
スキルを10倍向上させる方法はありますか?あなたがこれを知っているだけで、ソフトウェア開発の能力と生産性のまったく新しい世界を切り開くという魔法の秘密はありますか?
これは、疑い深い人々が考える場所です。誰もが上手になるために練習しなければならない!」これは事実ですが、ソフトウェア開発をスピードアップするために専門家は何を実践していますか?そして大きな違いをもたらすことができる1つの重要なことはありますか?
はい!有る!
しかし、私がそれをあなたと共有したとしても-あなたのために詳細にそれを設定したとしても-成長し、その単純さを完全に理解するには10年かかるかもしれません。
少なくともそれは私に起こったことです。これは、学校のプログラミング教師からわかりやすい英語で提示されました。いくつかのコード例を使用して、段階的に適用するプロセスを実行しました。そして、これは本当にわずか10年後に起こりました。でも今は、私の経験のおかげで、このレッスンに深く感謝しています。一見しただけでは本当に理解できないと思いますが、皆さんにお伝えしたいと思います。
この秘密は、平均的なパフォーマンスと10倍のパフォーマンスの主な違いです。この秘密を活用することで、桁違いに効果を上げることができます。
新しい要件が導入されてコードに変更が生じたときに、再利用可能で壊れにくいコードを作成できます。
10倍生産性を上げる秘訣は、抽象化をマスターすることです。多くの開発者は「抽象化」を汚い言葉として扱います。たとえば、「抽象化を早すぎないでください」、または有名なZen Pythonの「明示的は暗黙的より優れている」というアドバイスを聞くことができます。つまり、具体的は抽象より優れています。状況に応じて、これはすべて良いアドバイスです。
しかし、最近のアプリケーションは膨大な量のコードを使用しています。最新のトップ10アプリのソースコードを印刷すると、これらの紙の山は高層ビルの高さと競合し、ソフトウェアのメンテナンスには多額の費用がかかります。作成するコードが多いほど、コストが高くなります。
抽象化は単純なコードの鍵です。
適切な抽象化により、現在のコンテキストにとって重要ではない詳細を非表示にし、同じ作業を実行するために必要なコードの量を(多くの場合数回)削減することにより、コードをより読みやすく、適応可能にし、保守しやすくすることができます。
「シンプルさとは、明白なものを差し引いて意味のあるものを追加することです。」
-ジョン・マエダ:シンプルさの法則
抽象化は一方通行ではありません。2つの追加の概念によって形成されます。
- 一般化 -繰り返しのある部分(明らか)を削除し、抽象化の背後に隠します。
- スペシャライゼーション -特定のユースケースの抽象化を使用し、異なる(意味のある)ものだけを追加します。
次のコードを検討してください。
const doubleList = list => {
const newList = [];
for (var i = 0; i < list.length; i++) {
newList[i] = list[i] * 2;
}
return newList;
};コードには何も問題はありませんが、この特定のアプリケーションにとって重要ではない可能性がある多くの詳細が含まれています。
- 使用されているコンテナーデータ構造(配列)の詳細が含まれています。つまり、配列でのみ機能します。これには、状態フォームの依存関係が含まれます。
- これには反復ロジックが含まれています。つまり、データ構造内の各アイテムにアクセスする必要がある他の操作が必要な場合は、このコードで非常に類似した反復ロジックを繰り返す必要があります。これは繰り返しを引き起こし、DRYの原則に違反する可能性があります(自分自身を繰り返さないでください)。
- これには、実行される操作の宣言的な説明ではなく、明示的な割り当てが含まれます。それは冗長。
これは必要ありません。これらすべてを抽象化の背後に隠すことができます。この場合、それは私たちが現代のアプリケーションを構築する方法を変え、私たちが書く必要がある明示的なforループの数を減らしたので、そのような多目的な抽象化です。
「深い意識を持って1つのことに触れると、すべてに触れます。」
-Thih Nhat Hanh
マップ操作を使用して、コードを1行に減らし、明白な(同じコードで繰り返す可能性が高い部分)を削除し、重要な部分(使用するために異なる部分のみ)に焦点を当てます。例:
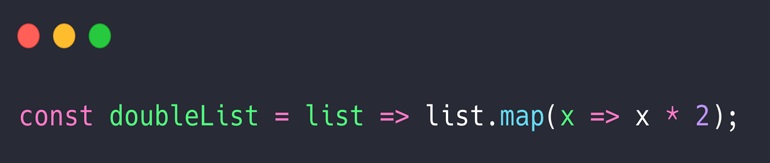
const doubleList = list => list.map(x => x * 2);ジュニア開発者は、より多くの価値を得るには多くのコードを書く必要があると考えています。
上級開発者は、誰も書く必要のないコードの価値を理解しています。
JavaScriptなどのプログラミング言語でマップ操作の使用を広めたプログラマーを想像してみてください。マップは、マップするデータのタイプ、データを含むデータ構造のタイプ、データ構造内の各データノードをリストするために必要な反復ロジックなどの詳細から抽象を取り除きます。これにより、過去10年間に作成したすべてのアプリケーションのパフォーマンスが向上しました。
ジェレミー・アシュケナスこれらの操作のいくつかはJavaScriptで人気があり、CoffeeScriptで最初に使用したときにJavaScriptで当たり前とされている多くの優れた構文ショートカットへの道を開きました。彼は、Lodash(JavaScriptで関数型プログラミングの最も人気のあるツール)を生み出したUnderscoreと、JavaScriptでMVCアーキテクチャを普及させ、AngularとReactの基礎を築いたBackboneを作成しました。
ジョン・レジグjQueryは非常に人気があり、影響力が高いため、標準のNodeモジュールとES6モジュールが数年後に登場するまで、再カプセル化されたJavaScriptモジュール(jQueryプラグイン)の最大のコレクションを形成しました。 jQuery Selector APIは非常に影響力が大きかったため、最新のDOM APIの基盤になりました。Reactコンポーネントをテストするとき、私はほぼ毎日このAPIの恩恵を受けています。
適切な抽象化は、パフォーマンスに大きな影響を与える可能性のある強力な手段です。抽象化は汚い言葉ではありません。モジュール、関数、変数、クラスはすべて抽象化の形式であり、それらが存在する根本的な理由は、抽象化と抽象化の構成を単純化することです。
抽象化なしに複雑なプログラムを書くことはできません。アセンブリ言語でも抽象化を使用します—命令の名前、メモリアドレスの変数、サブルーチンにジャンプするためのコードポイント(関数呼び出しなど)などです。最新のソフトウェアは有用な抽象化のレイヤーであり、これらのレイヤーはあなたに優位性を与えます。
「十分な長さのてこと、頼りになる支点を与えてください。私は全世界を動かします。」
- アルキメデス
シンプルさの鍵:私たちが求めている秘密は、作成するコードの量を減らす方法です。はるかに少ない量で多くのことを行う方法です。これをマスターすると、10倍のプログラマーになります。保証します。

SkillFactoryの有料オンラインコースを受講して、スキルと給与の注目の職業をゼロから取得する方法の詳細をご覧ください。
- 機械学習コース(12週間)
- データサイエンスの専門職をゼロからトレーニングする(12か月)
- 初心者レベルの分析職(9か月)
- Python for Web Developmentコース(9か月)