コースオリジナルの英語がオンラインになりましたvuemastery.com。ロシア。最初のレッスンを完了すると、Vueインスタンスとは何か、独自のVueアプリケーションの開発を開始する方法を学びます。

前提条件
このコースの受講を選択する人は、HTML、CSS、JavaScriptといった基本的なWebテクノロジーの知識が必要です。
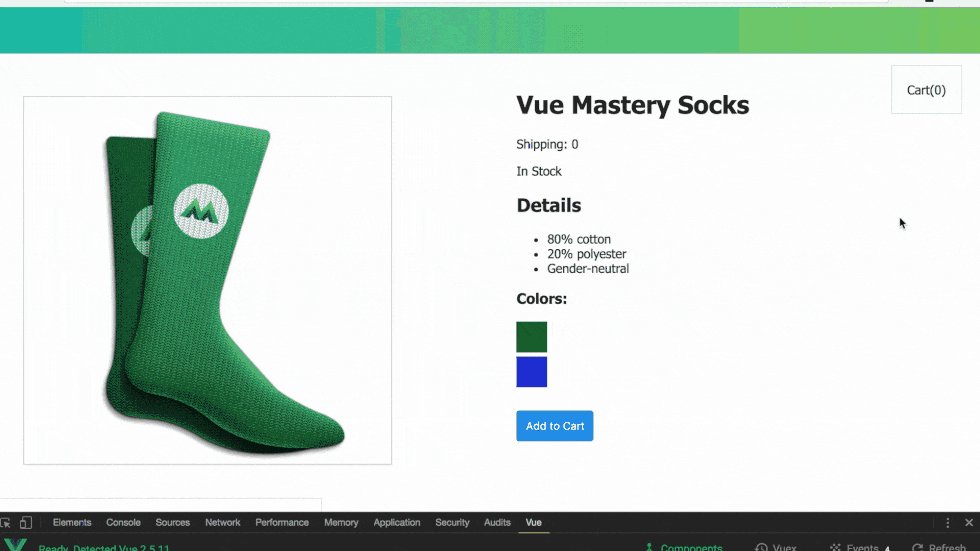
このコースでは、製品カードであるページを開発します。

私たちが開発するページ
レッスンの目的
このチュートリアルでは、Vueを使用してWebページにデータを表示する方法を見ていきます。
初期コード
まず、2つのファイル内の非常に単純なHTMLおよびJavaScriptコードから始めます。
ファイル
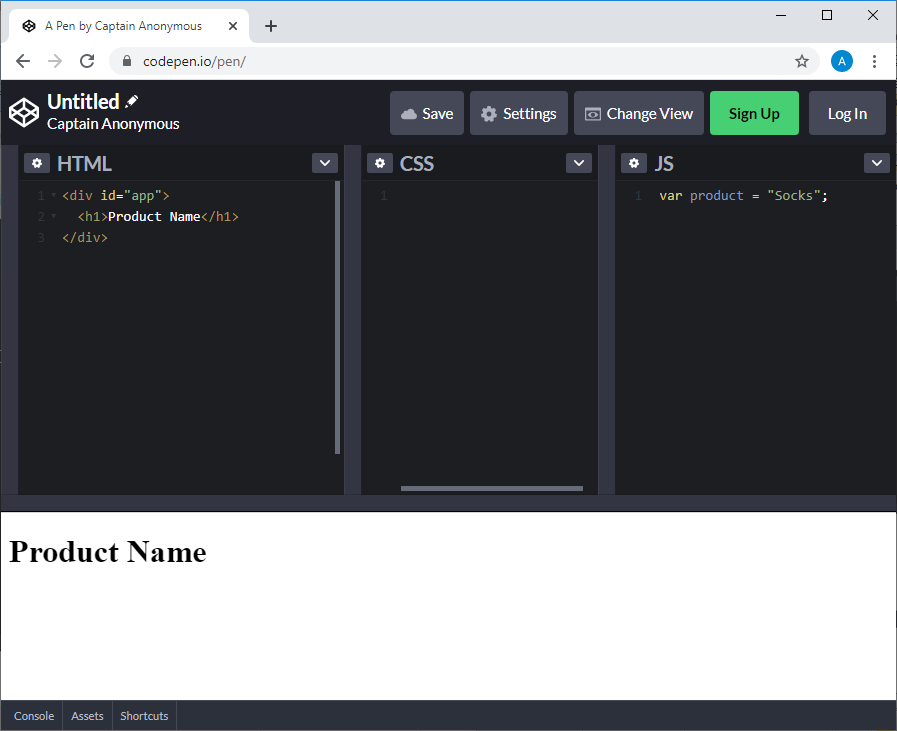
index.html:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Product App</title>
</head>
<body>
<div id="app">
<h1>Product Name</h1>
</div>
<script src="main.js"></script>
</body>
</html>
Main.jsファイル:
var product = "Socks";
このコースでは、宿題を行う環境としてcodepen.ioプラットフォームを使用します。対応するテンプレートは、CodePenプロジェクトとして設計されています。このコースを受講する方は、ここで出くわすすべてのコードを個別に実行することをお勧めします。
CodePenインターフェイスには、コード用の3つの領域があります。これらはそれぞれ、HTML、CSS、JSフィールドです。 CSSおよびJSフィールドに入力されたコードは、HTMLフィールドに記述されているWebページに自動的に接続されます。つまり、上記の例をCodePen環境で再作成するには、
<body>ファイルタグに含まれるHTMLコードをindex.html最後の接続線なしでmain.jsエリアに入力し、コードをJSエリアに入力する必要がありますmain.js。

CodePenの概要
サンプルコードを実行するためにCodePenを使用する必要はありません。他のオンラインサービスを簡単に使用できます。または、ここで説明するファイルを再作成することにより、ローカル開発環境で問題を解決できます。
仕事
たとえば、現在変数
productに書き込まれているものなど、JavaScriptコード内の値を取得し、それをWebページのコードのタグに配置できるようにするメカニズムが必要h1です。
Vue.jsフレームワークは、この問題の解決に役立ちます。これが公式のロシア語ガイドです。
Vueでの作業の最初のステップは、フレームワークをページに接続することです。これを行うには
index.html、ファイル接続コードのすぐ上にmain.js以下を追加して、ファイルに変更を加えます。
<script src="https://unpkg.com/vue"></script>
次に、で
main.js、変数宣言を削除して次のコードを入力しますproduct。
var app = new Vue({
el: '#app',
data: {
product: "Socks"
}
})
次に、DOMをVueインスタンスのデータにバインドする必要があります。これは、二重の波括弧を使用するMustache構文を使用して、特別なHTML構成を使用して行われます。
<div id="app">
<h1>{{ product }}</h1>
</div>
中括弧で囲まれたJavaScript式は、
productオブジェクトプロパティの値に置き換えられますdata。
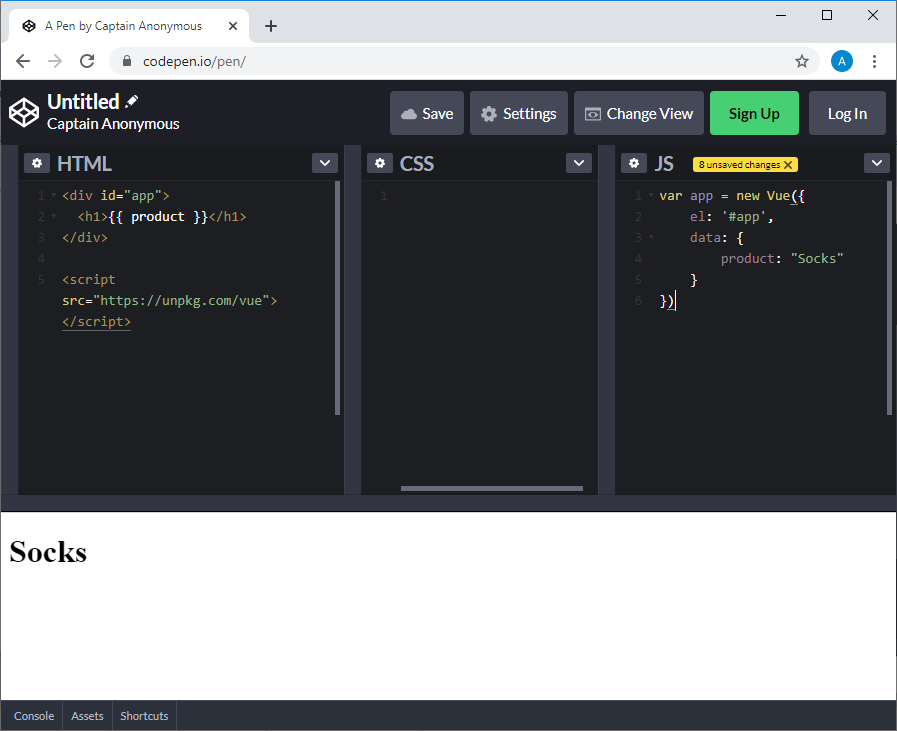
これは、すべてが正常に機能する場合にプロジェクトがCodePenでどのように表示されるかです。

JavaScriptからHTMLページに転送されたデータご覧の
とおり、JavaScriptコードからHTMLページにデータを転送できました。それでは、今行ったことを見てみましょう。
Vueインスタンス
以下は、Vueインスタンスの作成に使用されるコードの図です。
var app = new Vue({options})
Vueインスタンスはアプリケーションのルートエンティティです。
Vueオプション付きのオブジェクトをコンストラクタに渡すことで作成されます。このオブジェクトには、Vueインスタンスにデータを保存してアクションを実行するさまざまなプロパティとメソッドが含まれています。
VueインスタンスをWebページ要素に接続する
Vueインスタンスの作成に使用されるオプションオブジェクトの次のプロパティに注意してください。
el: '#app'
このプロパティを使用して、Vueインスタンスをページ要素に接続します。これにより、VueインスタンスとDOMの対応する部分の間にリンクを作成できます。つまり、Vueインスタンスの作成に使用されたオプションオブジェクトのプロパティに書き込むことにより
<div>、IDを持つ要素でVueをアクティブにします。app'#app'el
Vueインスタンスにデータを配置する
Vueインスタンスには、いくつかのストレージ領域があります。このデータは
data、オプション付きのオブジェクトプロパティを使用して記述されます。
data: {
product: "Socks"
}
Vueインスタンスに保存されているデータには、Vueインスタンスが接続されているWebページ要素からアクセスできます。
HTMLコードでのJavaScript式の使用
product最初のレベルの見出しテキストが表示される場所に
プロパティ値を表示する場合は、このプロパティの名前を対応するタグの二重中括弧で囲むことができます。
<h1>{{ product }}</h1>
実際、二重中かっこはJavaScript式であり、フレームワークがタグ内
<h1>でテキストとして置換する結果であることを話します。
重要な用語:式
式を使用すると、Vueインスタンスに格納されている値やJavaScript構成を使用できます。これを使用すると、いくつかの新しい値を作成できます。
Vueが式を見ると、
{{ product }}キーを使用してVueインスタンスに関連付けられたデータを参照していることがわかりますproduct。フレームワークは、キー名を対応する値に置き換えます。この場合、それは- Socksです。
式の例
前述のように、さまざまなJavaScriptコンストラクトを二重中括弧で使用できます。ここではいくつかの例を示します。
{{ product + '?' }}
{{ firstName + ' ' + lastName }}
{{ message.split('').reverse().join('') }}
反応性を知る
Vueが ページの読み込み直後にタグで
<h1>プロパティ値を出力する理由productは、Vueがリアクティブフレームワークであるためです。つまり、Vueインスタンスデータは、そのデータへのリンクを持つWebページ内のすべての場所に関連付けられています。その結果、Vueはページ上のある場所にデータを表示できるだけでなく、参照先のデータが変更された場合に対応するHTMLコードを更新することもできます。
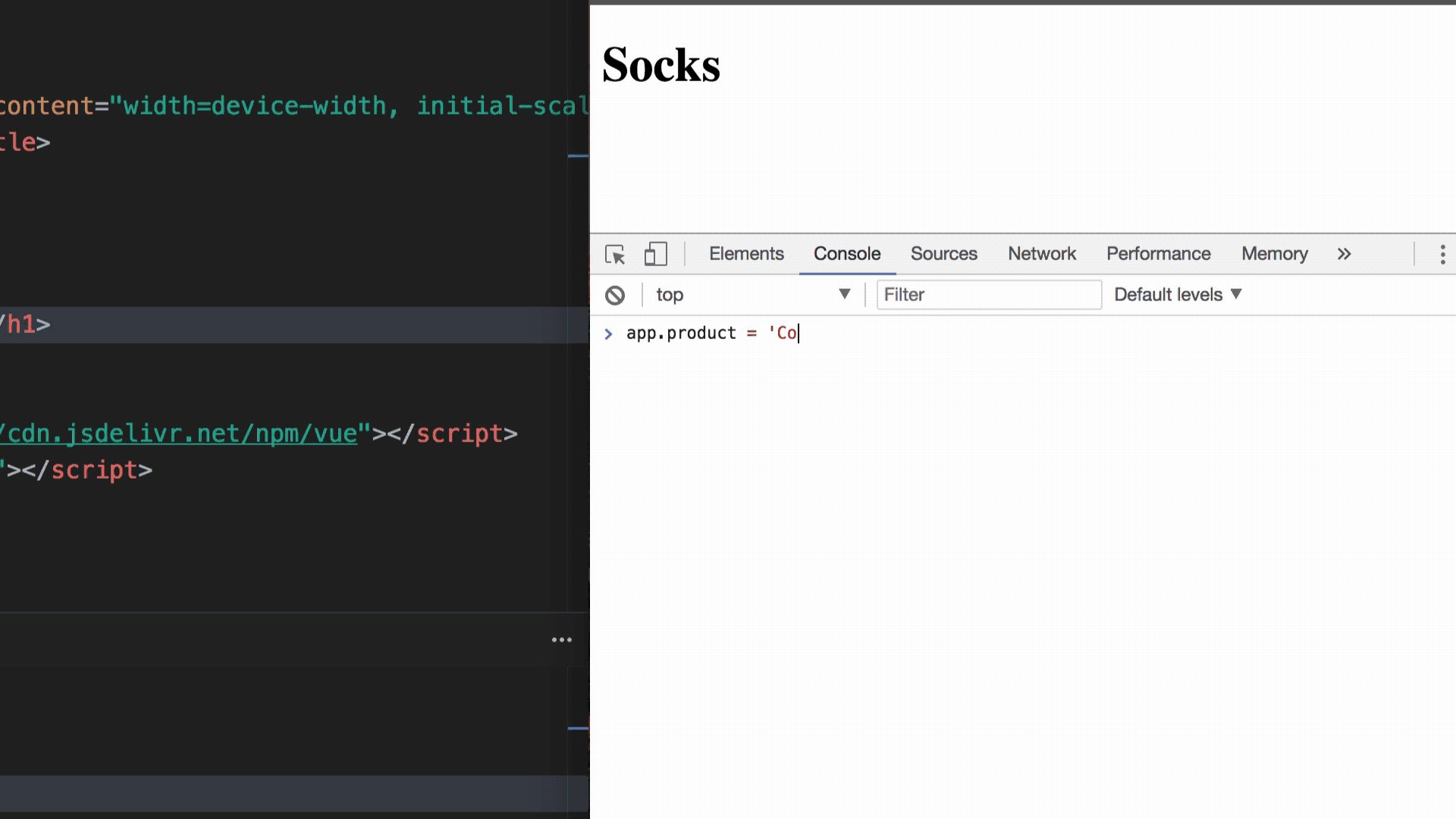
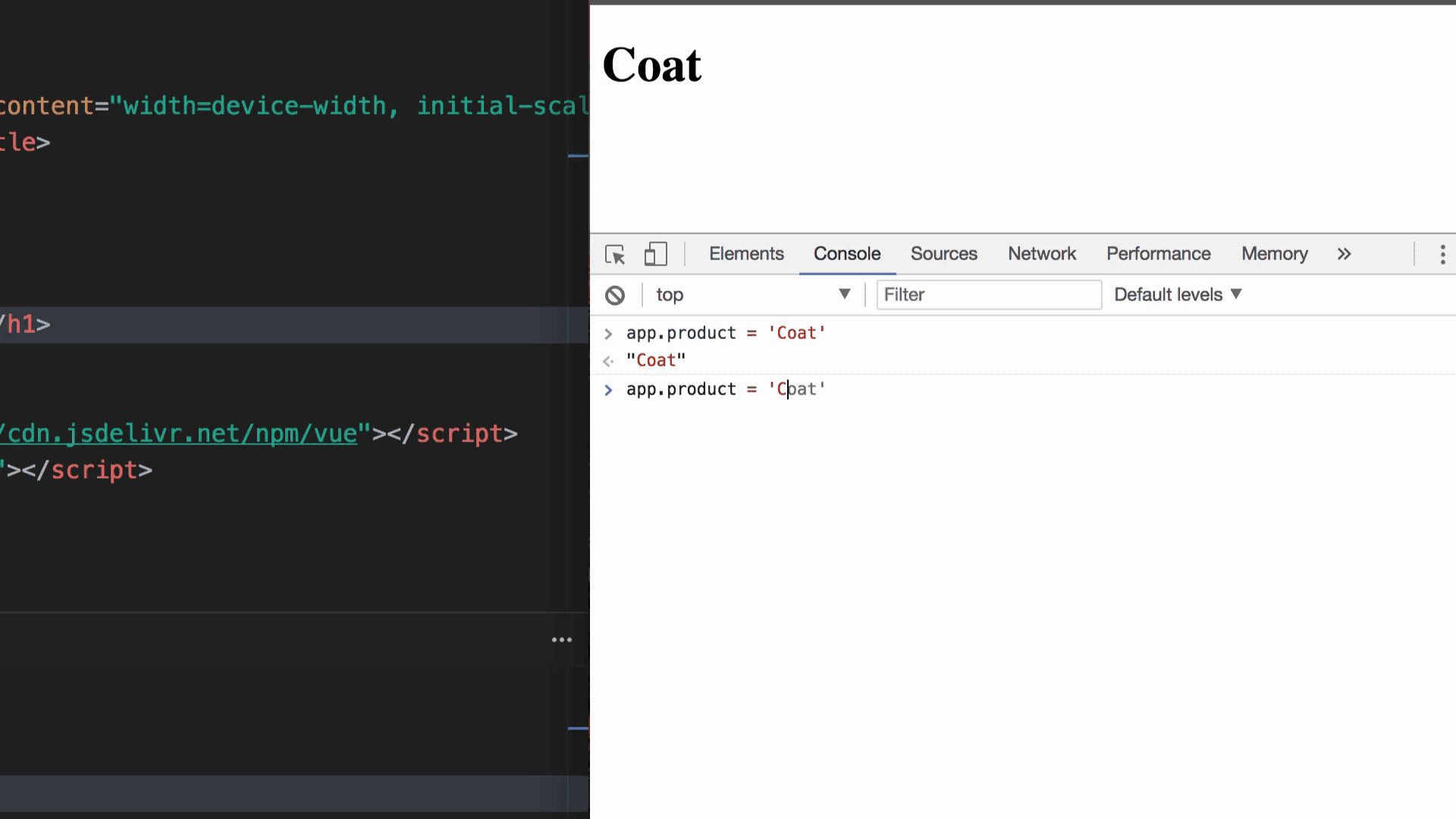
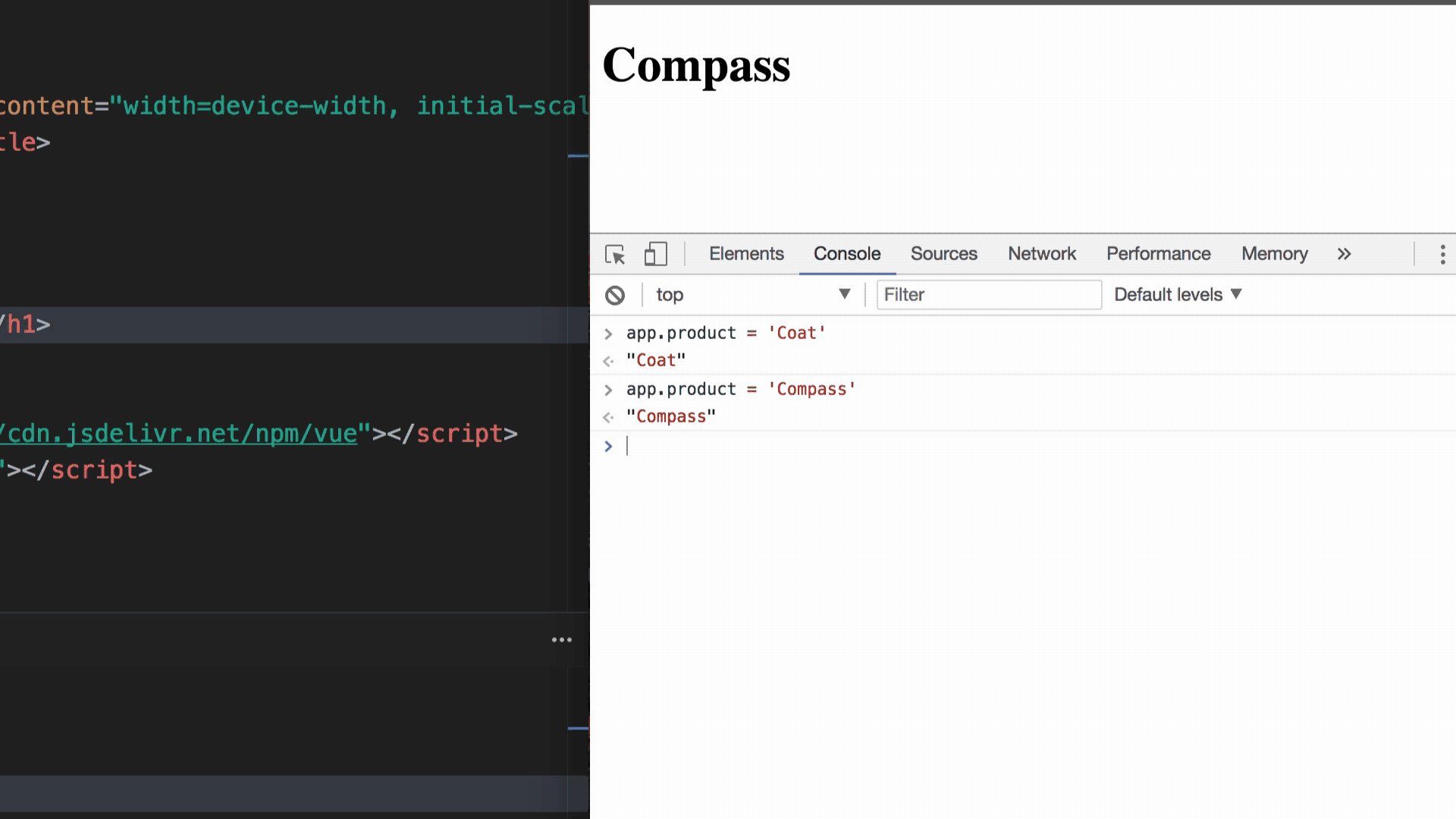
これを証明するために、ブラウザ開発者ツールコンソールを開いて、
productオブジェクトプロパティに書き込まれる値を変更しますapp。たとえば、コンソールapp.product = 'Coat'に入力してこれを行うと、ページに表示されるテキストも変化します。

製品のプロパティの値を変更すると、Webページに表示されるテキストが変更され
ます。これを行うのがいかに簡単かをご覧ください。
ワークショップ
descriptionテキスト
を含むキーを、すでにVueインスタンスにあるデータに追加しますA pair of warm, fuzzy socks。次に<p>、要素の下にある要素のキーの値を出力します<h1>。
→これは、この問題を解決するために使用できるテンプレートです。
→これが問題の解決策です。
概要
今日学んだことについて話しましょう:
- Vueインスタンスを作成してVueアプリケーションの開発を開始する方法と、Webページにデータを表示する方法を学びました。
- Vueインスタンスは、すべてのVueアプリケーションのルートです。
- Vueインスタンスは、作成時に選択されたDOM要素に接続します。
- Vueインスタンスに格納されたデータは、
{{ }}JavaScript式を含む二重中括弧を使用するMustache構文を使用してページに出力できます。 - Vueはリアクティブなフレームワークです。
→ パート1:Vueのインスタンス化
→ パート2:Vueでの属性バインディング
