
夏。これは、コーディングスキルをトレーニングするための楽しくて興味深いアイデアのリストです。
次のリストはスキルへの挑戦であり、インスピレーションであり、リストされたプロジェクトを開発するための段階的なガイドではありません。
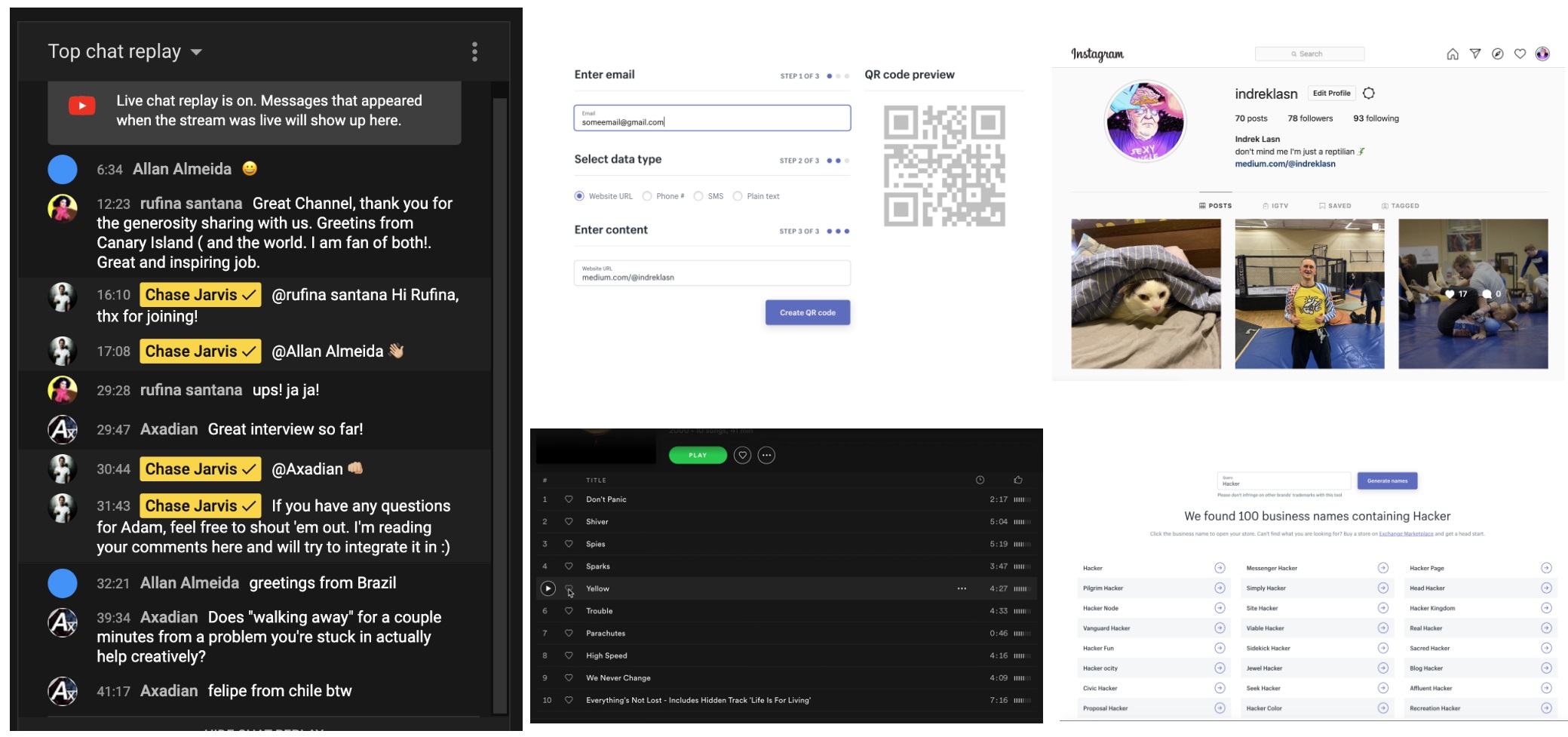
YouTubeチャットクローン(チャットのみ)
YouTubeはユビキタスであり、まともな雇用主ははるかに小規模ではありますが、同様の機能を実装する必要があるため、この課題を選択しました。

YouTubeチャットクローンを作成することで、次のことを学びます。
- 使い方のWebSocket APIを。一言で言えば、WebSocketは、ユーザーのブラウザとサーバー間の双方向の双方向通信セッションを可能にする高度なテクノロジーです。
- ユーザー認証。チャットユーザーにニックネームを提供し、簡単な登録を実装する必要があります。
- フォーム処理。実際、すべてのチャットは複雑なフォームにすぎません。
Instagramクローン(画像ギャラリー+コメントセクション)
Instagramはたくさんの写真で私たちの注意を引くのに本当に良いです。誰もがインスタグラムに行ってロングリードを読む人はいません。では、Instagramで本当にうまく機能する部分をエミュレートしてみましょう:画像ギャラリーと、ユーザーにコメントを通じてコミュニケーションする機能を提供します。

これは、Instagramのような画像ギャラリーを実装することで学習できる内容です。
- ロスレス画像処理とAWS、Azure、Google Cloud PlatformなどのクラウドサービスへのアップロードInstagramでは1日に100万を超える画像がアップロードされています。写真が歪んだり失われたりすることはありません。それは大きな仕事です。
- 画像を操作し、品質と速度を犠牲にすることなくブラウザで効率的にレンダリングします。
- ユーザー認証。ユーザーが画像を登録してコメントできるようにします。
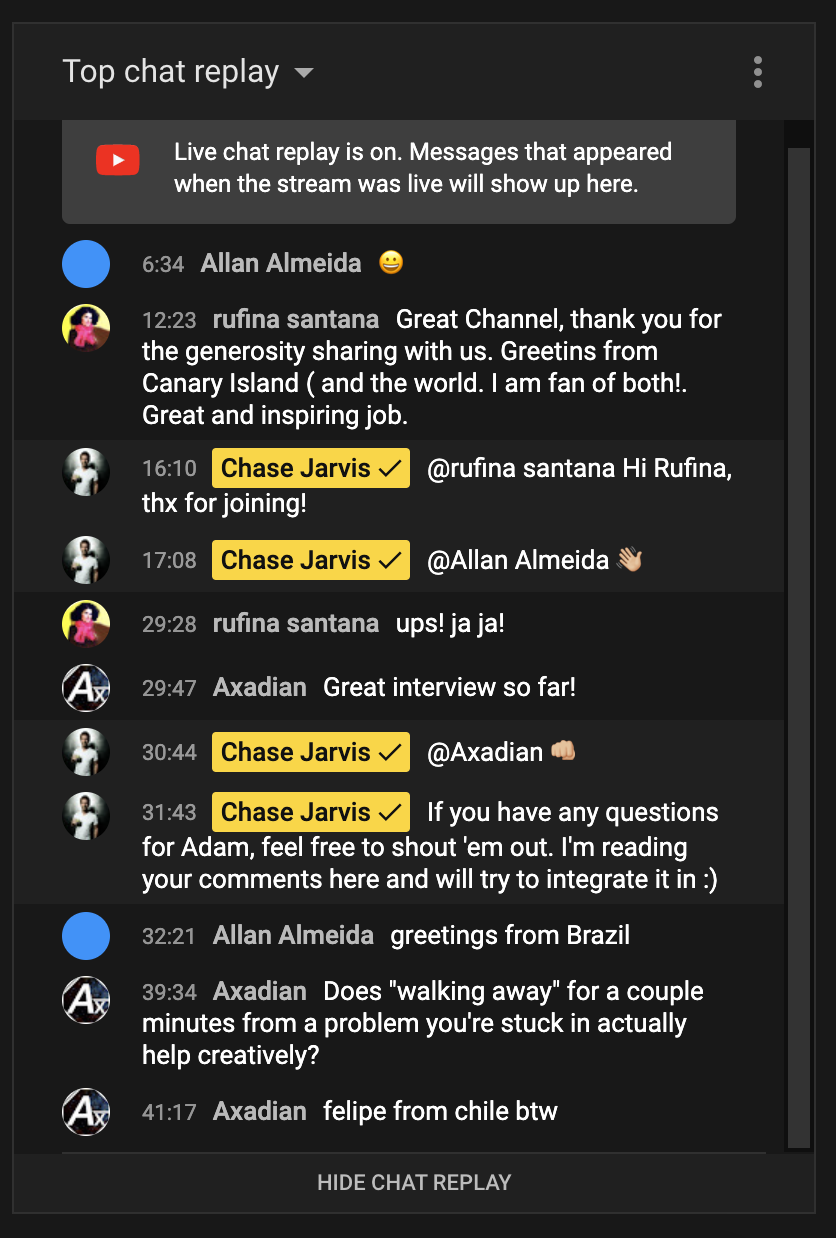
ビジネス用の名前ジェネレータ
Shopifyには起業家が利用できる無料のツールがたくさんあり、そのうちの1つはブランド名ジェネレーターです。ビジネス名ジェネレーターは、ユーザーが期待することを正確に実行します。ビジネス名を生成し、適切なドメインの可用性をチェックします。

ここでは、ビジネス名ジェネレータを構築することで学習する内容を示します。
- APIクエリを使用して利用可能なドメイン名(DNS)を確認し、結果をユーザーに提示します。
- フォームの処理と検証。まだ気づいていないかもしれませんが、形は私たちの日常生活の大きな部分を占めています。正しく入力されていることを確認してください。
- テーブルにデータを入力して表示します。関連する経験がある場合は、テーブルをレスポンシブでモバイル対応にするようにしてください。
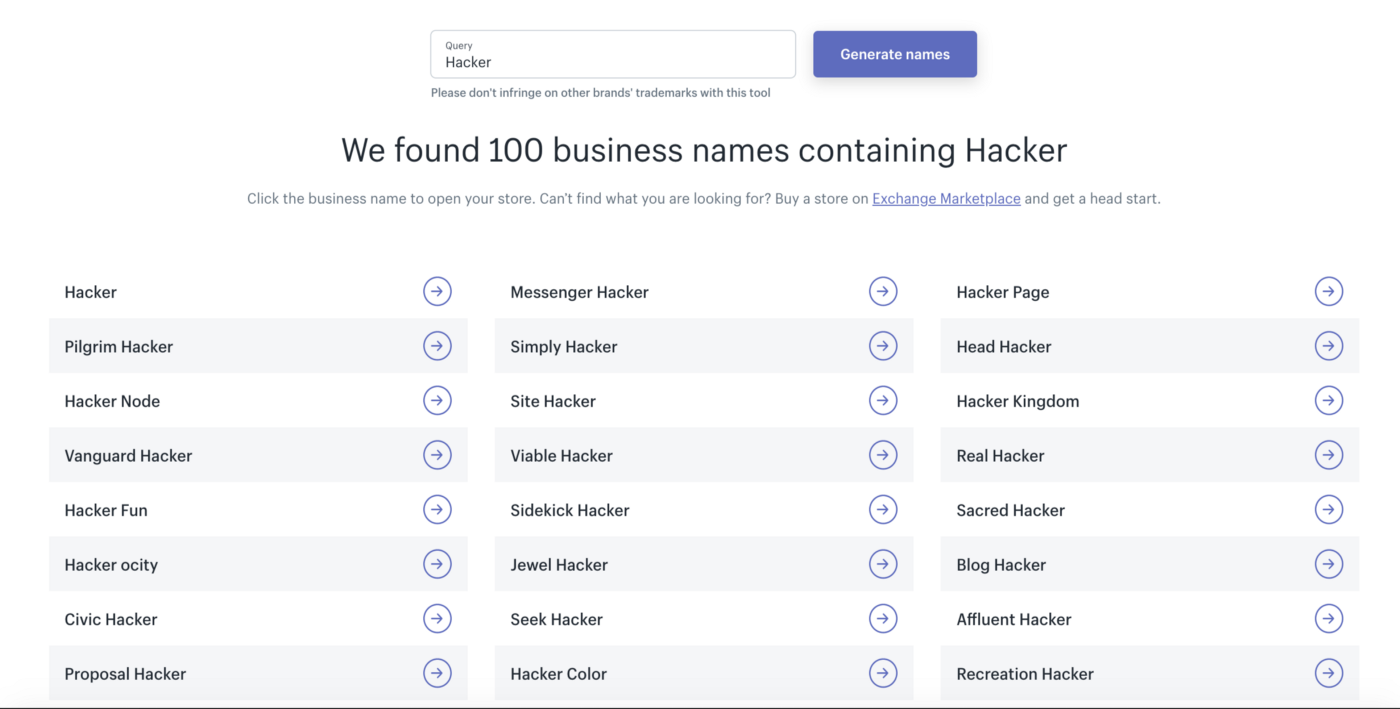
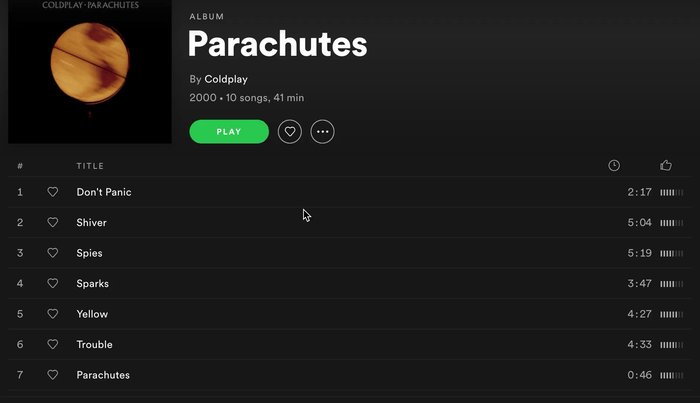
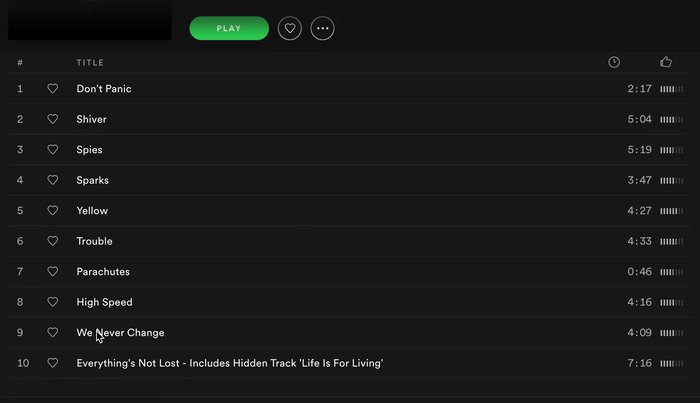
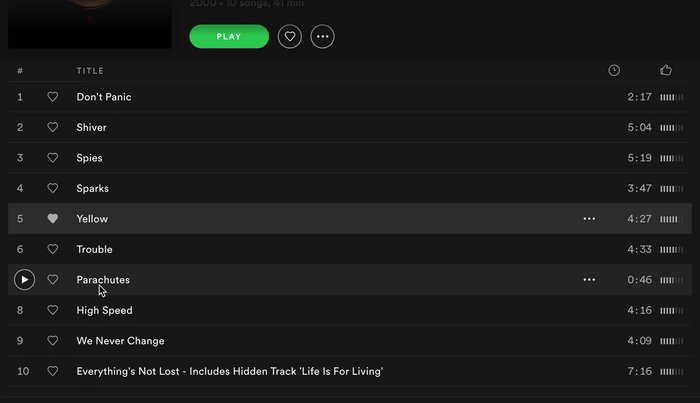
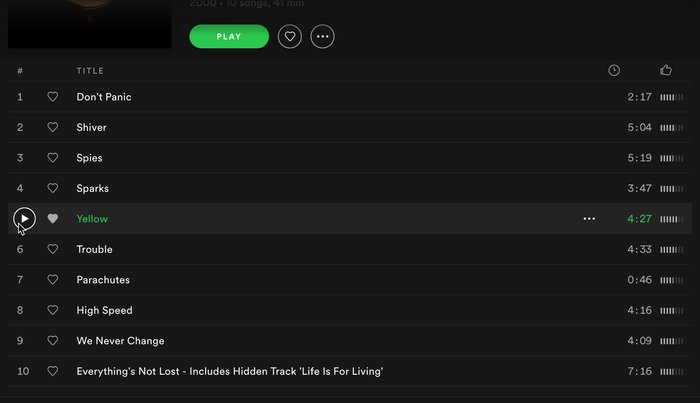
Spotifyアルバムビュー画面
Spotifyのデザインとユーザーエクスペリエンスは、新鮮な空気を吹き込みました。Spotifyが非常に人気がある理由は、インターフェースのシンプルさと直感性です。さらに、Spotifyは高速で洗練されています。

Spotifyからアルバムブラウジング画面を作成することで、次のことを学びます。
- Spotify APIを介して曲とアルバム(およびそれらに関するデータ)を取得する。
- 作業ウェブオーディオAPI。曲を再生および一時停止する方法が必要です。
- 好きな曲&好きな曲&プレイリストを作成する方法。
QRコードジェネレーター
QRコードを使用して、顧客の関心を高め、トラフィックを増やし、印刷物、電子メール、またはWebを通じて売り上げを伸ばします。

デモアプリはメールとURLを受け取り、QRコードに埋め込みます。
ここでは、QRコードジェネレーターを作成して学習する内容を説明します。
- フロントエンド開発の基本は、HTML、CSS、JavaScriptでの作業です。
- フォームの処理とユーザー入力。ユーザーが入力データを指定し、QRコードに入力します。
- 最後に、QRコードを使用してJavaScriptでCanvasに描画する方法を学びます。これを行うには、既存のライブラリを使用する必要があります(これは最初から行うことができます)。
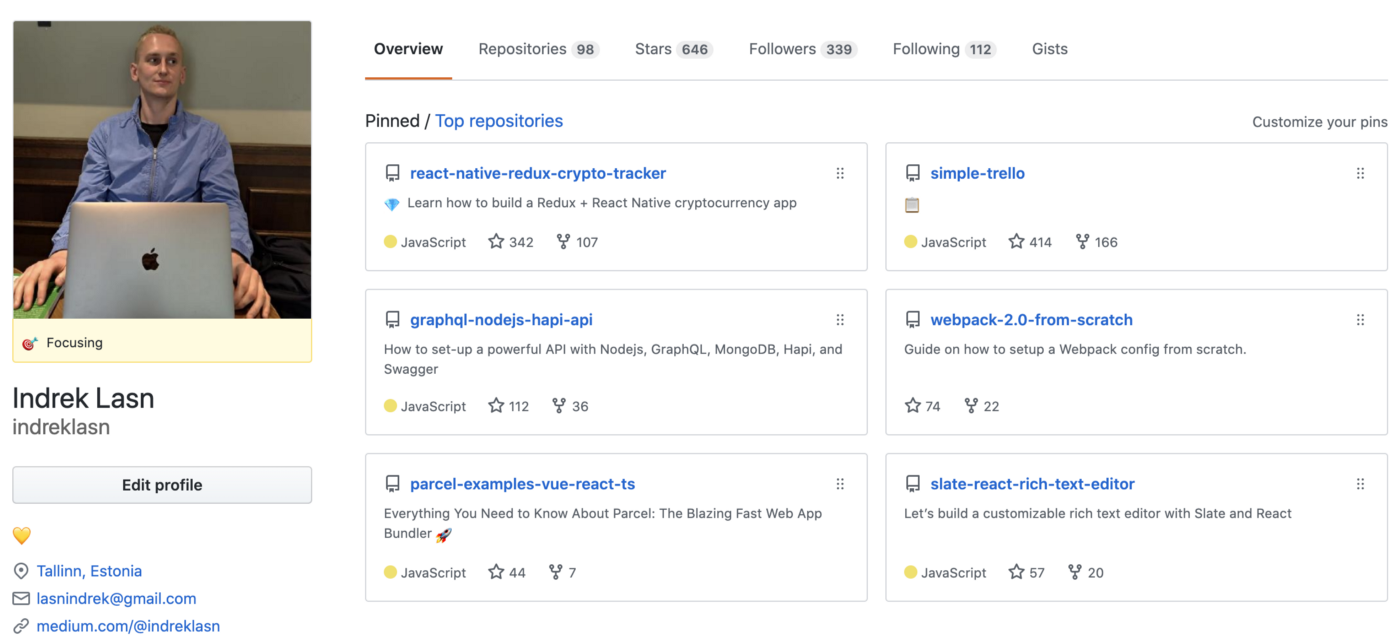
GitHubのプロファイルのクローン
GitHubのプロフィールページでは、興味のあるリポジトリ、貢献方法、コミュニケーション方法を表示することで、自分の仕事について人々に知らせることができます。

GitHubのようにプロファイルを実装することで、次のことが
わかります。GraphQLを使用してデータを取得する方法(最新のGitHub APIはGraphQLを使用しています)。GraphQLの学習に関心がない場合は、APIバージョン3で従来のREST APIを使用します。
プロファイルテンプレートを再作成します。React.js、Vue.js、Svelte.js、Angularなどのフレームワークを使用してみてください。間違ったフレームワークはありません。それらはすべて同じ目標を達成します。

SkillFactoryの有料オンラインコースを受講して、スキルと給与の注目の職業をゼロから取得する方法の詳細をご覧ください。
- - (8 )
- UX- (9 )
- Web- (7 )
- Machine Learning (12 )
- Data Science (12 )
- (9 )
- «Python -» (9 )
- DevOps (12 )
- 450
- Data Sciene 2020
- Data Science . Business Science
- Data Sciene : Decision Intelligence
- Data Science : Cambridge Analytica