
実際、これは銀行サイトのレイアウトの欠陥の検索の履歴であり、検索のメインページの表示が不正確になりました。同様の問題は、オンラインコンストラクターなどで組み立てられたサイトや、検索エンジン最適化の基本に精通していないレイアウトデザイナーなどによって設計されたサイトでよく発生します。
そして、この話は、確かに他のサイトメンテナンススペシャリストについて知りたいと思う、文書化されていないインデックス作成の機能に触れなければ、SEOの実践の狭い輪にのみ興味深いままでした。猫の下にお誘いします。
短い紹介
経験豊富なSEOマスターは、検索エンジンクローラーによるWebサイトページのセマンティック解析のルールを知っています。これらの規則は、特定のインターネット技術標準の特定の規定の対象となります。例えば:
- <title>タグはドキュメント全体の一意の名前であり、その見出しセクションでのみ使用されます。
- <h1>タグは、ドキュメントの特定のセクションを見出し、再利用できますが、同じドキュメントのすべての<h1>タグ間の一意性を維持しながら、別のセクションでのみ使用できます。
- <h2>タグは、セクションのピアサブヘッダー間の一意性を維持しながら、同じセクションでも再利用できるセクションサブヘッダーです。
- <h3>タグは、上位のサブタイトルのサブタイトルです。
- …など
もちろん、インデックス付けの前にページを解析するこれらのルールには、各検索サーバーによって独自の方法で解釈されるさまざまなニュアンスがあります。
- , «», — , <p> ;
- (outlines), «» — , <h2> <p> () ;
- … .
当面は、これらのセマンティック分析とニュアンスのルールは私たちにとって重要ではありません。また、コンテンツのインデックス作成の基礎となる技術標準の規定に非常に関心がある場合、これらの規定の主要部分は、サイトの1ページにある複数の<h1>タグの許容性に関する概要出版物[1]に非常に明確に記載されています。
私はSEOマスターがそのようなニュアンスに慣れていることを指摘します。彼らが自分の経験について自分の公平性をチェックしたのはこれが初めてではなく、タグの優先度に関する同様の見解を考慮して、検索でWebサイトを宣伝してきました。実際、インデックス作成の原理を理解すると、ユーザーのリクエストに応じてサイトの検索スニペットに表示されるテキストを部分的に「管理」することができます。
しかし、ここ数日前、ウクライナモノバンクの公式ウェブサイトに関連するオーガニック検索の結果、スニペットの理解できない動作が明らかになったというインサイダー情報が明らかになりました。検索エンジンは、<title>または<h1>タグでまったくタイトルを付けていませんでした。つまり、コピーライターが最もユニークなタイトルとテキストを書き込むことができ、コンテンツマネージャがサイトにテキストを挿入することができますが、それでも検索は正しくありません。
その理由を理解する必要がありましたが、これについては後で説明します。
研究の第一歩
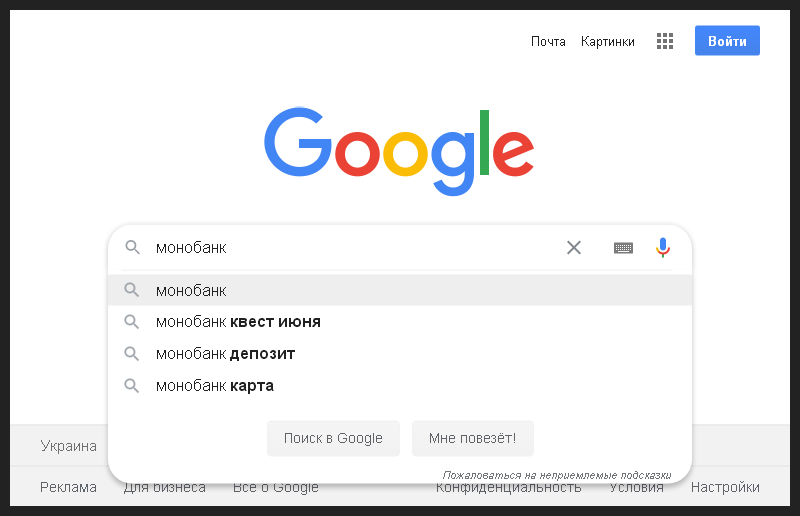
そこで、まず、キャッシュとブラウザの履歴をクリアして再起動し、Google検索ボックスを開いて銀行の名前を入力しました。私のSEOの経験の浅い人でもすべてのステップを理解できるように、最初のステップの写真を撮りました。

これはブランド化された情報リクエストです。つまり、オーガニック検索結果の最初の場所では、銀行のメインページのスニペットの出現を期待するのが論理的です。
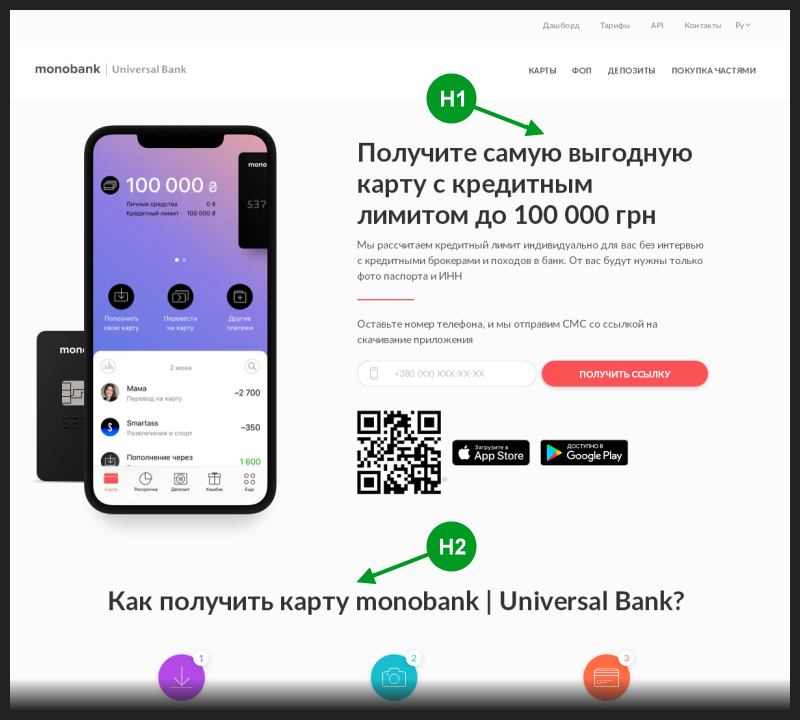
すべてが期待どおりに行われ、スニペットは検索の最初のものであり、サイトのメインセクションへのクイックリンクのブロックも含まれていました。次の写真でこの瞬間を捉えました。
これまでのところ、すべてが正常に見えました。

不明確な状況がGoogleの結果でのみ発生することを確認するために、Yandex検索で同じクエリを繰り返し、この検索の巨人は通常のルールに準拠していることを嬉しく思いました:スニペットはモノバンク-モバイルバンク -ページ。

Google検索のスナップショットでの答えは、少なくともタイトル部分では根本的に異なっていました。その上、Googleスニペットの見出しの下にあるとんでもないテキストに少し混乱しました。
私は、これは直後SMMは、2017年から2018年にPromodoによって実装されたブランドとそのモバイルアプリケーション、推進しているという事実の結果であることを前提と[2]を前者monobank.com.uaのドメインの新しいサービスを提供するために、よりSEO-マスターを雇うために、monobankのドメインを.uaはもはや意味がありません。結局のところ、広告キャンペーンは期待された結果をもたらしました。そして、銀行の経営陣は、新しいドメインの検索エンジンの昇格で目標を達成したか、フルタイムのITスペシャリストに責任を割り当てた可能性が高いです。
したがって、私は現在のテキストのぎこちなさを、一般的な銀行のユーザーが決して入力することのない、クエリの結果を確認するスタッフの理解可能な不本意が原因であると考えています。
結局のところ、銀行の顧客はほとんどモバイルアプリケーションを介してサイトにアクセスし、実際には銀行のページが検索でどのように表示されるかを見ていません。そして、インターネット検索を行うクライアントの部分は、主に次の形式のクエリを使用します。
- モノバンクドルレート;
- モノバンク為替レート;
- モノバンク口座を開く;
- モノバンクカードを作る。
- モノバンクカードを作成します。
- モノバンククレジットカード;
- モノバンクローンを申請する。
- モノバンクローンを取る;
- …など
「何を見つけるか+どこで」または「どこで+何を」というテンプレートを満たし、オーガニック検索からの最も大胆な受信トラフィックをもたらすような検索フレーズの完全なリストは、どの銀行でも知られています。
「おいしい」クエリの確認
これらのクエリのほとんどで、同じスニペットが検索結果に同じタイトルで表示され、入力されたクエリとほとんど一致しない愚かなテキストが表示されたとき、私は驚きました。
次の画像でそのようなリクエストの例を撮影し、問題のある箇所を特定しました。

さらに、ほとんどすべてのリクエストのスニペットのターゲットアドレス(URL)により、現在のリクエストに関連するアドレスにセクションを固定することなく、メインページの上部に移動しました。
さて、リクエストが為替レートに関するものであり、対応するセクションがターゲットのランディングページに存在する場合、検索ロボットが理解できるように、monobank.ua /#kurs-valutのようなハッシュでセクションへのリンクをアンカーし、同じアンカー付きURLの正規化を行うのが論理的です。ランディングページには、対応する検索フレーズのいくつかのランディングポイントがあります。これは、フルタイムのSEOによって、ソーシャルネットワークなど、サイトのどこかに、またはサイトの外部に配置されたリンクのアンカーテキストに綴られます。
それ以外の場合は、ウェブサイトの開発者がメインページに複数セクションのランディングページの役割を割り当てたかのように見えましたが、SEOサービスプロバイダーに伝えず、計画されたアンカーテキストを使用してプロモーションリンクを配置しましたが、セクションアンカーはありませんでした。その結果、さまざまなタイプのリクエストのすべてのリンクがメインページエントリの開始点に含まれ、必然的にメインページのメインセクションに関連する見出しを持つ単一のスニペットを受け取りました。
小さな余談
念のため、HTMLマークアップの例、セマンティックレイアウトを使用して単一のランディングページにある複数のランディングポイントの問題を解決する方法を次の図に示します。

もちろん、このスキームは、ランディングページを情報のケースに対応するアンカーにリンクすることを条件に機能します。つまり:
- monobank.ua-基本情報;
- monobank.ua/#kurs-valut-為替レートについて;
- monobank.ua/#otkryt-schet-口座開設について;
- monobank.ua/#kreditnaja-karta-クレジットカードについて。
しかし、発見された側枠のSEOに戻る
顧客のメインフローがまだモバイルアプリケーションを通過しているため、それほど深刻ではありませんが、このエラーにより、銀行は検索トラフィックの一部を失います。検索ユーザーは2つのタイプに分けられるため、急増する多数派とゆるやかな少数派:
- 前者はスニペットのヘッダーのみを読み取り、ヘッダーの意味と入力されたリクエストが一致する場合はそれらをクリックします。
- 後者は、タイトルとその下のテキストを注意深く読み、意味が一致する場合にのみクリックします。
明らかに、銀行ページのossified検索スニペットに含まれるメッセージは、ごく一部のリクエストにのみ一致しました。どこで間違いがあったかを理解する必要がありました。
マスターページのマークアップを表示する
スニペットのリンクをたどって銀行のメインページを開きました。このページのソースコードには、通常はページのメインタイトルを記述するために使用される単一の<h1>タグがあり、通常はスニペットのタイトルにもなります。
さらに、このメインの見出しタグは、残りの見出し<h>タグの前のページのコードで使用されていました。したがって、一見するとすべてにSEOエラーがないように見えました。
そのページのスナップショットを撮り、最初の2つのヘッダー<h>タグの位置をマークしました。

<h1>タグが検索スニペットのヘッダーの代わりになることを期待するのは当然でした。しかし、何らかの理由で、ランクの低いタグが毎回そこに到着しました。
最初は、銀行の名前を含むリクエストのみを対象とすることを提案しました。 <h1>タグにはありませんが、<h2>タグにはあります。そのため、そのタグは、ランクが低くても、スニペットのタイトルを引き継ぐという利点があります。
ただし、この仮定は簡単に確認できます。<h1>タグとまったく同じリクエストを作成する必要があり、このヘッダータグは、リクエストとの完全一致に基づいてスニペットタイトルを占有する権利を取得することが保証されています。次の写真で結果を同時にキャプチャしながら、私はそれをしました。

写真から、検索サーバーは<h1>タグのテキストを引き続き認識および理解していることがわかります。何らかの理由で、この銀行のサイトの主要な見出しとは見なされません。これは次の2つの場合に可能です。
- SEOマスターが特定のセマンティックマイクロマークアップをページレイアウトに追加したか、別のタグに主見出しになるように指示します。
- または、いわゆる「オンラインコンストラクターの問題」があります。これは、ビルディングブロックの検索が最適でないために、テキストタグがHTMLドキュメントのさまざまなセクションに表示され、メインの見出しタグがセクションのアウトラインから非メインの見出しタグよりも深く省略されている場合です。
最初のケースを最初にチェックして、構造化データ検証ツールでサイトを開くことにしました。ただし、発見されたのはOpen Graphマイクロマークアップだけで、タグセマンティクスの強制的な再割り当てのヒントはありません。
次の写真でこの瞬間を捉えました。

次に、問題のページのソースコードを開き、調査しやすいようにスペースをフォーマットし、同じ目的でタグ属性を削除し、問題の本質を次の図に示しました。

その結果、状況は以下のように解釈されますので、事前に重要な結論を書き留めておきます。1か月後(これは、ロボットのインデックス作成によるクロールの平均時間です)、サイトの起動から、検索エンジンがページのレイアウトをどのように取得したか、つまりどの部分かをいくつかの主要なクエリで確認してください。彼は実際にコンテンツのインデックスを作成しました。
結果の解釈
Yandexは、新しいMonobankドメインでページを解析するときに、セマンティックレイアウトを見つけられませんでした(すべてが<div>でレイアウトされているため)、暗黙のセマンティクスを分析する指示がないため、タグクラスで推測を開始せず、スニペットタイトルを選択するときに、仕様:タグからのルールを単に使用しました<title>はドキュメントのメインタイトルです。同じページを解析しているときに、
Googleはセマンティックレイアウトも検出しませんでしたが、その人工知能は非表示のセマンティック機能を分析できるため、暗黙のセマンティッククラスコンテンツを持つ4つの<div>に気付きました、現在のマーキング状況でのセクションの輪郭を示します。その結果、<title>タグに関するルールは拒否され、検索エンジンはセクションアウトライン仕様のルールを使用して、宣言された4つから適切なセクションを見つけようとしました。最初のセクションは、見出しタグがセクション2、3、および4の見出しタグよりもアウトラインから離れているため不適切です。これらのより適切なセクションから、2番目のセクションは、ドキュメントの先頭への近さに基づいて選択されました。これは、そのタイトルがスニペットに組み込まれた方法です。
実際、スニペットのタイトルを選択するロジックは、両方の検索エンジンで同じでした。 Yandexがドキュメントの最初のアウトライン(暗黙的に<head>タグ)から最初の見出しタグを選択しただけであり、Google-意味的にマークされたアウトラインから最初の見出しタグ(明らかに<div class = "content">タグでした)。
これは、調査の最初に「文書化されていない」と呼ばれるこの検索のすばらしい機能です。<h1>タグには、実際に重要な兆候はありません。ユーザーの検索クエリに基づいて、使用されているタイトルの数値レベルを考慮せずに、ドキュメント内の一貫したセクションアウトラインとアウトラインの最初のタイトルが選択されます。
中古素材
[1] 1つのH1以上-なぜこれが正しいのですか?、2020年3月。Impera、SEOドキュメント。HTML標準仕様の抜粋は、ページに1つ以上のH1タグを書き込むことがどちらの場合も正しいと見なされることを示しています。
[2] モバイルアプリケーションプロモーションに関するMonobankケース、2017年8月〜2018年3月。Promodo、ケース。代理店が使用したイベントの例では、iOSとAndroidのモバイルアプリケーションが、AdWords、Facebook、Instagram、Twitter、YouTubeを使用して宣伝され、App StoreとGoogle Playでも最適化された方法が説明されています。