
ユーザーインターフェイスを使用したPythonプロジェクトのデモは、かつてないほど容易になりました。Streamlit Frameworkを使用すると、Pythonコードのみを使用してブラウザーのユーザーインターフェイスを作成できます。この記事では、前の記事で詳しく説明した迷路プログラムのユーザーインターフェイスを作成します。
ストリームライト
Streamlitは、データサイエンティストがPythonを使用してモデルと視覚化を簡単にデプロイできるようにするWebフレームワークです。高速でミニマルなだけでなく、美しく快適です。画像の読み込み、スライダー、テキスト入力などのユーザー入力用の組み込みウィジェットと、チェックボックスやラジオボタンなどのその他の使い慣れたHTML要素があります。ユーザーがストリーミングアプリケーションとやり取りするたびに、Pythonスクリプトが上から下に再起動されます。これは、アプリケーションのさまざまな状態を検討する際に考慮することが重要です。
Streamlitは、pipを使用してインストールできます。
pip install streamlitそして、Pythonスクリプトでstreamlitを実行します。
streamlit run app.pyユースケース
では前の記事、我々は、画像ファイルと開始/終了位置を与えられた迷路を横断するPythonプログラムを作成しました。このプログラムを1ページのWebアプリケーションにして、ユーザーが迷路画像をアップロード(またはデフォルトの迷路画像を使用)して、迷路の開始位置と終了位置を調整し、通過した迷路を確認したいとします。
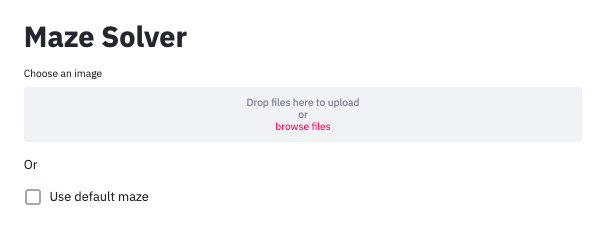
まず、画像ローダーのUIとデフォルト画像を使用する機能を作成しましょう。st.write()やst.title()などの関数を使用してテキスト出力を追加できます。st.file_uploader()関数を使用して、動的にロードされたファイルを保存します。最後に、st.checkbox()は、ユーザーがチェックボックスをオンにしたかどうかに応じてブール値を返します。
import streamlit as st
import cv2
import matplotlib.pyplot as plt
import numpy as np
import maze
st.title('Maze Solver')
uploaded_file = st.file_uploader("Choose an image", ["jpg","jpeg","png"]) #image uploader
st.write('Or')
use_default_image = st.checkbox('Use default maze')結果:

次に、デフォルトの画像または読み込まれた画像を、使用可能なOpenCV画像形式で表示できます。
if use_default_image:
opencv_image = cv2.imread('maze5.jpg')
elif uploaded_file is not None:
file_bytes = np.asarray(bytearray(uploaded_file.read()), dtype=np.uint8)
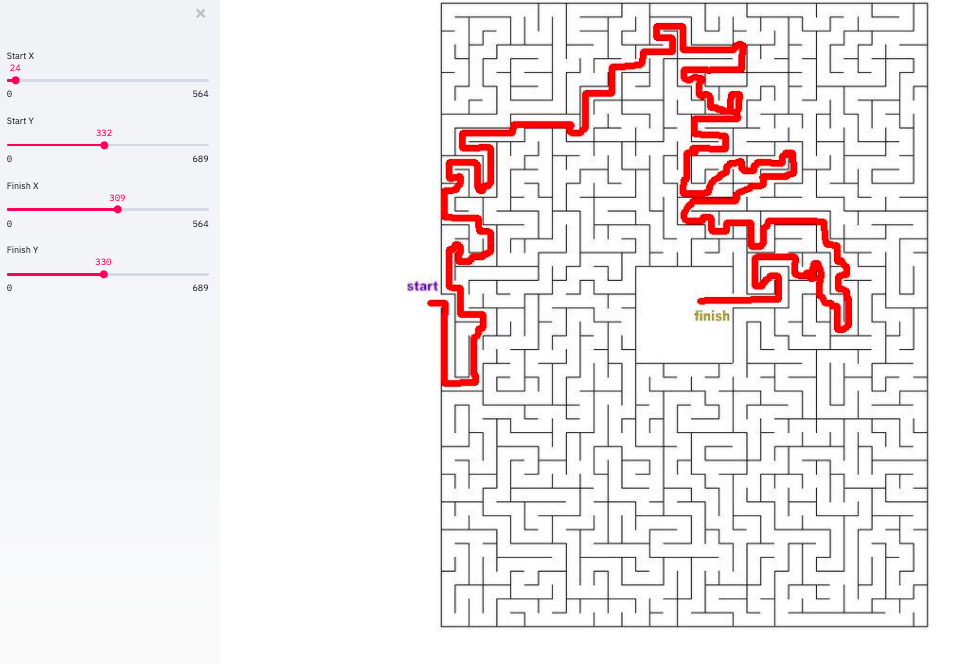
opencv_image = cv2.imdecode(file_bytes, 1)画像が読み込まれたら、開始点と終了点でタグ付けされた画像を表示します。スライダーを使用して、ユーザーがこれらのポイントを移動できるようにします。st.sidebar()関数はサイドバーをページに追加し、st.slider()は特定の最小値と最大値の範囲内で数値を受け入れます。迷路画像のサイズに応じて、スライダーの最小値と最大値を動的に決定できます。
if opencv_image is not None:
st.subheader('Use the sliders on the left to position the start and end points')
start_x = st.sidebar.slider("Start X", value= 24 if use_default_image else 50, min_value=0, max_value=opencv_image.shape[1], key='sx')
start_y = st.sidebar.slider("Start Y", value= 332 if use_default_image else 100, min_value=0, max_value=opencv_image.shape[0], key='sy')
finish_x = st.sidebar.slider("Finish X", value= 309 if use_default_image else 100, min_value=0, max_value=opencv_image.shape[1], key='fx')
finish_y = st.sidebar.slider("Finish Y", value= 330 if use_default_image else 100, min_value=0, max_value=opencv_image.shape[0], key='fy')
marked_image = opencv_image.copy()
circle_thickness=(marked_image.shape[0]+marked_image.shape[0])//2//100 #circle thickness based on img size
cv2.circle(marked_image, (start_x, start_y), circle_thickness, (0,255,0),-1)
cv2.circle(marked_image, (finish_x, finish_y), circle_thickness, (255,0,0),-1)
st.image(marked_image, channels="RGB", width=800)
ユーザーがスライダーを調整するたびに、画像がすばやく再描画され、ドットが変化します。
ユーザーが開始位置と終了位置を定義した後、迷路を解決してソリューションを表示するボタンが必要です。st.spinner()要素は、子プロセスの実行中にのみ表示され、st.image()呼び出しを使用して画像を表示します。
if marked_image is not None:
if st.button('Solve Maze'):
with st.spinner('Solving your maze'):
path = maze.find_shortest_path(opencv_image,(start_x, start_y),(finish_x, finish_y))
pathed_image = opencv_image.copy()
path_thickness = (pathed_image.shape[0]+pathed_image.shape[0])//200
maze.drawPath(pathed_image, path, path_thickness)
st.image(pathed_image, channels="RGB", width=800)
ソリューション出力ボタン

出力
40行未満のコードで、Pythonイメージングアプリケーション用のシンプルなユーザーインターフェイスを作成しました。従来のフロントエンドコードを記述する必要はありませんでした。 StreamlitはシンプルなPythonコードをダイジェストする機能に加えて、ユーザーがページを操作したときやスクリプトが変更されたときに、スクリプトの必要な部分を上から下にインテリジェントに再実行します。これにより、直接データフローと迅速な開発が可能になります。
あなたは見つけることができるのGithub上の完全なコードや迷路を解くためのアルゴリズムを説明する最初の部分、ここを。重要な概念や追加のウィジェットを含むStreamlitのドキュメントは、ここで見つけることができます。

SkillFactoryの有料オンラインコースを受講して、スキルと給与の注目の職業をゼロから取得する方法の詳細をご覧ください。
- 機械学習コース(12週間)
- データサイエンスの専門職をゼロからトレーニングする(12か月)
- 初心者レベルの分析職(9か月)
- Python for Web Developmentコース(9か月)