
繰り返し背景パターンを作成する1つの既知の方法は、
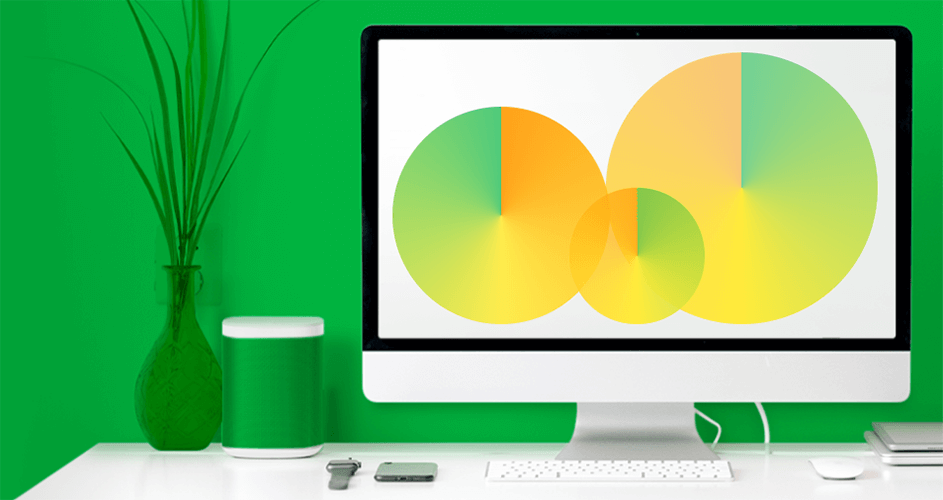
線形グラデーションを使用することです。ただし、同じ目的conic-gradient()で使用する場合、必要なCSSは大幅に少なくなります。この円錐勾配の利点は、Leah Veruギャラリーのいくつかの例で記事に示されています。
私たちは考慮しなければなりません
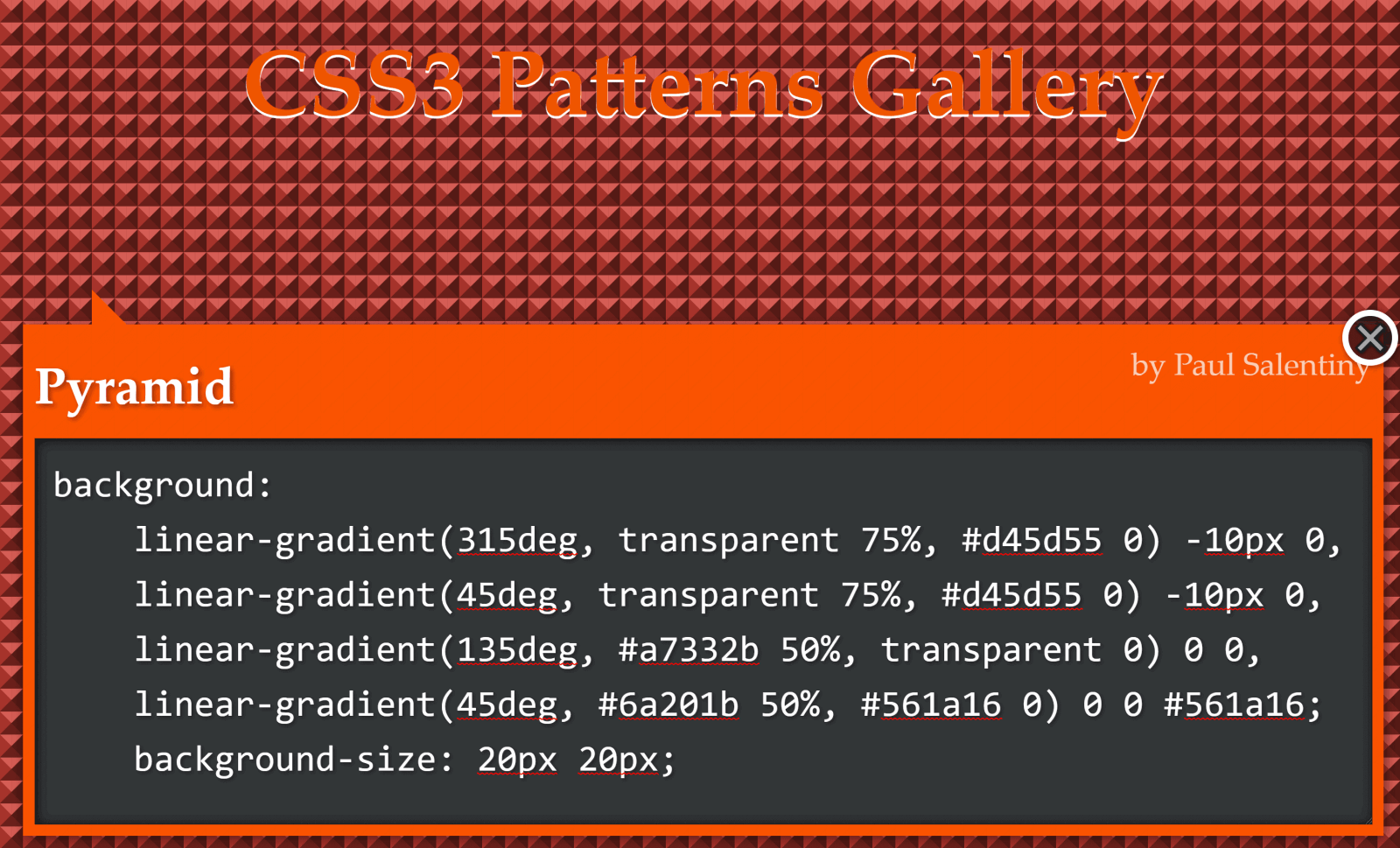
- ピラミッド飾り、
- ,
- ,
- ,
- .
, Firefox .
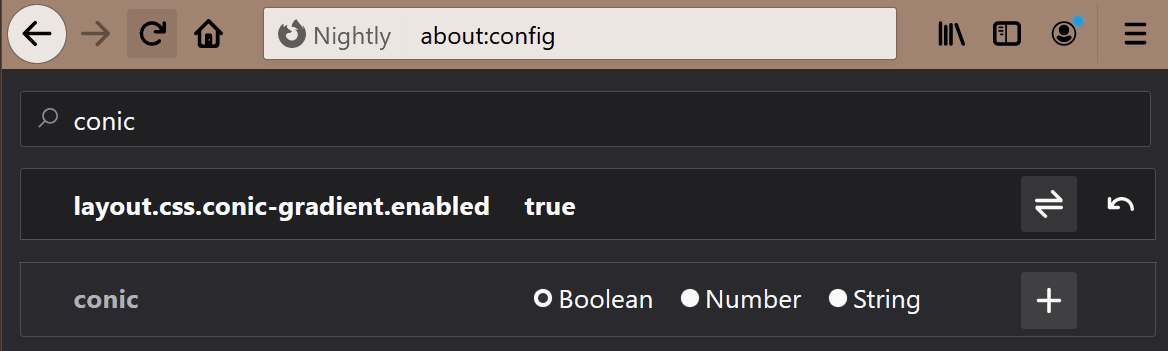
75 Firefox, 7 , , about:config, layout.css.conic-gradient.enabled true. — false, .

Firefox 75+
, CSS , Firefox.
. CSS-, .
, , . , 10 linear-gradient(), , , .

:
background:
linear-gradient(315deg, transparent 75%, #d45d55 0) -10px 0,
linear-gradient(45deg, transparent 75%, #d45d55 0) -10px 0,
linear-gradient(135deg, #a7332b 50%, transparent 0) 0 0,
linear-gradient(45deg, #6a201b 50%, #561a16 0) 0 0 #561a16;
background-size: 20px 20px;
CSS, , , . , . , , , , CSS, . , , , , -, , -, .
CSS- conic-gradient() . , !
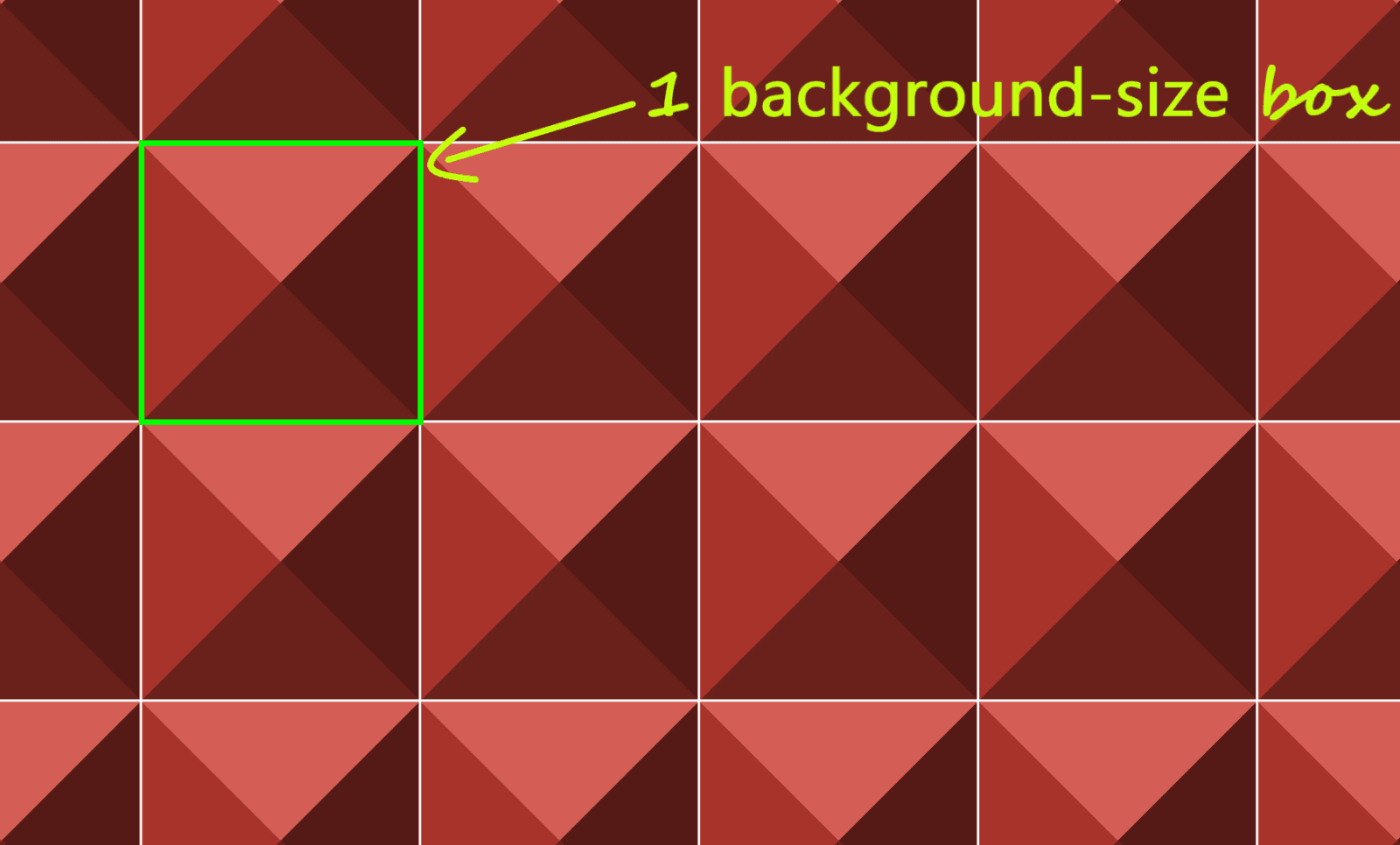
, background-size, . , , , , . .

, , 12, . 45° , , (25%) .
25% , 45°. .
, :
$s: 20px;
background:
conic-gradient(from 45deg,
#561a16 25%,
#6a201b 0% 50%,
#a7332b 0% 75%,
#d45d55 0%)
50%/ #{$s $s};
CSS , 103 260. , , .
, .
CodePen:

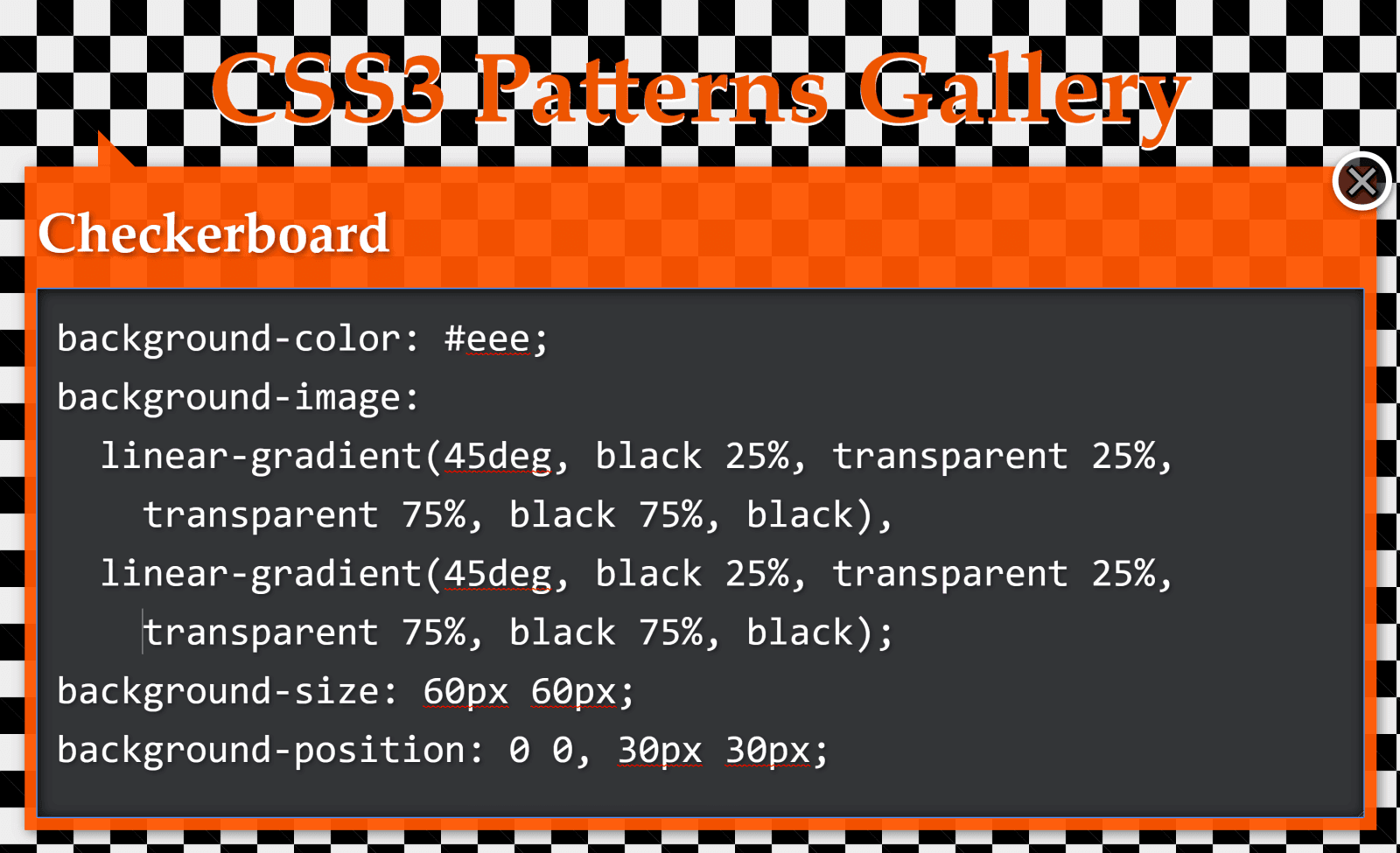
:
background-color: #eee;
background-image:
linear-gradient(45deg, black 25%, transparent 25%,
transparent 75%, black 75%, black),
linear-gradient(45deg, black 25%, transparent 25%,
transparent 75%, black 75%, black);
background-size: 60px 60px;
background-position: 0 0, 30px 30px;, CSS, .
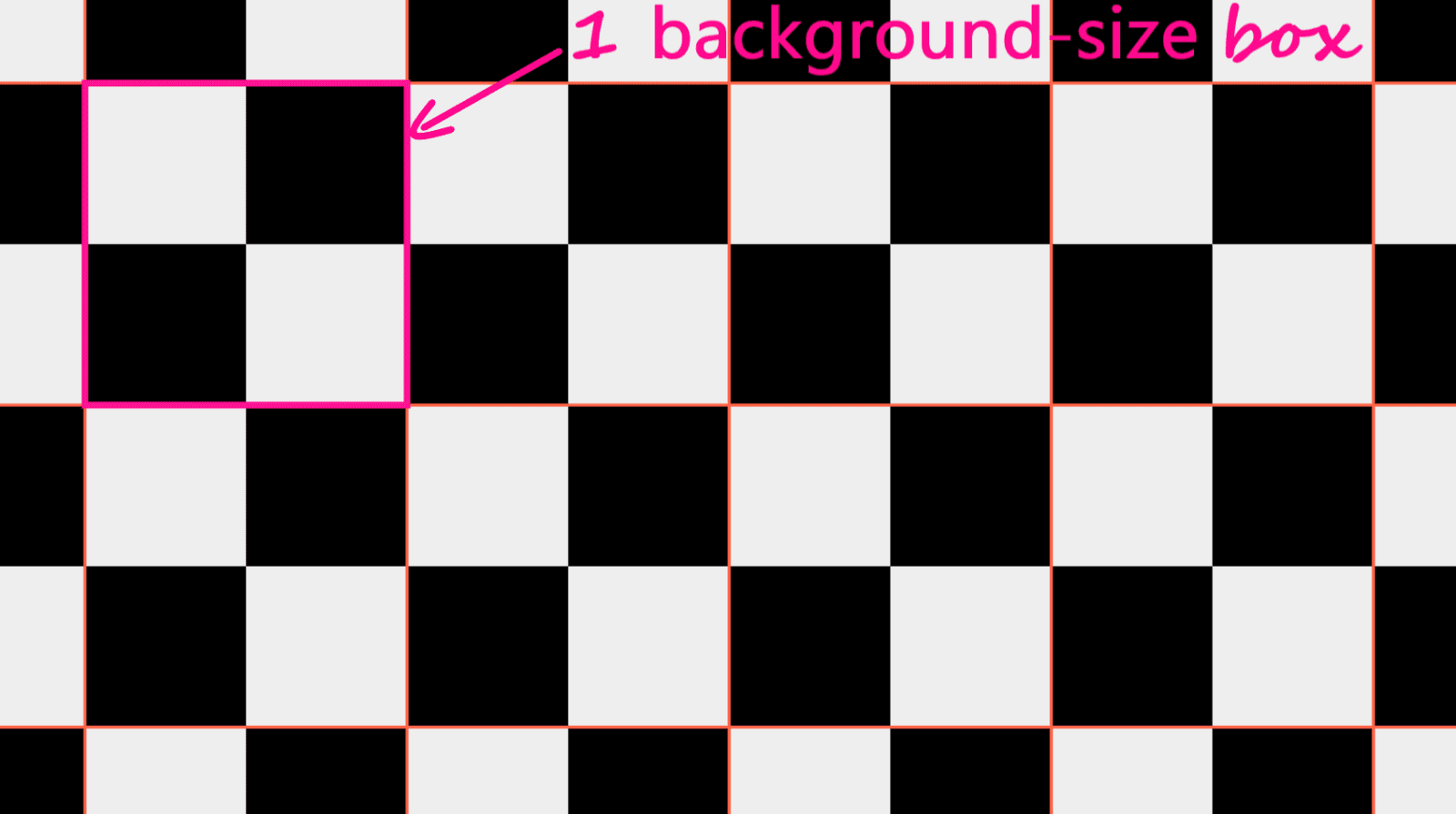
, , , background-size.

, - , , , , 12. , — -, : - .
, 25%, . 50% . C. .
0 100% , repeating-conic-gradient(). 76 CSS 263, 70%:
$s: 60px;
background:
repeating-conic-gradient(#000 0% 25%, #eee 0% 50%)
50%/ #{$s $s};CodePen:

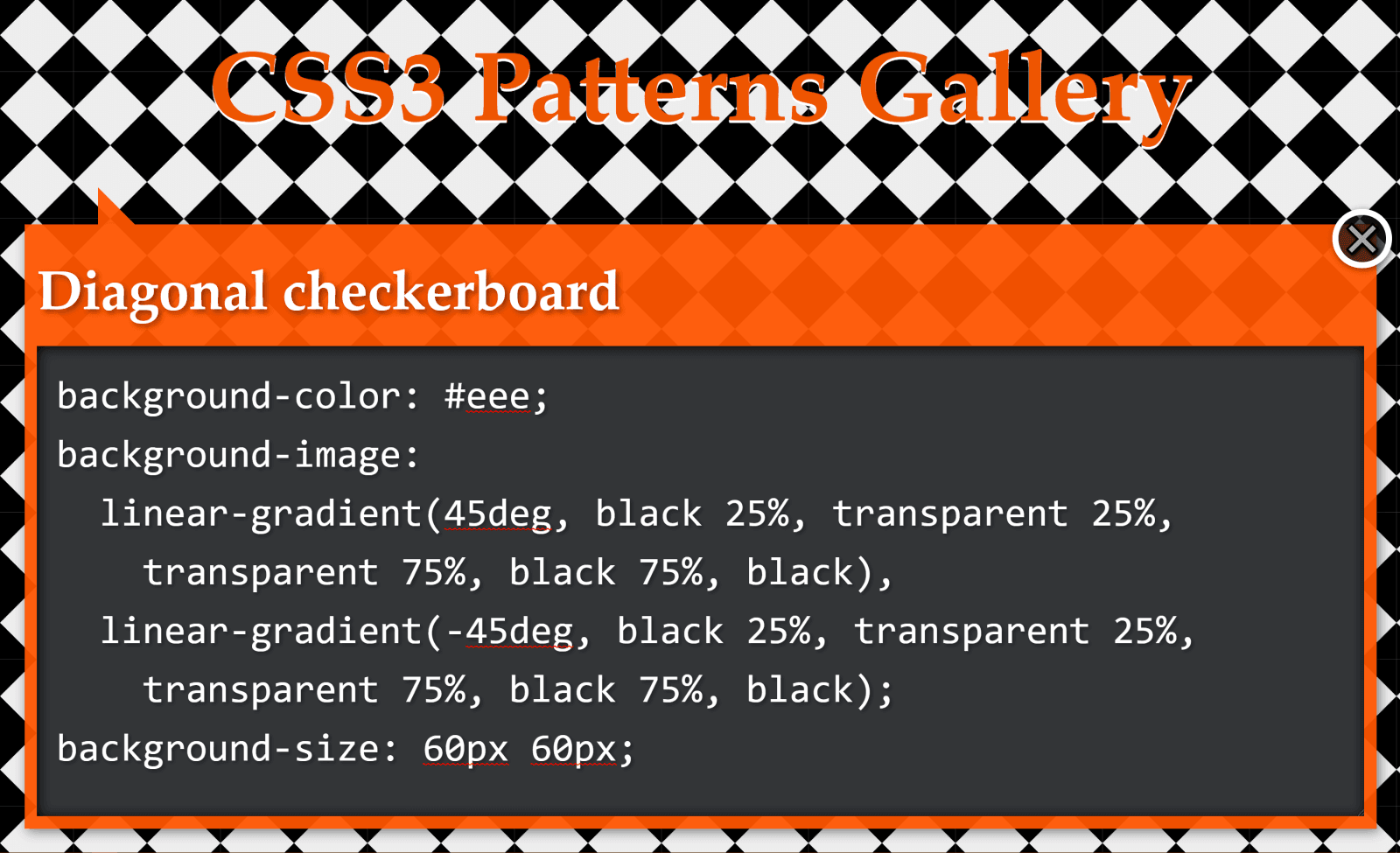
:
background-color: #eee;
background-image:
linear-gradient(45deg, black 25%, transparent 25%,
transparent 75%, black 75%, black),
linear-gradient(-45deg, black 25%, transparent 25%,
transparent 75%, black 75%, black);
background-size: 60px 60px;, :

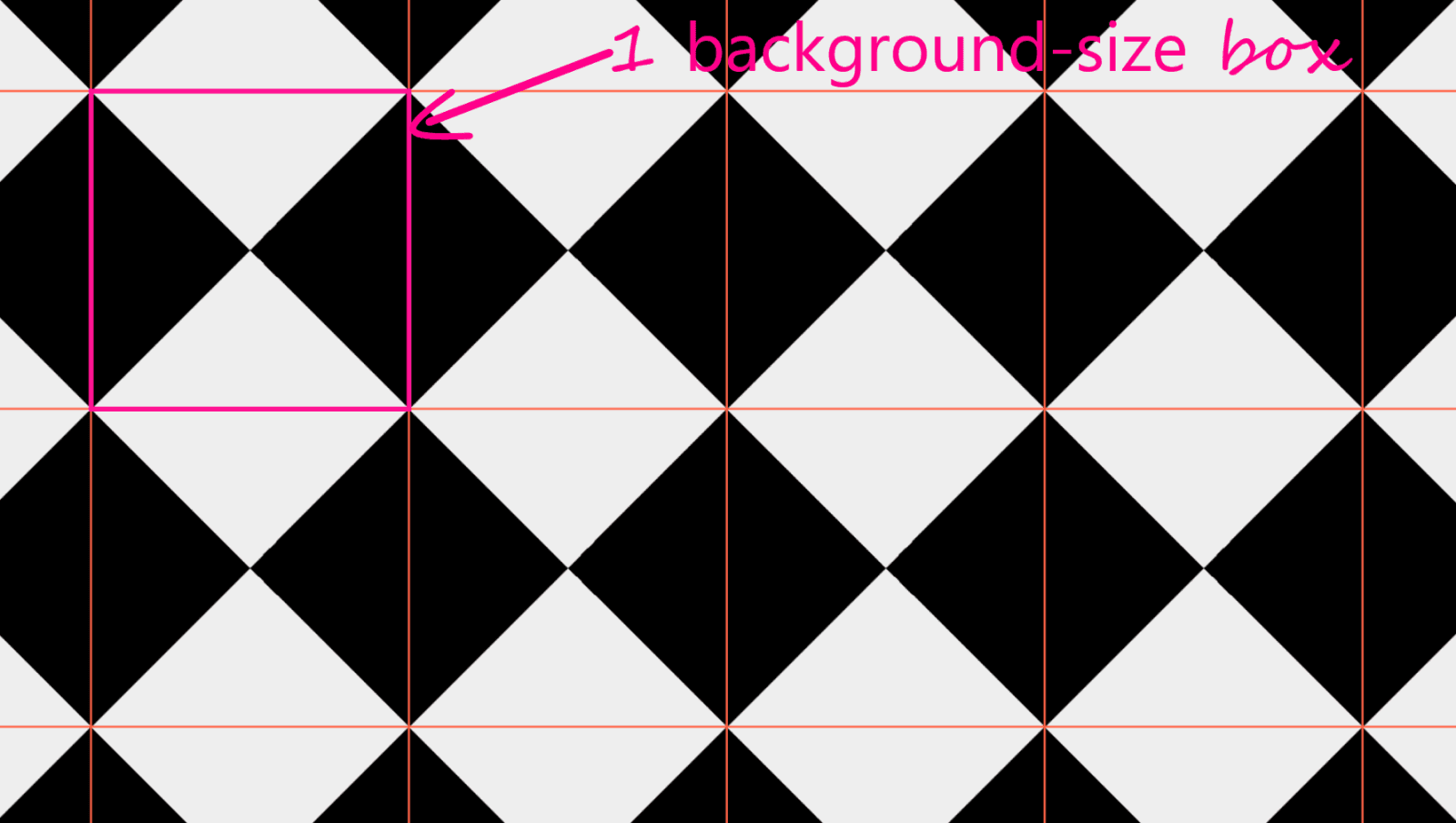
, . , , 45° .
, , :
, , .
, :
b$s: 60px;
background:
repeating-conic-gradient(from 45deg,
#000 0% 25%, #eee 0% 50%)
50%/ #{$s $s};CodePen:
, : 83 SS 229.
( )

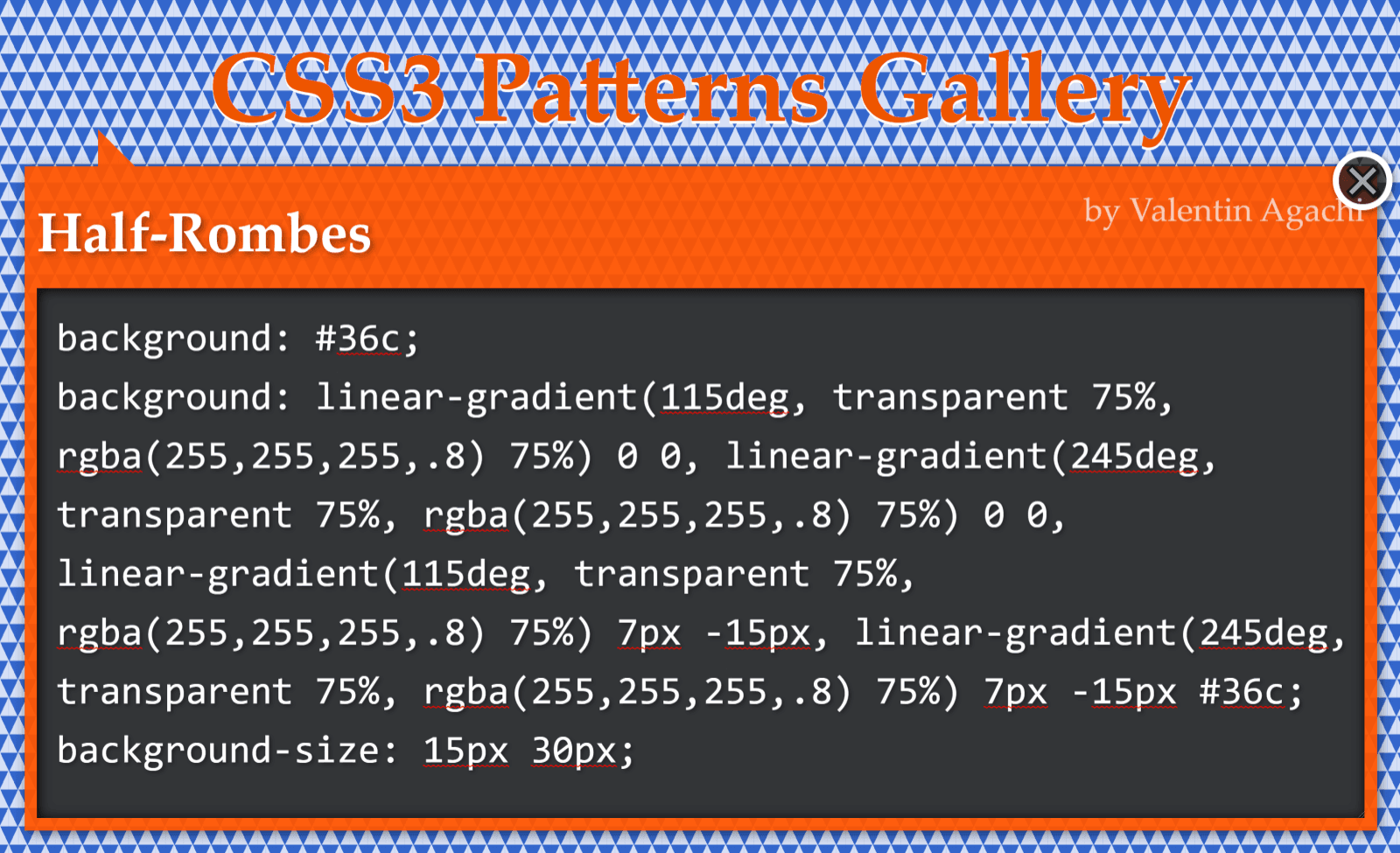
:
background: #36c;
background:
linear-gradient(115deg, transparent 75%, rgba(255,255,255,.8) 75%) 0 0,
linear-gradient(245deg, transparent 75%, rgba(255,255,255,.8) 75%) 0 0,
linear-gradient(115deg, transparent 75%, rgba(255,255,255,.8) 75%) 7px -15px,
linear-gradient(245deg, transparent 75%, rgba(255,255,255,.8) 75%) 7px -15px,
#36c;
background-size: 15px 30px;, , .

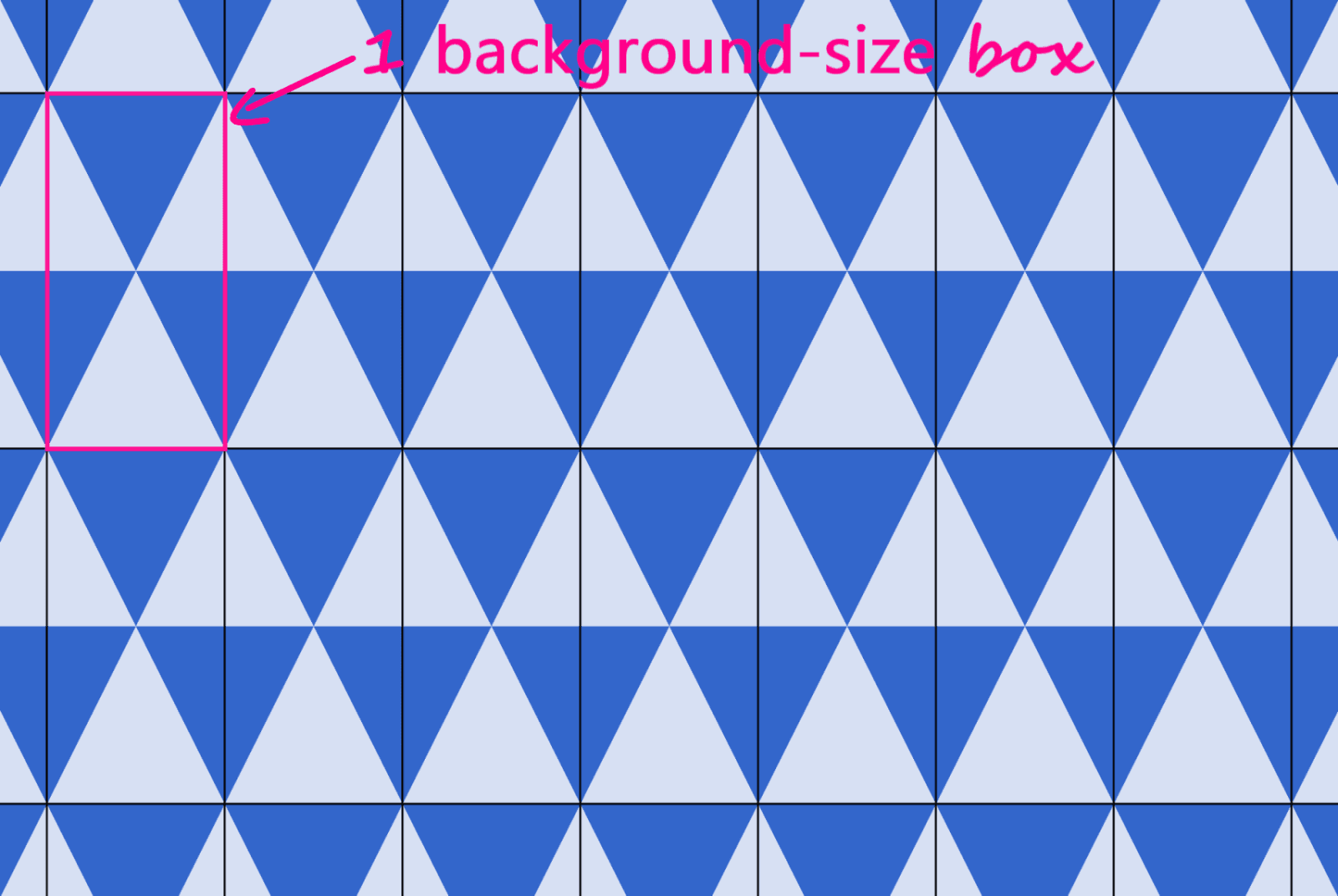
, : , . , , . :

, . , , , .
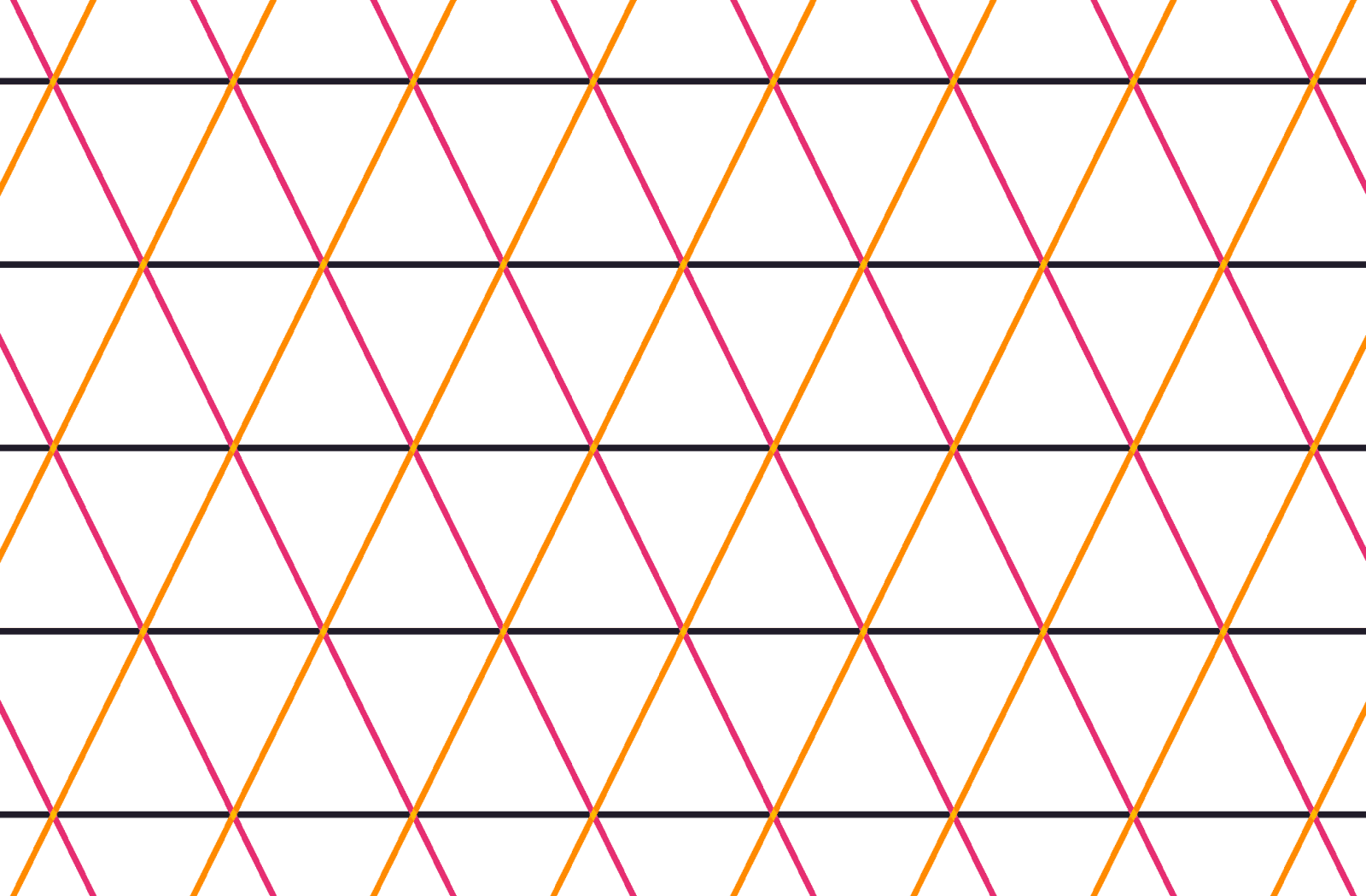
, . , . β. . .
, β. ( ) α, ( ) — 2·α. ( ) , 180° (50%) . ( ) 180° + α, ( ) — 180° + 2·α, .
α β ()
, , :
tan(α) = (.5·h)/(.5·w) = h/w;(w) (h) , α β:
α = atan(h/w)
β = 90° - α, :
$w: 15px;
$h: 30px;
$a: atan($h/$w)*180deg/pi();
$b: 90deg - $a;
$c0: #36c;
$c1: #d6e0f5;
html {
background:
conic-gradient(from $b,
$c1 0% $a,
$c0 0% 2*$a,
$c1 0% 50%,
$c0 0% 180deg + $a,
$c1 0% 180deg + 2*$a,
$c0 0%)
0 0/ #{$w $h};
}, 157 CSS 343. :
, , Sass-.
, 2*$a 50% (180deg) $a, , $a 60deg, . CSS 100 :
$a: 60deg;
$b: 90deg - $a;
$w: 15px;
$h: $w*tan($a);
$c0: #36c;
$c1: #d6e0f5;
html {
background:
repeating-conic-gradient(from $b,
$c1 0% $a, $c0 0% 2*$a)
0 0/ #{$w $h}
}:
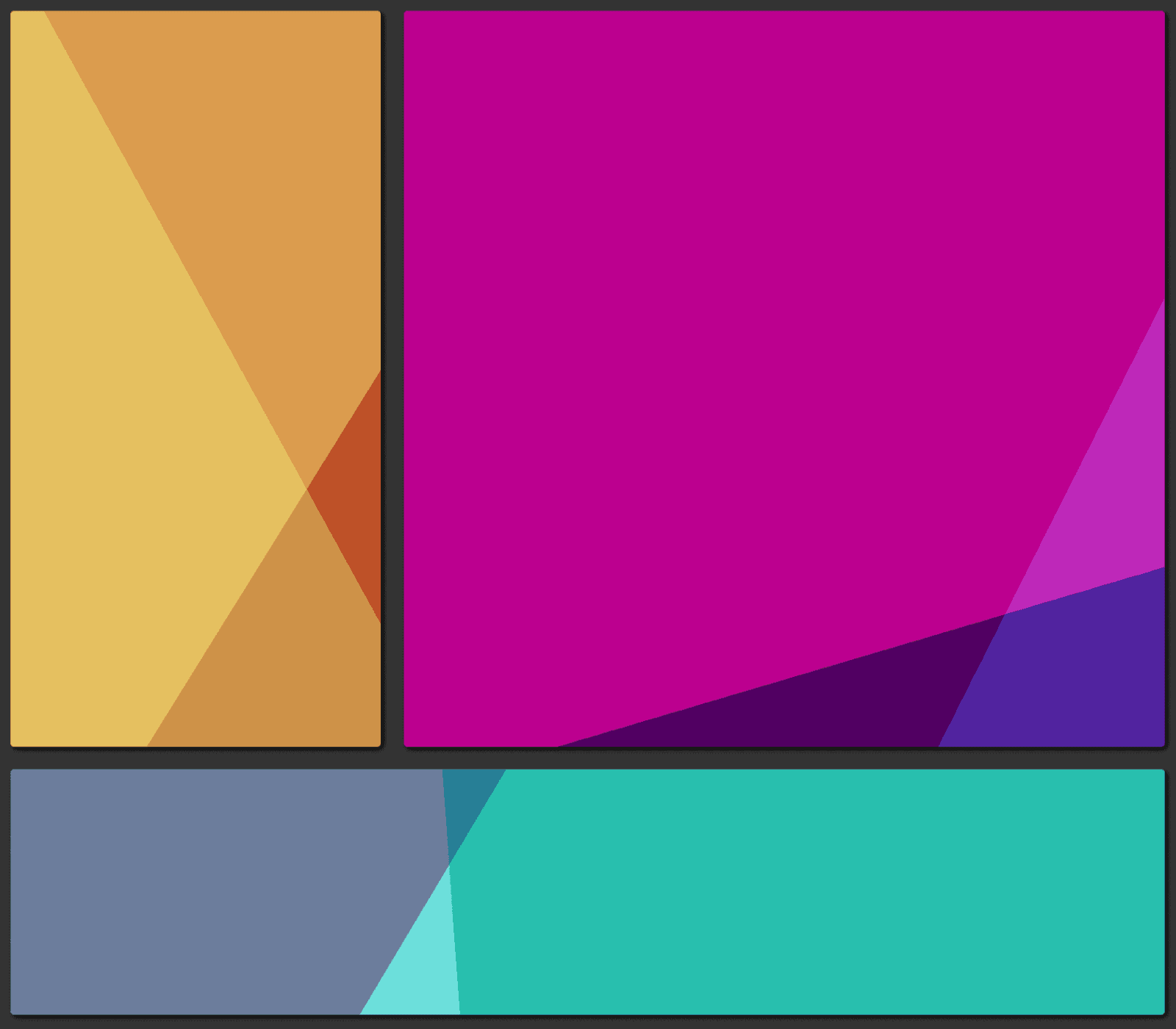
:

, , , , , , .
, , , background.
(x,y). β, , . , α, 50% (180°) 180° + α.
, , CSS-:
.panel {
background:
conic-gradient(from var(--b) at var(--xy),
var(--c0) var(--a), var(--c1) 0% 50%,
var(--c2) 0% calc(180deg + var(--a)), var(--c3) 0%);
}(--xy), (--b), (--a) --c0 --c3.
.panel {
/* same as before */
&:nth-child(1) {
--xy: 80% 65%;
--b: 31deg;
--a: 121deg;
--c0: #be5128;
--c1: #ce9248;
--c2: #e4c060;
--c3: #db9c4e
}
/* similarly for the other panels */
}指定されたパラメーターの値をハードコーディングする代わりに、ランダムな値を生成するか、CSSおよびHTMLプリプロセッサーを使用してオブジェクトからそれらを取得できます。後者の場合は、Codepenデモで行った組み込みのスタイルを適用できます。
この例でconic-gradient()はCSS変数を引数として使用しているため、これらをサポートしていないブラウザーではデモは機能しません。
これで記事は終わりです。私はあなたがそれを楽しんで、テーパーされた勾配であなたの人生をより簡単にすることができる方法のいくつかの考えをあなたに与えたことを願っています。