Sentryサービスを使用すると、JavaScriptで記述されたフロントエンドアプリケーションのバグをリモートで監視できます。

JavaScriptフロントエンドアプリケーションの問題をトラブルシューティングしようとすることは、アクセスできないことが多いユーザーのブラウザーで発生するため、注意が必要です。ただし、Sentryでは、リモートでバグを監視できます。
ここでは、この記事で説明されているソリューションをダウンロードできます。
必要なもの
これらの例を使用する場合は、次のものが必要です。
- Node.js:アプリケーションの一部ではない多機能開発ツール。最新のLTSバージョン(8.12.0)をダウンロードしました
- Sentry:Sentryサービスのアカウント(1か月あたり最大1万個のバグを無料で記録できます)またはインストールされているローカルのSentry- https://github.com/getsentry/onpremise
サーバーへのインストール
Sentry On-Premise 2
rpm — https://habr.com/ru/post/500632/
:
docker docker-compose git clone https://github.com/getsentry/onpremise.git ./install.sh
, Sentry- . . JavaScript.
— JavaScript. : «Hello» () «Error» ().
, «Hello», , try . , «», Sentry.
«Error» .
vanilla / index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vanilla</title>
</head>
<body>
<button id="hello">Hello</button>
<button id="error">Error</button>
<div id="output"></div>
<script src="https://browser.sentry-cdn.com/4.0.5/bundle.min.js" crossorigin="anonymous"></script>
<script>
(function () {
'use strict';
Sentry.init({ dsn: 'https://b5bf359072254626aba8e64368e77b7d@sentry.io/1289664' });
var helloEl = document.getElementById('hello');
var errorEl = document.getElementById('error');
var outputEl = document.getElementById('output');
helloEl.addEventListener('click', handleHelloClick);
errorEl.addEventListener('click', handleErrorClick);
function handleHelloClick() {
outputEl.innerHTML = 'Hello World';
try {
throw new Error('Caught');
} catch (err) {
Sentry.captureException(err);
}
}
function handleErrorClick() {
throw new Error('Uncaught');
}
})();
</script>
</body>
</html>:
- Sentry CDN
- Sentry JavaScript-
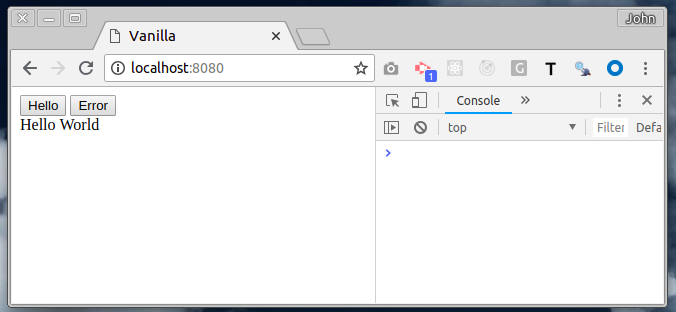
, - Node.js: http-. , index.html, ( ) , http://localhost:8080.
«Hello».

, , . , Sentry , .

:
- , (24)
- , , .
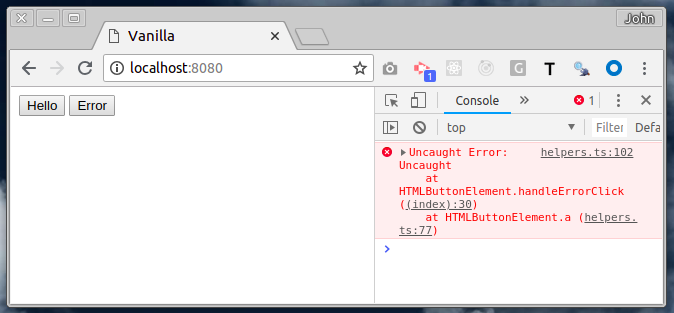
«Error».

, , . Sentry , - .

:
- , (30)
- ( , )
, , , , Sentry; dsn . , , .
, , . localhost ( ). Sentry-, Sentry Project Setting.

, Sentry , , .
, , , , . , , .
, () Sentry.
vanilla / index.html
...
var RELEASE = '0.1.0';
Sentry.init({
dsn: 'https://b5bf359072254626aba8e64368e77b7d@sentry.io/1289664',
release: RELEASE,
});
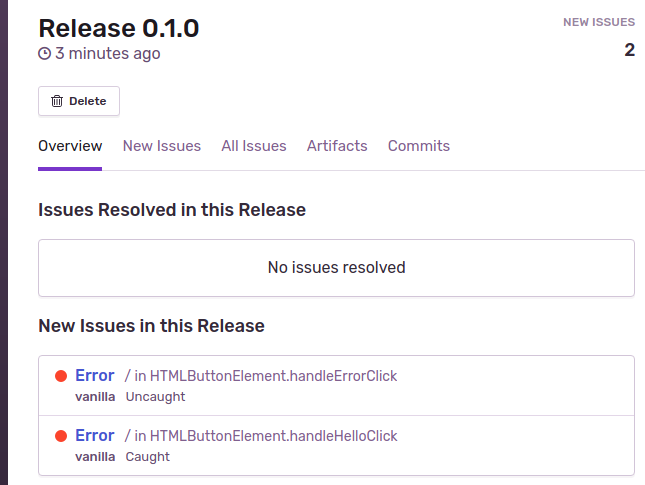
...release (0.1.0), .

:
- Sentryはより多くの使用可能に複雑な彼らの使用と密接にリンクされている、GitHubのを。この機能により、特定の操作を実行する前にバグを追跡できます。
PS 2番目の部分は長いため、別の投稿になります。
PS電報チャットSentry https://t.me/sentry_ru
PSこれが投稿の翻訳であることを示すのを忘れていましたhttps://codeburst.io/sentry-error-reporting-by-example-part-1-999b2df11556