
あなたのウェブサイトのために美しいアニメーションのホームページを作りたいと思ったことはありませんか?細心の注意を払って作成されたアニメーションを使用して、旗艦製品を最高の状態で提示してみませんか?複雑なパスをたどるメニューリンクにユーザーの注意を引くのはどうですか?
現代のWeb開発の世界に関連するこのような要望を満たすために、モーションパスモジュールレベル1の CSSモジュールを使用すると、まったく新しいタイプのアニメーションを使用でき、HTML要素を特定の軌道に沿って移動できます。
ブラウザのサポート
不愉快な瞬間から始めましょう。Safari(OS XおよびiOS)およびInternet Explorer(存在する場合)のファンを失望させる必要があります。モーションパスモジュールのプロパティは、まだすべてのブラウザでサポートされているわけではありません。
しかし、これを書いている時点で、あなたのサイトの訪問者の約75%が、この近代的な技術を楽しむ機会を持っています。
, — . -.

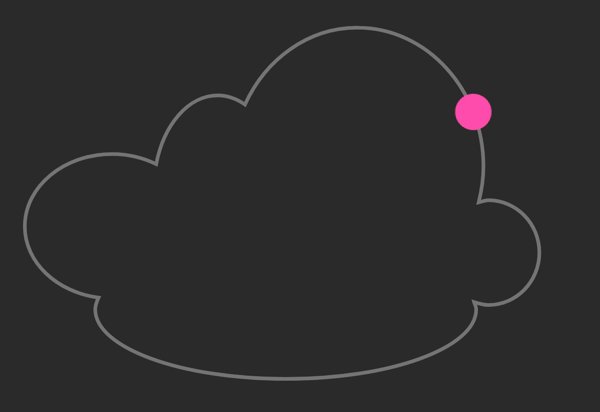
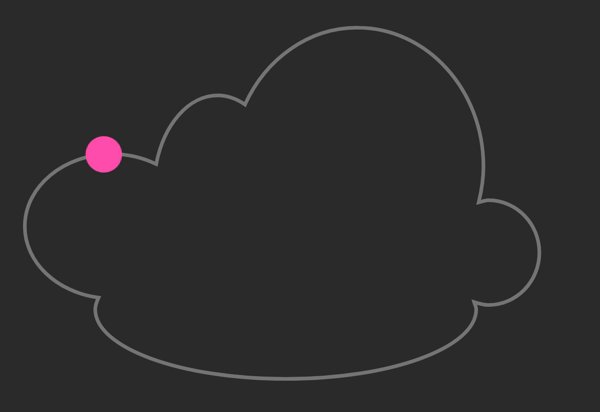
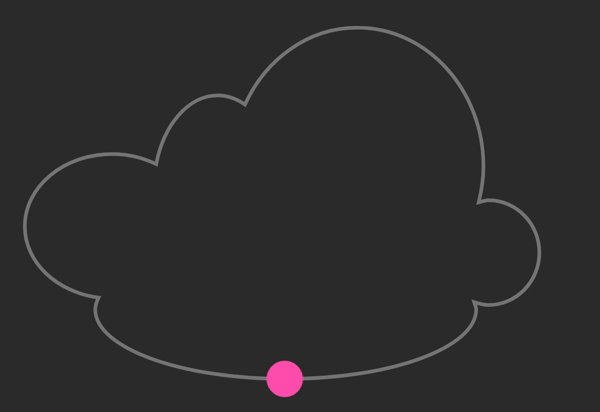
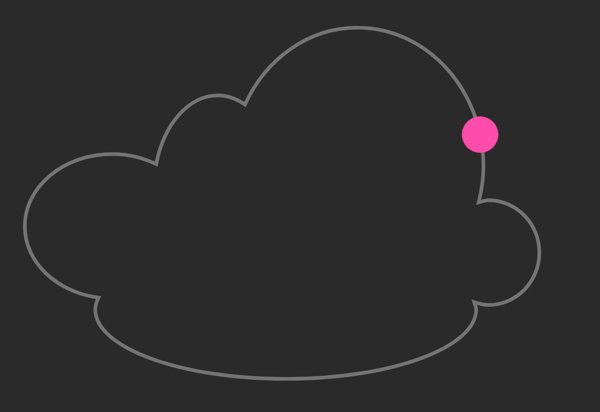
Motion Path
:
- (
offset-path), - (
offset-distance) - (
offset-rotate).
offset-path
. : path(), ray(), url(), circle(), polygon(), inset(), none.
— path(), .
offset-path SVG. , , SVG .
, , , SVG — , , , , .. .
, div.
div {
offset-path: path('M10 10 H 180 V 180 H 10 Z'); /* */
}
— SVG, SS-Tricks la Cascade ( – . .) MDN.
offset-distance
offset-distance, . (, rem, ..). , .
div {
animation: move 1s; /* "move" 1s */
}
@keyframes move {
0% {
offset-distance: 0%; /* */
}
100% {
offset-distance: 100%; /* */
}
}
CodePen:

offset-rotate
, , offset-rotate, .
:
auto( ): , . .reverse: , 180° , .auto Xdeg(reverse Xdeg): X.
:

, , , , , , , .
, . SVG, «» , .
path()
, div:
div {
offset-path: path('M10 10 H 180 V 180 H 10 Z'); /* */
}
— SVG, .
SVG svg path, d
, SVG :
<svg ...>
<path d="M10 10 H 180 V 180 H 10 Z" fill="none" stroke="gray" />
</svg>
, SVG CSS, :
<svg class="svg-path" width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<path d="M10 10 H 180 V 180 H 10 Z">
</svg>
:
.svg-path {
stroke: gray;
stroke-width: 4;
fill: none;
}
. :
- CSS-,
path( ), - ,
offset-path( ), - -,
position: absolute.
, :
<div class="motion-container">
<svg class="svg-path">
<path>
</svg>
<div class="motion-object"></div>
</div>
, , CSS:
/* .svg-path */
.motion-container {
position: relative;
}
.svg-path {
position: absolute;
left: 0;
top: 0;
}

, CSS-.
, , — . , , SVG. C SVG-. , Sketch Inkscape.
SVG- Method Draw.
, , , .
CodePen:

-
, , , , , . .
.
- RGAA 4 , / . . ( WC3 - . . — ..)
- -
prefers-reduce-motion, .
Motion Path, CodePen , :
- , ,
- -,
- ,
- ,
- ,
- , .
, CSS-, - - .
記事のトピックに関するベストプラクティスや、インターネットからのお気に入りの例をコメントで共有してください。