
「待って、何?」-ほとんどの読者はそのようにタイトルに反応すると思います。
「ブラウザでPythonを使うだけ」という意味ですか?
JavaScriptだけがブラウザで機能することは誰もが知っています。
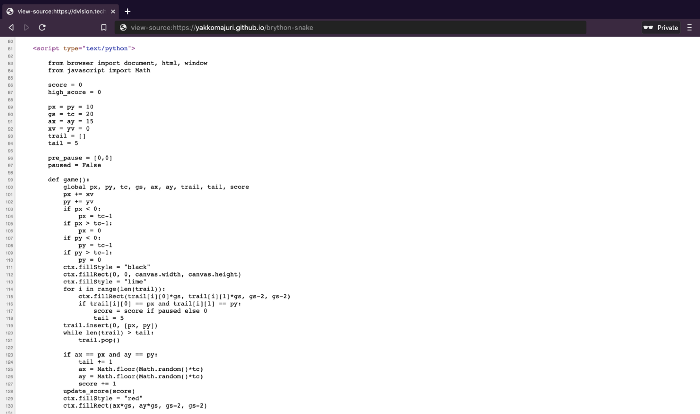
さて、上記は私の個人サイトのソースコードのスクリーンショットです。見てください、多分あなたはあなた自身のために何か新しいものを見るでしょう。
はい、Pythonです!
それでは、それがどのように、そしてどれだけうまく機能するかについて話し、また他のいくつかのJavaScriptの代替案についても話し合いましょう。
ブライトンの紹介
Brythonは、あなたがウェブ用のPythonコードを書くことができますのpython3のJavaScript実装です。
基本的に、これはPythonコードを同等のJSに変換し、実行時に実行するJavaScriptライブラリです。
Pythonでブラウザコードを書くのはかっこいいと思うので、試してみることにしました。
ブライトンでの「スネーク」の開発

これは、SnakeのJavaScriptバージョンとBrythonバージョンを試すことができる私のサイトへのリンクです。そして、ここにソースコードを含むGitHubへのリンクがあります。
ブライトンを試すために、私は古典的なスネークを書くことにしました。
私はHTMLCanvasの専門家でもゲーム開発者でもないので、このJavaScript実装を出発点として使用することにしました。 Canvasに基づいて「Snake」を作成したことがありますが、この実装はよりすっきりとコンパクトになっています。著者はまた、5分未満でそれを書きました。クリス・デレオンの功績を認めなければなりません。とても印象的です。
そこで、Chrisの実装にスコアリングと最高スコアの保存を追加し、インターフェイスもわずかに改善しました(一時停止ボタンと指示付きのボタンを追加しました)。次に、ゲームをBrythonに移植しました。クリスの実装は暗黙のグローバル変数のようなものを使用
しているので、私は彼のコードを変更して、モードで動作
strictするようにしました。 )。 BrythonとJSコードをよく比較したかったのです。
JavaScriptはこのようなものであることが判明しました。ここではこのコードを投稿しないので、私たちの目標はBrythonに焦点を当てることです。
ほとんどのBrythonコードは文字通りJSから翻訳されましたが、一部の部分(スコアリング機能など)はBrythonで直接記述され、違いを確認するためにJSに実装されました。
最終結果は次のようになります。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Brython Snake</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/brython@3.8.9/brython.min.js">
</script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<style> /* Removed to keep the snippet short. Find the full file here: */ </style>
</head>
<body onload="brython()">
<h1 class="text-center">Snake built with <a href="https://brython.info">Python!</a></h1>
<canvas id="game-board" width="400" height="400"></canvas>
<br>
<h3 id="score" class="text-center">Score: 0</h3>
<br>
<h6 id="high-score" class="text-center">High Score: 0</h6>
<br>
<div class="text-center">
<button id="instructions-btn" class="btn btn-info">Instructions</button>
</div>
<script type="text/python">
from browser import document, html, window
from javascript import Math
score = 0
high_score = 0
px = py = 10
gs = tc = 20
ax = ay = 15
xv = yv = 0
trail = []
tail = 5
pre_pause = [0,0]
paused = False
def game():
global px, py, tc, gs, ax, ay, trail, tail, score
px += xv
py += yv
if px < 0:
px = tc-1
if px > tc-1:
px = 0
if py < 0:
py = tc-1
if py > tc-1:
py = 0
ctx.fillStyle = "black"
ctx.fillRect(0, 0, canvas.width, canvas.height)
ctx.fillStyle = "lime"
for i in range(len(trail)):
ctx.fillRect(trail[i][0]*gs, trail[i][1]*gs, gs-2, gs-2)
if trail[i][0] == px and trail[i][1] == py:
score = score if paused else 0
tail = 5
trail.insert(0, [px, py])
while len(trail) > tail:
trail.pop()
if ax == px and ay == py:
tail += 1
ax = Math.floor(Math.random()*tc)
ay = Math.floor(Math.random()*tc)
score += 1
update_score(score)
ctx.fillStyle = "red"
ctx.fillRect(ax*gs, ay*gs, gs-2, gs-2)
def update_score(new_score):
global high_score
document["score"].innerHTML = "Score: " + str(new_score)
if new_score > high_score:
document["high-score"].innerHTML = "High Score: " + str(new_score)
high_score = new_score
def key_push(evt):
global xv, yv, pre_pause, paused
key = evt.keyCode
if key == 37 and not paused:
xv = -1
yv = 0
elif key == 38 and not paused:
xv = 0
yv = -1
elif key == 39 and not paused:
xv = 1
yv = 0
elif key == 40 and not paused:
xv = 0
yv = 1
elif key == 32:
temp = [xv, yv]
xv = pre_pause[0]
yv = pre_pause[1]
pre_pause = [*temp]
paused = not paused
def show_instructions(evt):
window.alert("Use the arrow keys to move and press spacebar to pause the game.")
canvas = document["game-board"]
ctx = canvas.getContext("2d")
document.addEventListener("keydown", key_push)
game_loop = window.setInterval(game, 1000/15)
instructions_btn = document["instructions-btn"]
instructions_btn.addEventListener("click", show_instructions)
</script>
</body>
</html>したがって、このスニペットに基づいて、いくつかの基本的なBrythonの概念を理解しましょう。
Brython.js接続
Brythonを使用するためにインストールは必要ありません。中にスクリプトをインポートするだけ
head です:
<script type=”text/javascript” src=”https://cdn.jsdelivr.net/npm/brython@3.8.9/brython.min.js">ブライトンを実行しています
BrythonがPythonコードをJSコードであるかのように変換して実行する
Brythonには、ドキュメントの本文が読み込まれたときに呼び出す必要があります。たとえば、次のようになります。
<body onload=”brython()”>このタグは、
scriptタイプのタグを検索し"text/python"、それらのコードを実行します。
Webを操作するためのAPI
JavaScriptはデフォルトで、JSプロジェクトのようなオブジェクト
documentやwindow必要なオブジェクトへのアクセスを提供します。したがって、ブライトンも彼らと協力できるはずです。
この問題を解決するために、Brythonの作成者は、開発者にPythonコードからこれらのオブジェクトにアクセスする機能を与えることができますが、これはデバッガーの叫び
undefined variableとパフォーマンスの低下につながります。
したがって、これらのAPIを使用するには、他のPythonモジュールをインポートするのと同じ方法でAPIをインポートする必要があります。
from browser import document, html, windowまた、コマンドを実行する必要はありません
pip install。結局のところ、あなたはそれをすべてHTMLに埋め込みます!必要なインポートを追加するだけで、Brythonが残りを処理します。
:それはどのように動作するかよく確認するには、私は、APIのWebのいくつかの異なる方法を使用してみました
alert、setInterval、addEventListenerなど それらはすべて正常に機能しました。
組み込みのJavaScriptオブジェクトとメソッド
スネークでは、ヘビがリンゴを食べるとすぐに、ランダムな場所に新しいリンゴを生成する必要があります。
ただし、Python *ライブラリのランダムモジュールを使用することはできません。では、どうすれば(独自のライブラリを作成せずに)ランダムな番号を生成できますか?
Brythonは私が思っていたよりも幅広いJavaScriptサポートを持っていることがわかりました。見る:
from javascript import Math
random_num = Math.floor(Math.random()*10)モジュールのおかげで、
javascriptJSを使用してアクセスできるオブジェクトがある場合は、Brythonを使用してアクセスできます。
JavaScriptライブラリ(jQuery、Bootstrap)をインポートし、そのメソッドを使用したい場合は、を使用して実行できます
from javascript import <>。もちろん、Dateやのような組み込みのJSオブジェクトを使用することもできますString。
* Brythonには、JavaScriptで直接実装された多数の標準Pythonライブラリが付属しているようです。モジュールにJSバージョンがない場合でも、インポートできます。Brythonは純粋なPythonバージョンを取得し、インポートされたモジュールコードはBrythonコードと一緒に機能します。ただし、ランダムモジュールは機能しませんでしたが、その理由は理解できます。
特定の構造
Pythonでは、リストを解凍したい場合は、と書くことができます
list2 = [*list1]。また、何らかの条件に基づいて変数に値を割り当てたい場合は、を書くことができますfoo = 10 if condition else 20。
これらのコンストラクトには、JavaScriptに相当するspread(
[...arr])演算子とternary(let foo = condition ? 10 : 20)演算子があります。
しかし、ブライトンはそれらをサポートしていますか?
私はそれらを試しました、そして、彼らはうまくいきました。私のコードでは、Pythonからのリストのボックス化解除と条件付き割り当てが使用されていることがわかります。
デバッグ
正直なところ、ブライトンでのデバッグはひどいものだと思いました。
実際、それほど悪くはありません。
もちろん、私は非常に小さく、それほど複雑ではないプロジェクトを作成しましたが、Brythonによってスローされたエラーはほとんど正確で、非常に理解しやすいものでした。
これは、少なくとも構文エラーについては当てはまります。Pythonライブラリからモジュールをインポートすることは、まったく別の話です。
パフォーマンス

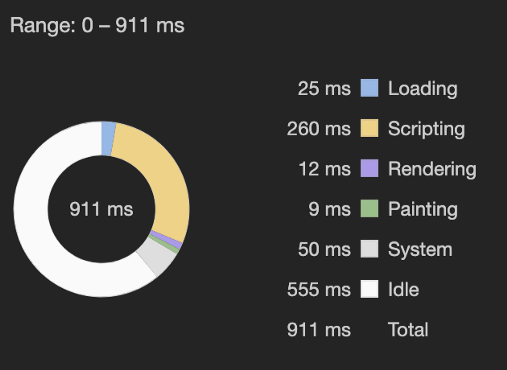
JavaScript Snake

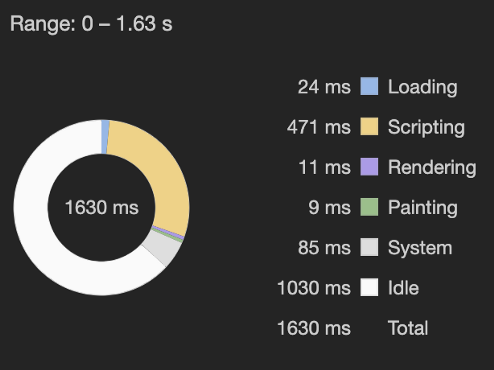
Brython Snake
予想通り、BrythonコードはJavaScriptよりも低速です。私の場合、それは約1.7倍遅かった。
より複雑なプロジェクトでは、Brythonは純粋なJSよりも数倍遅くなると思います。
ただし、事前にBrythonコードをトランスパイルし、ページでJavaScriptのみを使用することができます。
私は実際にBrythonEditorを使用してBrythonコードをJSに変換し、結果のコードをWebページで実行しようとしましたが、エラーが非常に多いため、今のところこれをあきらめました。しかし、私はこれにあまり力を入れていません。
ブライトンに関する最終的な考え
正直、ブライトンにはとても感動しました。これが私自身の言語の経験からのいくつかの賛否両論です:
賛否両論
- 不必要な手間をかけずに「Snake」を書くことができ、驚くほど前向きなデバッグ体験ができました。
- 私の単純なプロジェクトでは、Brythonはページで利用可能なネイティブJavaScriptオブジェクトとシームレスに対話しました
- 私のコードがPythonできれいに見えるという事実に感謝します。また、便利なPython構造を使用してブラウザーコードを記述できることも気に入っています。
- 私のゲームの場合、Brythonの読み込みはJavaScriptよりも遅くなりますが、ユーザーはこの違いに気づきません。
- 私のサイトのソースコードにPythonが含まれているのを見てうれしく思います。
マイナス
- ブライトンは純粋なJSよりも大幅に低速です。
- Brython JavaScript.
- Brython
- Brython .
一般的に、ブライトンでの最初のプロジェクトを終えたので、いつかまたやり直すと自信を持って言えます。
ただし、Brythonは、JavaScriptを学習せずにWeb開発を行いたいPython開発者よりも、Pythonに精通していてJSにうんざりしているJavaScript開発者に適していると思います。
Brythonとうまく連携するには、JavaScriptを理解することが不可欠だと思います。また、時間をかけてJavaScriptを学習して、Brythonでの記述を容易にすることにした場合は、JavaScriptを使用できます。
他のブラウザJSの代替

私がBrythonを選んだ理由は、私が最初に知ったPythonからJSへの移行オプションのほとんどが原因で、GitHubで積極的に開発しているのはBrythonだけでした。私が見たPythonからJavaScriptへのトランスパイラーのほとんどは、数年間コミットされていません。
ただし、他の選択肢があります。たとえば、
Pyodideは興味深いオプションのようです。 Pythonを(その科学ライブラリとともに)WebAssemblyにコンパイルし、ブラウザで実行できるようにします。
WebAssemblyは、その名前が示すように、Webのアセンブラーです。コンピューター上のアセンブラーが高レベルの言語とマシンコードの間の仲介役として機能できるように、WebAssemblyはWeb上でも同じことを行います。
したがって、Python(またはその他の言語)をWebAssemblyに変換して、ブラウザーで実行できるようにするコンパイラーを作成することができます。
これは野心的で有望なプロジェクトであり、JavaScriptを使用しないWeb開発がますます増えるという事実につながる可能性があります。
ただし、まだ初期段階(〜3年)であるため、JavaScriptが定期的に他の言語に置き換えられるまでにはおそらく時間がかかるでしょう。
そして、私たちが待つ間、本当にJavaScriptを扱うことができない場合は、Brythonのようなツールを使用する必要があります。
しかし正直なところ、これは良いスタートです!

SkillFactoryの有料オンラインコースを受講して、注目を集める職業をゼロから取得する方法、またはスキルと給与をレベルアップする方法の詳細をご覧ください。
- - (8 )
- «Python -» (9 )
- UX- (9 )
- Web- (7 )
- Data Science (12 )
- (9 )
- Machine Learning (12 )
- DevOps (12 )
- Data Sciene 2020
- Data Science . Business Science
- Data Scientist
- Data Scientist -
- 450
- Data Science : «data»
- Data Sciene : Decision Intelligence