SentryとReactの併用を検討しています。

この記事は、Sentry Error Reporting by Example:Part 1で始まるシリーズの一部です。
Reactの実装
最初に、このアプリケーション用の新しいSentryプロジェクトを追加する必要があります。セントリーのウェブサイトから。この場合、Reactを選択します。
, Hello Error, React. :
npx create-react-app react-appSentry:
yarn add @sentry/browser:
react-app / src / index.js
...
import * as Sentry from '@sentry/browser';
const RELEASE = '0.1.0';
if (process.env.NODE_ENV === 'production') {
Sentry.init({
dsn: 'https://303c04eac89844b5bfc908ceffc6757c@sentry.io/1289887',
release: RELEASE,
});
}
...:
- , , Sentry
Hello Error :
react-app / src / Hello.js
import React, { Component } from 'react';
import * as Sentry from '@sentry/browser';
export default class Hello extends Component {
state = {
text: '',
};
render() {
const { text } = this.state;
return (
<div>
<button
onClick={this.handleClick}
>
Hello
</button>
<div>{text}</div>
</div>
)
}
handleClick = () => {
this.setState({
text: 'Hello World',
});
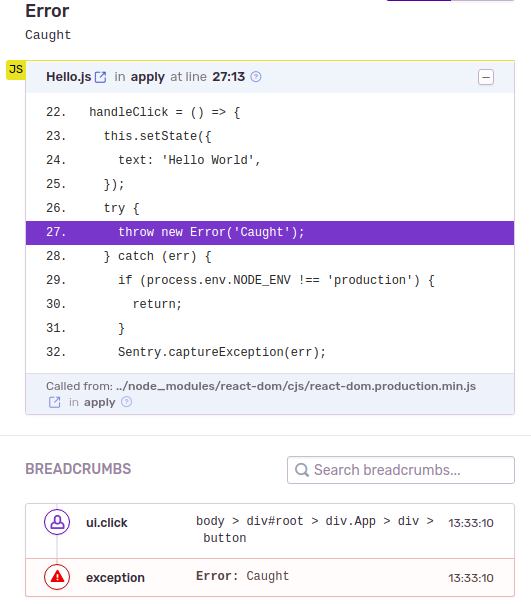
try {
throw new Error('Caught');
} catch (err) {
if (process.env.NODE_ENV !== 'production') {
return;
}
Sentry.captureException(err);
}
}
}react-app / src / MyError.js
import React, { Component } from 'react';
export default class MyError extends Component {
render() {
return (
<div>
<button
onClick={this.handleClick}
>
Error
</button>
</div>
)
}
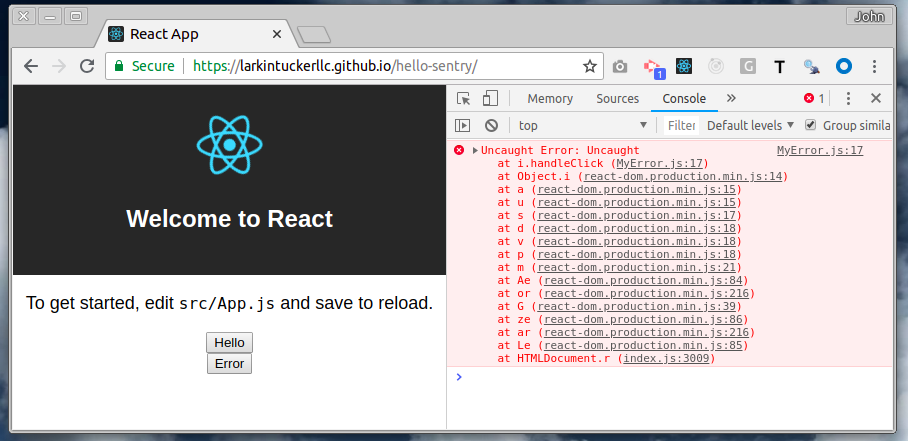
handleClick = () => {
throw new Error('Uncaught');
}
}react-app / src / App.js
...
import Hello from './Hello';
import MyError from './MyError';
class App extends Component {
render() {
return (
<div className="App">
...
<Hello />
<MyError />
</div>
);
}
}
export default App;( )
Sentry , :
yarn buildbuild :
npx http-server -c-1, , , Sentry ; .

Sentry , . localhost ( Sentry).
( )
-. , GitHub Pages (). :
build docs .
GitHub Pages ( GitHub), docs master
GitHub
: , , create-create-app . package.json:
"homepage": "https://larkintuckerllc.github.io/hello-sentry/":
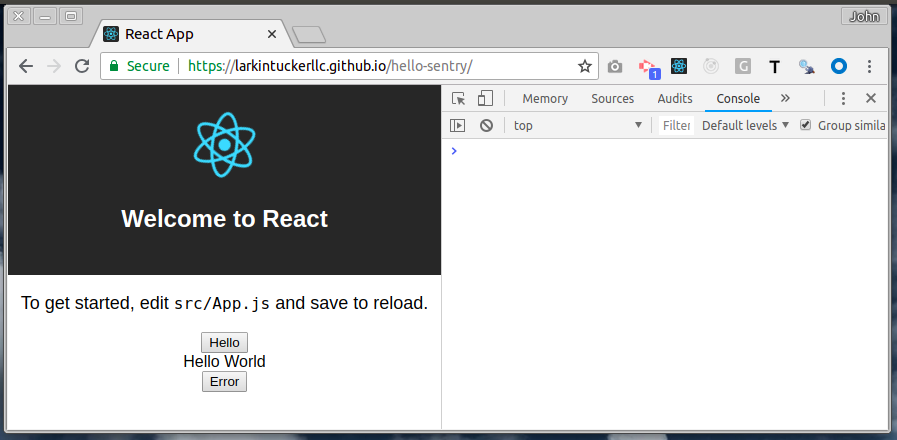
https://larkintuckerllc.github.io/hello-sentry/
Hello.

, :

:
- , BRAVO.
, Error.

, :

()
JavaScript . React, React 16 " ".
– React, JavaScript , , . , .
…
. React 16, , - , React.
— Dan Abramov — Error Handling in React 16
, , , , , (, , ). , Error; .
, .
react-app / src / MyRenderError
import React, { Component } from 'react';
export default class MyRenderError extends Component {
state = {
flag: false,
};
render() {
const { flag } = this.state;
return (
<div>
<button
onClick={this.handleClick}
>
Render Error
</button>
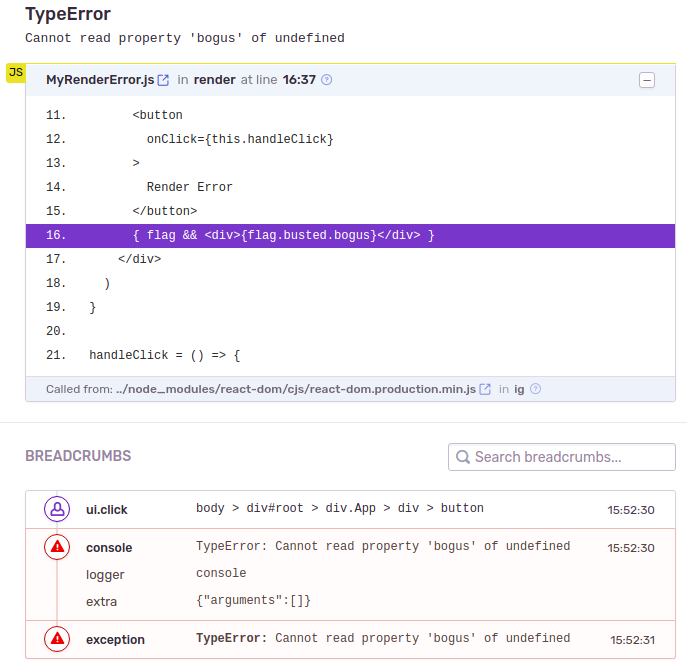
{ flag && <div>{flag.busted.bogus}</div> }
</div>
)
}
handleClick = () => {
this.setState({
flag: true,
});
}
}:
, React flag.busted.bogus,
( componentDidCatch); , , , :
react-app / src / ErrorBoundary.js
import React, { Component } from 'react';
import * as Sentry from '@sentry/browser';
export default class ErrorBoundary extends Component {
constructor(props) {
super(props);
this.state = { hasError: false };
}
componentDidCatch(err, info) {
this.setState({ hasError: true });
Sentry.captureException(err);
}
render() {
if (this.state.hasError) {
return <h1>Something went wrong.</h1>;
}
return this.props.children;
}
}, :
react-app / src / App.js
...
import MyRenderError from './MyRenderError';
class App extends Component {
render() {
return (
<ErrorBoundary>
<div className="App">
...
</div>
</ErrorBoundary>
);
}
}
...Render Error Sentry.


, .
P.S.
P.S. Sentry https://t.me/sentry_ru