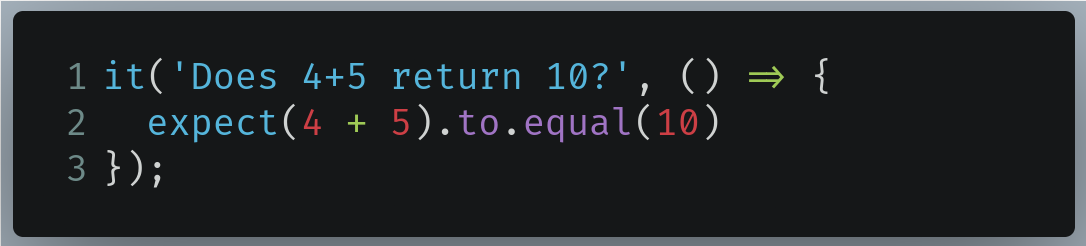
:

2: 4 5 10, . , .
. :

, . , .
. basicTest.js
:

2: 5 5 100, .
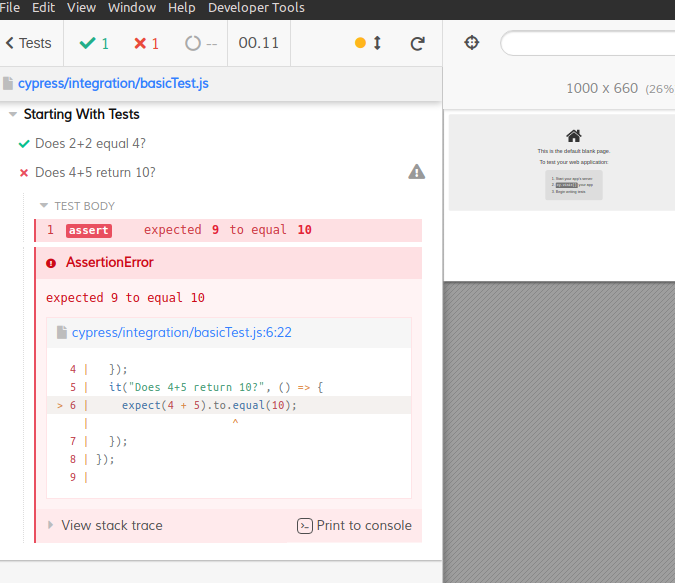
:

! . expect
BDD (behavior-driven) . , (test-driven assertions).
/cypress/integration/basicTest.js
:
(test-driven assertions) assert
TDD assert
.
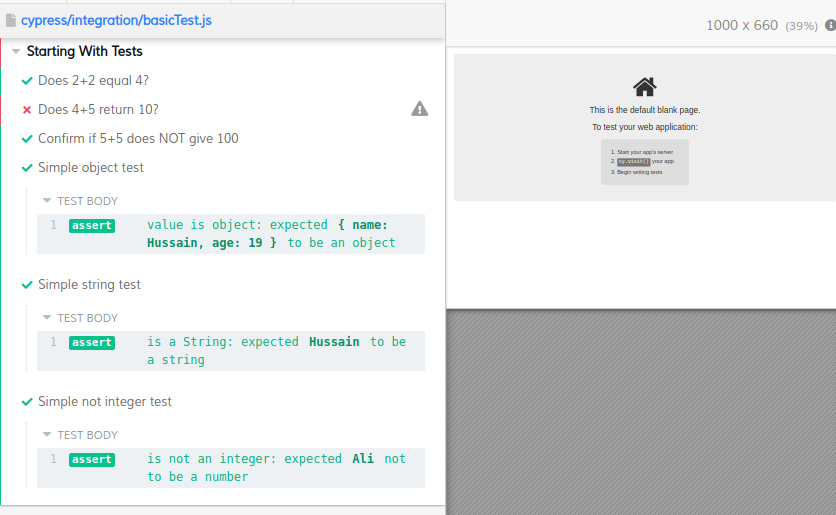
basicTest.js
:
2:
name
age
.
6:
isObject
,person
.true
,value is object
. , .
10: ,
name
.
14: ,
name
.
. :

! . Cypress.
basicTest.js
:
-
Demoblaze , , .
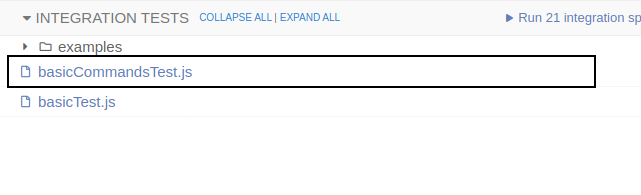
/cypress/integration/
basicCommandsTest.js
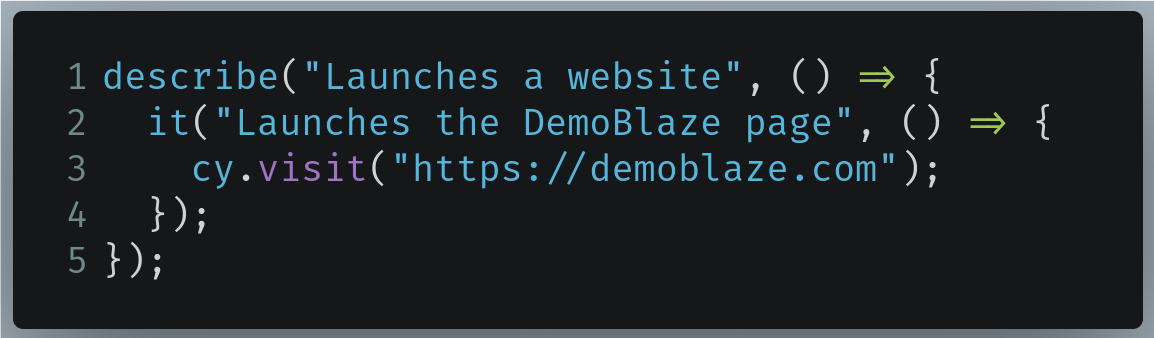
. :

3:
visit
, Cypress - Demoblaze.
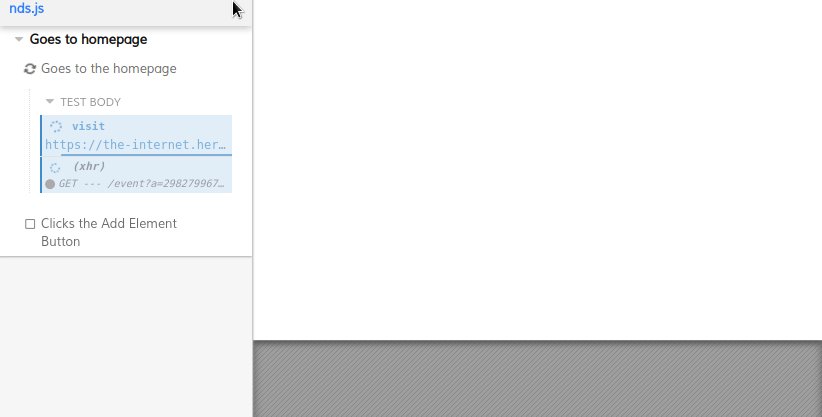
basicCommandsTest.js
Test Runner:

:

! . Cypress.
basicCommandsTest.js
:
Cypress:
. , , HTML Cypress.
Cypress JQuery -.
, myButton
id
, :

, myButton
, :

.
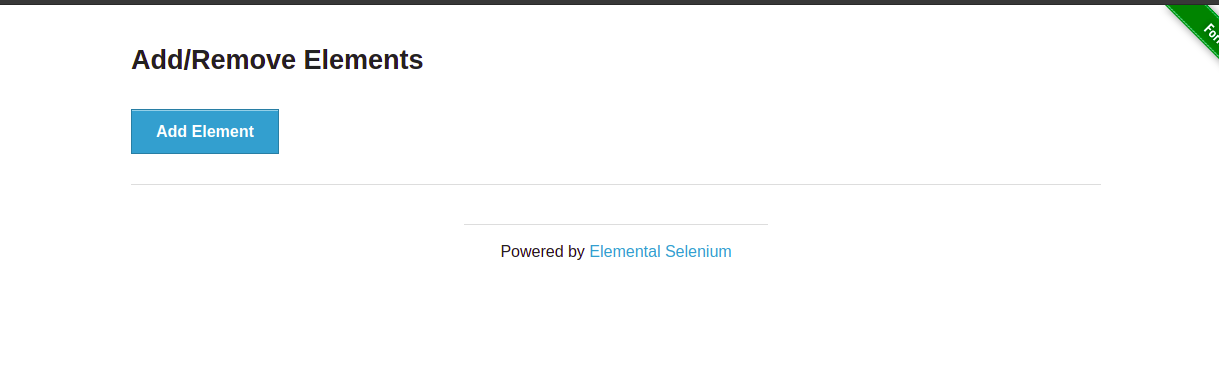
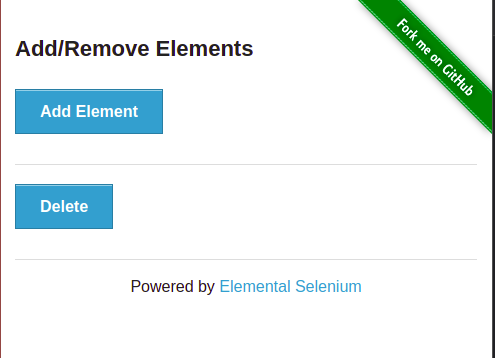
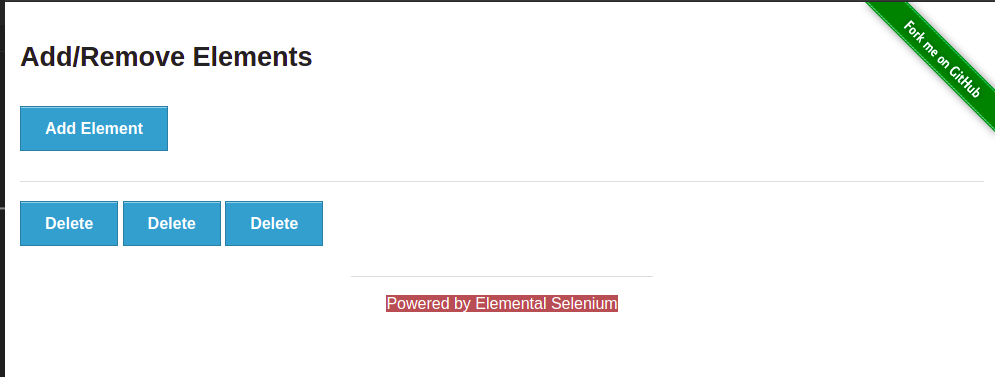
The-Internet . - / .
« ».

DevTools, , button
onclick
, addElement()
.


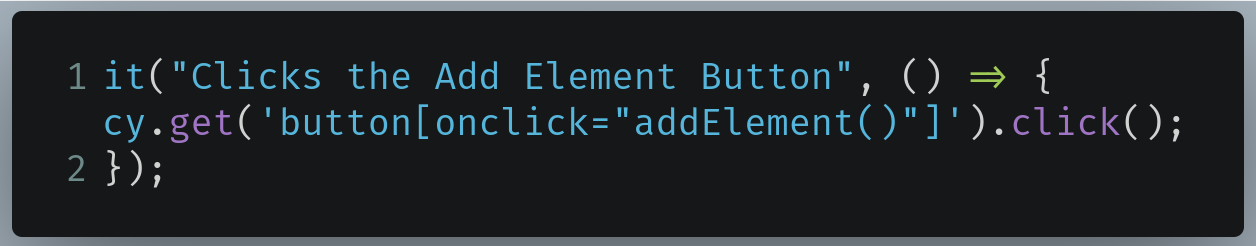
/cypress/integration
runningClickCommand.js
. :
2: -.
6:
button
.
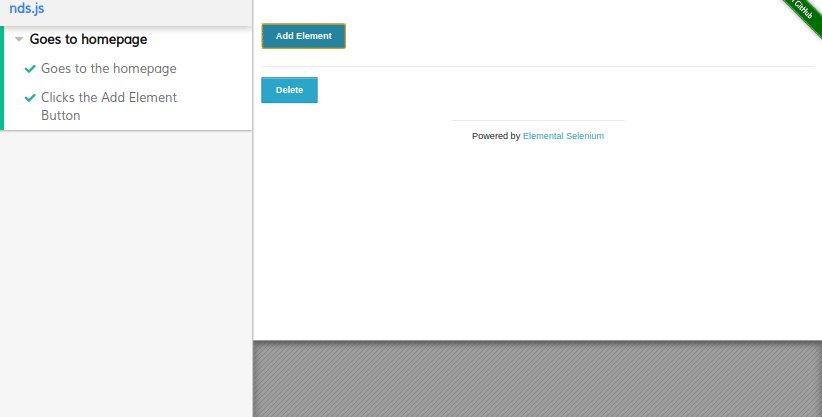
. :

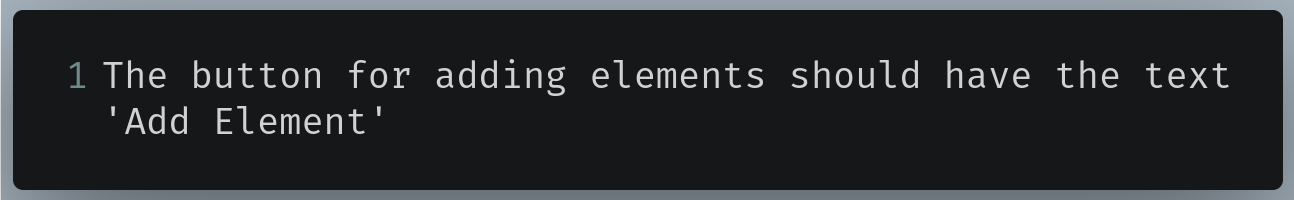
, ! , , Add Element
.
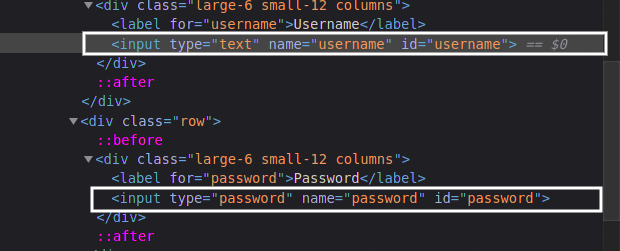
.



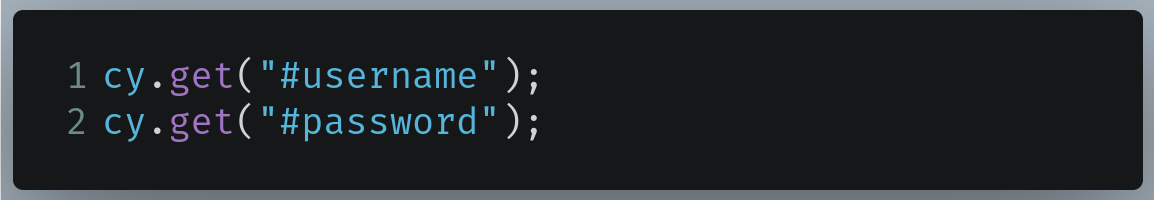
username
id
username
, password
id
password
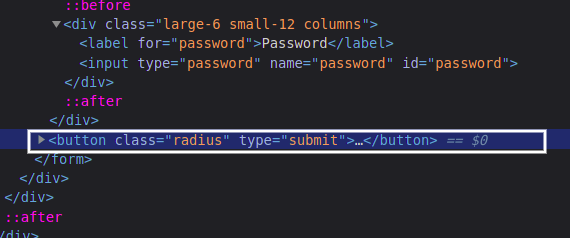
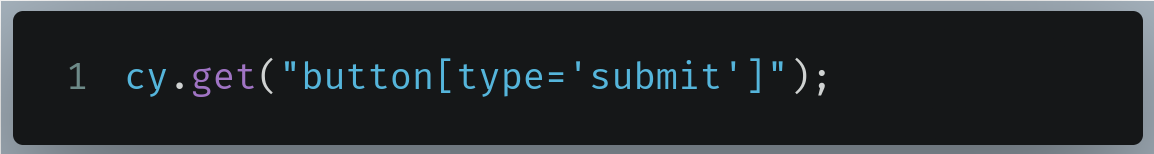
. , Login
type
submit
. , username
password
, JQuery id
:


/cypress/integration
runningTypeCommand.js
. :
3: .
6:
username
type
,tomsmith
.
7:
password
SuperSecretPassword
.
10: «».
. :

! .
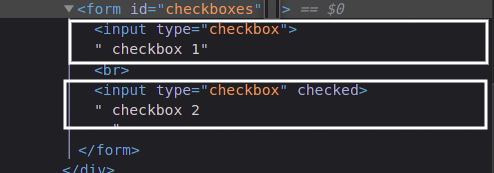
DevTools:

type
checkbox
. , form
id
checkboxes
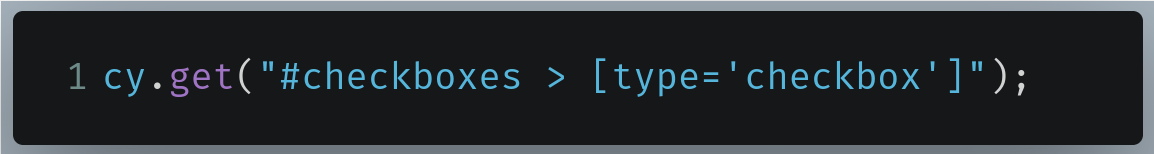
. JQuery -:

/cypress/integration/
runningCheckCommand.js
:
4: ,
check
, .
7: Cypress .
8: .
uncheck
, .
. :

! . Cypress.
. , HTML, , ul
li
.
should
. — The-Internet’s Add Element


Delete
added-manually
. button
:

:

, :

:

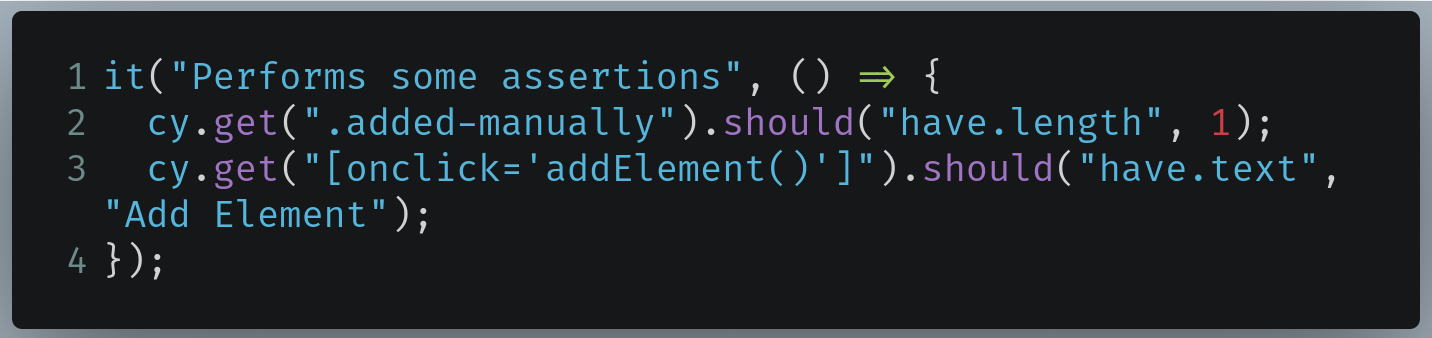
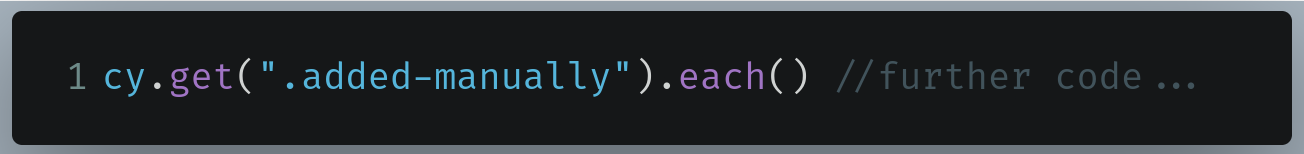
/cypress/integration/runningClickCommand.js
:

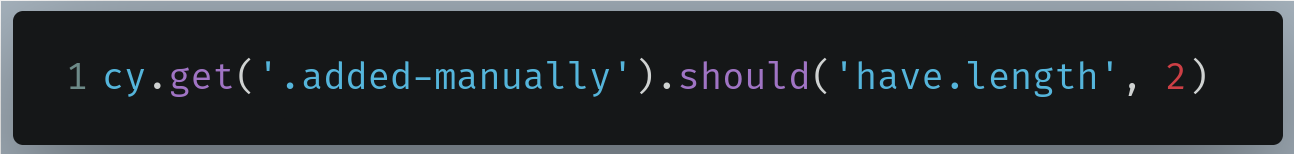
1:
added-manually
. , (have.length)
.
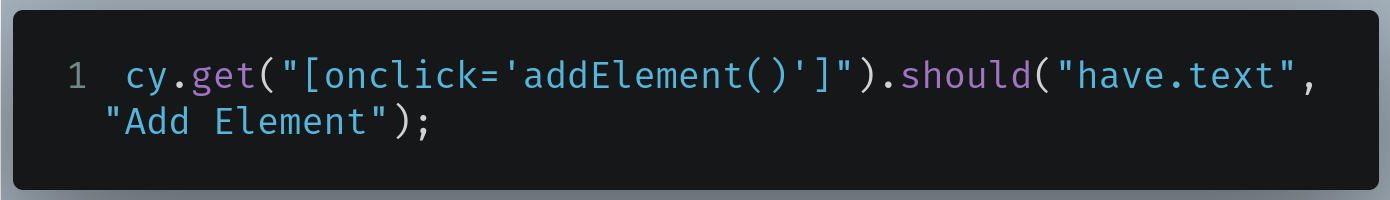
3:
Add Element
, , (have.text)
Add Element
.
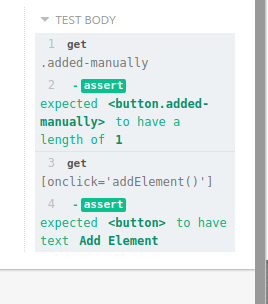
. :

! . each
.
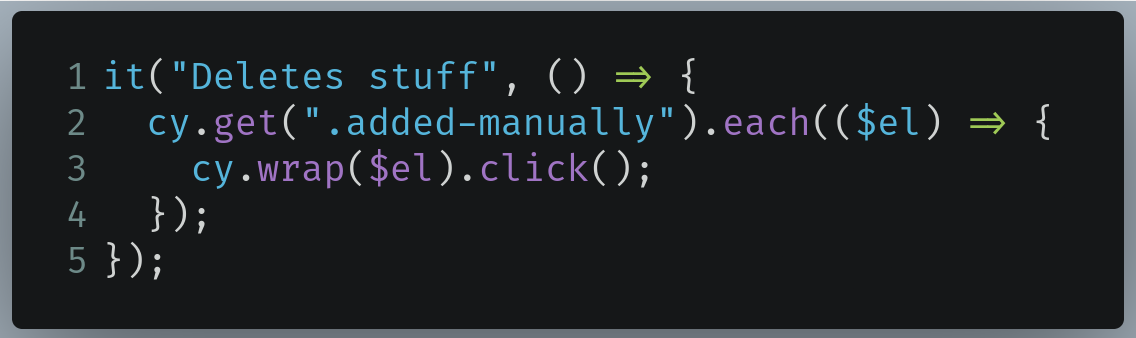
cypress/integration/runningClickCommand.js
:
each
The-Internet’s Add Elements page:

, Delete
. ; , Delete
. , .
- each
. , . Delete
click
.
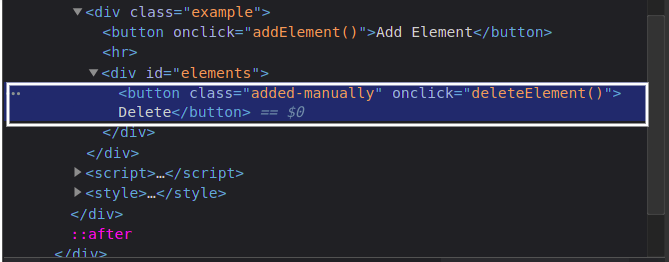
Developer Tools:

Delete
class
added-manually
. each
, :

/cypress/integration/runningClickCommand.js
:

2: ,
.added-manually
.$el
.
3: , Cypress. .
:

! , .
:

:

2: , Cypress,
Add Element
20 .
. :

, - . !
, Cypress.
cypress/integration/runningClickCommand.js
:
, . :

Test Runner :

Cypress , . , :

, :

:

, get
type
. , .
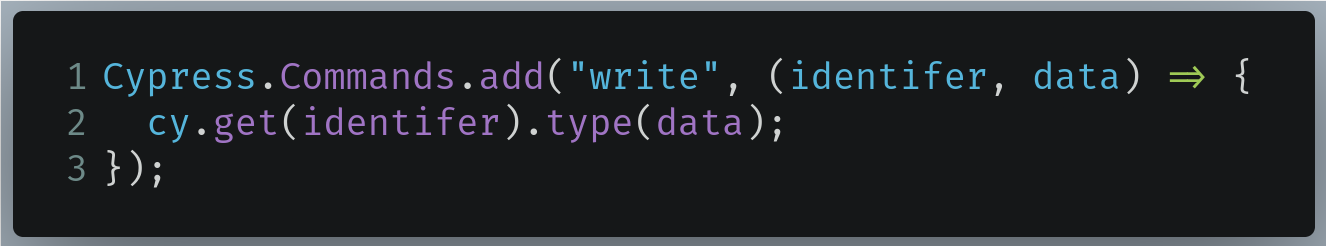
cypress/support/commands.js
:

1: ,
identifier
data
.
2: , .
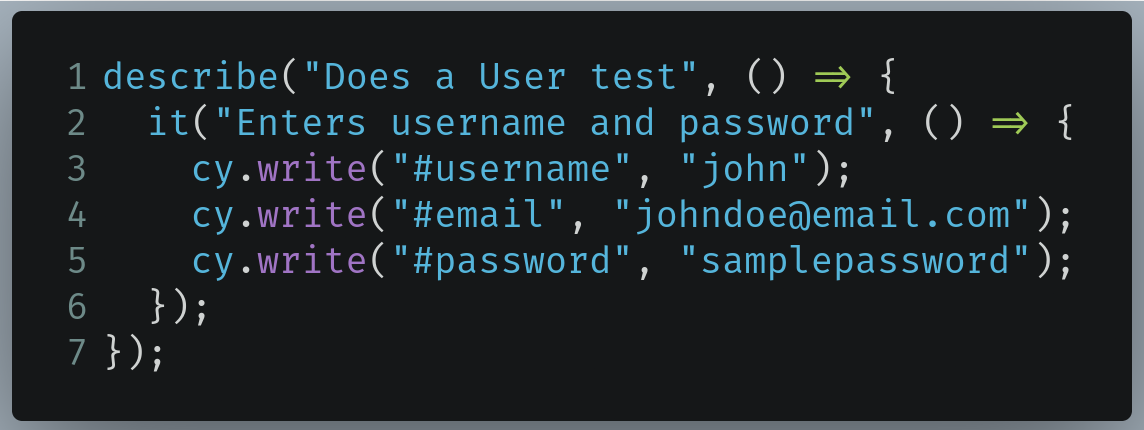
. /cypress/support/commands.js
.
:

, .
«»
:
HTML id
first
.
Cypress . , , :
and
should
.
Cypress
localhost
, , Cypress.

GitHub
GitHub
テストは、アプリケーションが正しく機能することを保証するため、開発プロセスの重要なステップです。テストの作成にはかなりの時間とエネルギーがかかるため、一部のプログラマーはプログラムを手動でテストすることを好みます。幸い、サイプレスは、開発者が短い時間枠でテストを作成できるようにすることで、この問題を解決しました。
最後まで頑張ってくれてありがとう!混乱を感じた場合は、コードを試して例を確認することをお勧めします。