過去数年にわたって、Reactエコシステムの革新、より具体的には、驚異的な速度で変化が起こっているJavaScriptの革新に追いつくために最善を尽くしてきました。 この時間のほとんどの間、私はまた、いくつかの新しい言語を学び、一般的に新しいテクノロジーを試すことを約束しました-JavaScriptを中心とした快適ゾーンから私を連れて行く何かをします。

しかし、ほとんどの場合、私はそのようなことをしませんでした。ここでのポイントは、ReactとJavaScriptは、これらの領域で発生するすべてのことを認識しようとする場合、時間と労力がかかりすぎるということです。時々、自分の知識やスキルが古くなるのではないかと本当に恐れました。これらすべてが、私に何か新しいものを探求する時間をほとんど与えませんでした。
重要な瞬間
ある日、私はJavaScriptの疲労費を払わなければならないことに気付きました。その後、Reactのコンポーネントの状態を制御するために設計されたRecoilライブラリがリリースされました。もっと最近では、私は自分自身をドキュメントに埋め込んで、ライブラリを試し、ソースコードを十分に読んで、実装の詳細を掘り下げようとしたでしょう。でもその時は何もしたくなかった。
私がリコイルについて今言えることは、プログラマーがこのライブラリーを気に入っているようで、「アトム」と呼ばれるものを使用しているということだけです。たぶん彼女はその理由でリコイルと名付けられたのでしょうか?

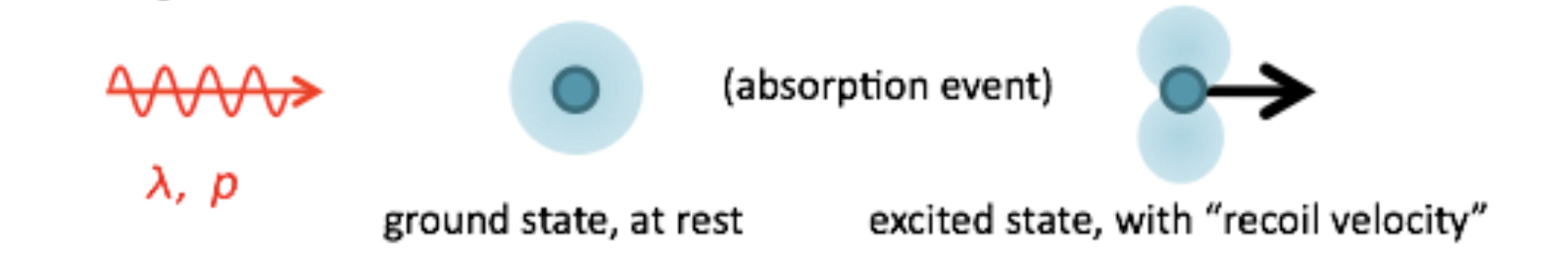
私の研究と化学の最初の交差点-研究したもの(基底状態のみ、吸収作用、励起状態、および「収益率」)
雇用主が読んだ場合に備えて、すべてを非常に明確に説明したいと思います。私はJavaScriptとReactに関連する私の仕事を愛し続けます。月曜日から金曜日まで、いつも熱心に仕事をしてきました。新しいことを学び、新しいツールを試します。でも、営業時間外は多分忙しいでしょう。
次は何ですか?
私はまだ岐路に立っていますが、いくつかのアイデアがあります。
articles記事を書く
未完成のブログ投稿をいくつか追加することができました。うまくいけば、近い将来に新しいトピックを見つけることができました。
large大規模プロジェクトで使用されるアーキテクチャを使用した小規模な実験
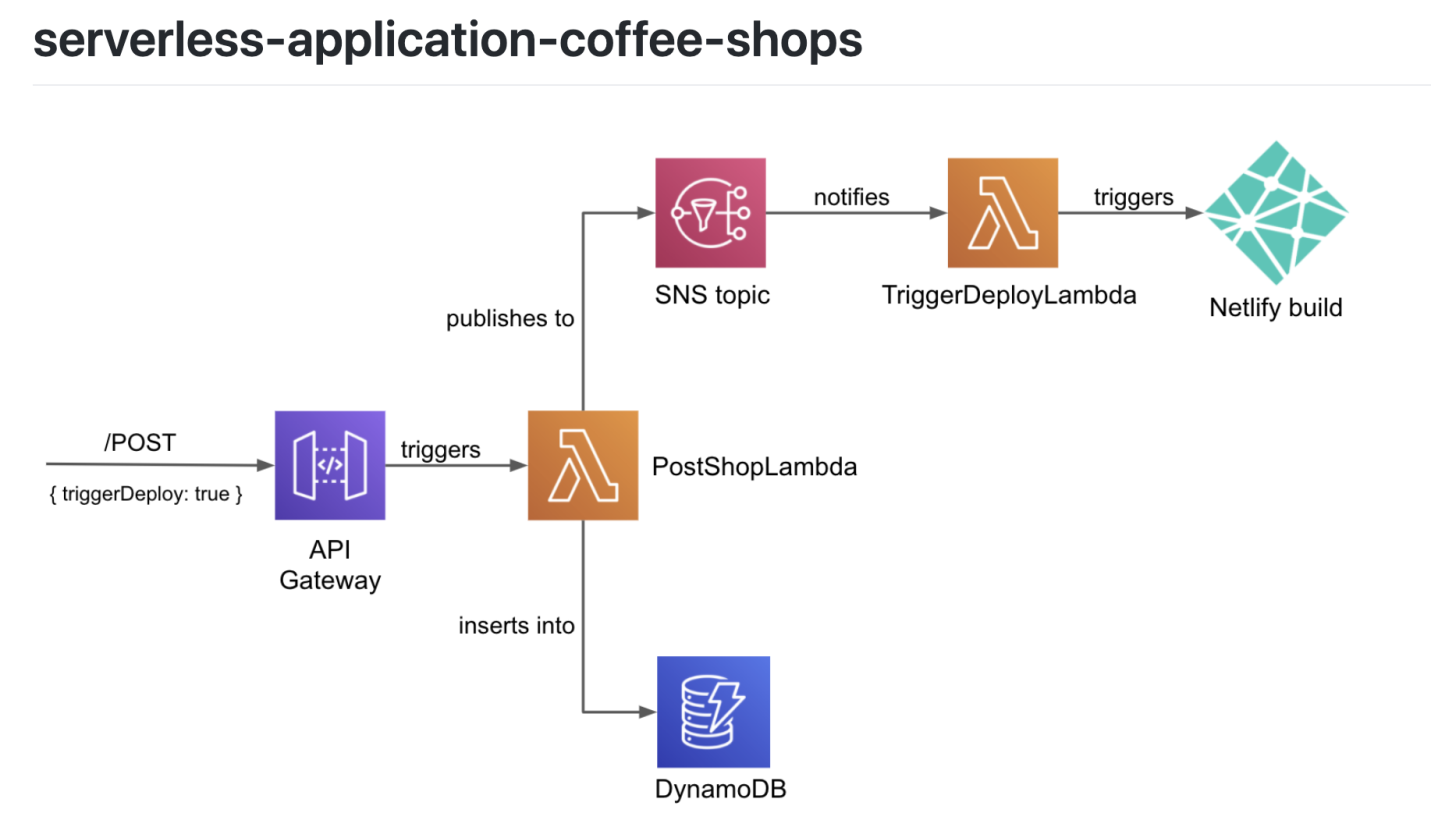
このような実験は、AWSの無料料金プランを使用して実行できます。以前は、これを行うのは興味深いことでした。私がコーヒーハウスの簡単なリストを取り、SAMに基づいて、非現実的に膨らんだものを作ったとしましょう。このプロジェクトでは、ラムダ関数、DynamoDB、SNSを使用しました。

再設計されたアーキテクチャによる興味深い実験
RRustの学習
かなり低水準の言語でプログラミングする方法を学びたいと思います。また、多くのプログラマがRustを好きな言語と呼ぶ理由を理解したいと思います。

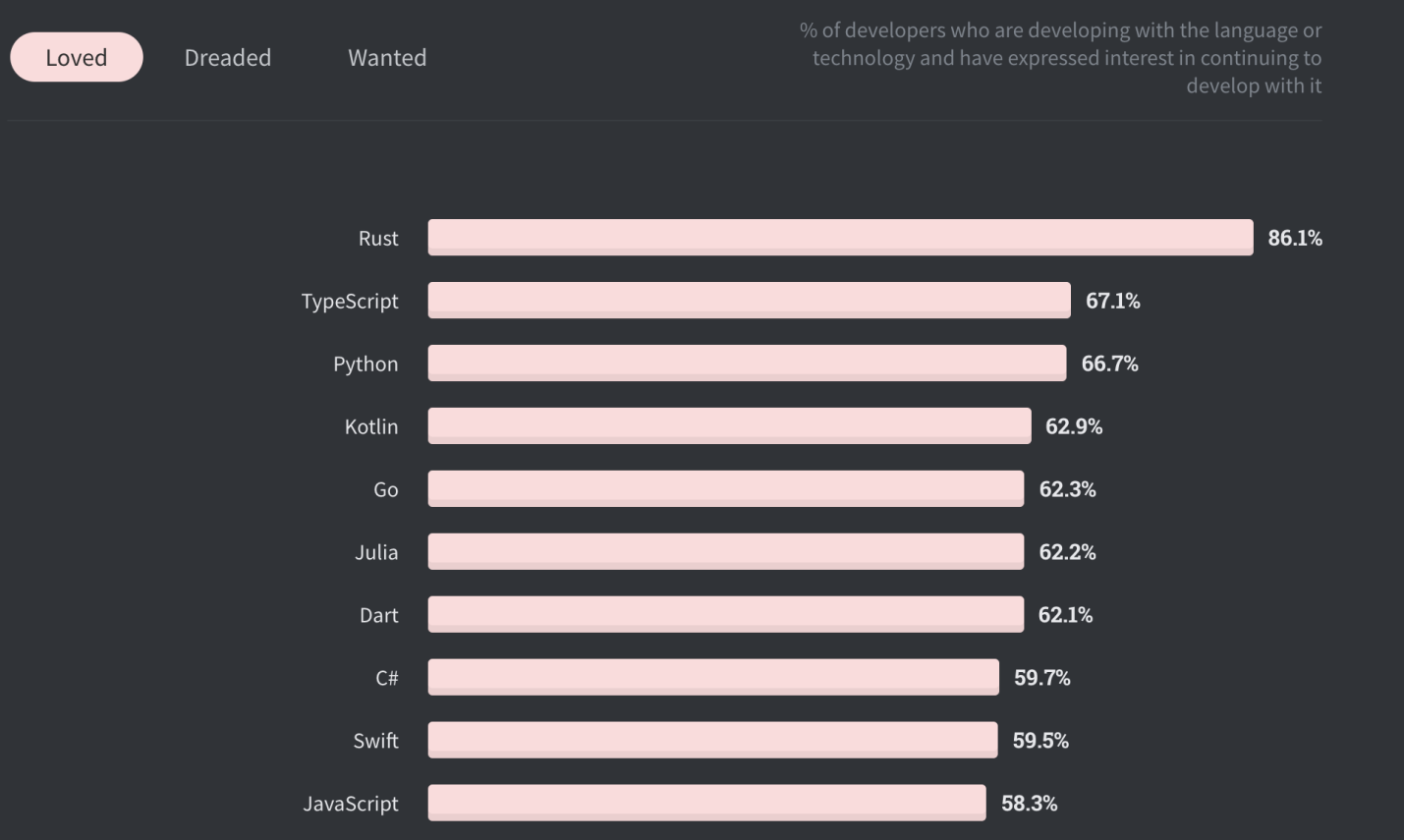
2020スタックオーバーフローの調査結果 事実は、Rustがスタックオーバーフローの調査を5年連続でお気に入りのプログラミング言語としてリードしてきたことです。 さらに、RustがWASMにコンパイルされるという事実にも非常に興味があります。そして、WebAssemblyは私が習得したいもう1つのテクノロジーです。 私の人生を楽にするために、私はイチイから始めることができます。これは、Ractライブラリに触発された、RustベースのWebアプリケーション開発フレームワークです。Yewは、JSXのようなものを使用するコンポーネントベースのフレームワークです。 または、おそらくもっと複雑になりますが、Rustでコマンドラインツールを作成しようとするかもしれません。
FlFlutterでのモバイルアプリケーションの開発
私はモバイル開発に特に興味がありませんでした。だからこそ、やってみます。

フラッター・アプリケーションはダートで書かれ
てフラッター私はこのフレームワークを使用して、私はどのようにiOS版やAndroidアプリへの書き込みに私にについて考える必要がないということです魅了しています。Flutterで行われることはあちこちで機能します。さらに、 Dartプログラミング言語は私にとって興味深いようです。
概要
おそらく、上記のアイデアの一部のみを実装することができるでしょう。すべてが可能です。または、Recoilのドキュメントを読んで、自分の快適ゾーンに戻ることもできます。
しかし、何が起こっても、今は、何か新しいことを学ぶ代わりに、React開発の猛烈なペースに遅れをとる準備ができています。
JavaScriptに飽きていますか?

