
以前、1C UI \ UXにはデザインがないと書いた。この記事では、Java Script、React.js、Google Firebaseなどのテクノロジーを使用して、1C:Configurator、さらには1C:EDTと比較して、人件費を最小限に抑えてUIを実現できるWebサービスを作成する方法について説明します1Cでの将来のアプリケーションのUX設計、その場で修正し、将来のビジネスアプリケーションの既に合意されたプロトタイプをプログラマーに転送します。
まず、1Cでプロジェクトを実装する際の苦痛、および1Cを落としてWebテクノロジーの開発を開始したが、奇妙なことに、1Cの状況を修正できる程度まで説明します。
パート1-問題。解決すべき課題
1.ビジネスアナリスト、プロジェクトマネージャー、セールスマネージャー向けのツール。
1Cエコシステムの技術ツールの開発(1Cについては上で書いた:EDTなど)にもかかわらず、開発および実装プロジェクトの最前線にいる専門家向けのツールは非常に少なく、ビジネスアナリスト、コンサルタント、プロジェクトマネージャー、 、お客様と最初に会い、要件を収集し、彼らが聞いたことを解釈し、技術仕様やその他のプロジェクト文書の形式で形式化します。さらに、「フロントオフィス」には、技術仕様の作成、プロトタイピング、設計のための高度なツールがプログラマほど多くありません。
プロジェクト(プログラミング)の結果として何が待ち受けているかをクライアントに示すために、コンサルタントはペイント、MS Excel、その他の便利なツールでフォームを描画します。ビジネスプロセスを形式化するためのツールの標準であるコンセンサスはまだありません。誰かがBusiness Studio、誰かがVisio、ベンダー自体-1C:DSSなどを使用しています。標準の表記(IDF0、ARIS)は言うまでもありません。等。)。
2.作業を複数回繰り返す
要件が収集され、形式化され、合意された後、すべての資料がプログラマーに転送され、開発が開始されます。その結果、技術(ロジック、アルゴリズム)とインターフェース、プロジェクト用語の両方で、2、3以上のサイクルの修正、変更が行われる製品が生まれます。増加、予算は私たちの目の前で溶けています、顧客の忠誠心はテストされています、チームはストレスとプレッシャーの下にあります。プログラマーがただ学んでいて、変更の4-5回の反復が避けられない状況について話しているのではなく、上記の問題-アナリストとタスクマネージャーのための適切な視覚化ツールの欠如によって生じる変更について話している。
3.コミュニケーションと知覚の複雑さ。 1Cのオンライン実装
クラシック:顧客はあることを言うと、別のことを意味します。アナリスト-3番目、プログラマー-4番目です。現在の現実では、対面式の会議に対する検疫制限がこれに追加で課され、リモート展開が開始されます。
4.UIとUXの設計、1Cでのソリューションのインターフェイスの開発数
年前から、1CコミュニティはUI、UXなどの用語を発音し、議論してきました。ここでそれらについて話し、CXについても話します。
- ユーザーエクスペリエンス(UX)-ユーザーエクスペリエンス。UXデザイナの目標は、ユーザーがプログラムをすばやく簡単に使用できるようにすることです。
- ユーザーインターフェイス(UI)-ユーザーインターフェイス。UIデザイナーの目標は、美的な製品インターフェイスデザインを作成することです。
日常生活の中で最も印象的なUIとUXの例(これらはIT用語だけではありません:-)、UIは優れていますが、UXはそうではありません:

状況を修正し、高レベルのUXに引き上げます:

UIとUXの間の線は非常に細く、場合によっては言うのは難しいですが、それはあります。
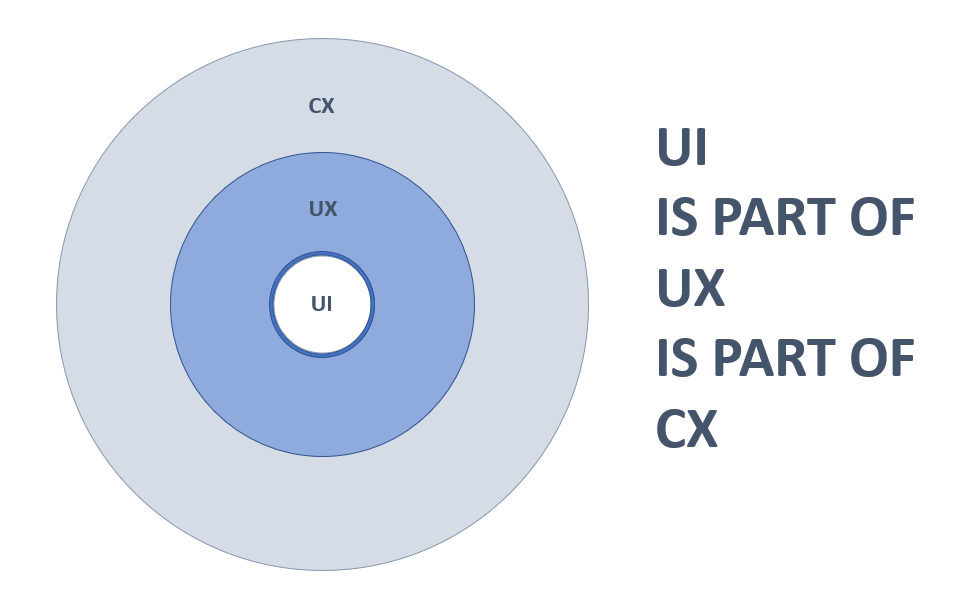
UIとUXがCXに直接影響することをご存知ですか?
- CX(顧客体験)-顧客体験。あなたの製品はあなたの会社または個人のブランド(評判)の顔です。美しくデザインされた、よく設計され、よく考えられたソフトウェアソリューションは、ブランドや会社への顧客ロイヤルティ(NPS)を高めます。
その結果、これらの3つのコンポーネントの相関関係は次のようになります

。5.スタッフの飢餓
これは、IT業界だけでなく、現状と今後もそうであり続けるでしょう。この問題を克服することはできませんが、最小化することは明白です。同時に、1Cコミュニティには、プログラマー(技術者だけでなく、ビジネスアナリスト、RP-ah、管理者)も必要です。以上、ウェブサイトやモバイルアプリの開発など、関連業界にはUI \ UX(1人で組み合わせることが多い)デザイナーなどのスペシャリスト(職業)がおり、UI \ UX業界の1Cではデザイナーがプログラマーだと言っていました。UIおよびUXデザイナーを業界に引き付け、それらを成長させ始める必要があります。これにより、3つの効果が得られます。
- プログラマーの時間を解放し、予備作業の一部をデザイナーに移します。
- , .
- , (, , ..).
, :
- -, , . , , , , , , , .
- , , , , .
- コミュニケーションと知覚の複雑さ、リモート作業とオンライン作業モードへの移行の増加、および1Cでのプロジェクトの実装の外観とデザイン-レポートがあります
- インターフェースの利便性と品質、UIとUXの設計ソリューションに関するより深い調査における、顧客の日々増加する要件。「Web製品」からの競争。コミュニケーションと相互理解の難しさ
- 人事飢餓。
パート2-1Cテクノロジー1Cの普及のためのWebテクノロジーの使用。示された問題の解決策
指摘された問題の解決策を理解および検索する過程で、将来の製品の要件が策定されました。
- ツールはシンプルで直感的で、初心者のビジネスアナリストやコンサルタントが1Cでのプロトタイピングソリューションのメカニズムを可能な限り最短時間で習得できる必要があります。
- インストールおよび1Cエンタープライズライセンスを必要としないオンラインで、幅広いユーザーが利用できます。
- 要件を収集する段階で、プログラマーを介さずに最適なインターフェースを設計できるようにする、UIおよびUX設計に取り組む際のシンプルさと利便性。
- 通信の品質を向上させ、オンラインの作業モードと対話モードに切り替えることのマイナス要因を減らすために、請負業者(ビジネスアナリスト)と顧客の間でオンラインでコラボレーションを行う可能性。
- その間に、要件が追加されました-多言語インターフェースと、インターフェースを最も人気のある言語に簡単に、自動的に翻訳する機能。
フロントエンドテクノロジーの概要
- これは、単一ページアプリケーションアプローチとReactフレームワークに基づいています。
ru.reactjs.org - フォームデザイナーのUIを実装するには、マテリアルUIを使用します。
material-ui.com/ru - フォームをデザインして列を実装するためのグリッドもマテリアルから取得されますが、カスタマイズが必要です。
material-ui.com/ru/components/grid - 要素からレイアウトを作成する同様のドラッグ&ドロップのアイデアの実装例:
github.com/chriskitson/react-drag-drop-layout-builder
github.com/kiho/react-form-builder
github.com/saravananangu/react-drag-drop-form-ビルド
バックエンド
- 最初の段階では、サーバーレスアプローチを使用して、Google Firebaseをベースにすれば十分です。
- 将来的には、Node.jsで独自のバックエンドアプリケーションの開発を開始します。
アーキテクチャ:

最終的に何が起こったのか、機能を順番に分析してみましょう
。1.プラットフォーム、1Cライセンスの展開を必要としない、いつでもどこでも利用できるオンラインサービス。

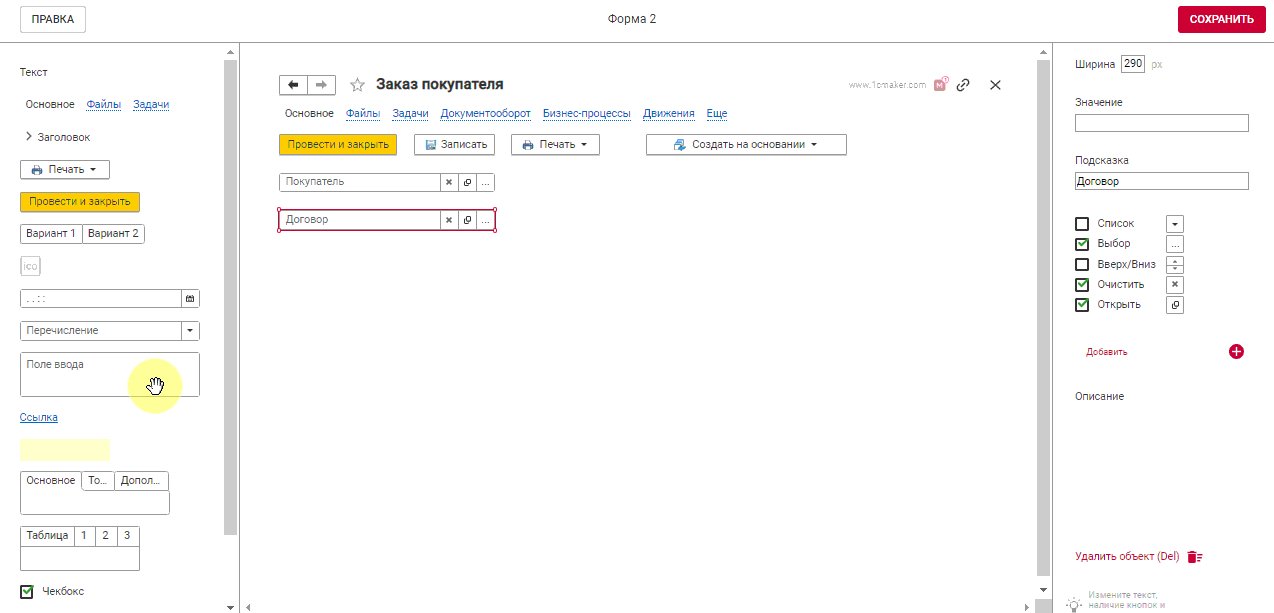
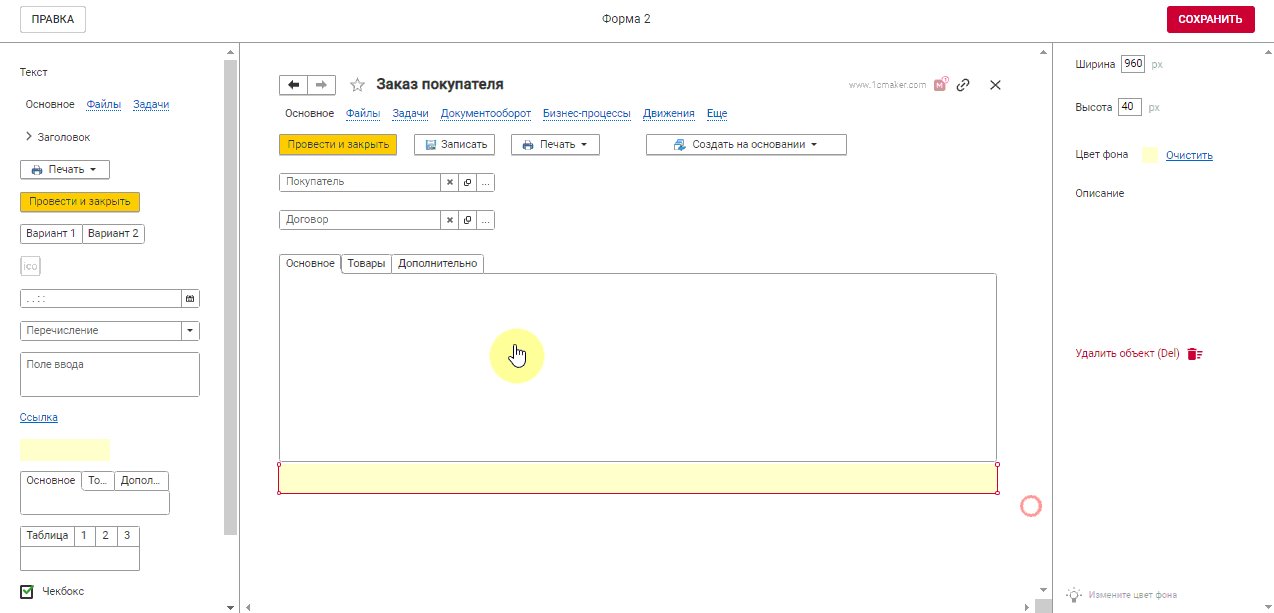
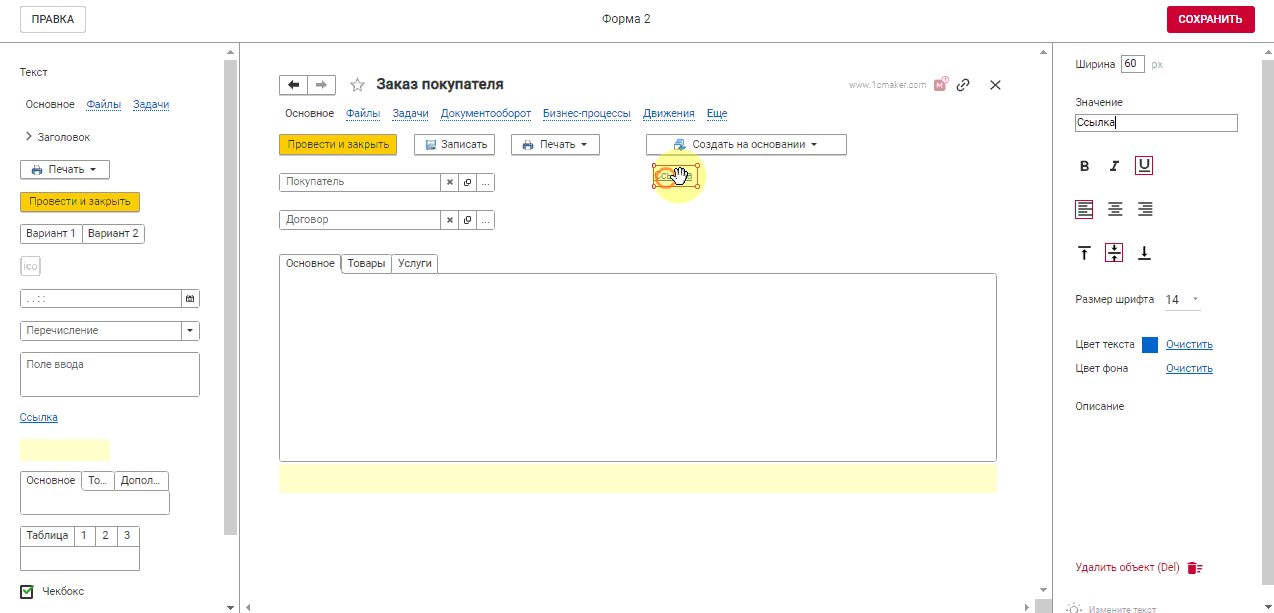
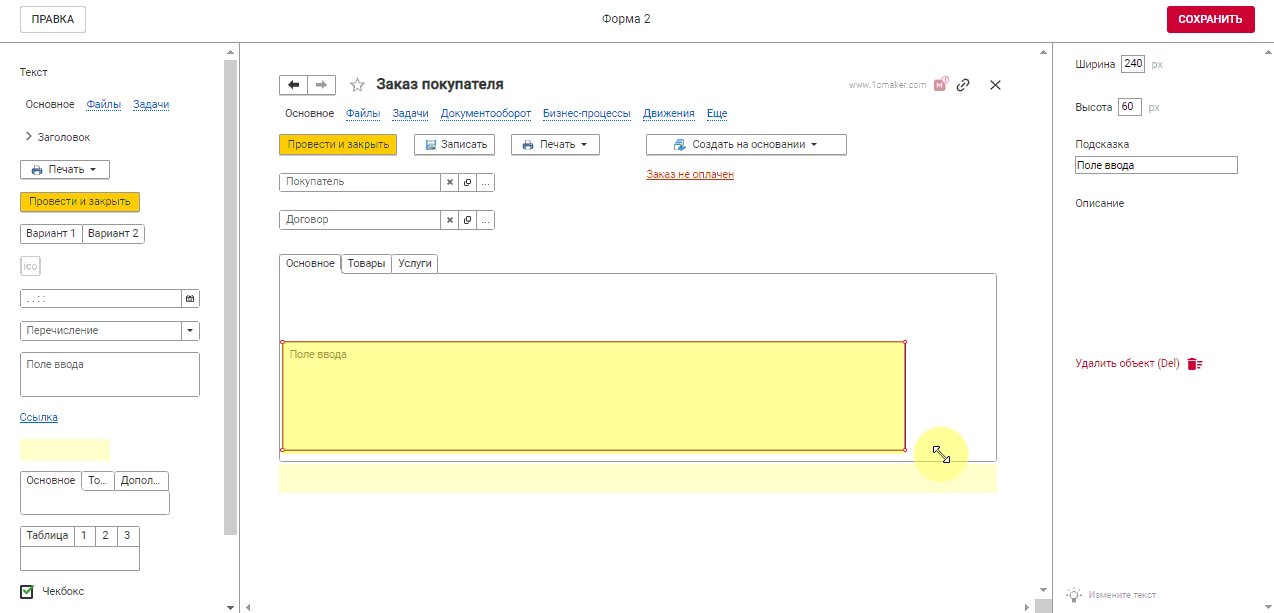
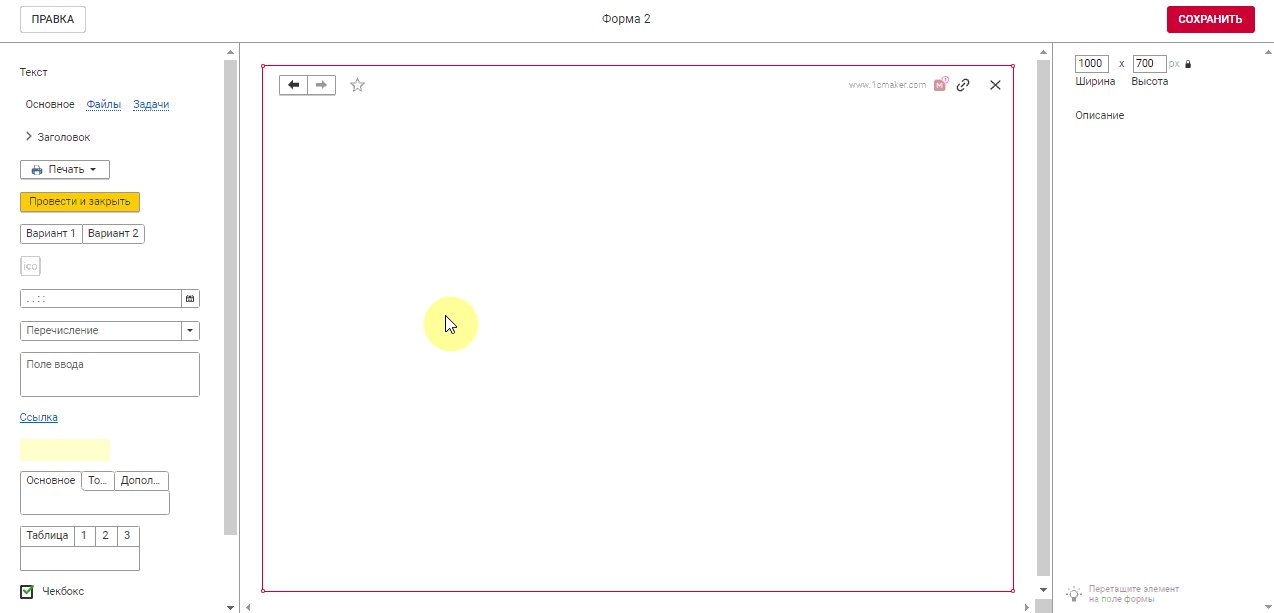
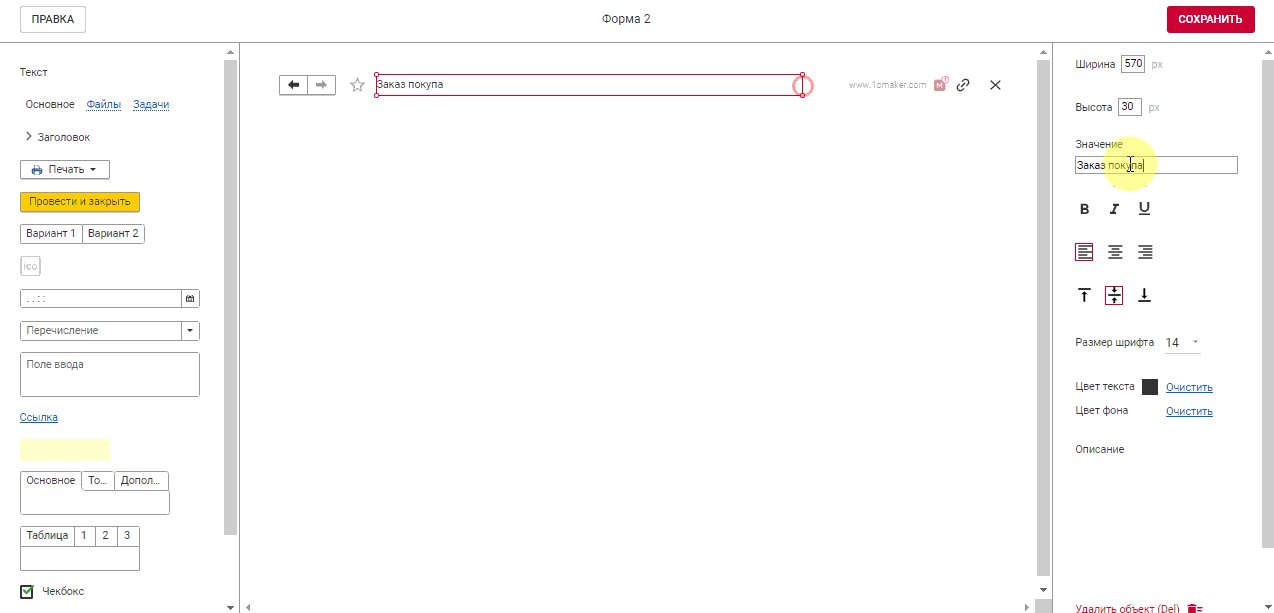
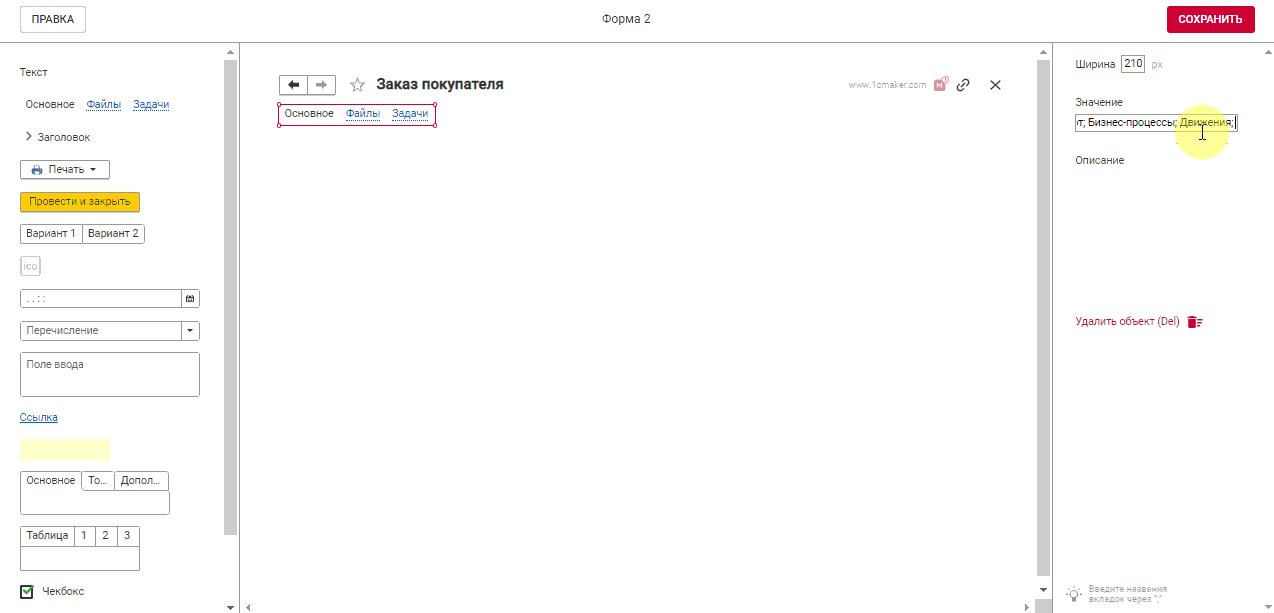
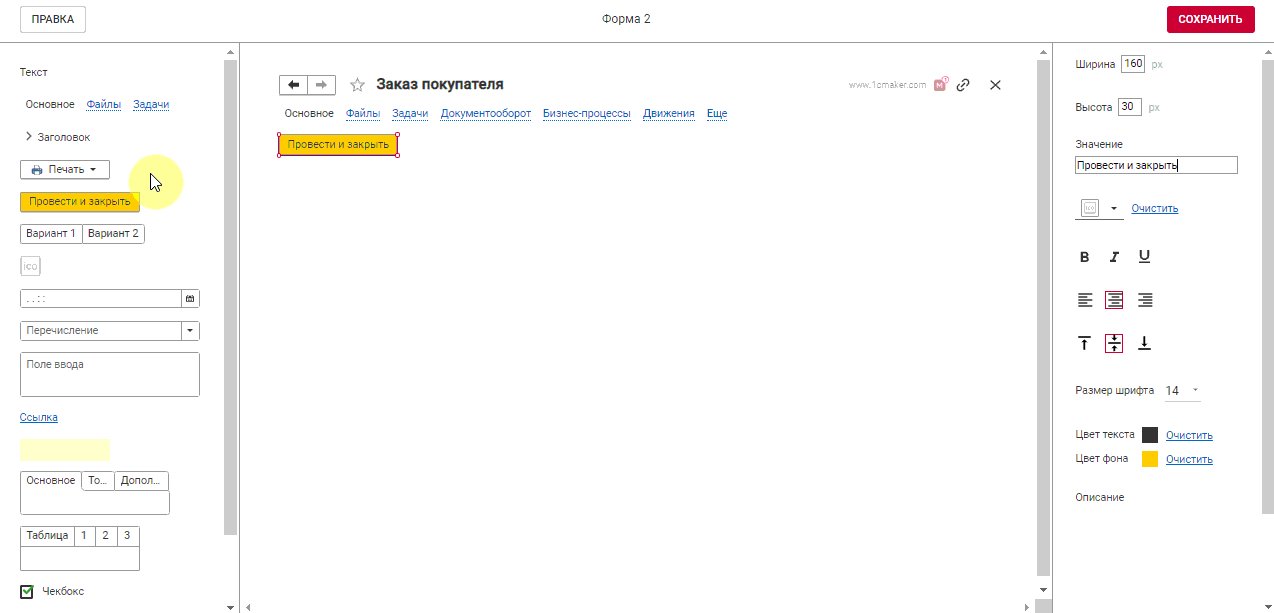
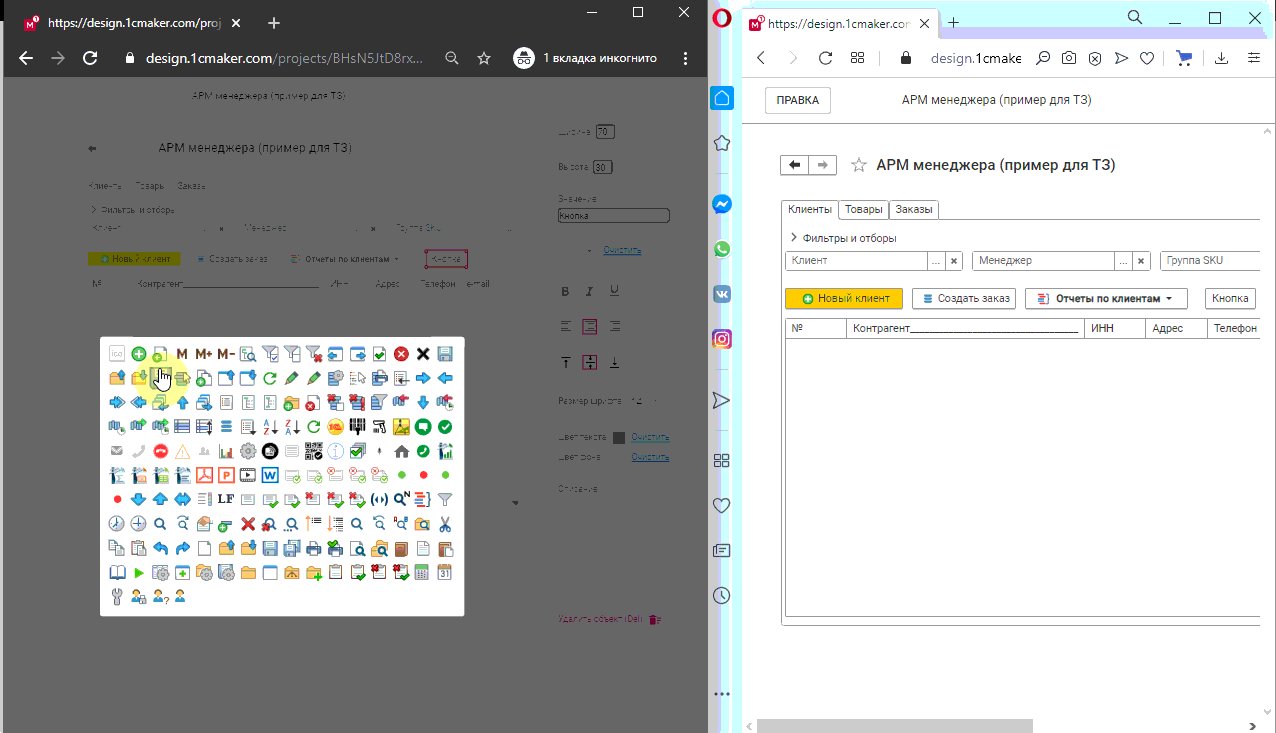
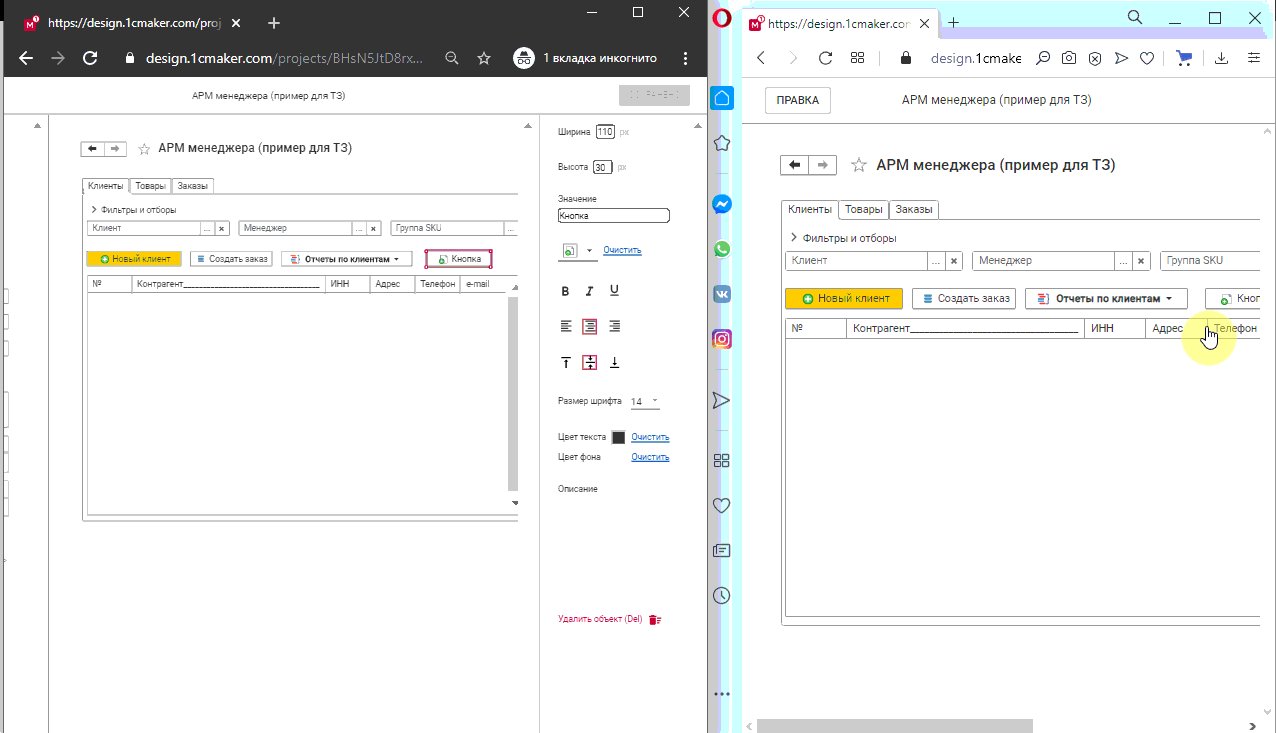
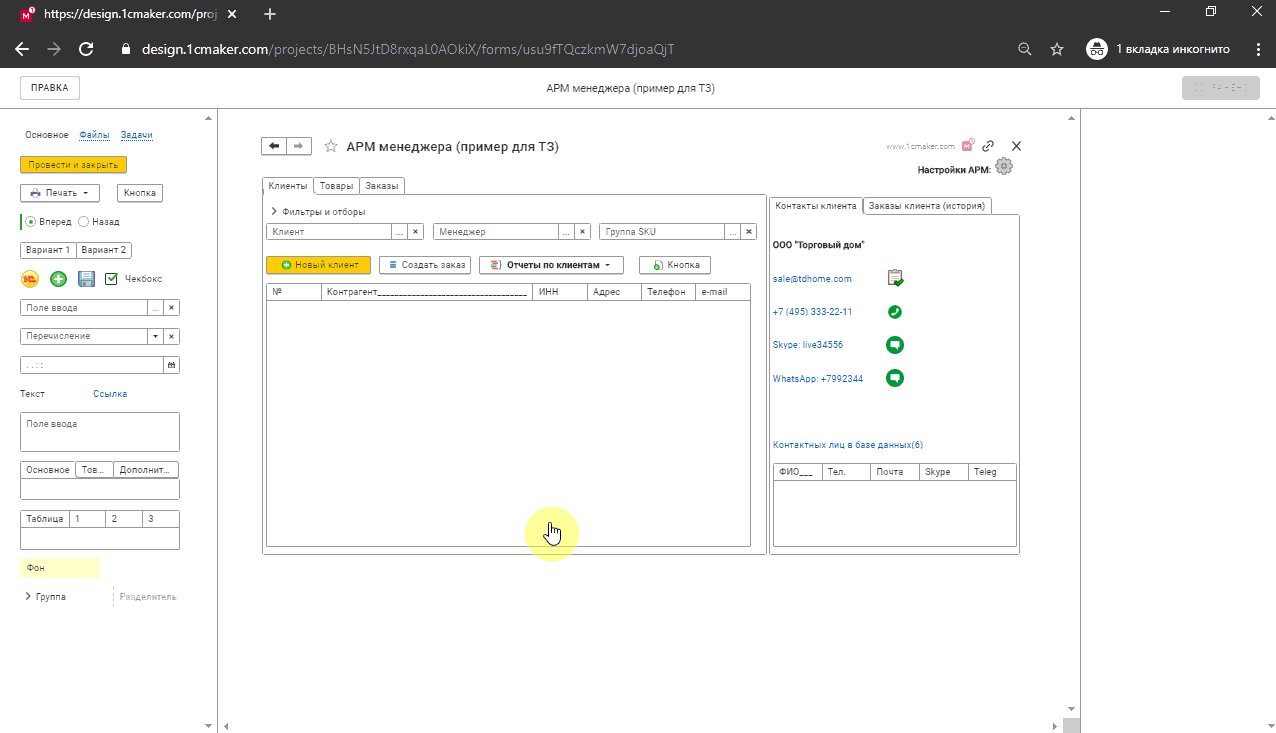
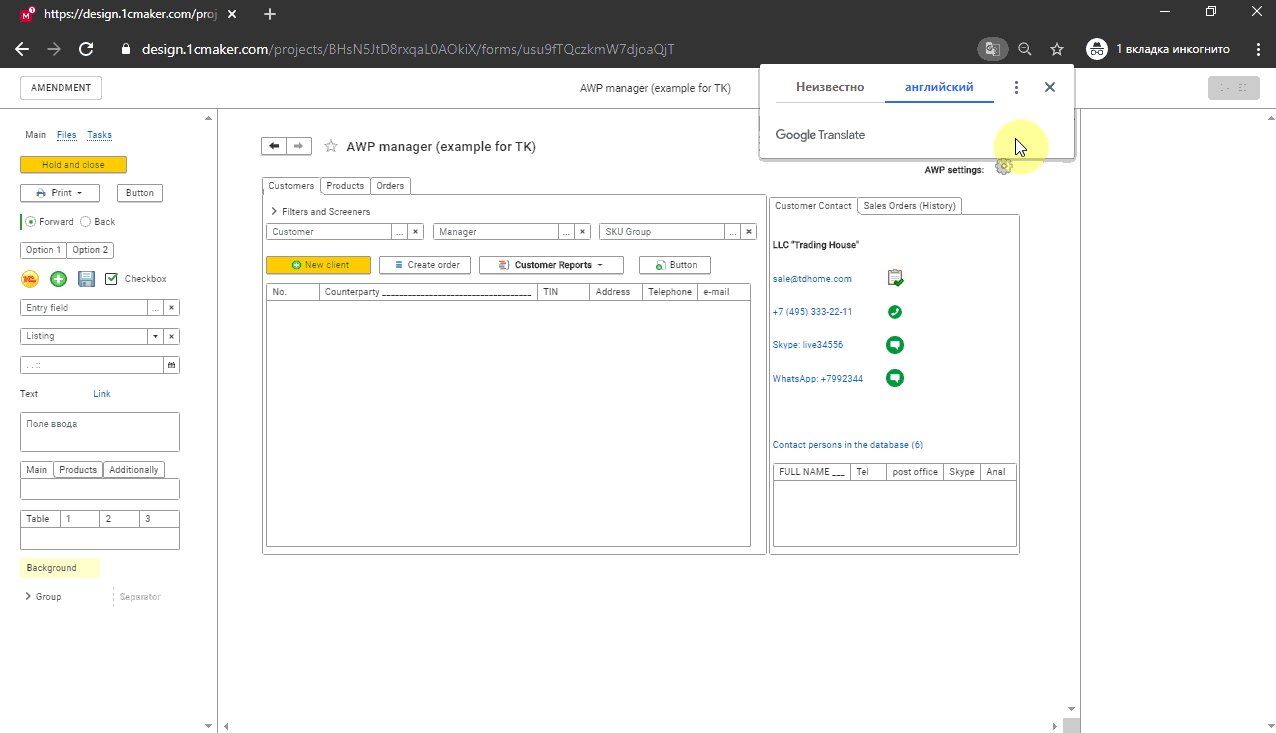
2.フォームのプロトタイピングのためのシンプルで直感的なコンストラクタ1C。

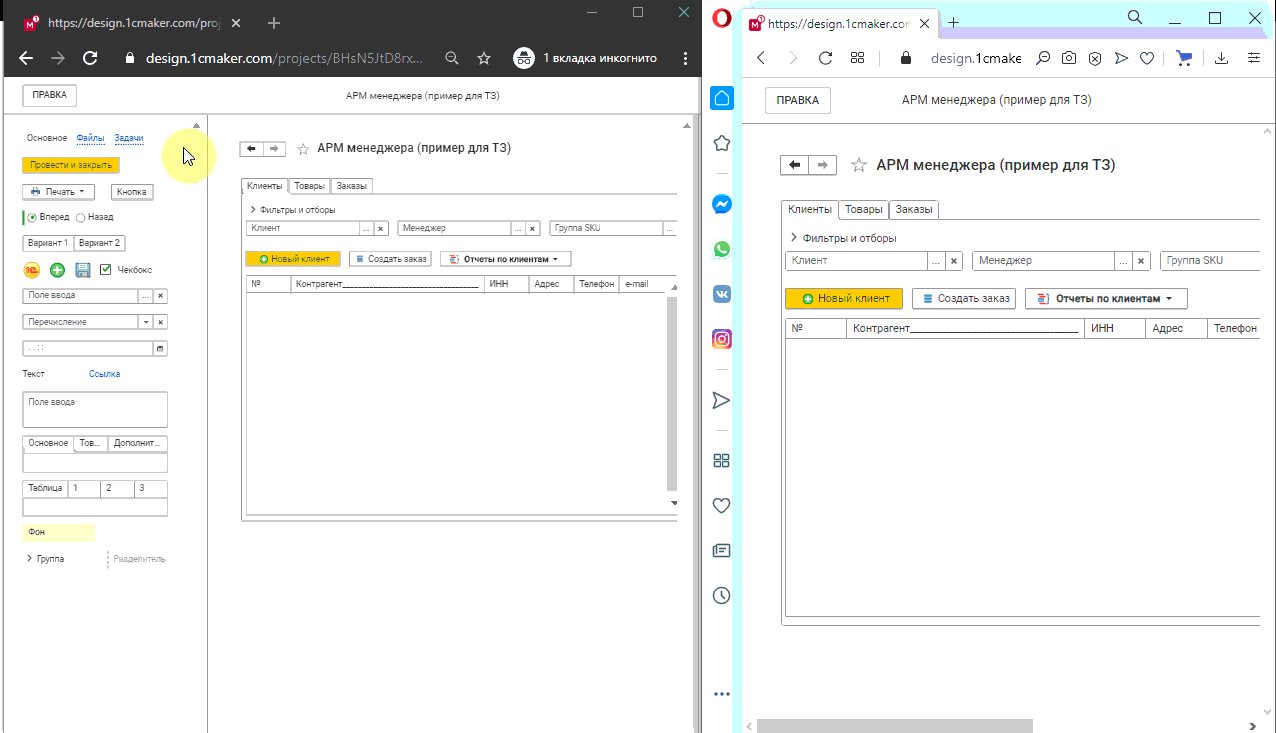
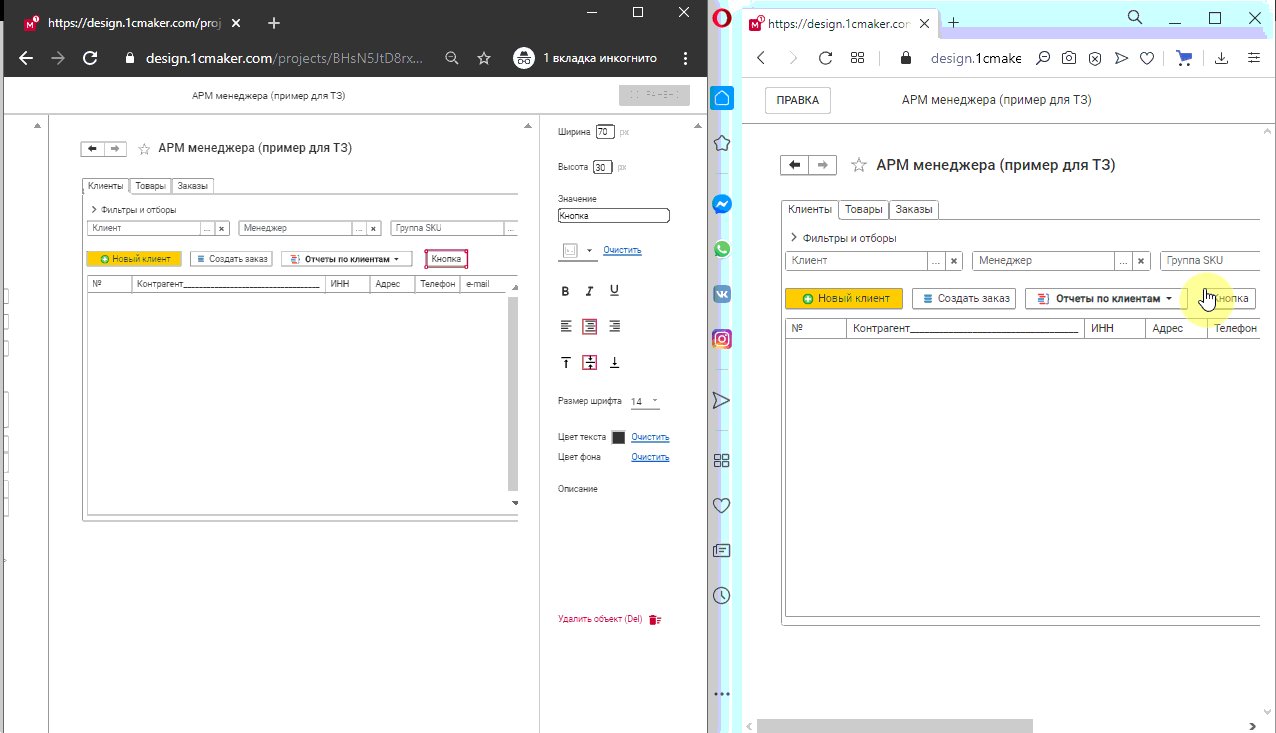
3.アカウントを持っていない人でもリンクを共有する機能。
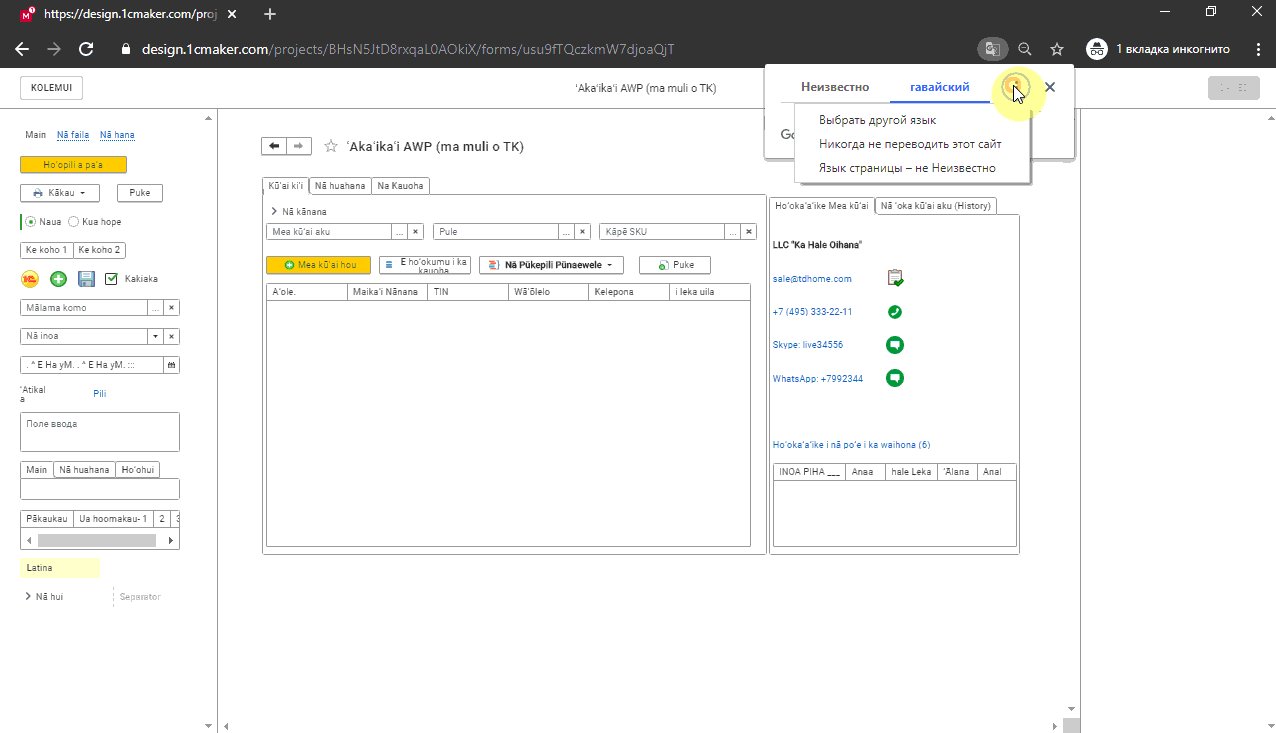
例
4.フォーム編集時の変更のオンライン表示:請負業者が調整を行うと、顧客はリンクを介してオンラインで変更を確認できます(ブラウザーのページを更新する必要はありません)。

5.プロジェクトドキュメント(TK、TP)の作成がはるかに簡単になり、最も重要なのは、よりリアルに見え、ビジネススタイルと標準があることです。
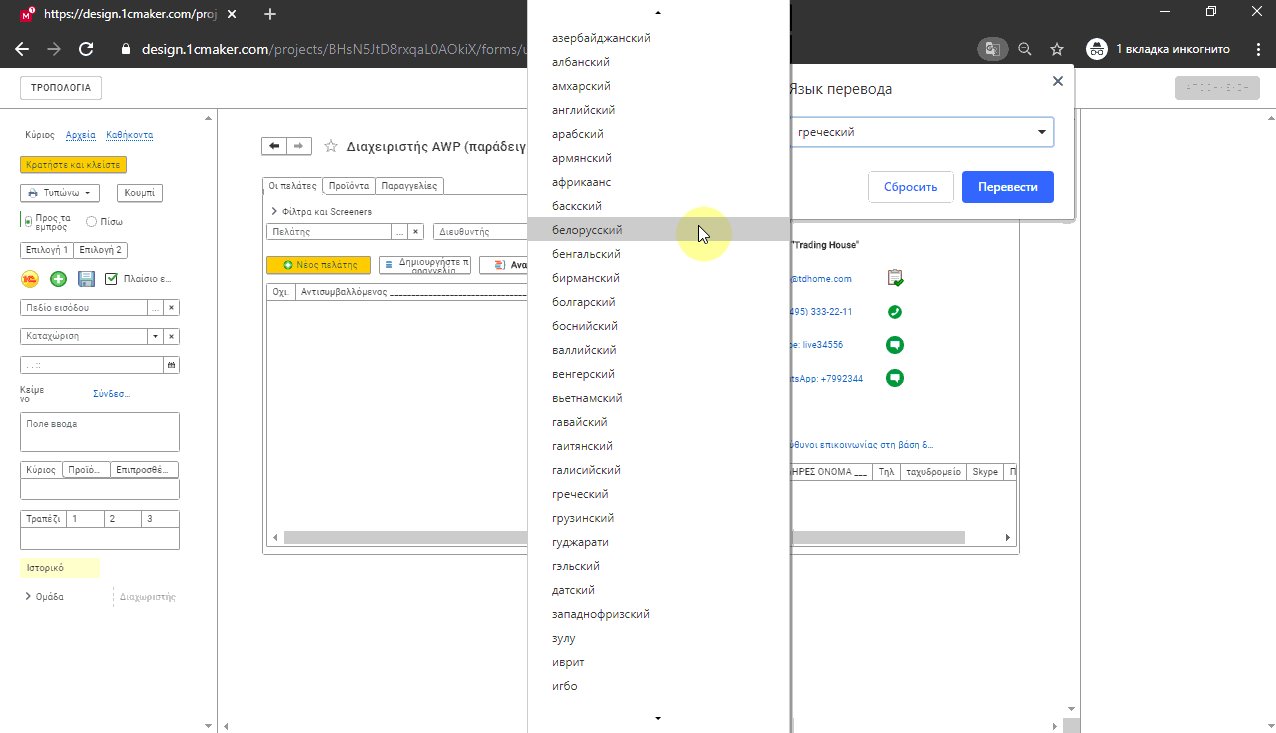
6.嬉しい驚きは、Webテクノロジーが計画されていなかった新しい機会、つまりテキストを任意の言語にオンラインで自動翻訳する機会を開いたことです。

パート3-結論
1CMakerがこれらの問題を解決し、業界に参入するためのしきい値を下げ、新しいスタッフを引き付け、1Cコミュニティに新しい能力 を生み出すことを願っています-UI \ UXデザイナー(1C:デザイナー)。開始されましたが、これはほんの始まりに過ぎません。さらに多くのおいしいものを実装する予定です。
- フォームをXML形式でアップロードします。
- インターフェイスをモバイルプラットフォームに適合させます。
- MS Word形式の説明付きの設計されたフォームのアップロード-技術的なタスクのテンプレート。
- 人件費の開発と評価のためのタスク。
- オブジェクト間の関係など 等
最後まで読んでいただきありがとうございました。プロジェクトを成功させ、忘れないでください。美は世界を救います(F.M. Dostoevsky)!